Config 2025에서 출시한 모든 것
업무 프로세스를 간소화하고, 디자인 완성도를 높이며, 창의성을 발휘할 수 있는 5가지 새로운 방법
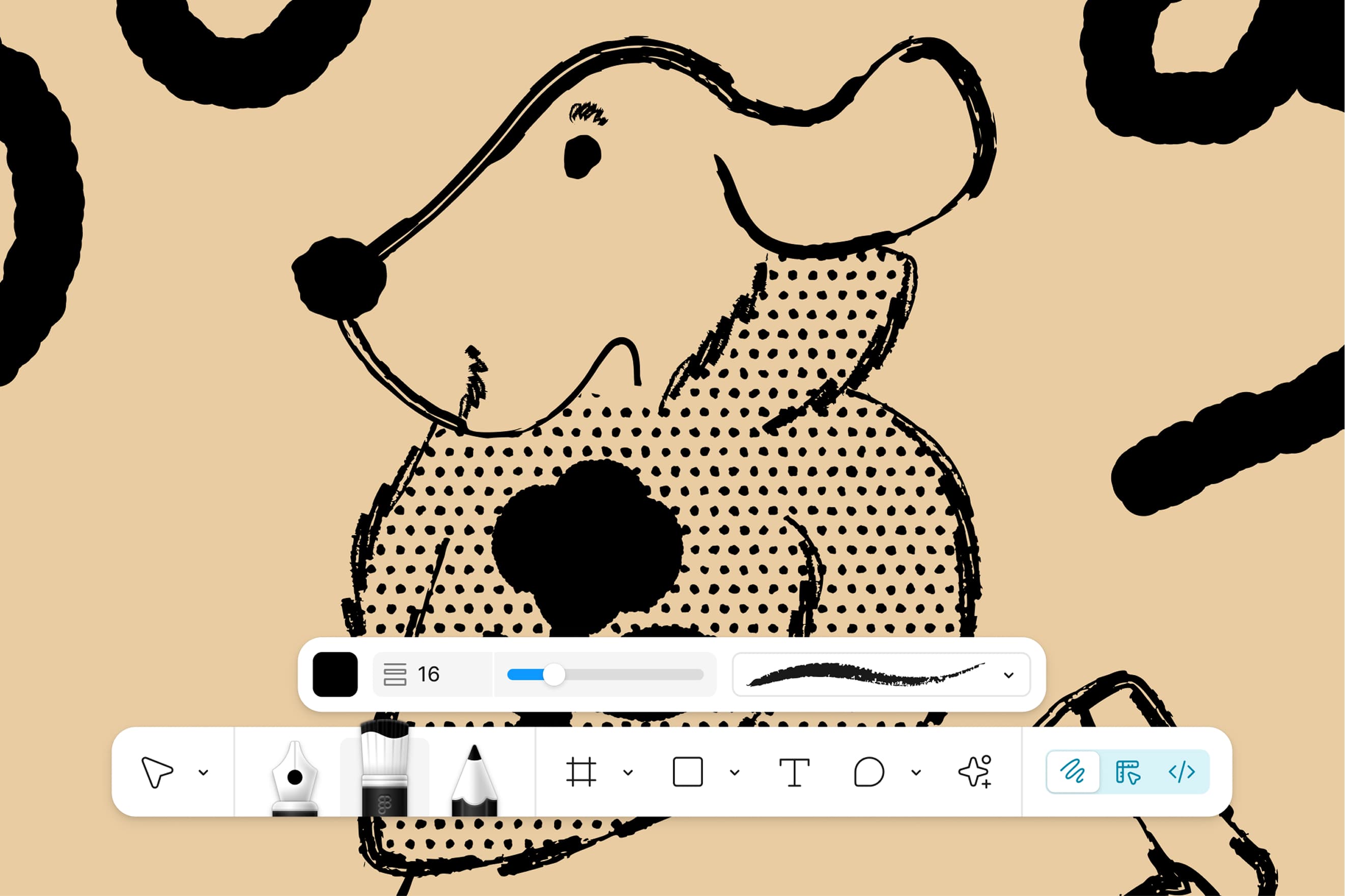
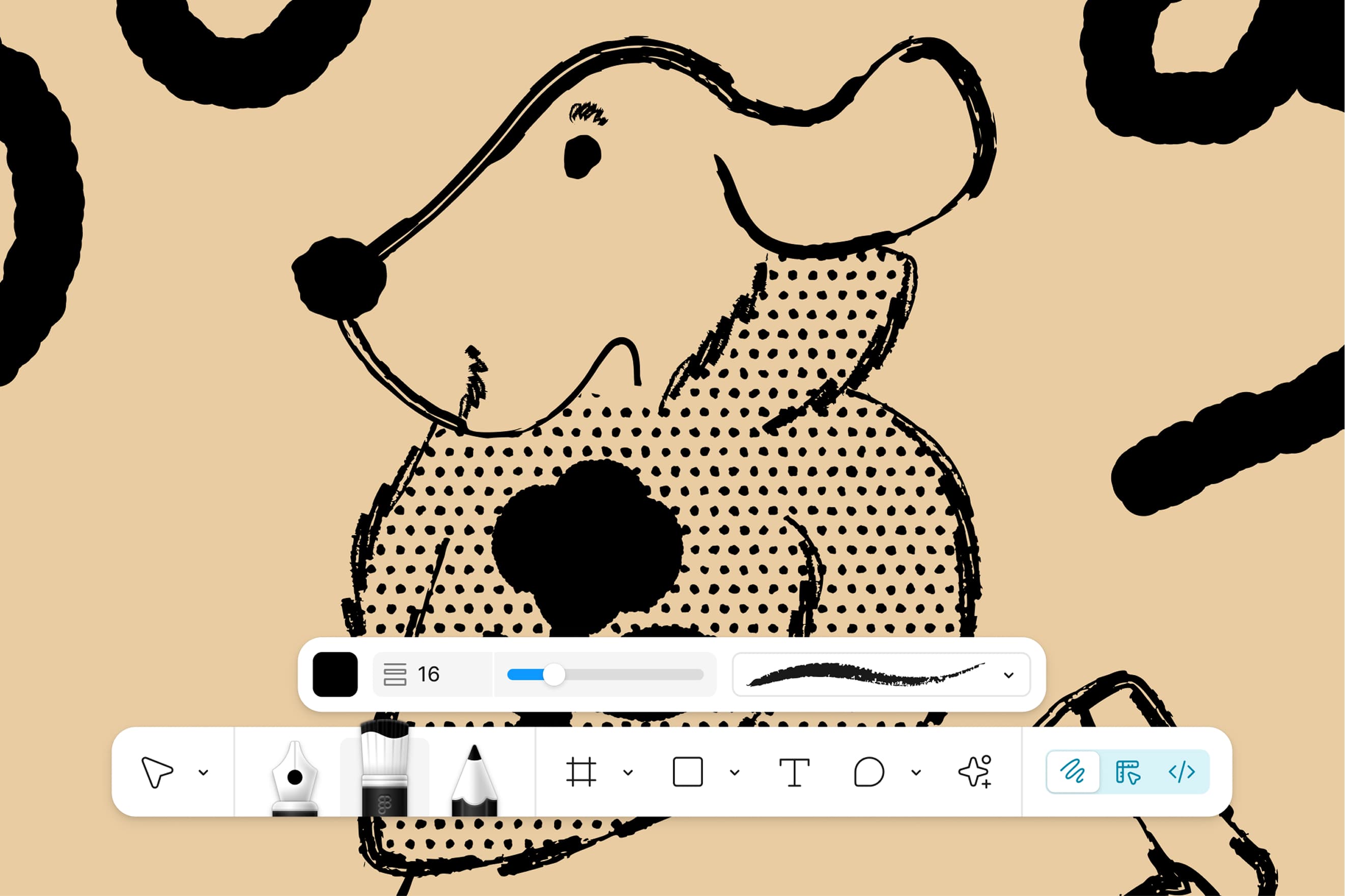
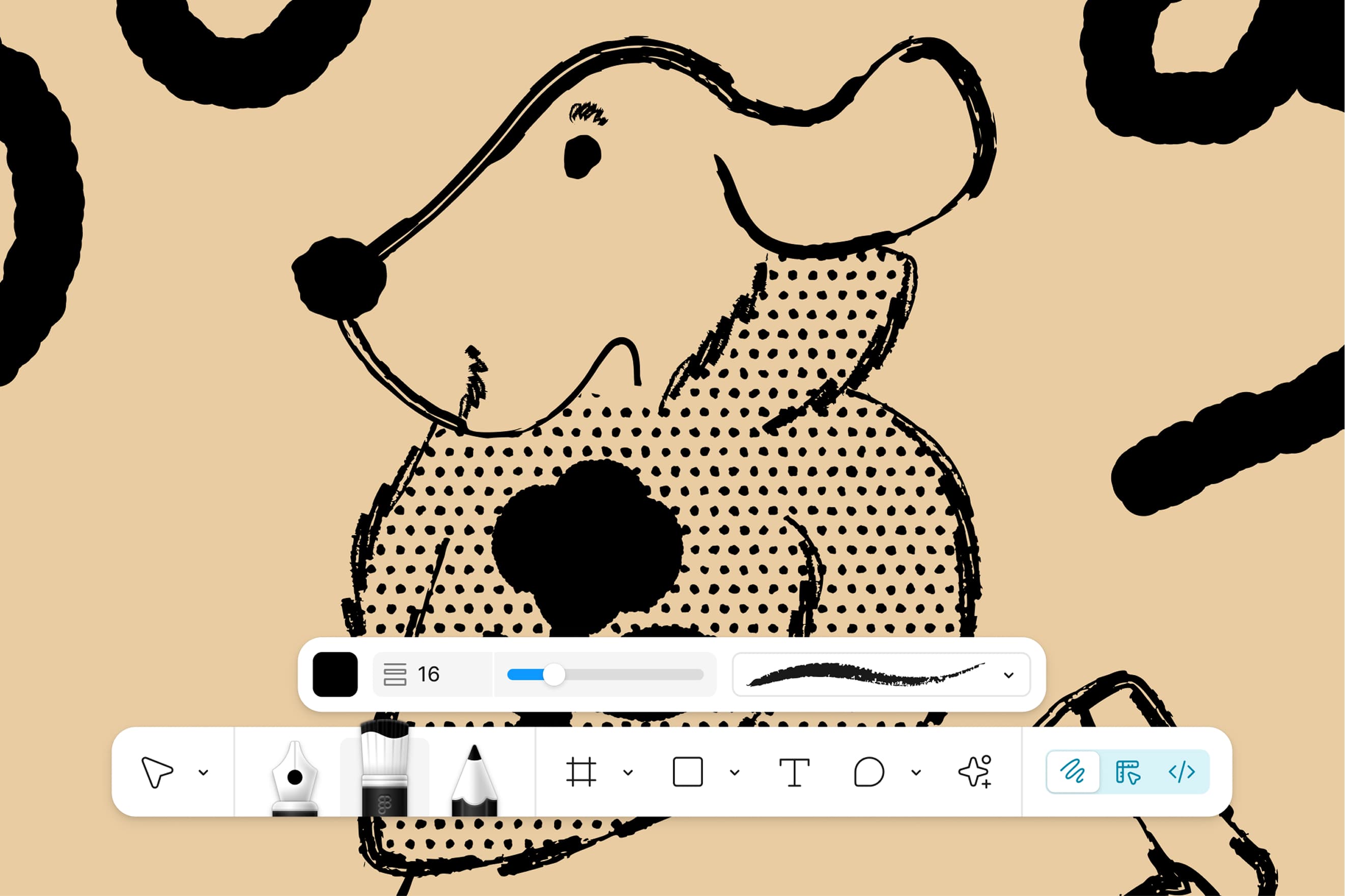
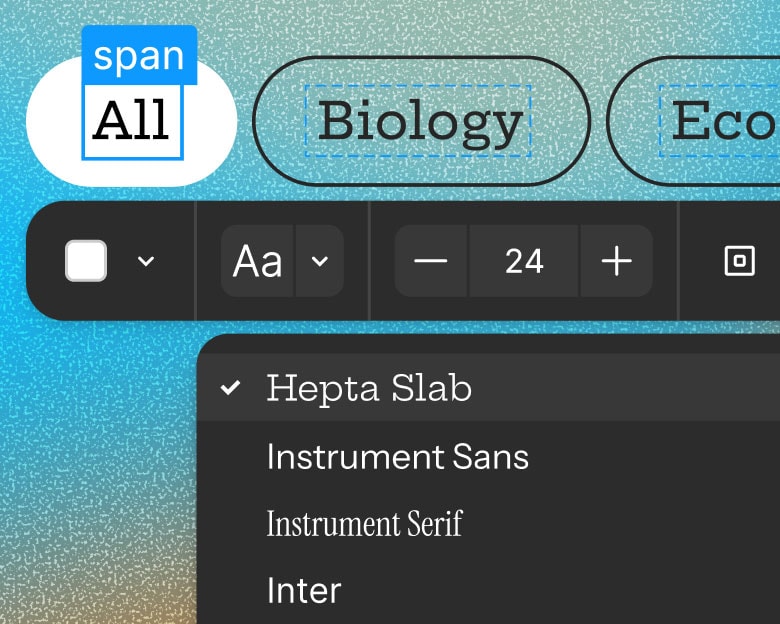
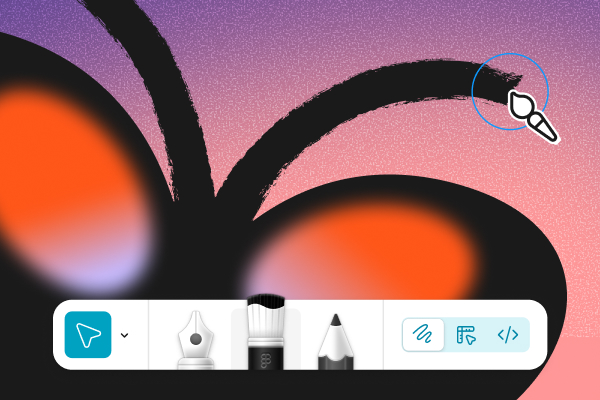
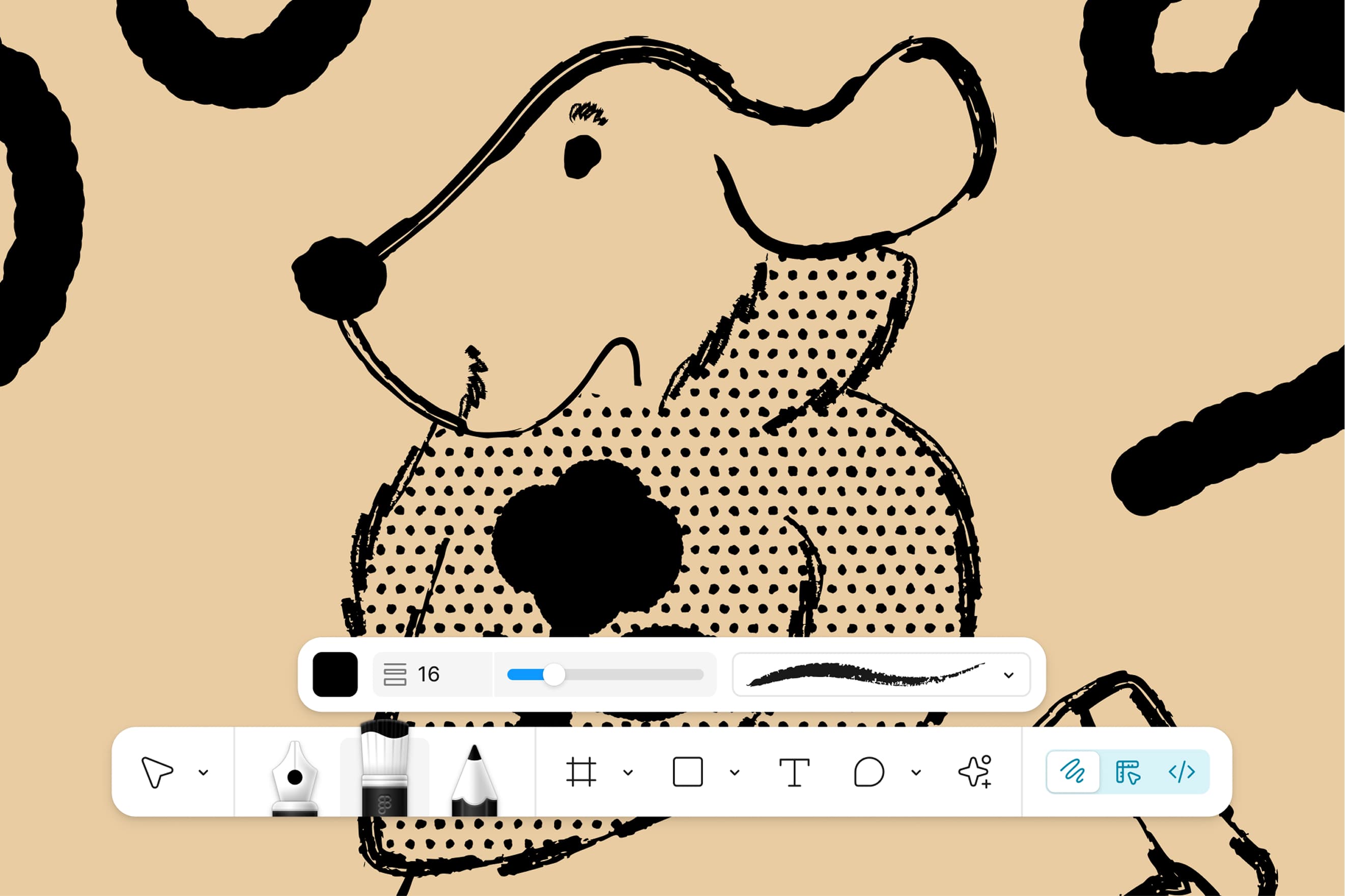
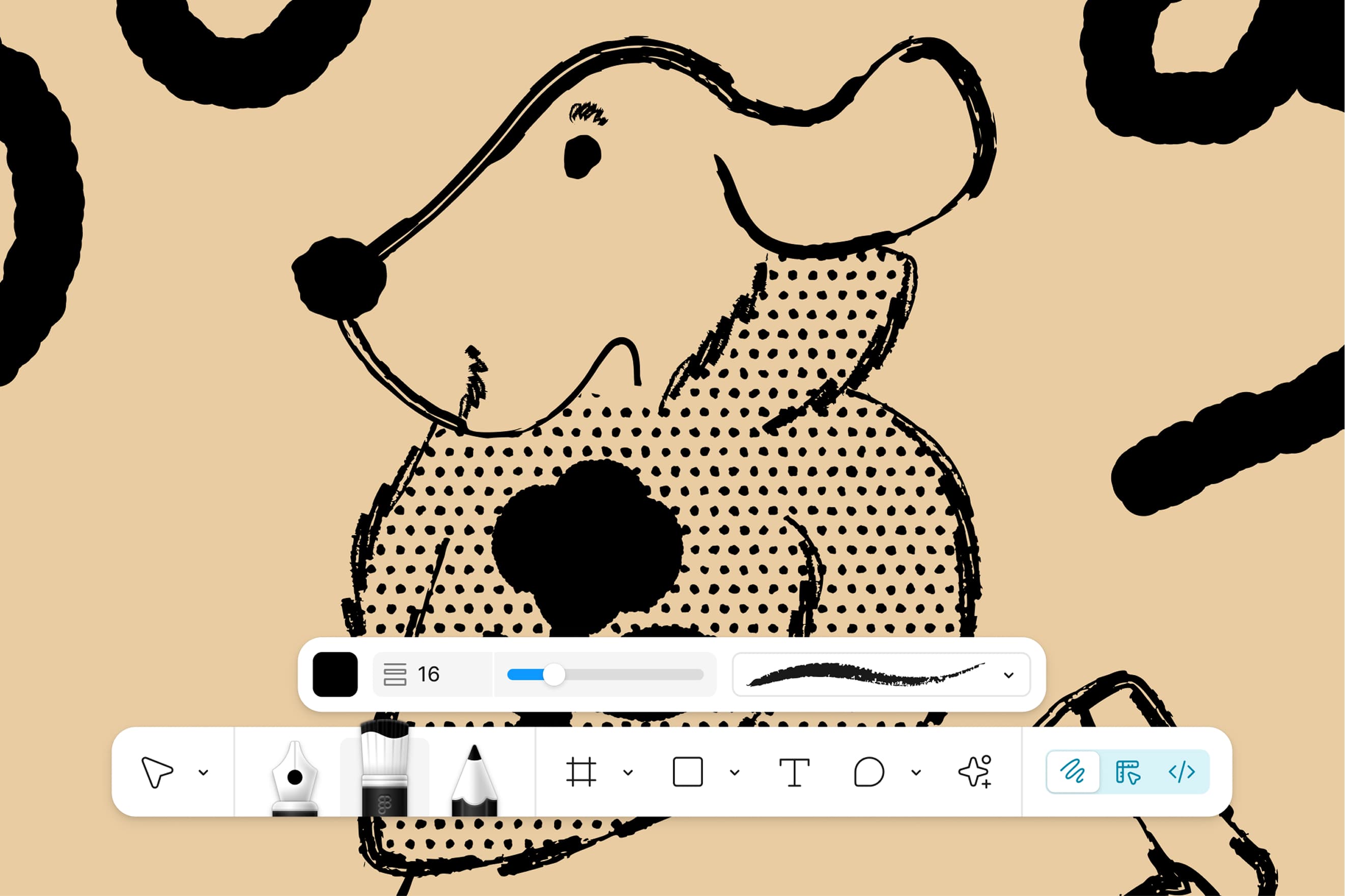
Figma Draw로 자신을 표현하세요.
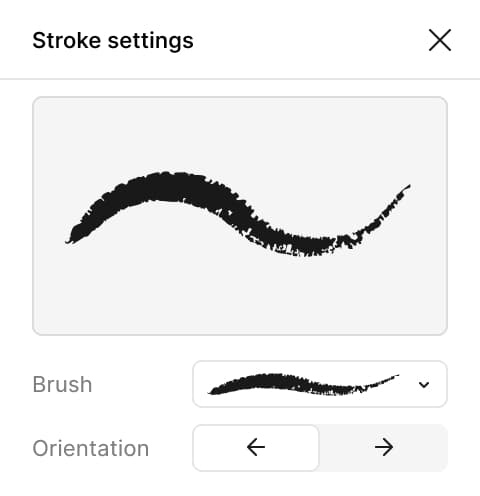
향상된 벡터 편집, 새로운 브러시, 채우기 등으로 디자인에 개성을 더해보세요.


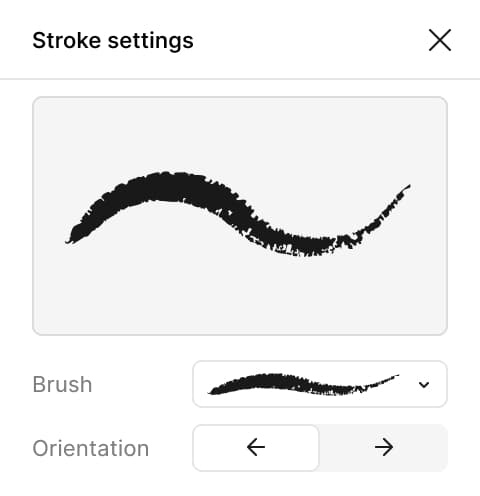
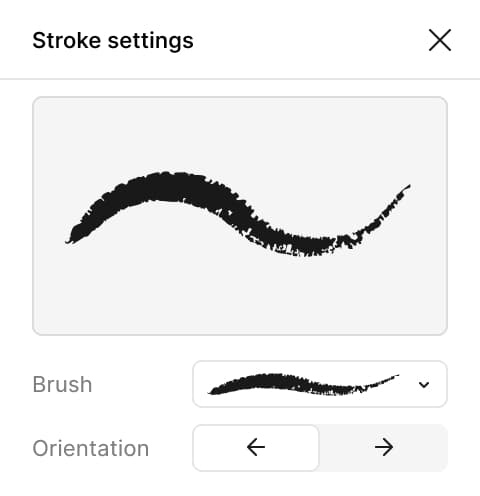
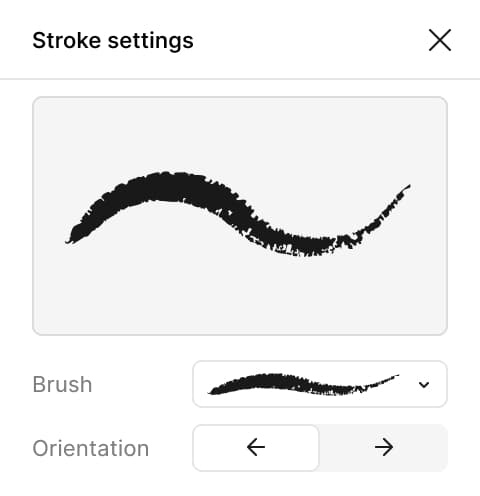
알고 계셨나요? 선의 굵기, 간격, 그리고 흔들림까지 조절할 수 있어요.
Figma에서 새로운 일러스트레이션 도구로 나만의 스타일을 추가하고 작업 속도를 높이세요.

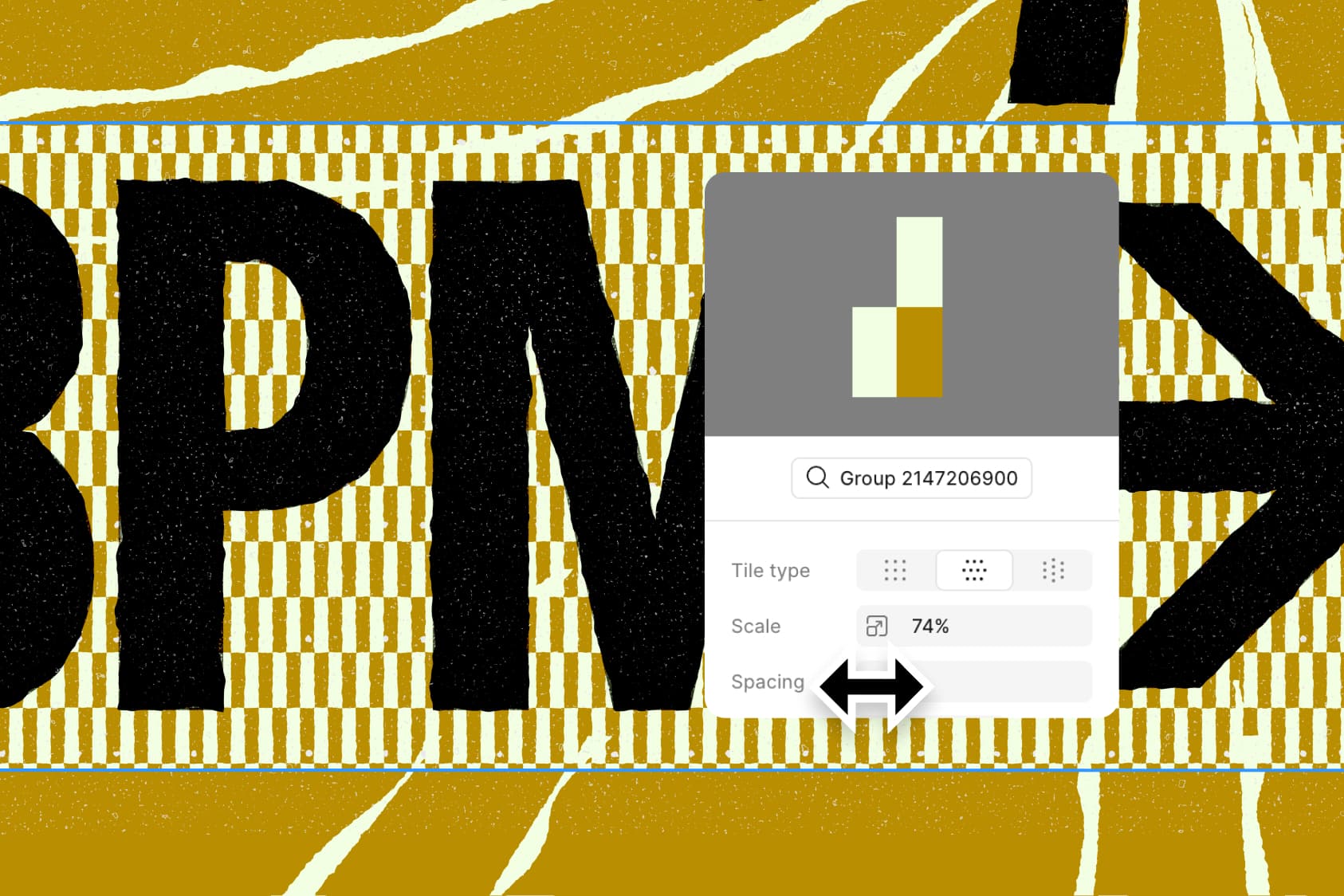
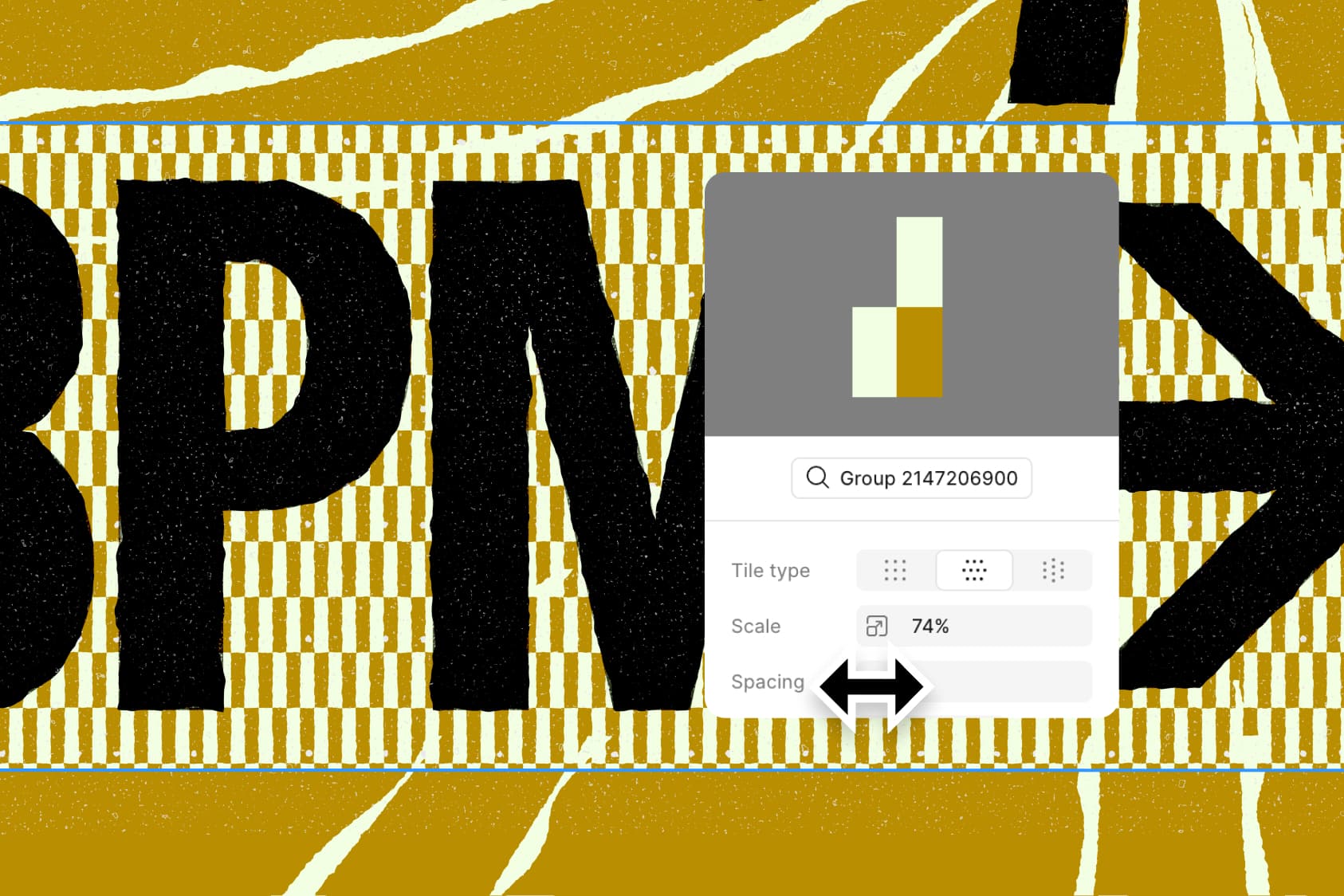
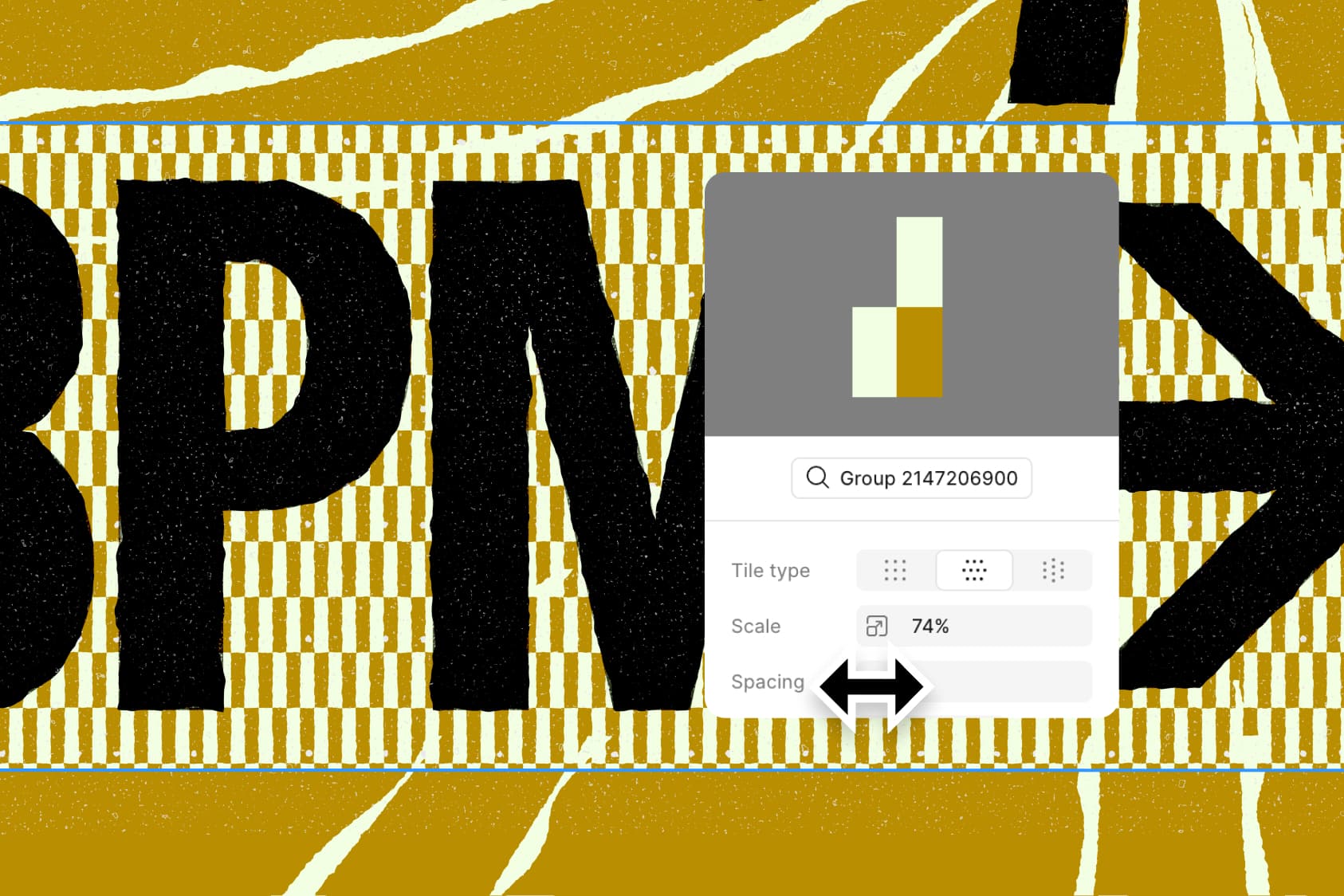
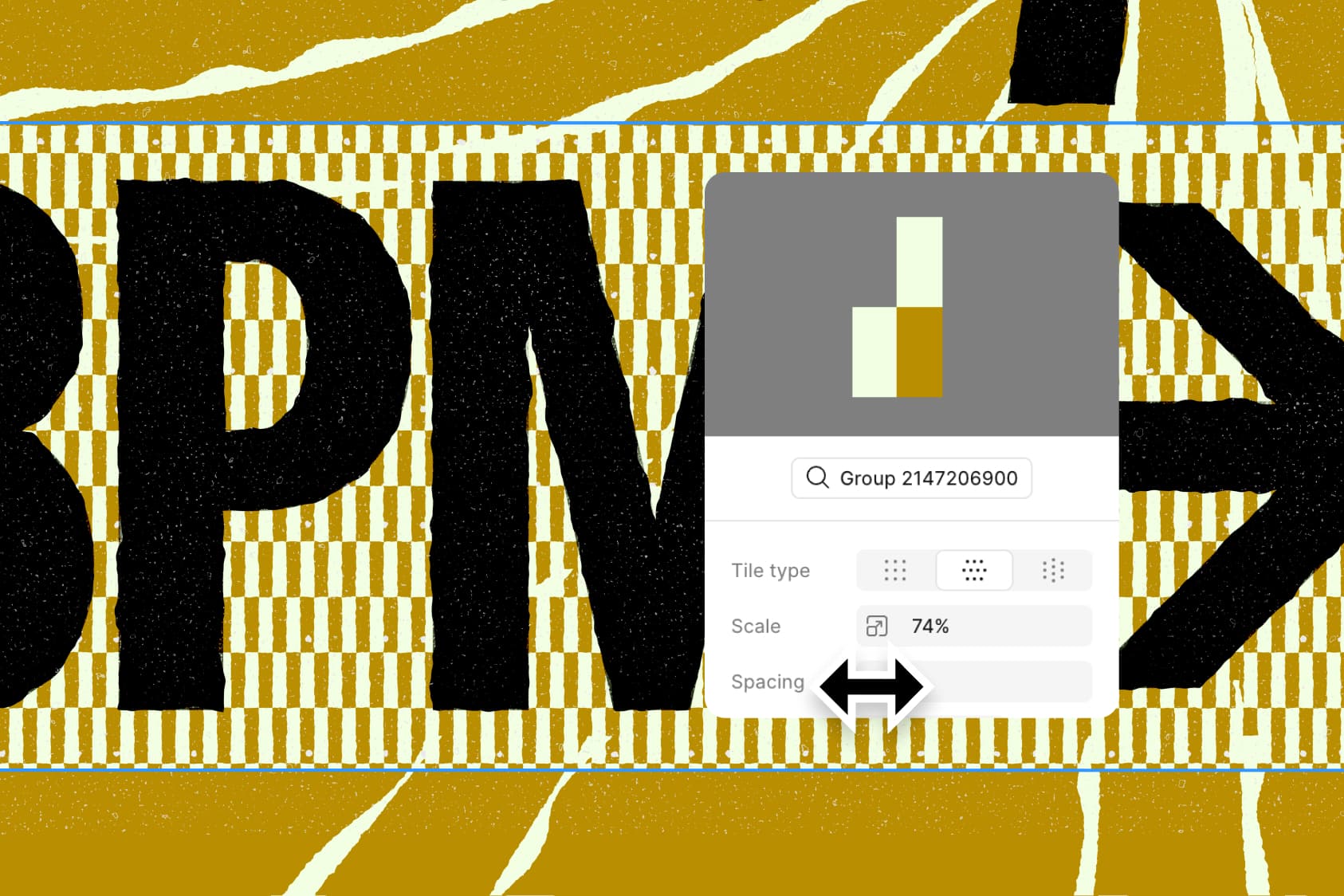
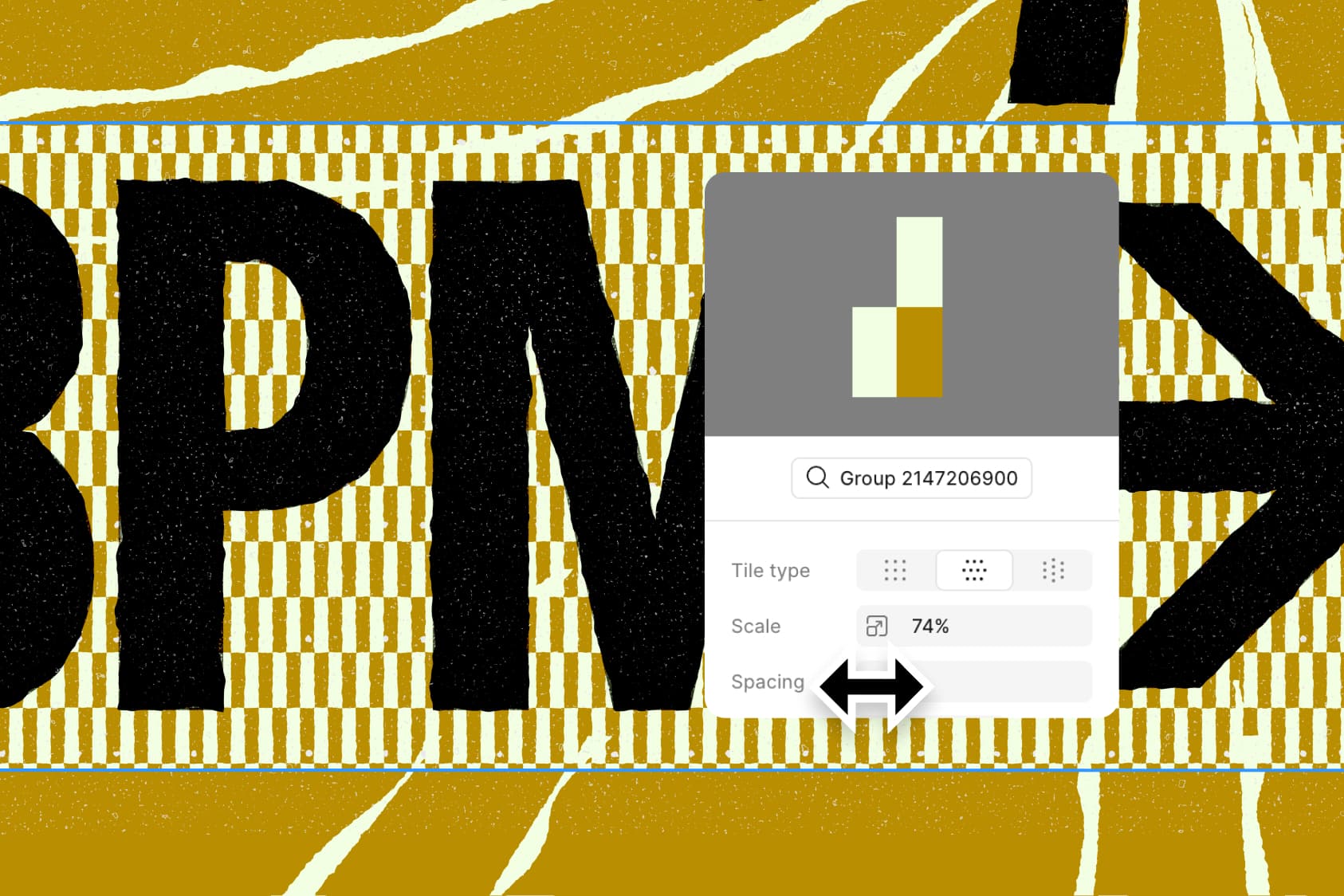
알고 계셨나요? 비법 공개! 패턴 채우기를 사용하면 패턴의
일관성을 유지할 수 있답니다.

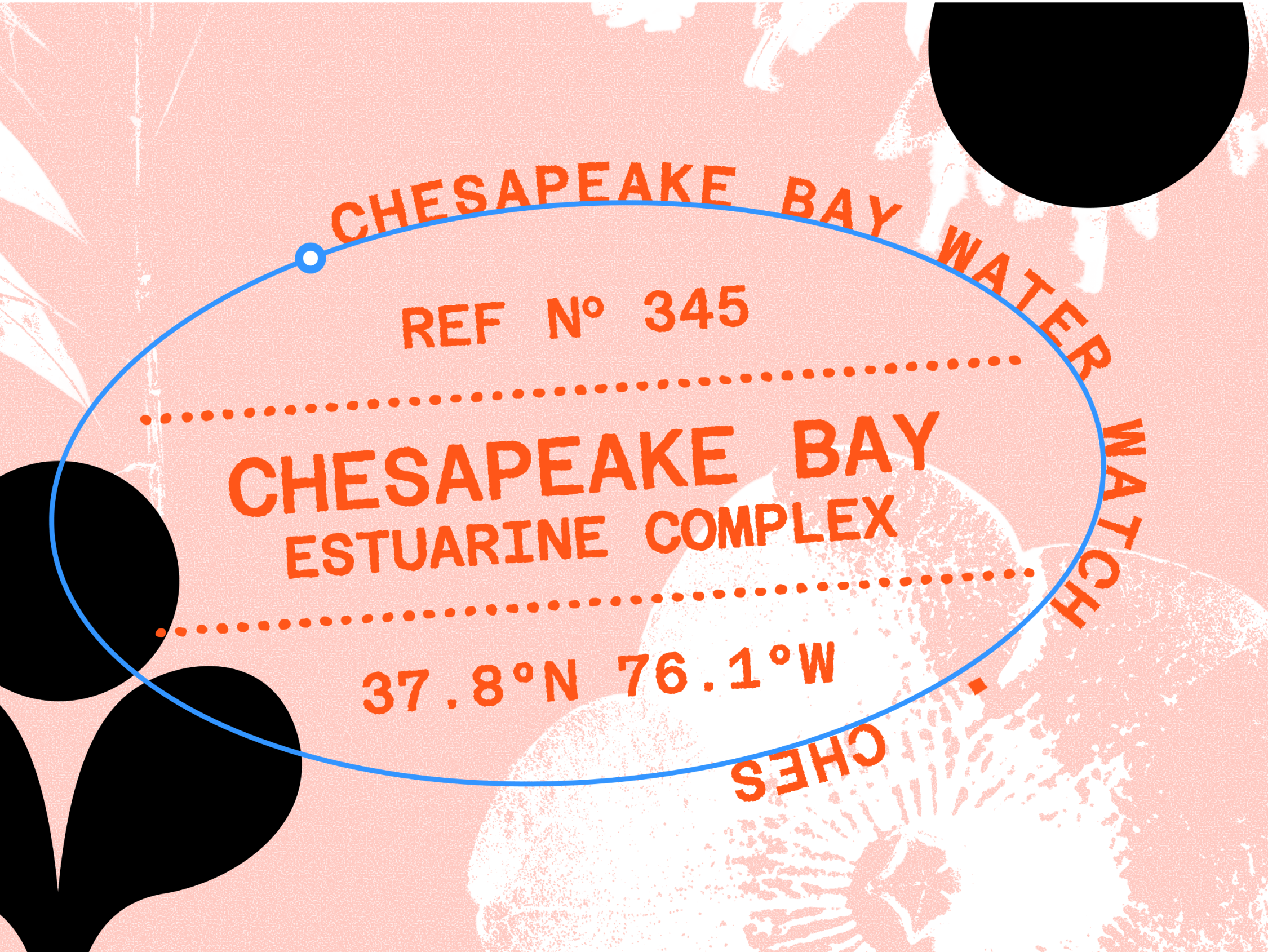
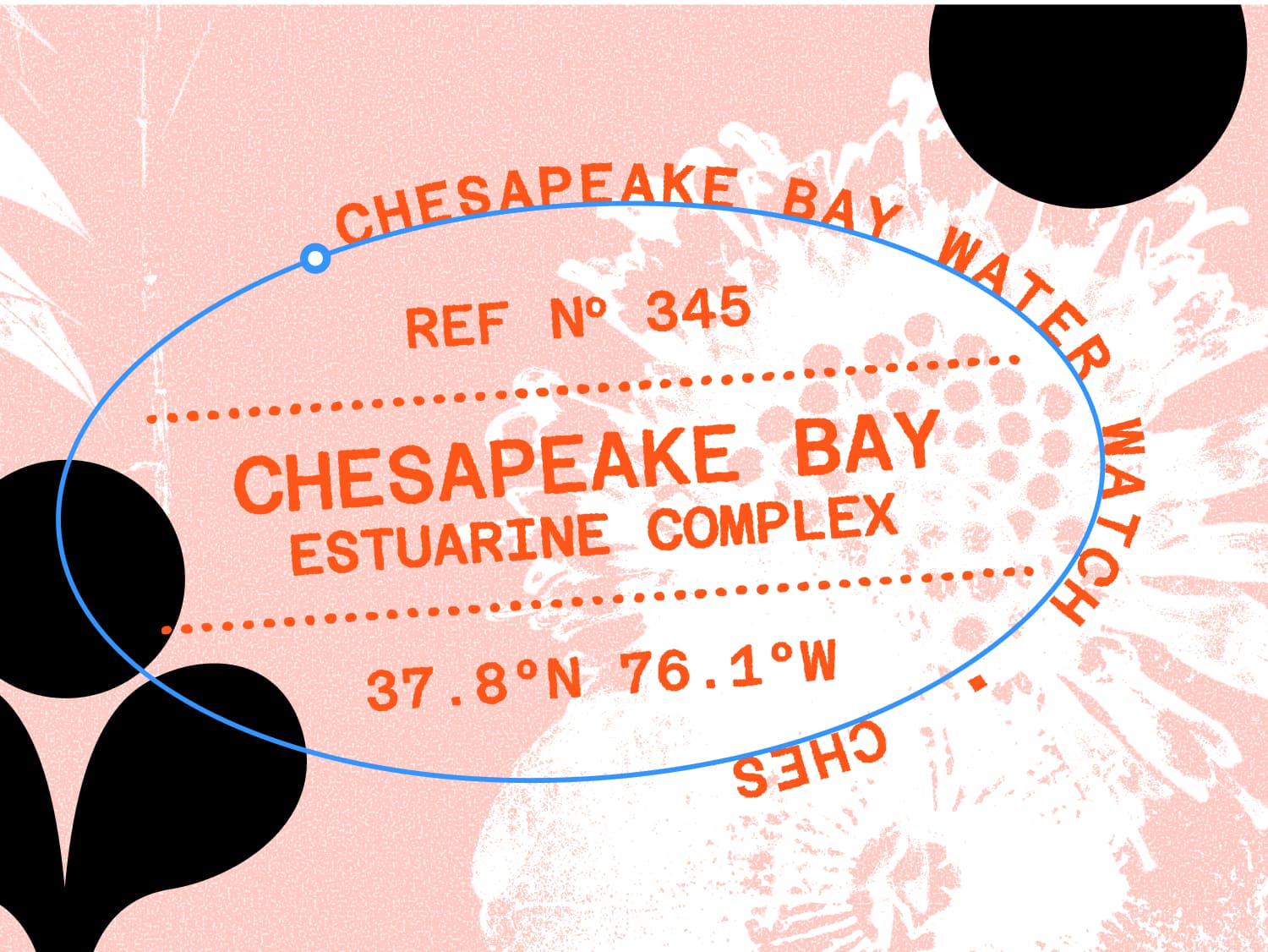
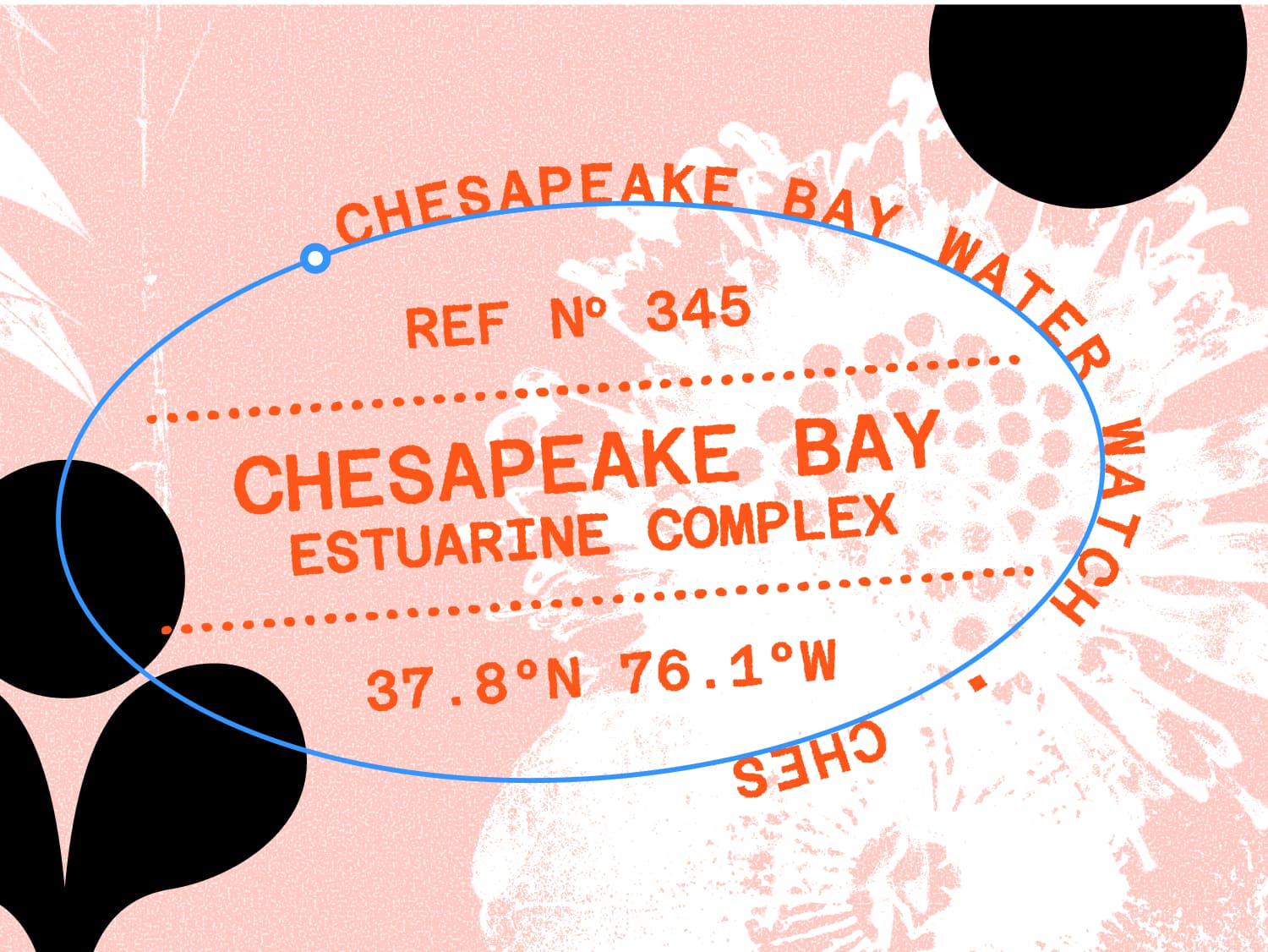
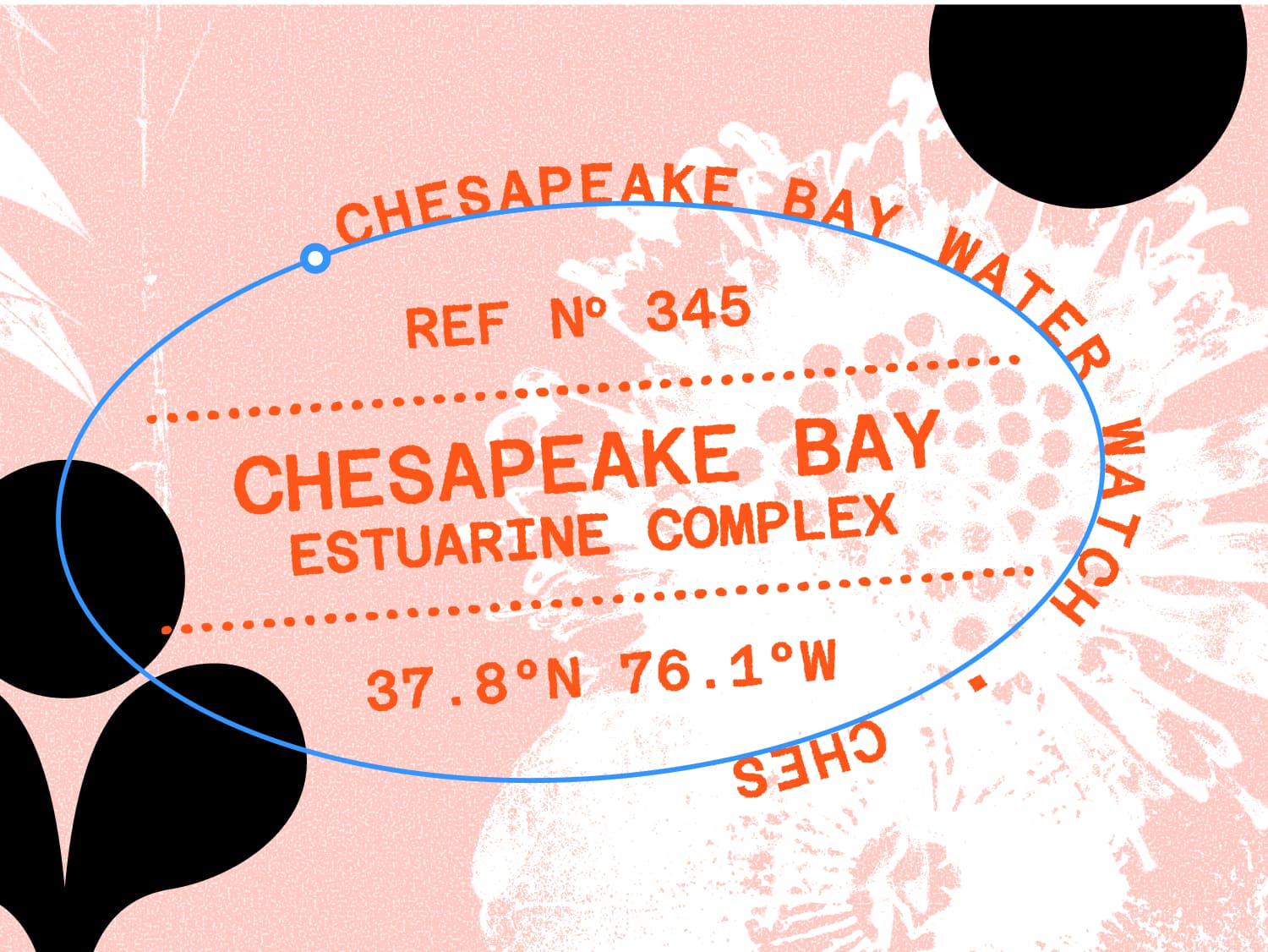
알고 계셨나요? 이 이미지는 텍스트를 경로에 따라 배치하고, 그레인 설정만 살짝 조절해서 만들었다는 사실!
플레이그라운드 파일 살펴보기
플레이그라운드 파일 살펴보기
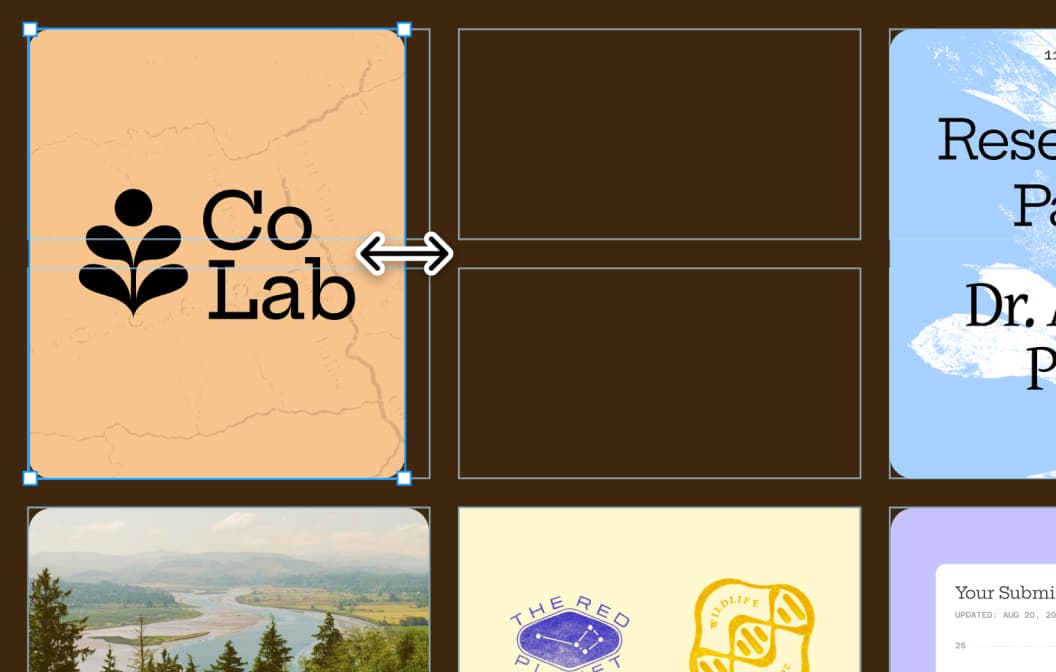
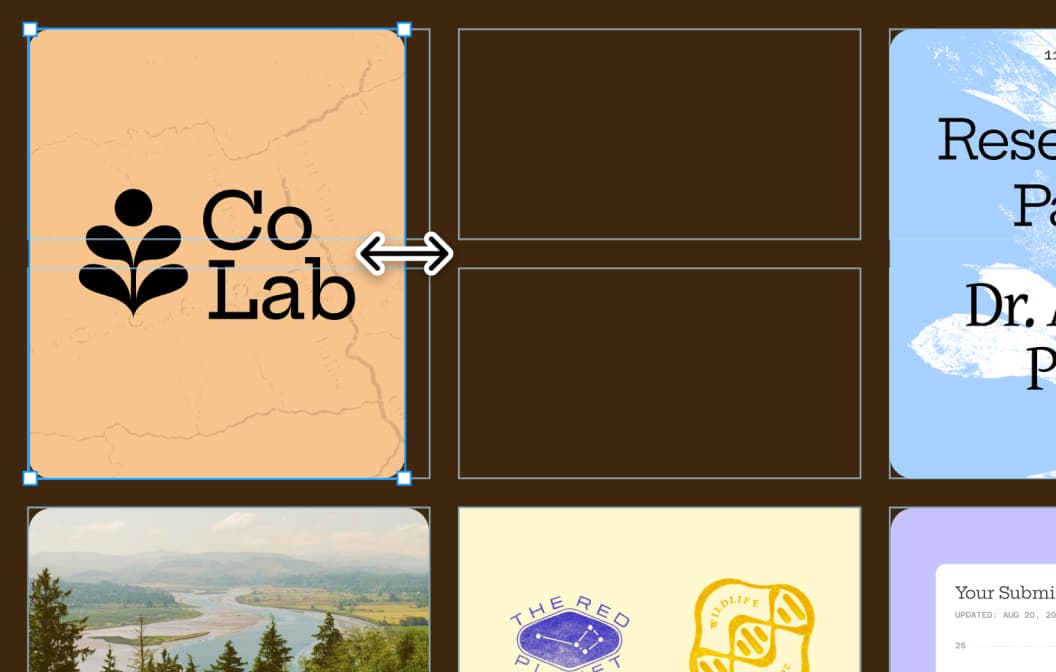
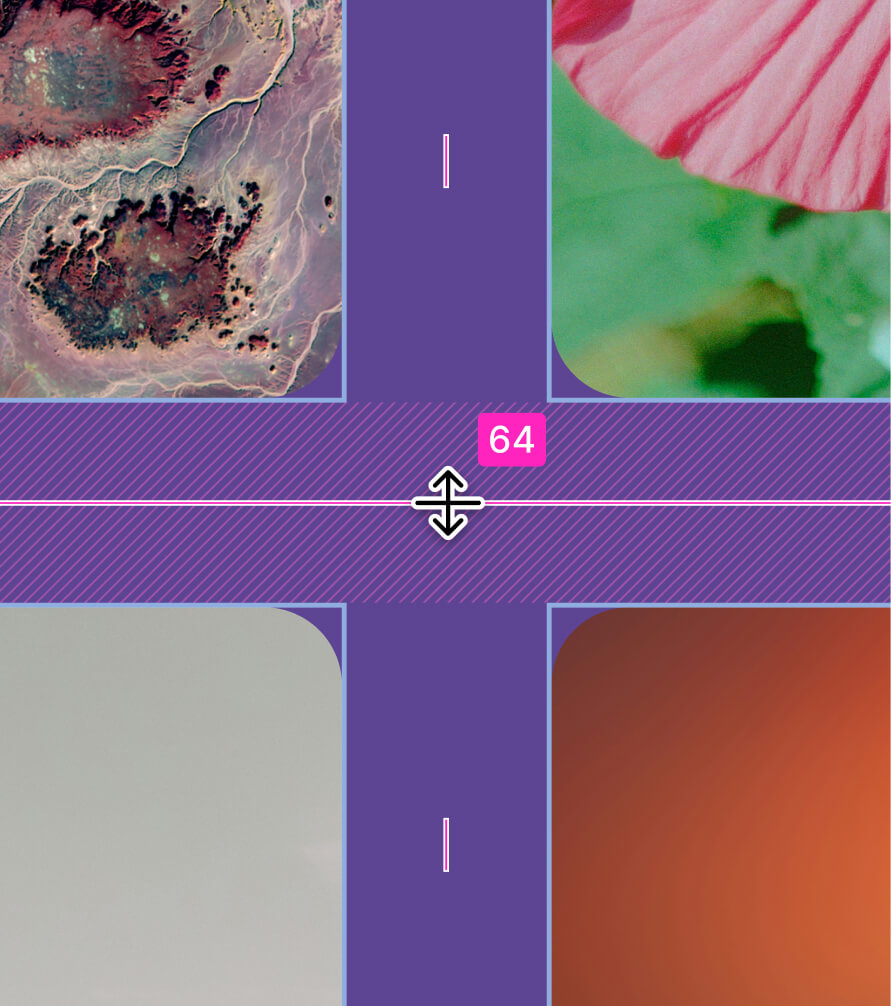
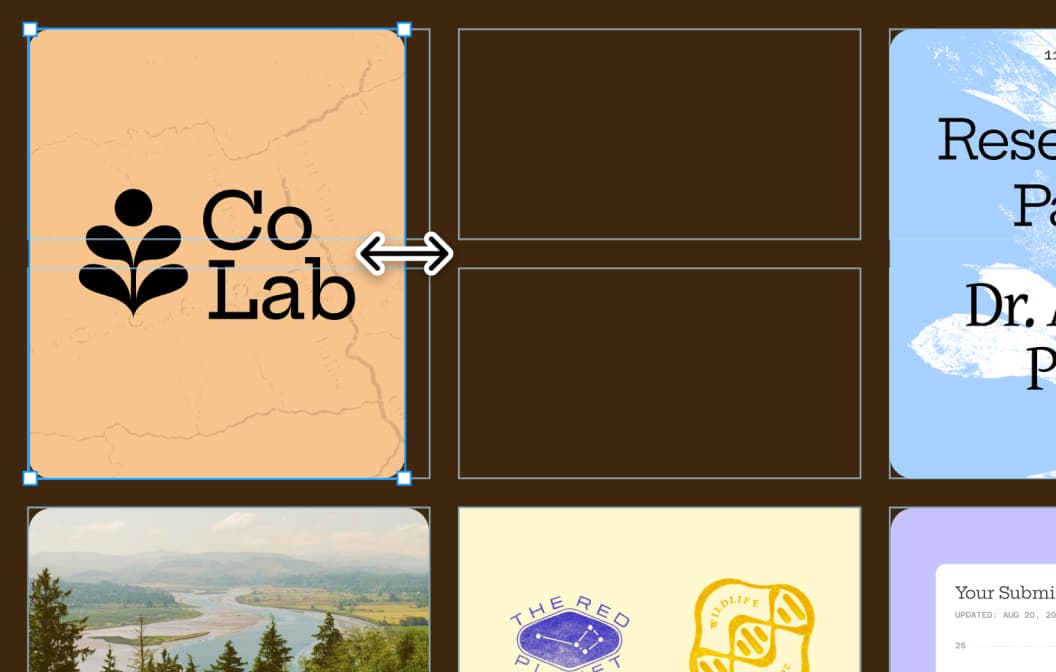
그리드로 착착! 디자인을 정돈하세요.
디자인에 자연스럽게 맞춰지는 그리드로 유연한 레이아웃을 완성해 보세요.

Auto layout

니즈에 맞게 그리드를 맞춤 설정하세요. 열 수, 패딩, 여백 등을 조정하여 원하는 대로 구성해 보세요.

Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;
알고 계셨나요? 개발자는 Dev Mode에서 CSS 그리드 속성을 확인할 수 있다는 사실. 맞아요, 이건 꽤 엄청난 기능이죠.
플레이그라운드 파일 살펴보기
플레이그라운드 파일 살펴보기
“이제 우리는 더 이상 디자인을 정적인 결과물로 보지 않아요. 우리가 매일 사용하는 앱은 변화하는 우리의 니즈에 맞춰 발전해야 하죠.”

Dylan Field
공동창립자 겸 CEO
Figma
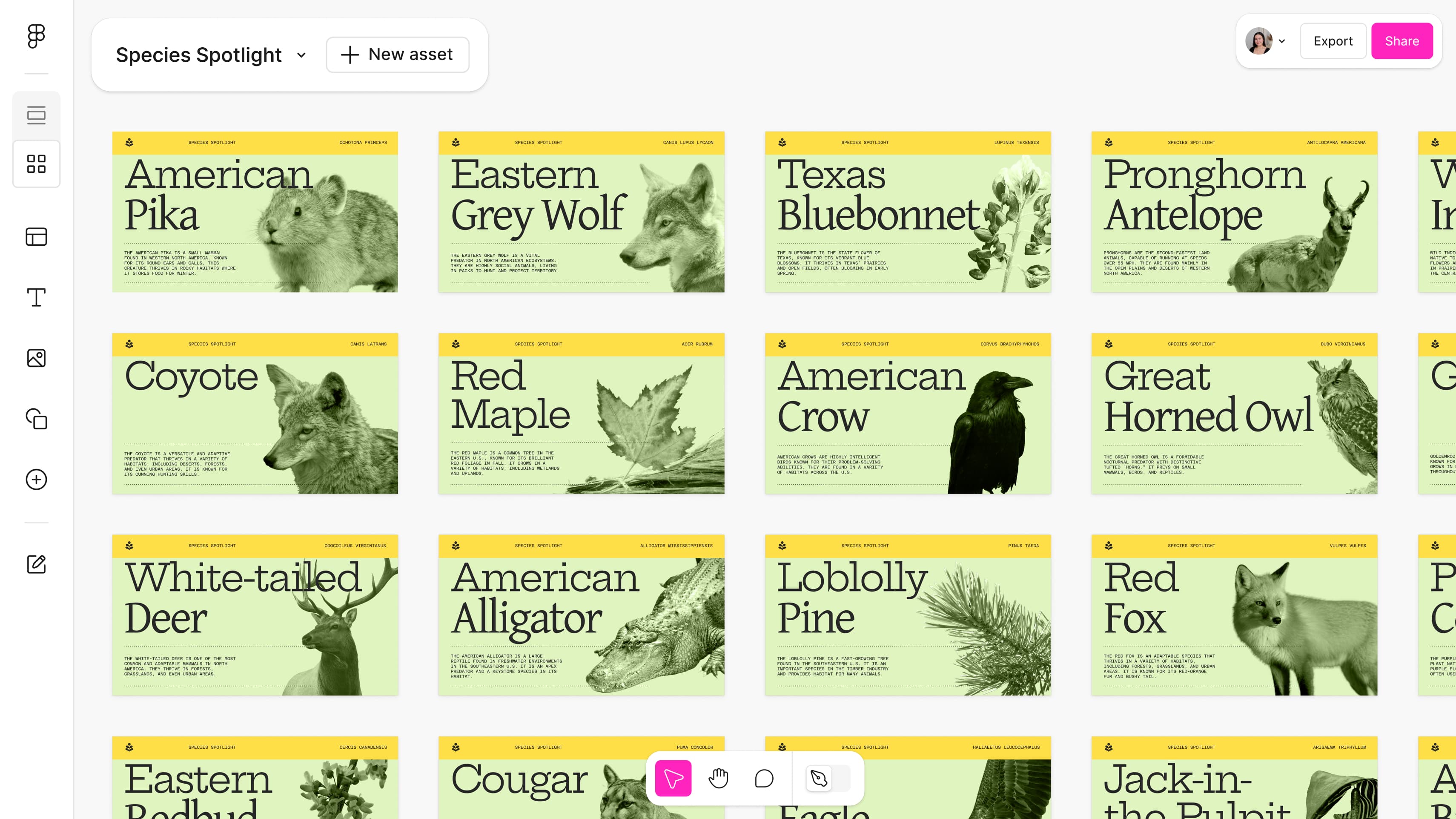
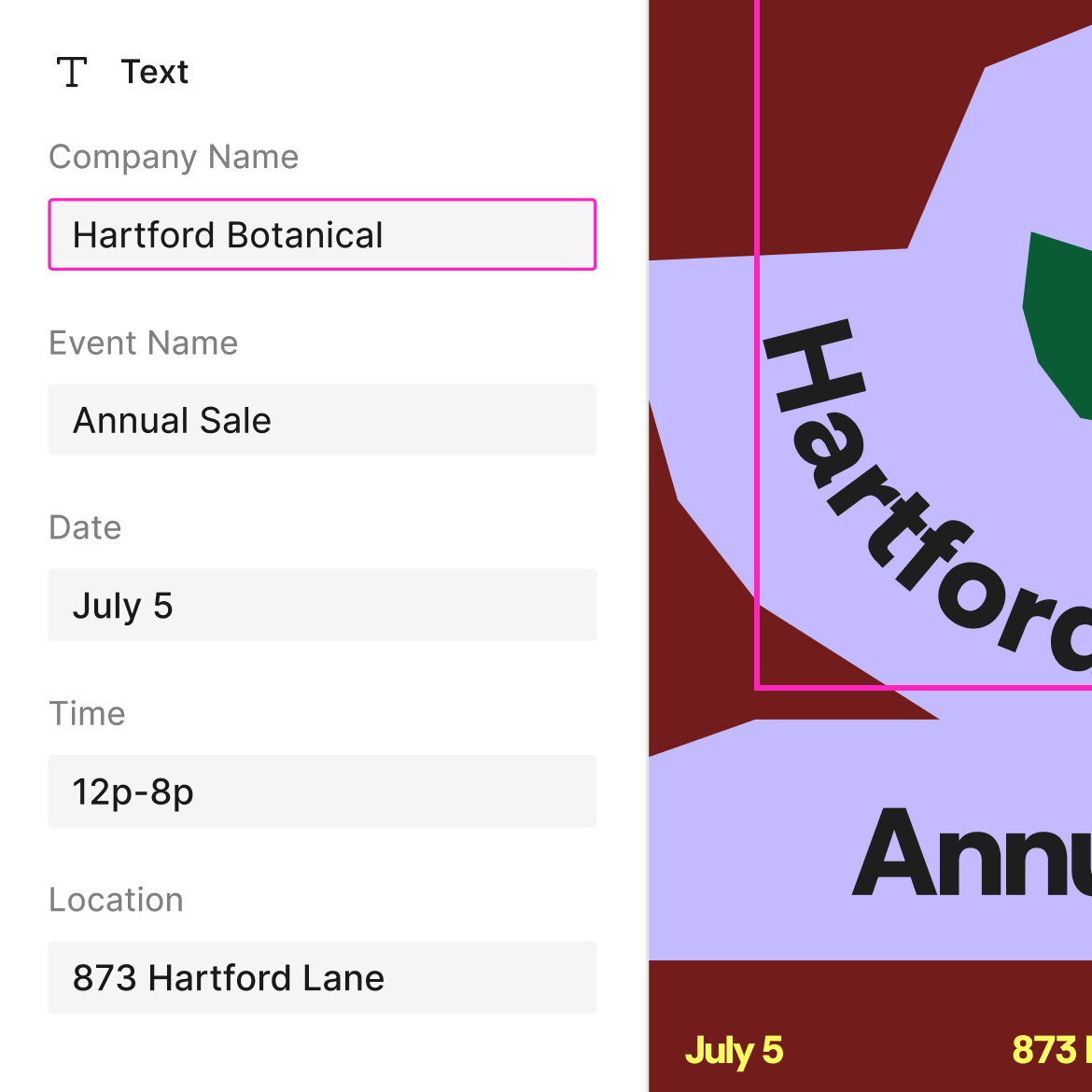
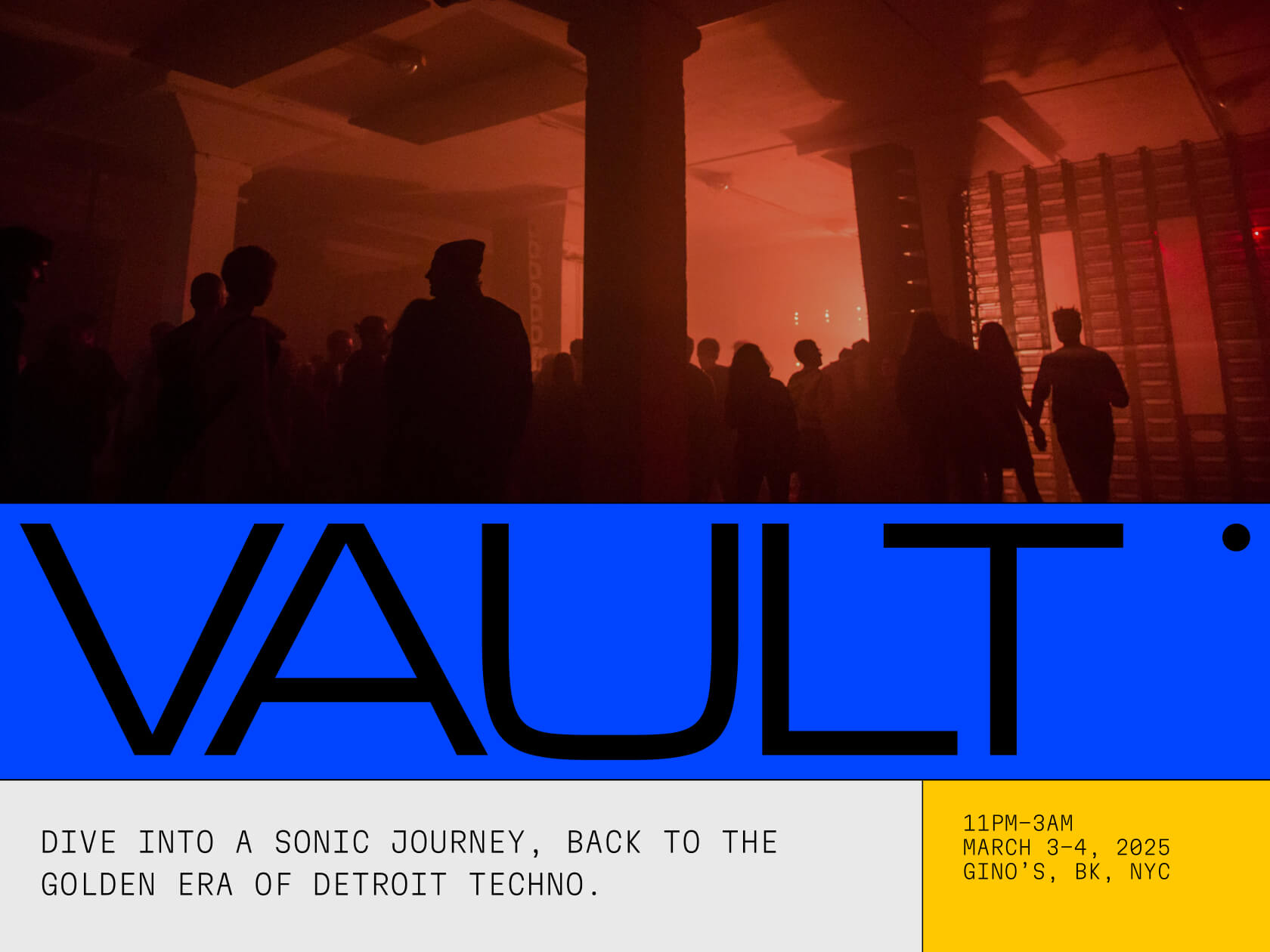
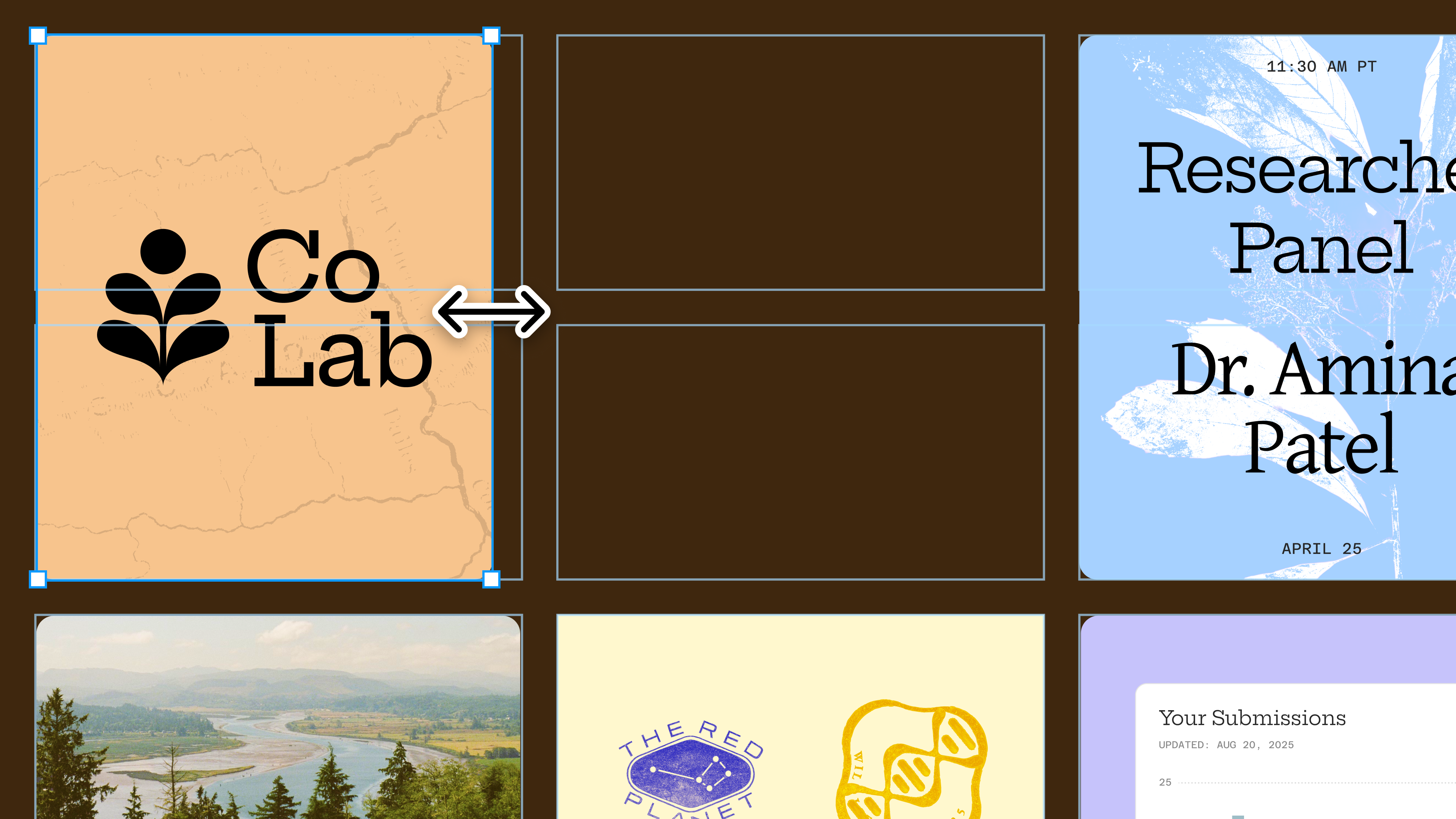
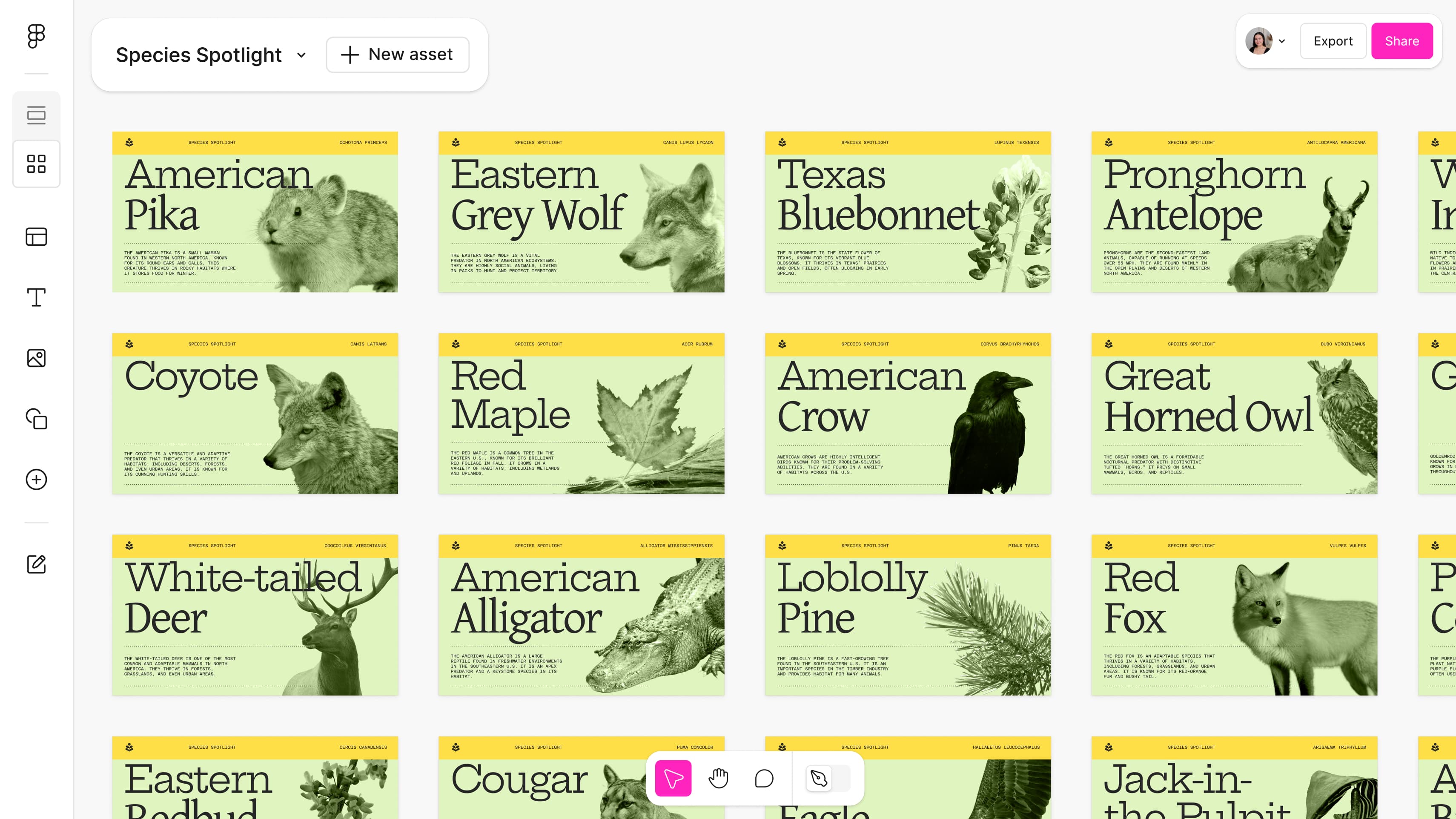
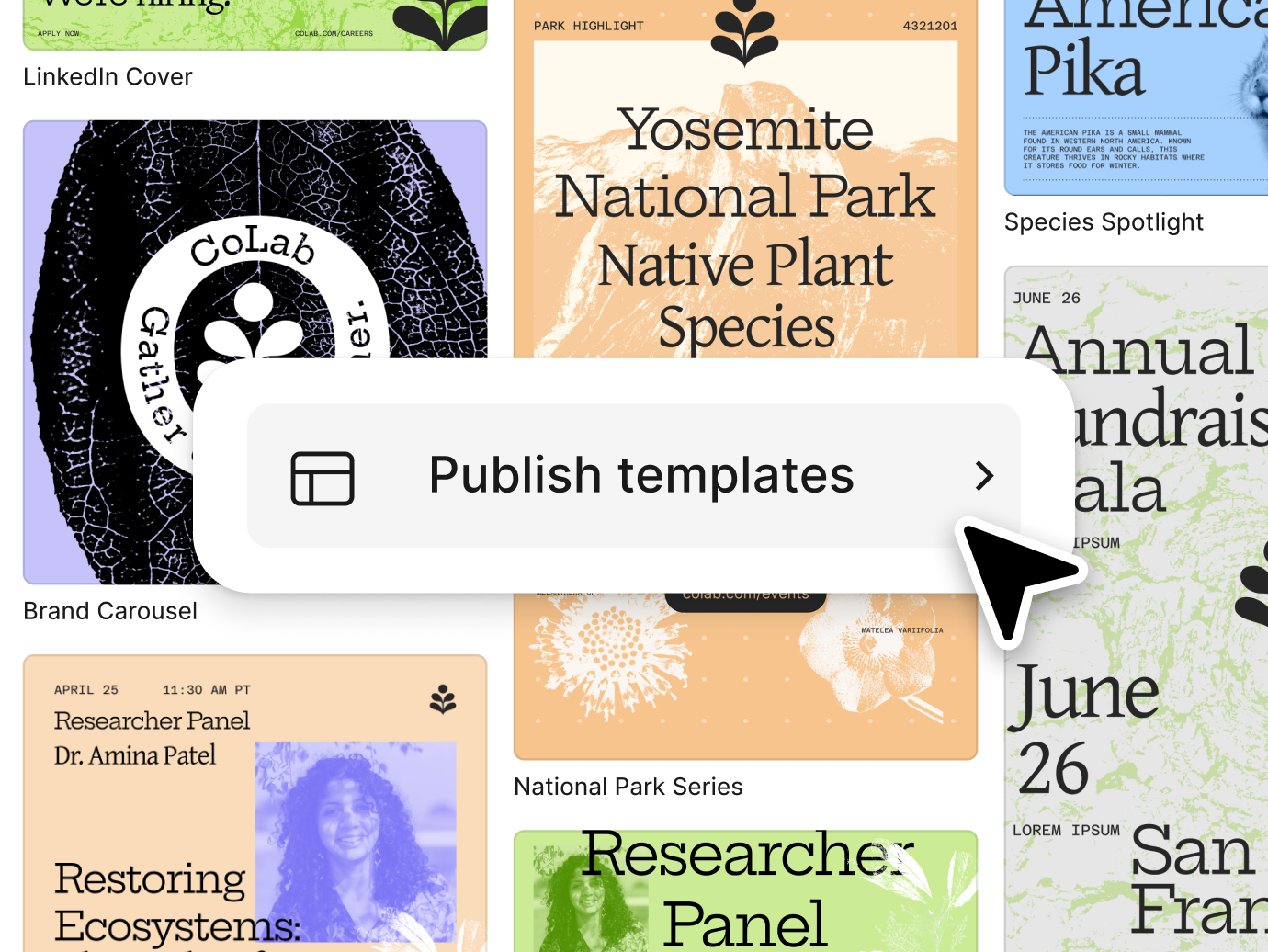
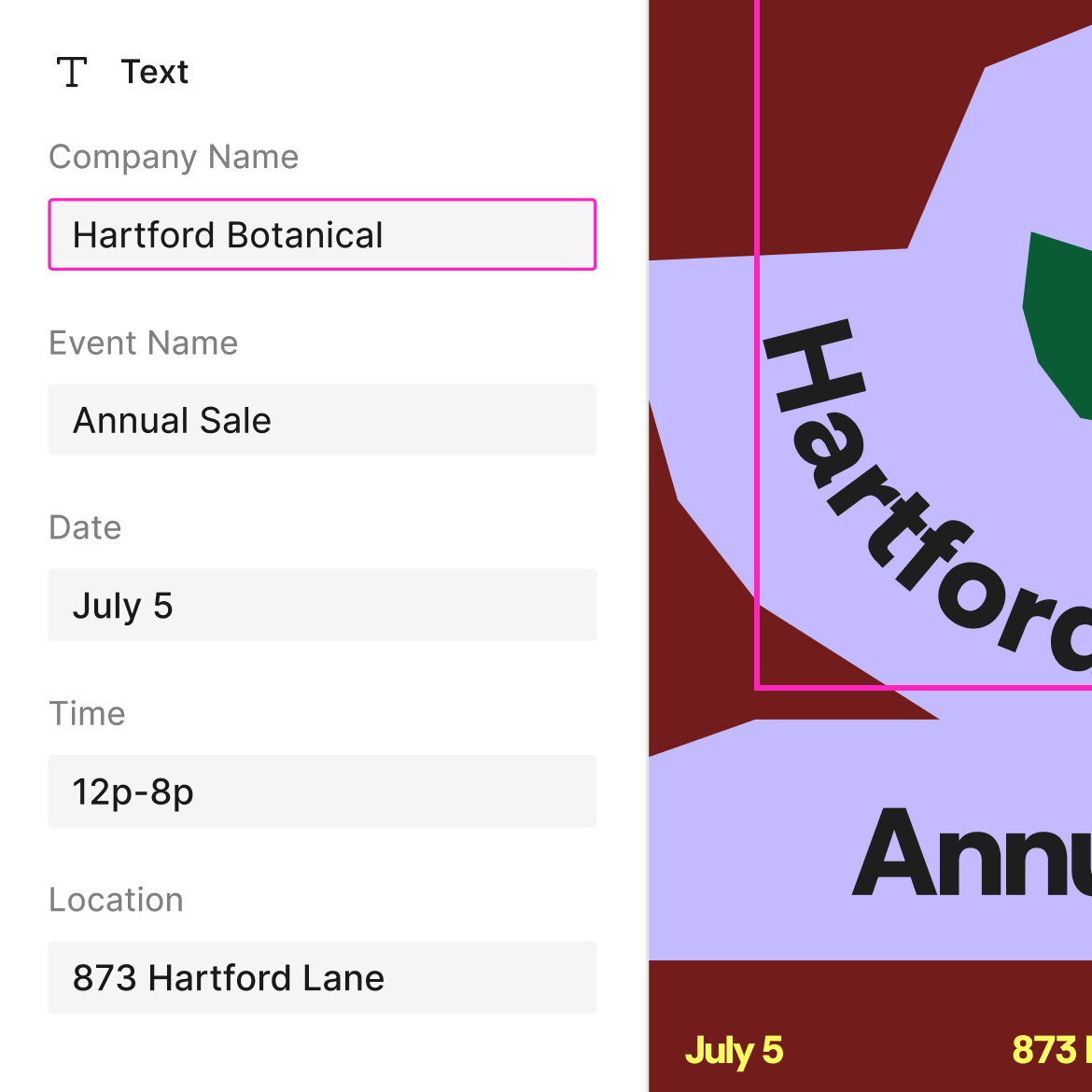
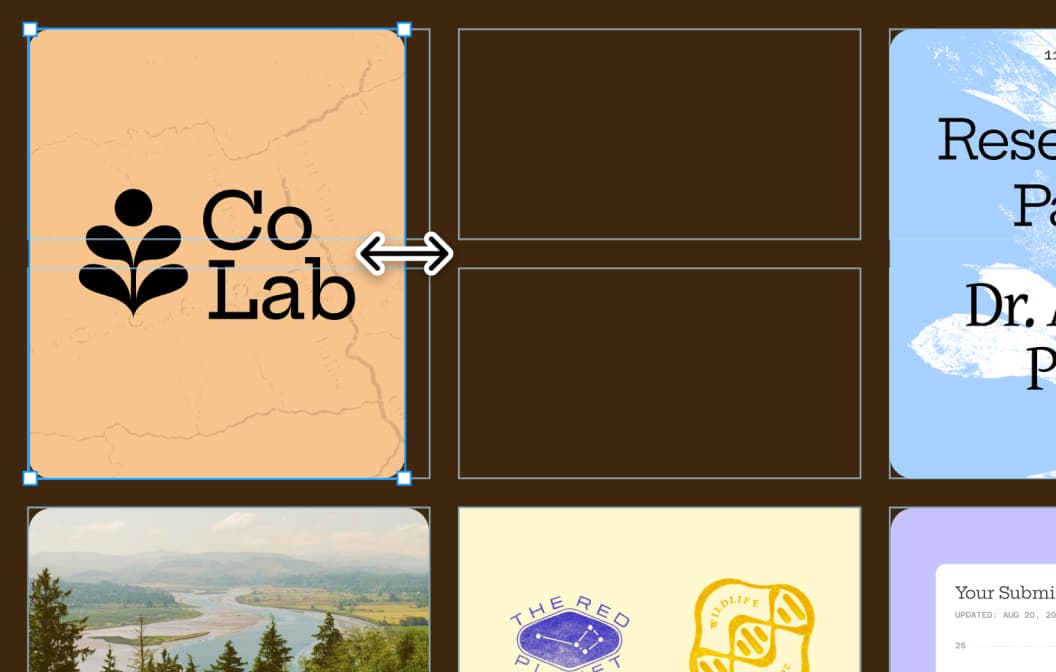
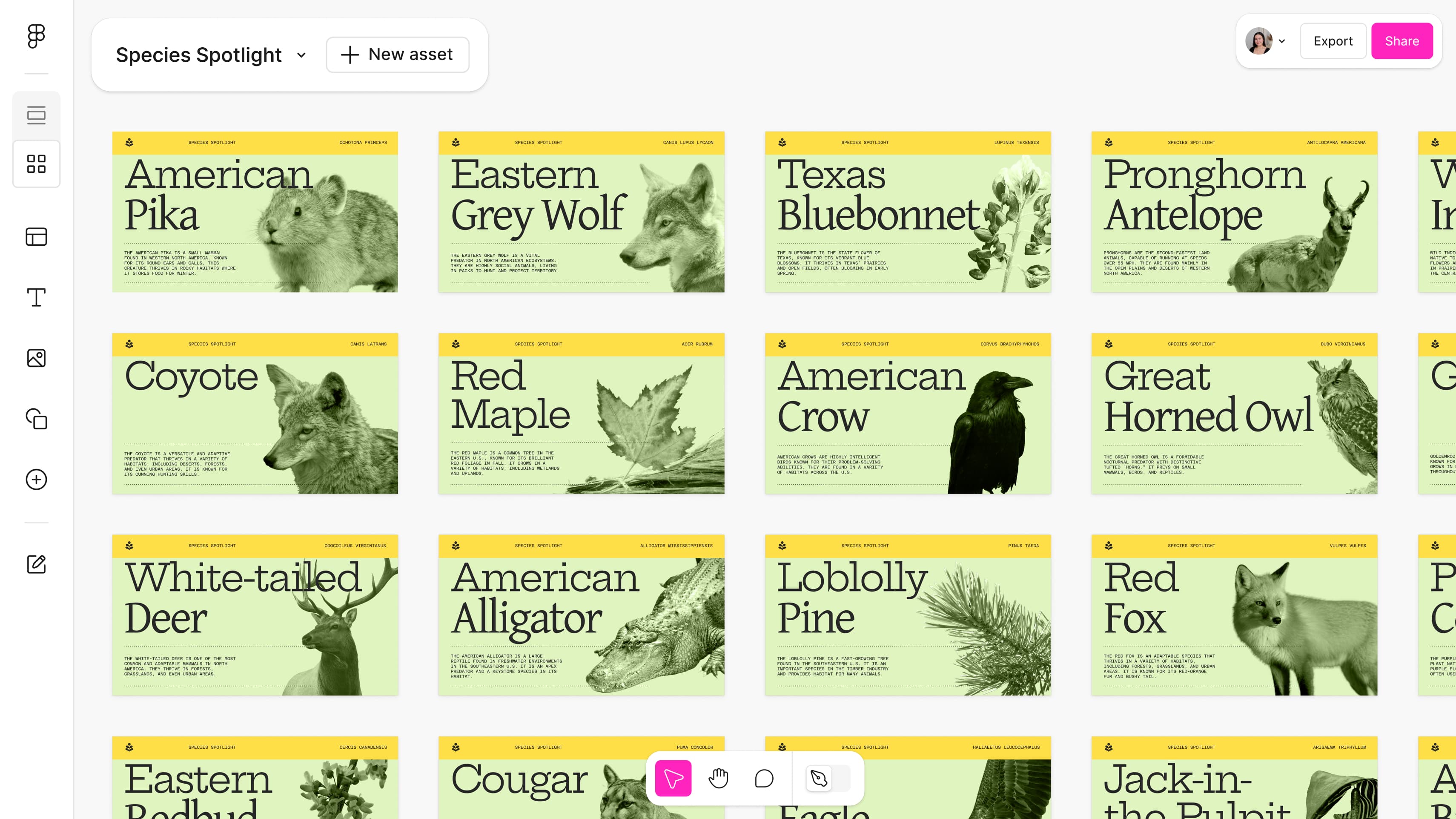
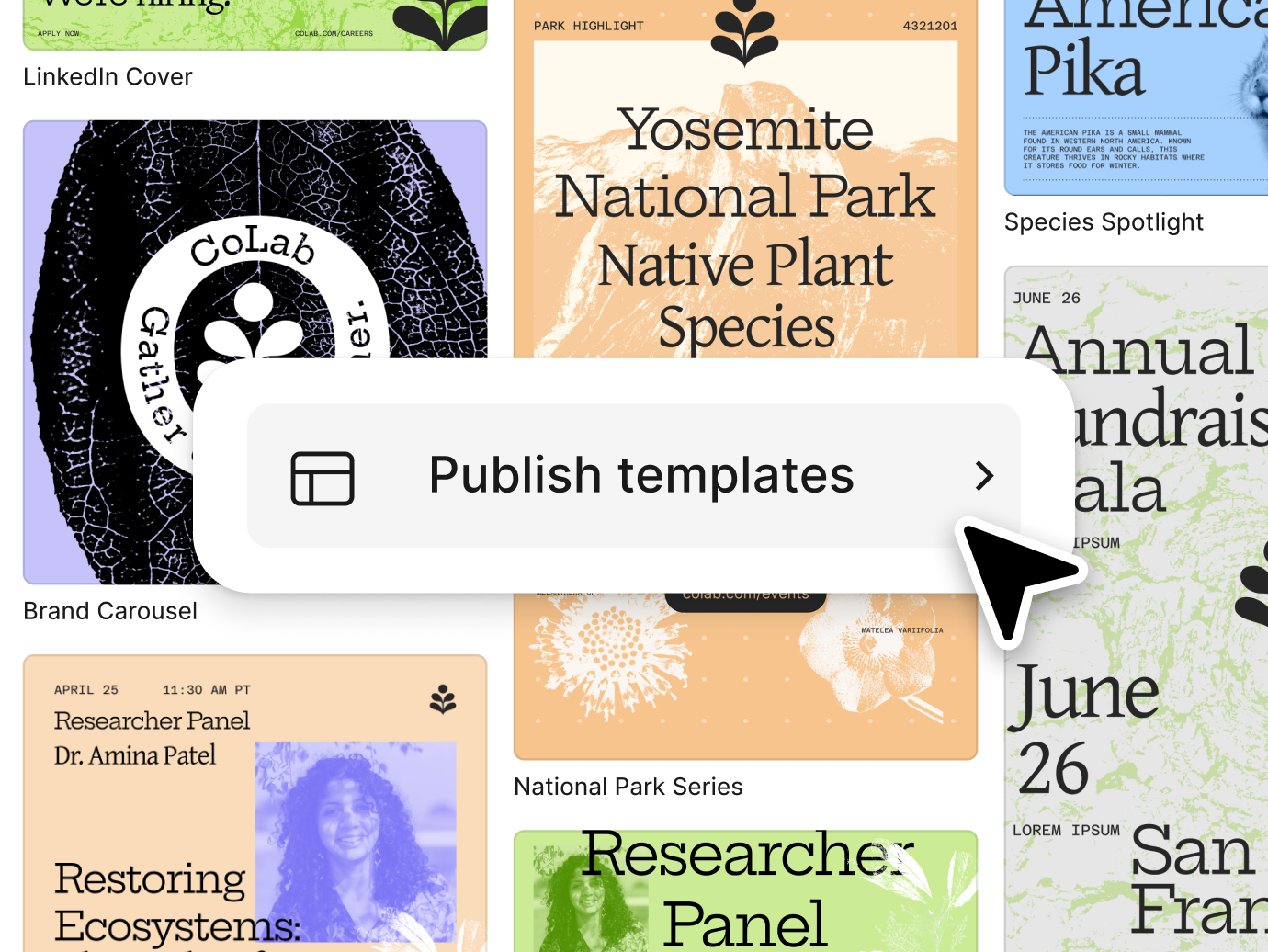
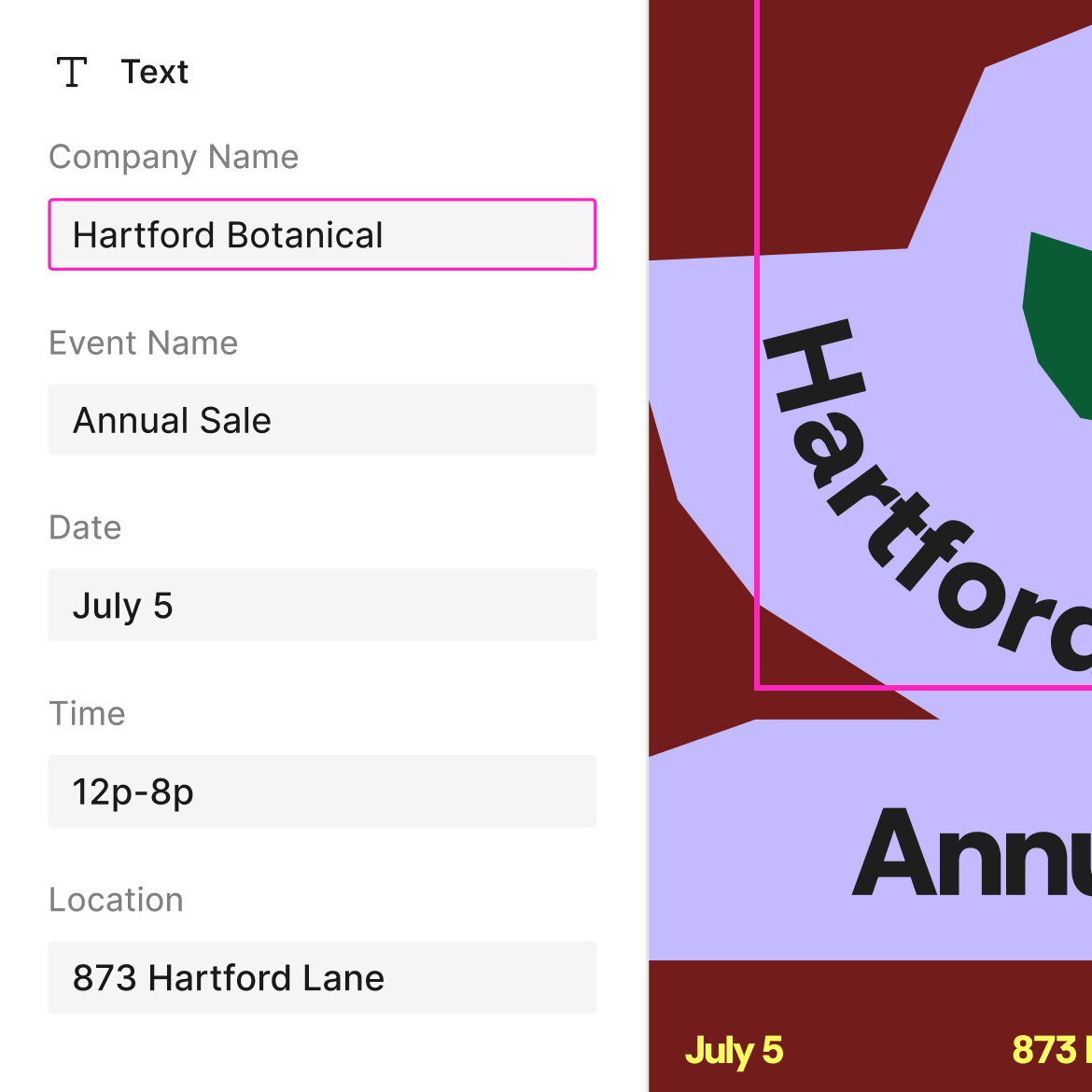
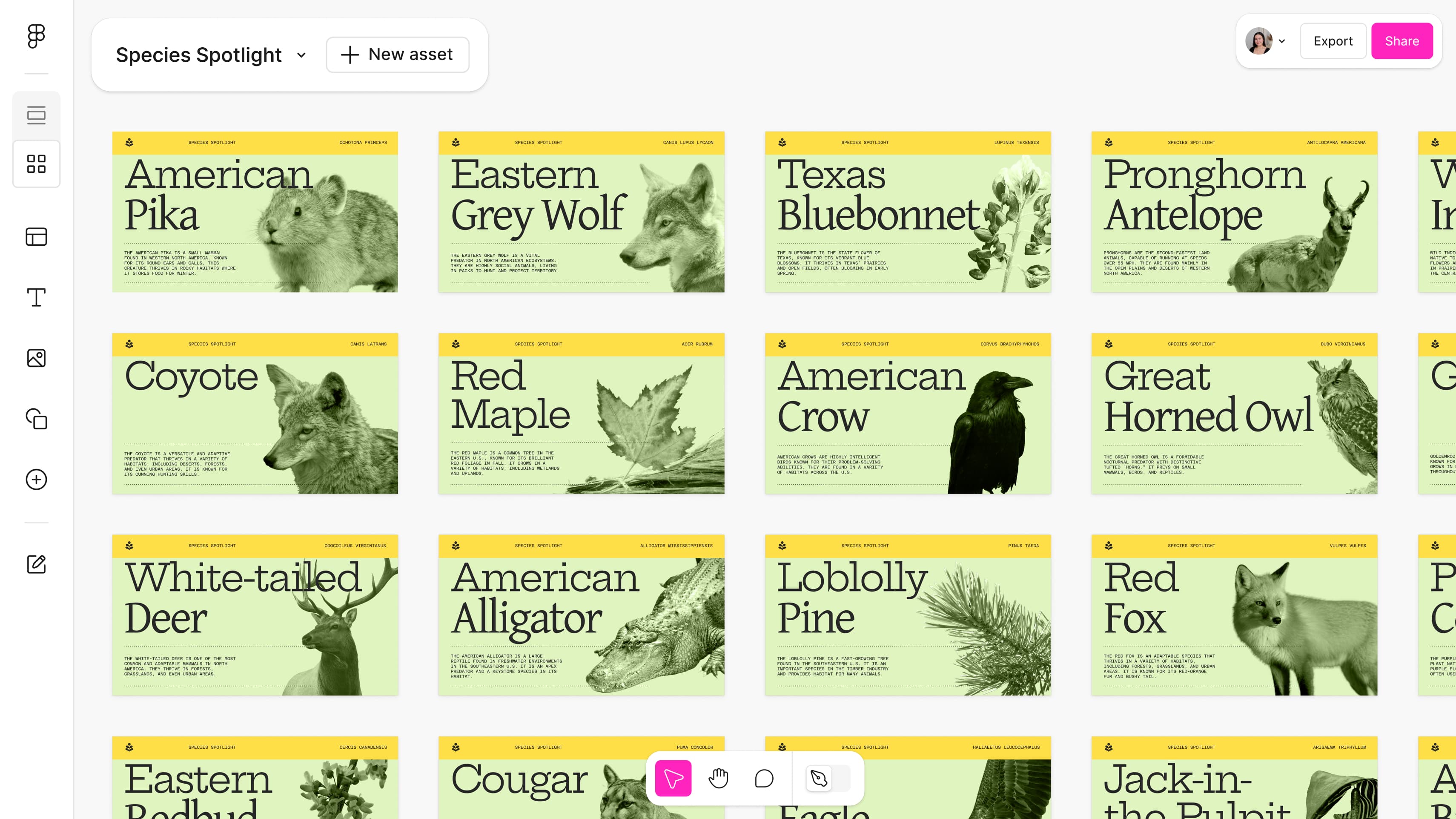
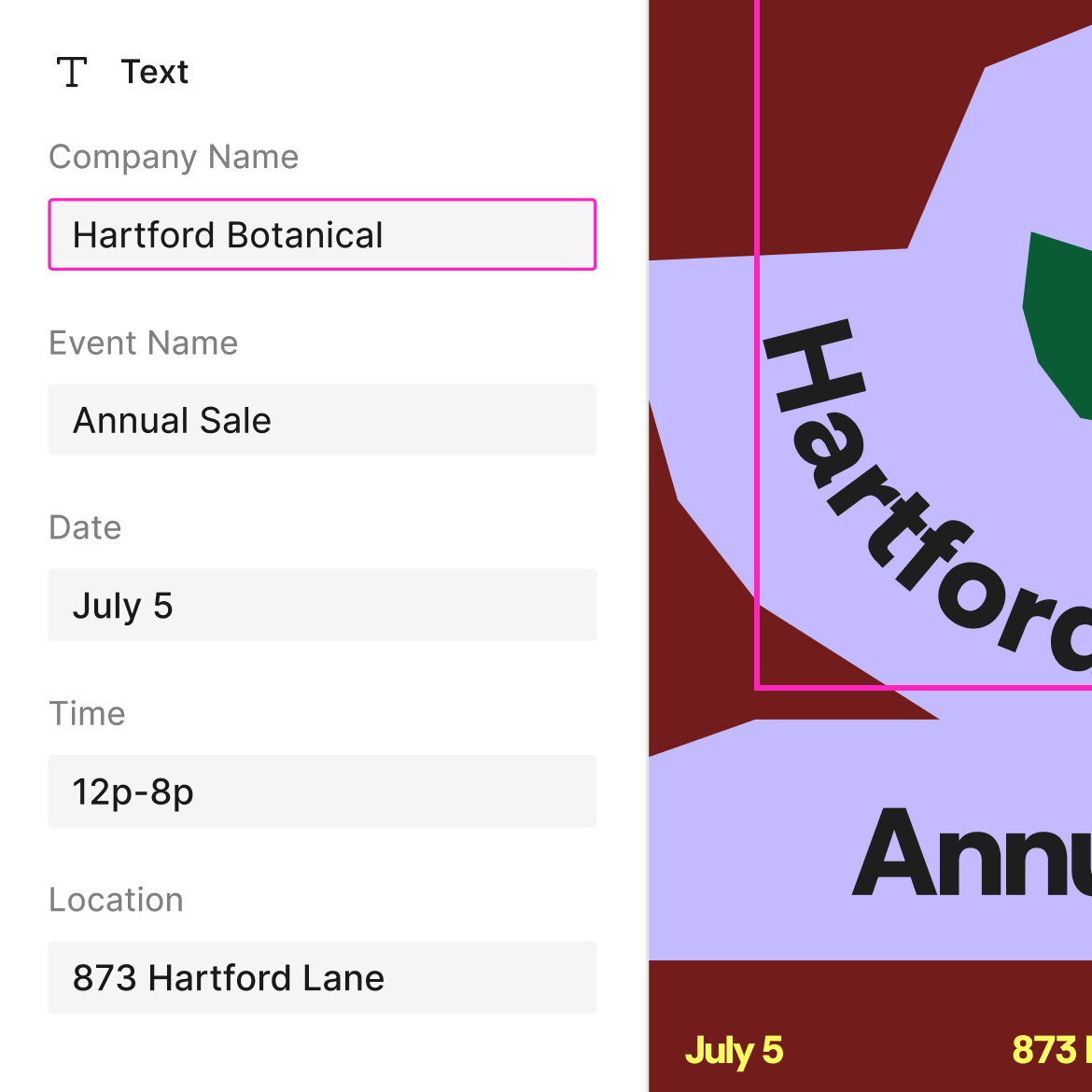
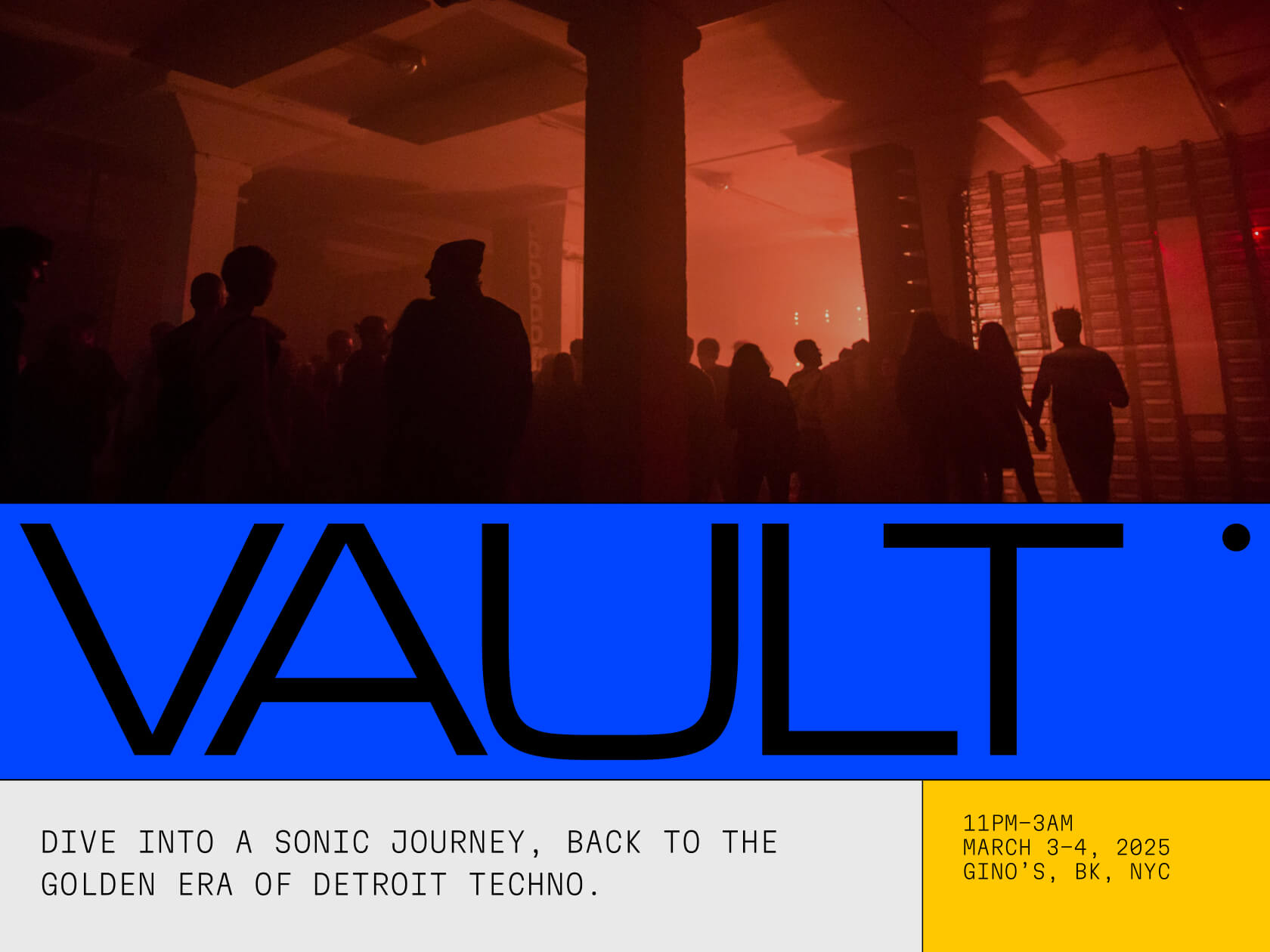
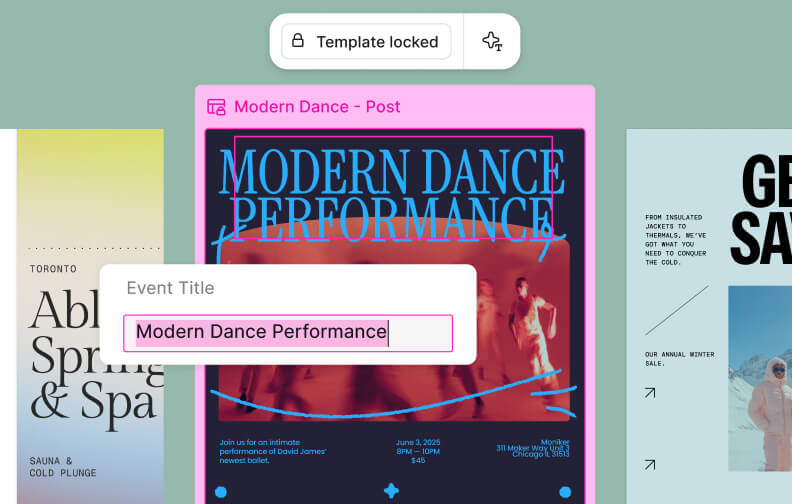
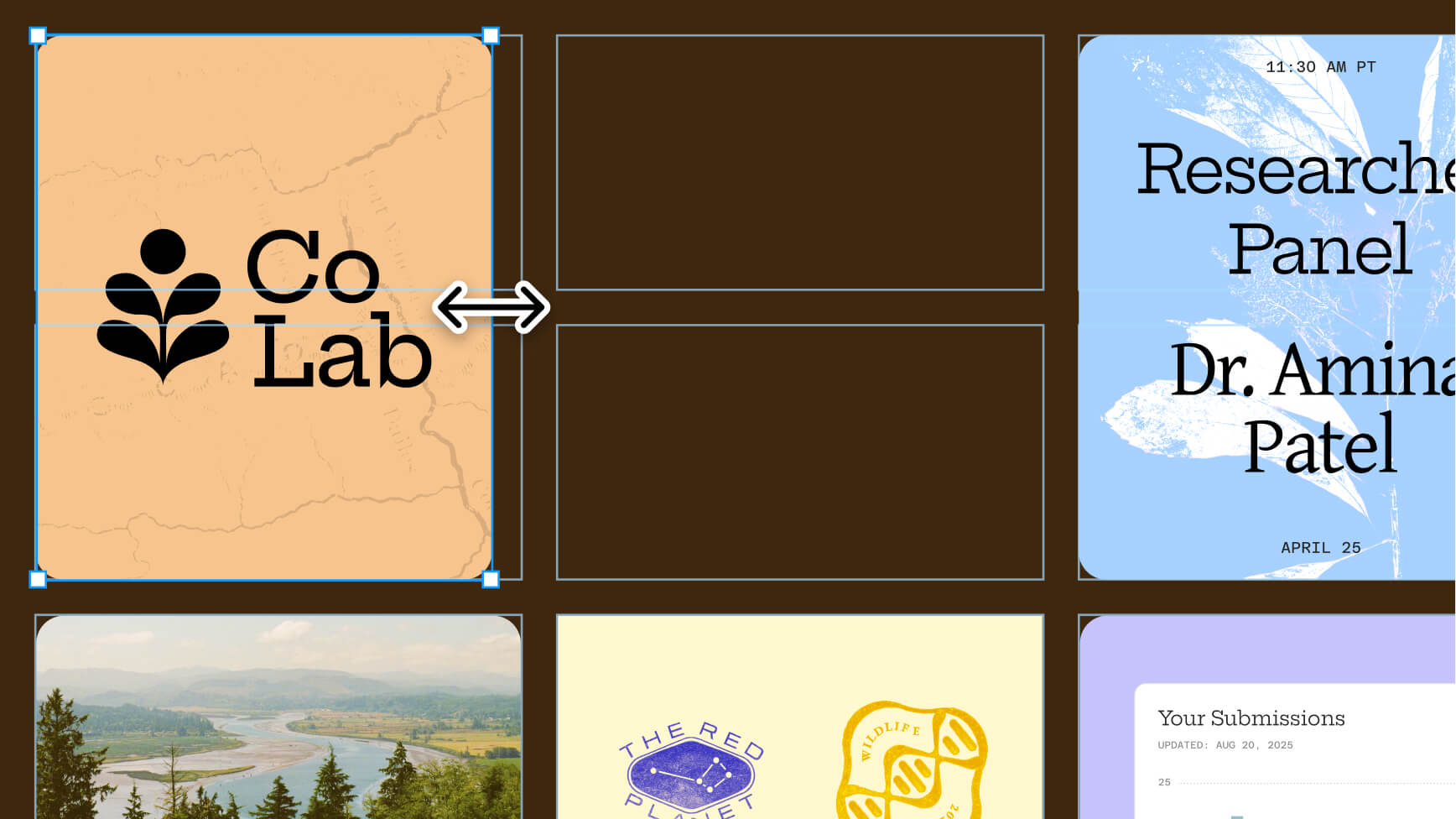
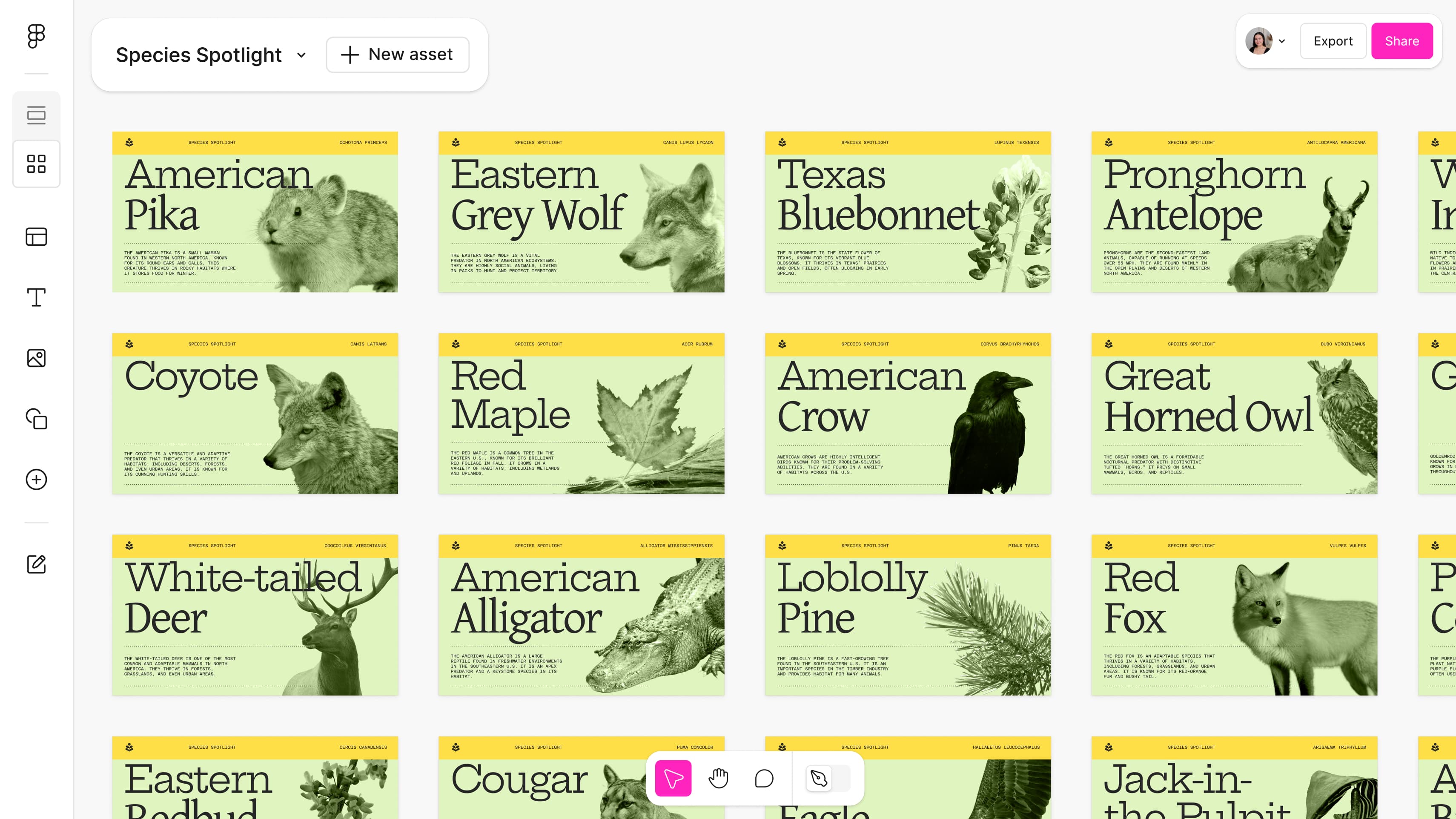
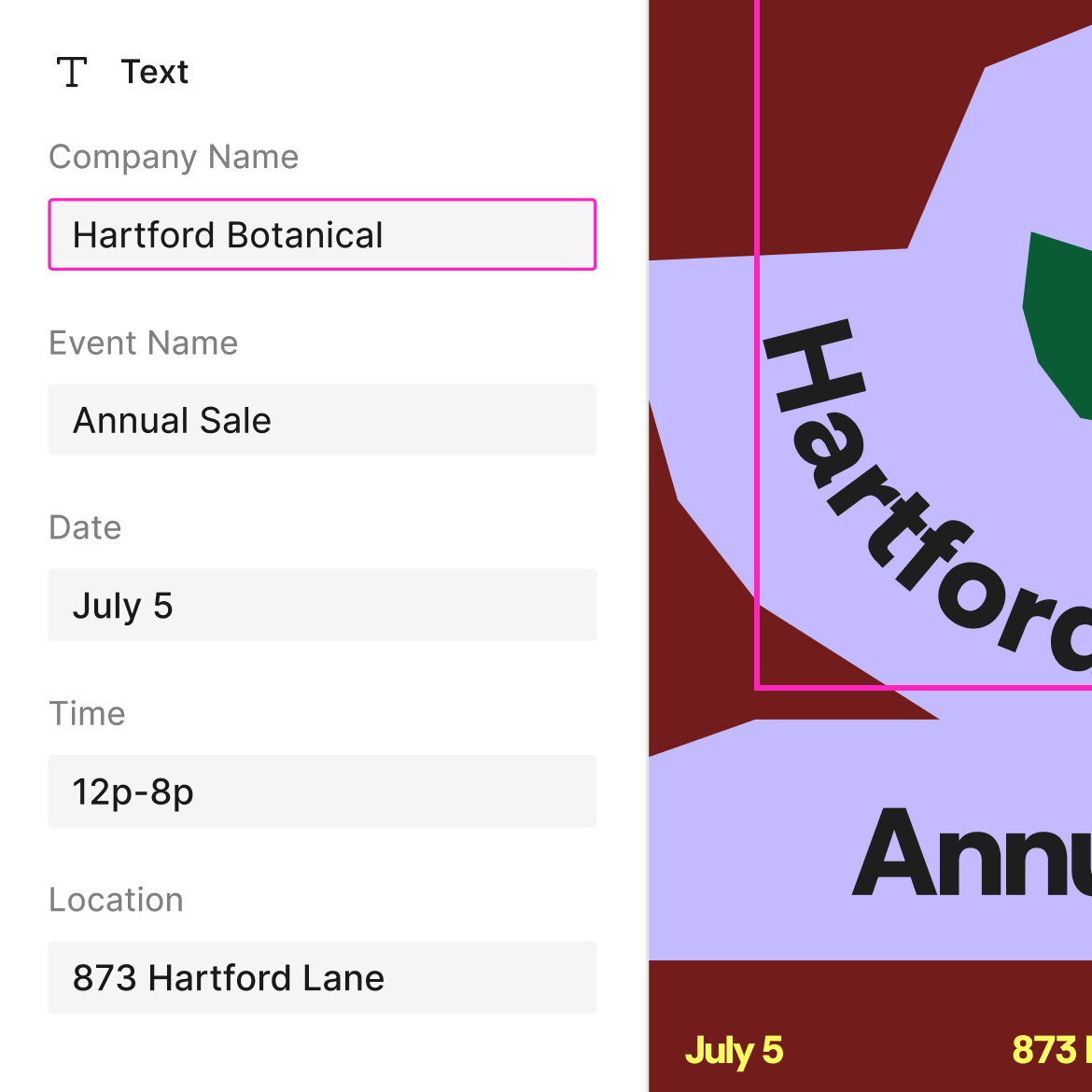
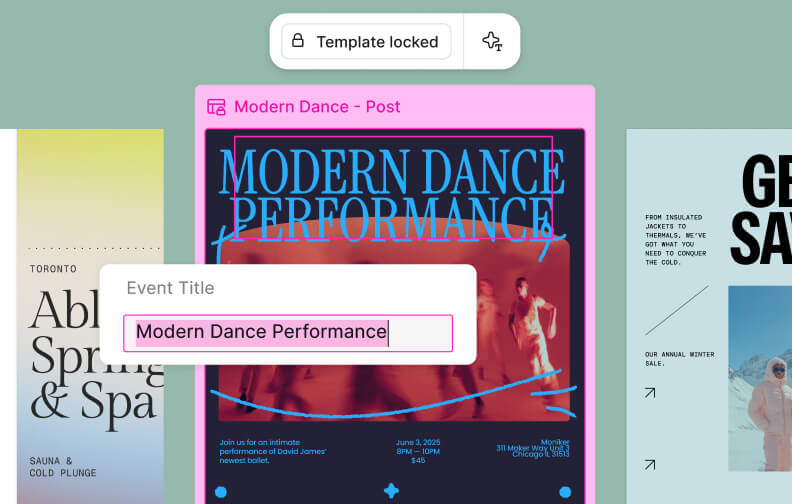
Figma Buzz를 사용하면 누구나 브랜드 챔피언이 됩니다.
이제 팀 전체가 온브랜드 에셋을 빠르게 만들고, 편집하고, 배포해 보세요.


수천 개의 에셋을 한 번에 대량으로 생성하거나 편집하고, 팀 전체가 사용할 수 있도록 즉시 게시하세요.

알고 계셨나요? 편집 권한을 지정해 팀원이 수정할 수 있는 요소를 직접 제어할 수 있다는 사실. 그래야 모든 작업이 브랜드에 맞게 유지될 수 있으니까요.
Figma Buzz 체험하기
Figma Buzz 체험하기
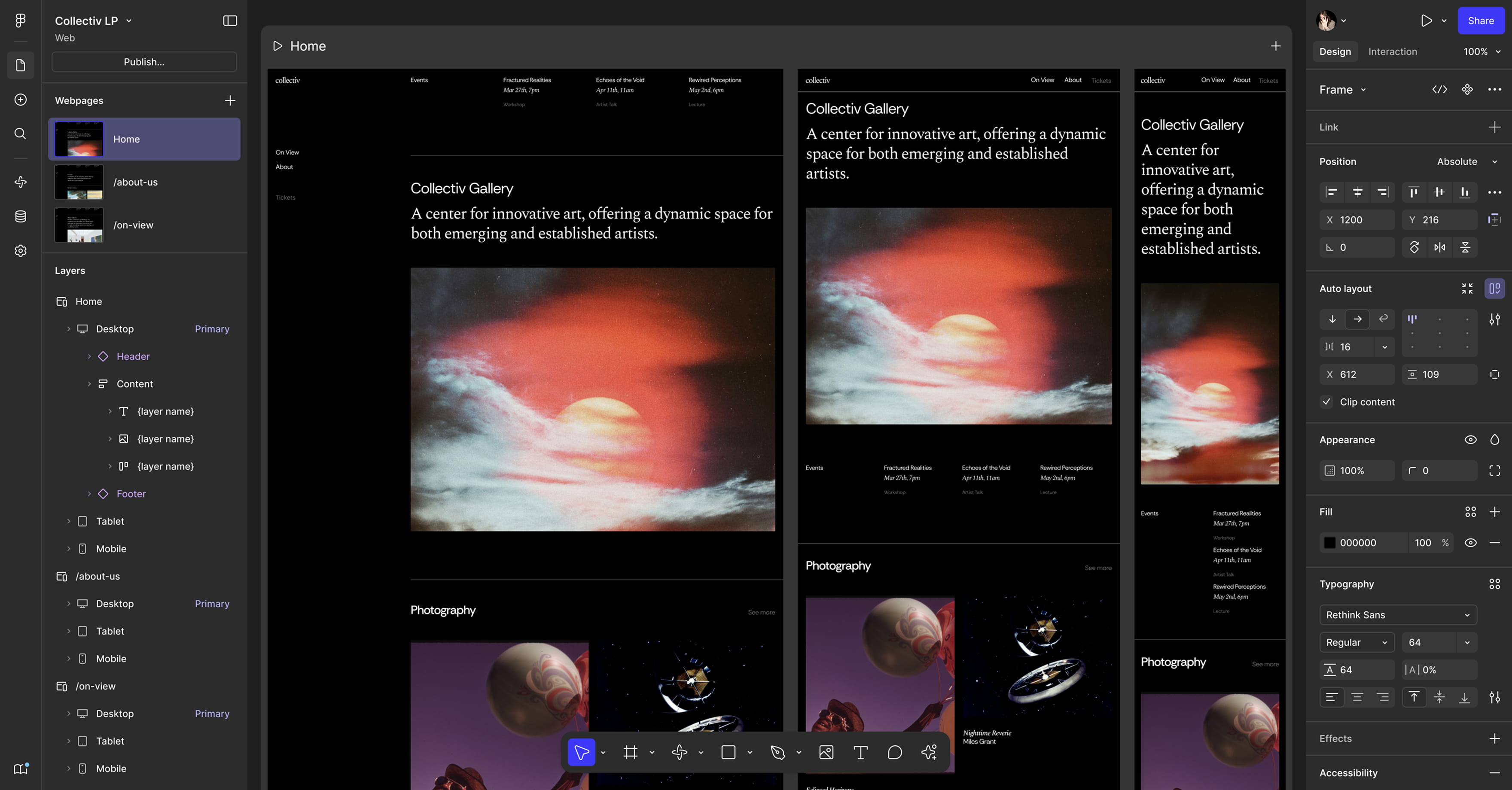
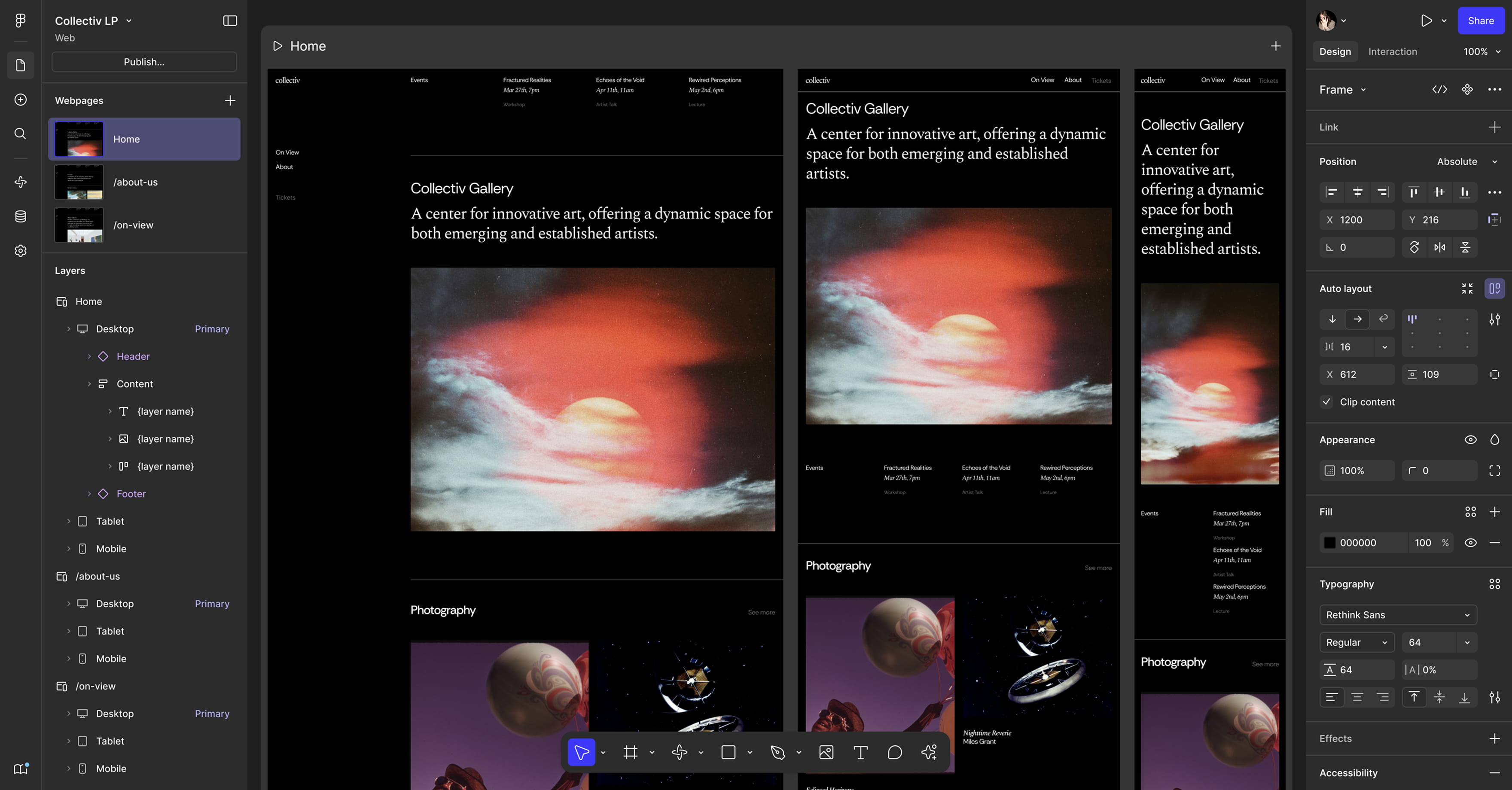
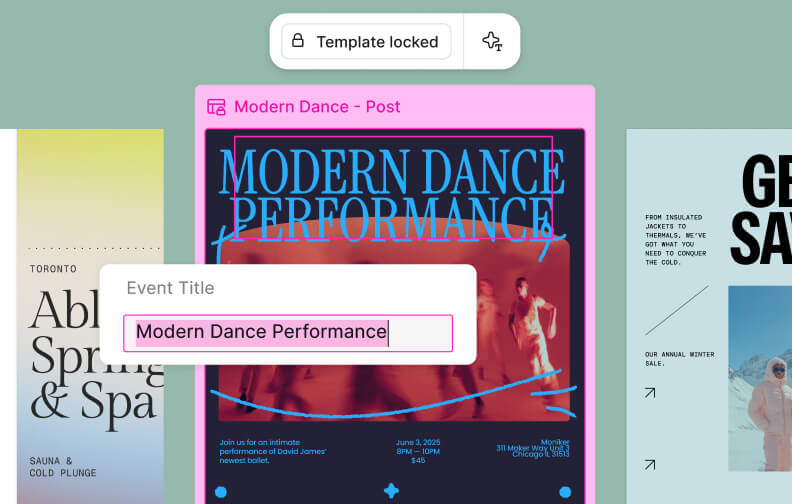
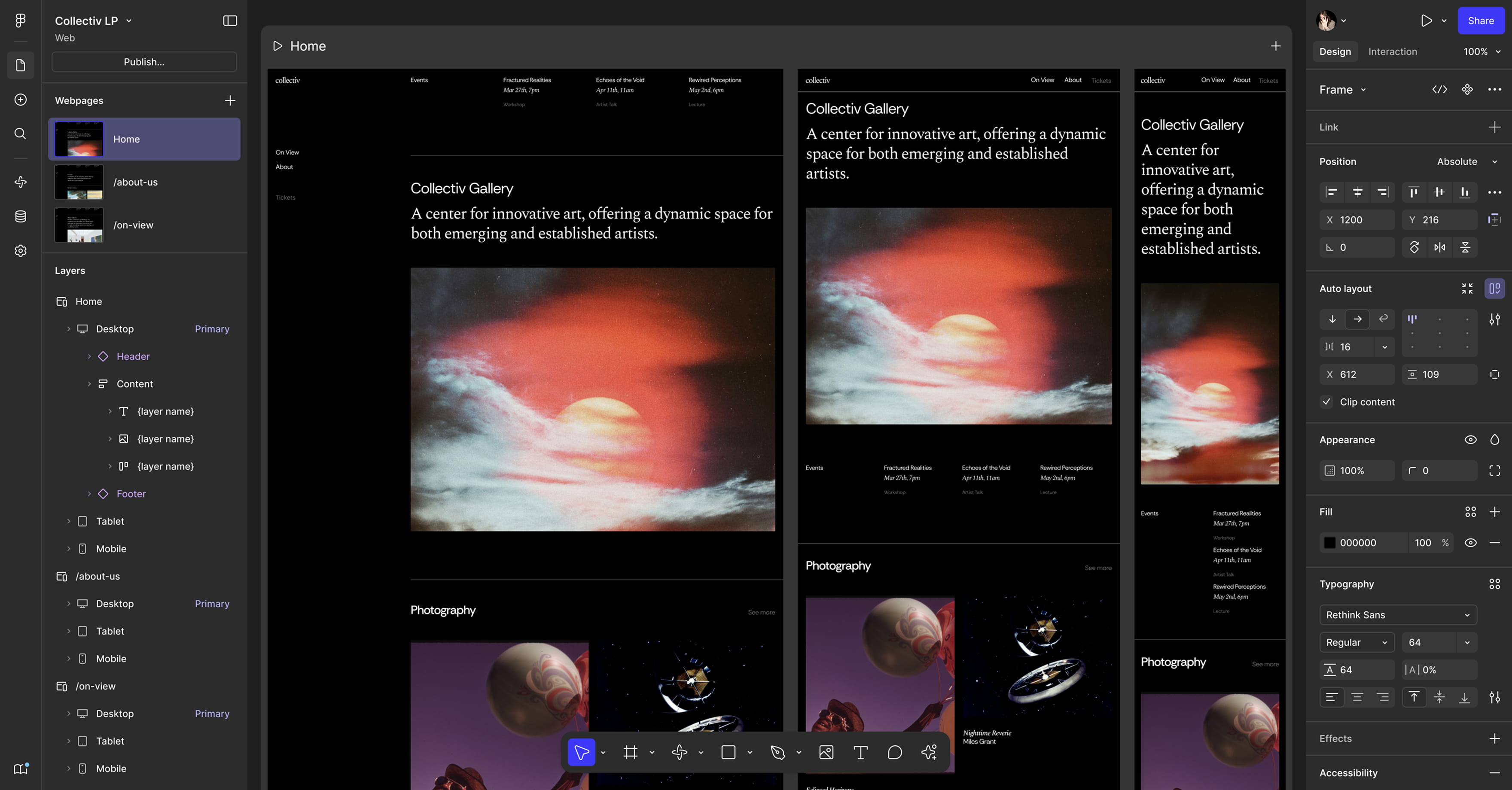
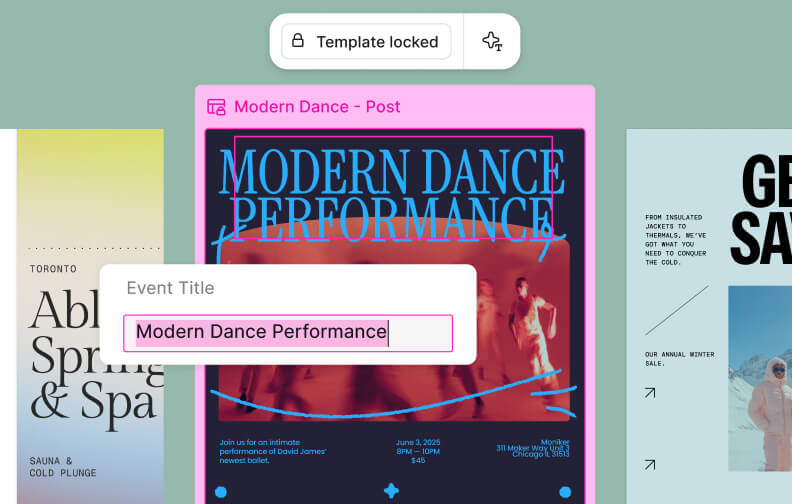
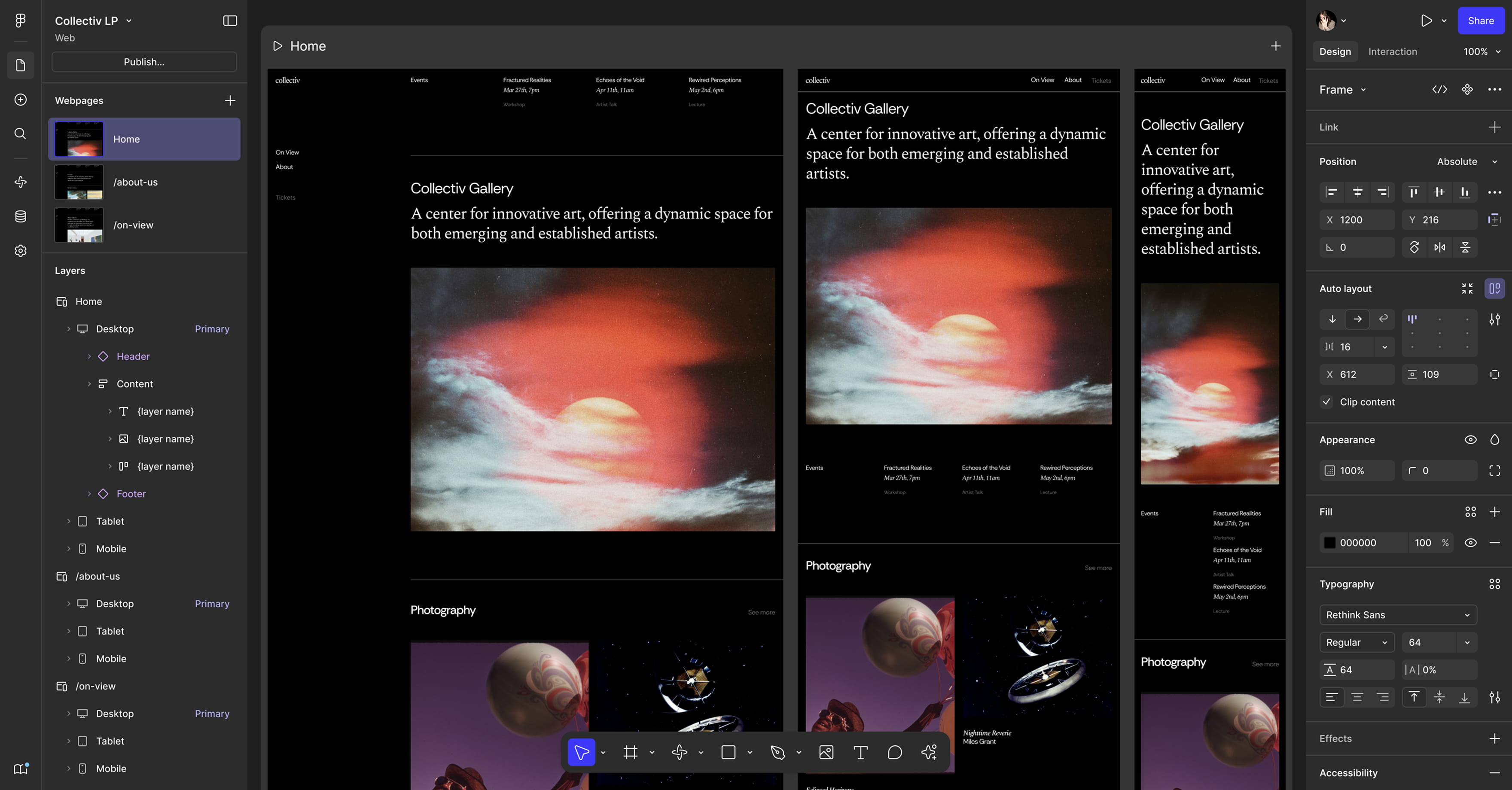
이제 Sites로 새로운 가능성에 도전하세요.
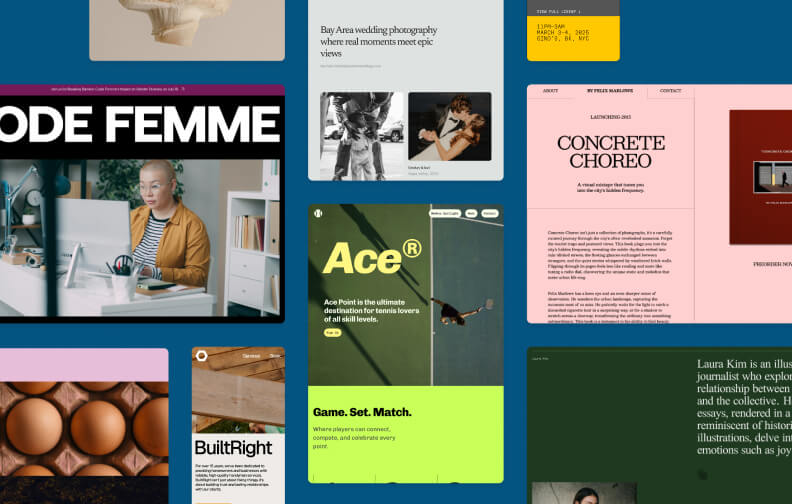
화면 크기에 딱 맞게 반응하는 맞춤형 웹사이트, Figma에서 바로 디자인하고 출시해 보세요.

반응형 디자인과 바로 사용할 수 있는 블록 덕분에 그 어느 때보다 쉽게 원하는 스타일 그대로 라이브 웹사이트를 제작할 수 있습니다.
Figma Sites를 사용하여 더 접근성 높은 웹사이트를 구축할 수 있도록 새로운 기능을 추가하고 있습니다. 현재 이용 가능한 기능에 대해 자세히 알아보세요.
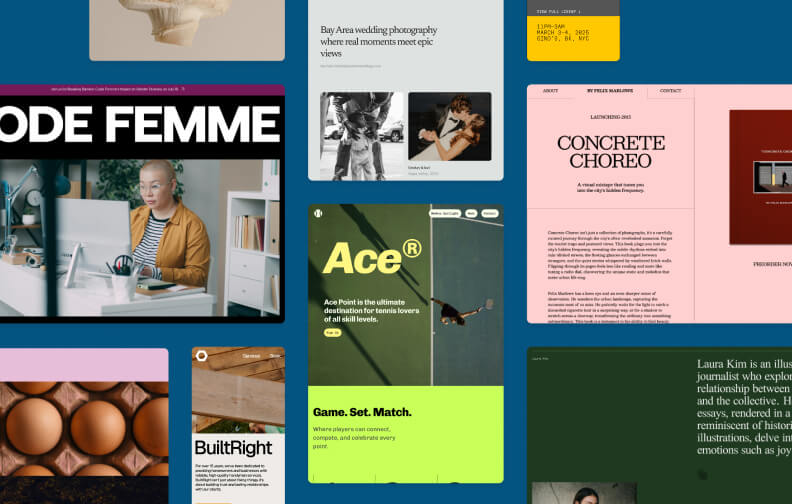
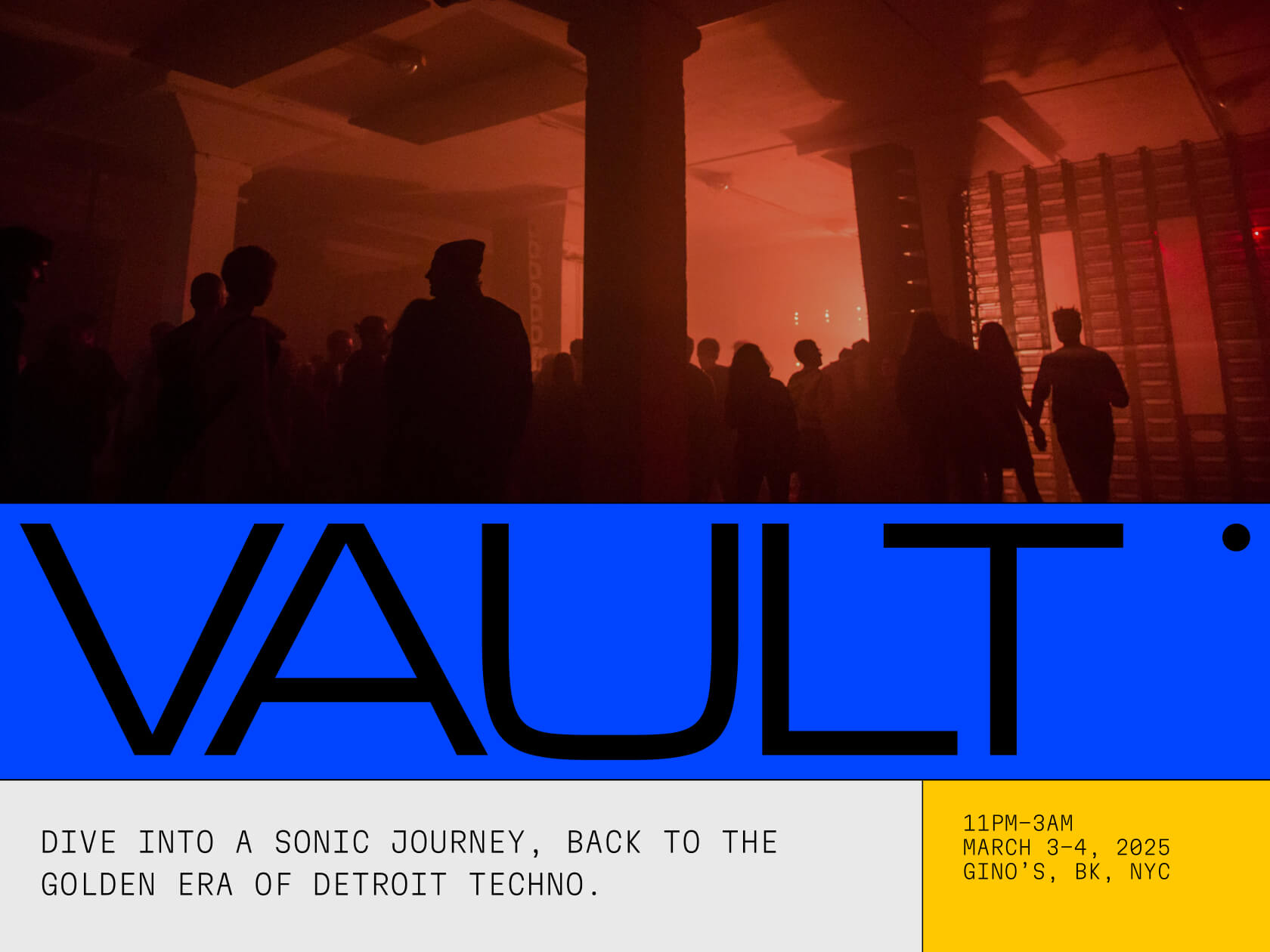
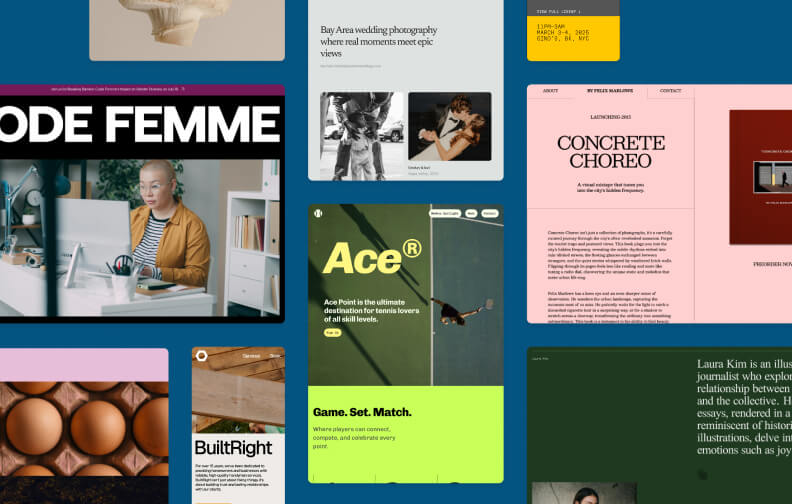
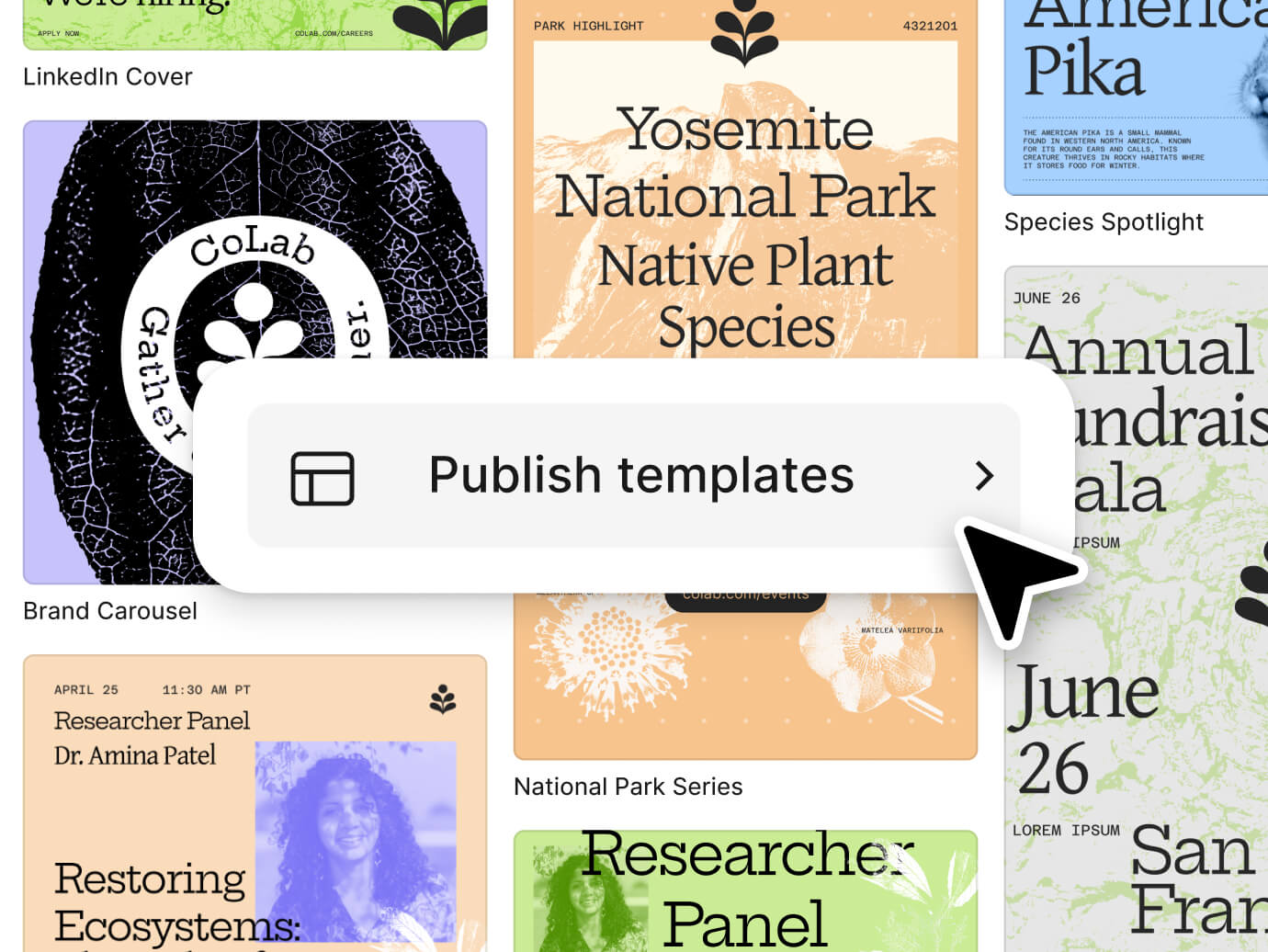
템플릿으로 시작하기
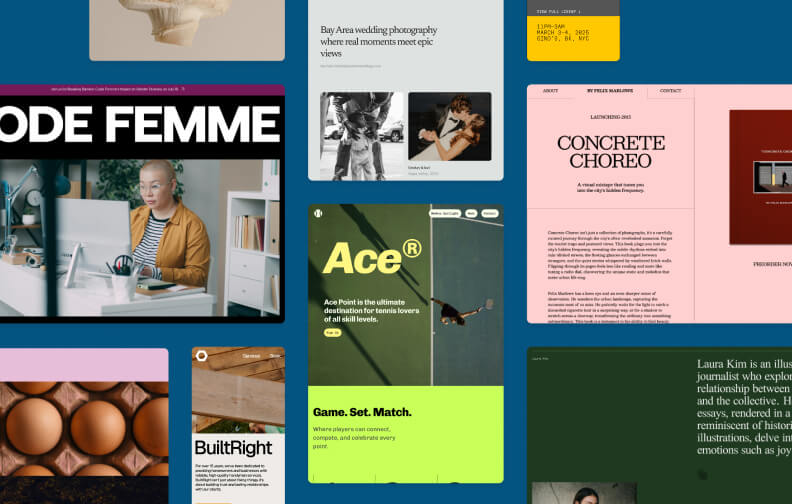
멋진 포트폴리오부터 제품 출시 프로모션까지, 어떤 프로젝트에든 어울리는 완벽한 템플릿이 준비되어 있습니다.
모든 템플릿 둘러보기
모든 템플릿 둘러보기
1/6

Figma Sites 시작하기
Figma Sites 시작하기
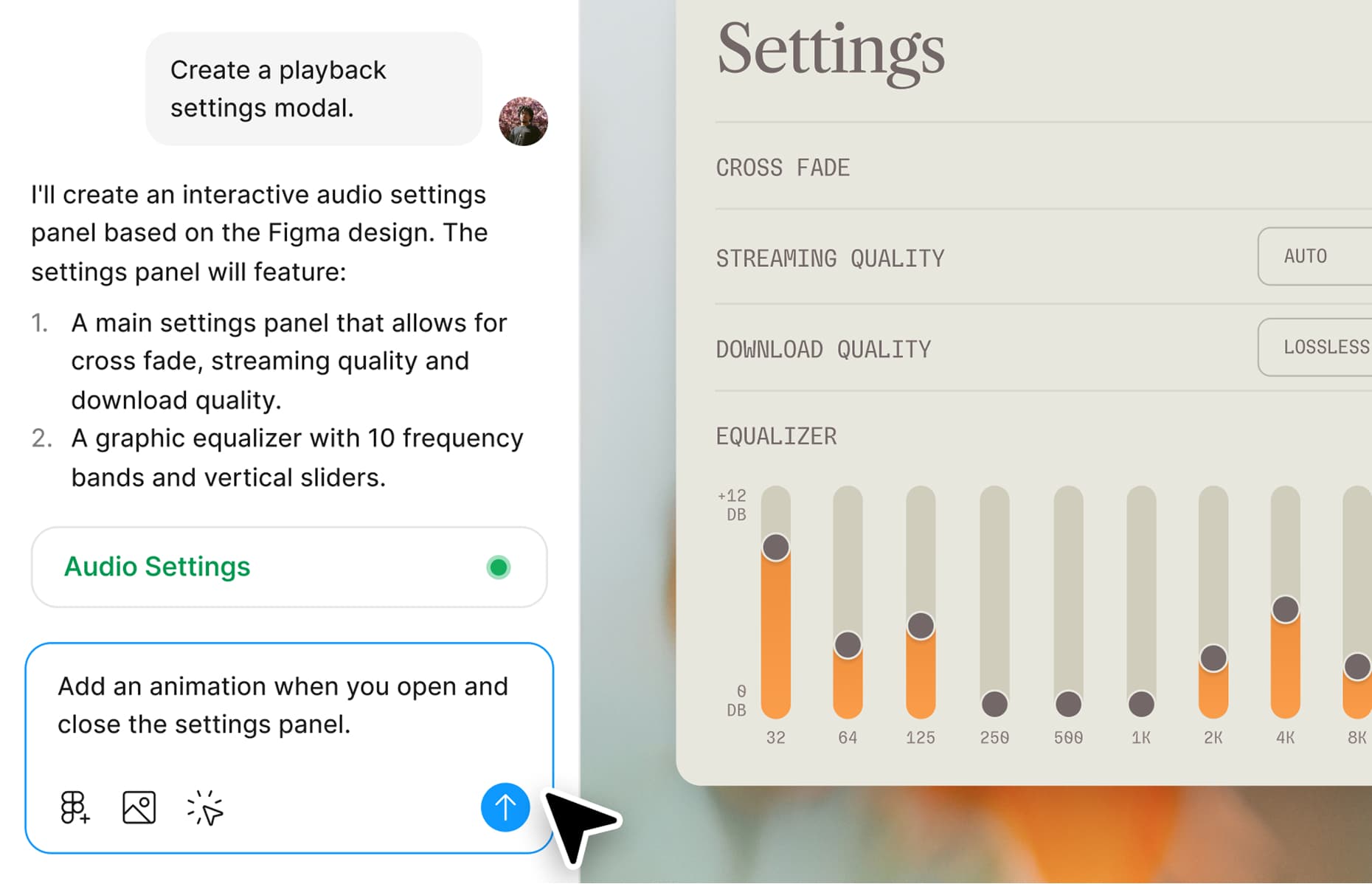
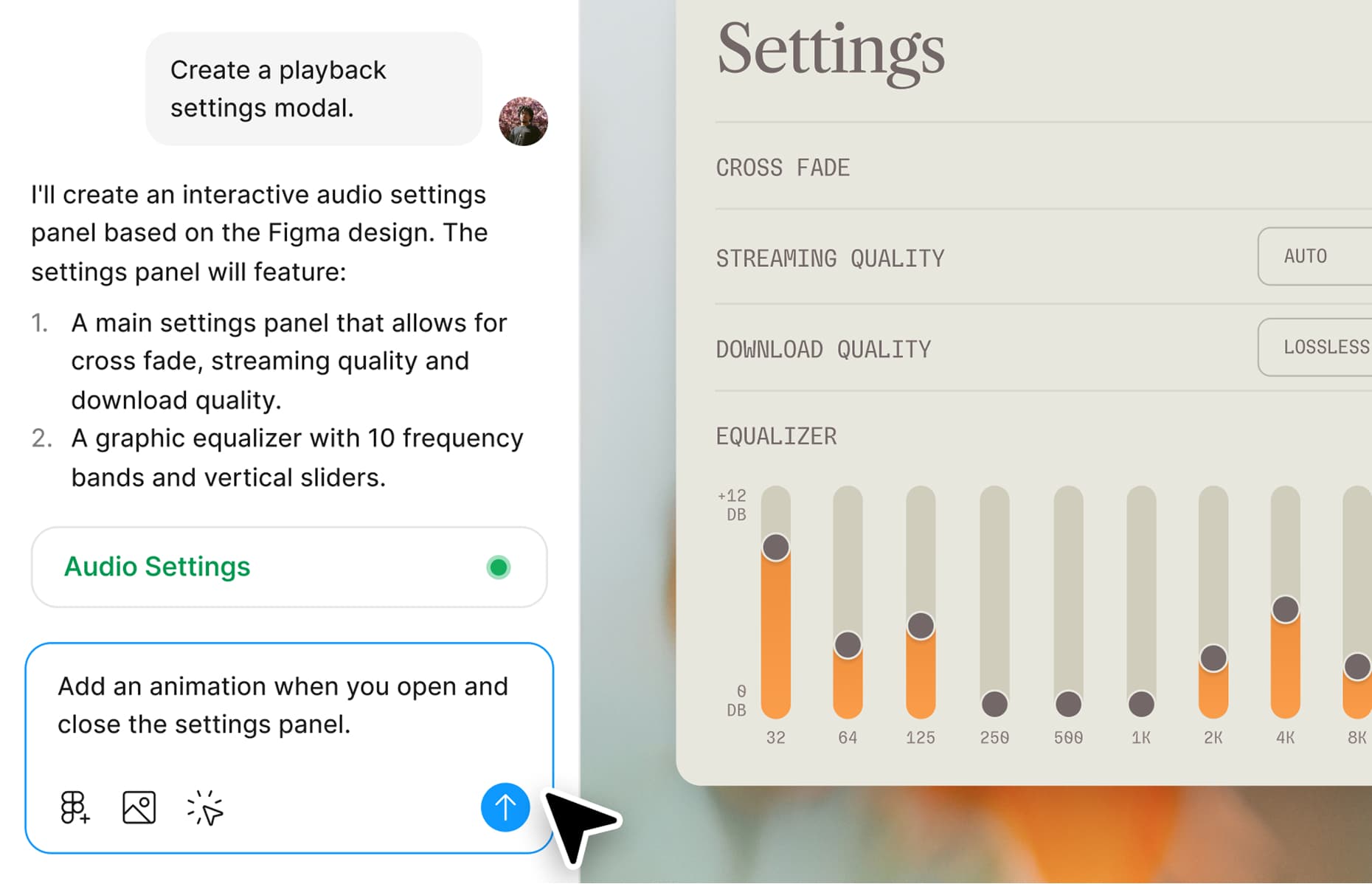
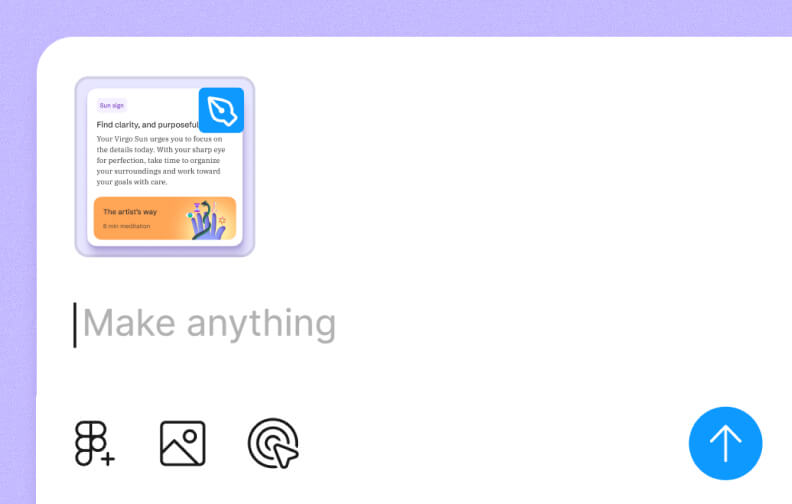
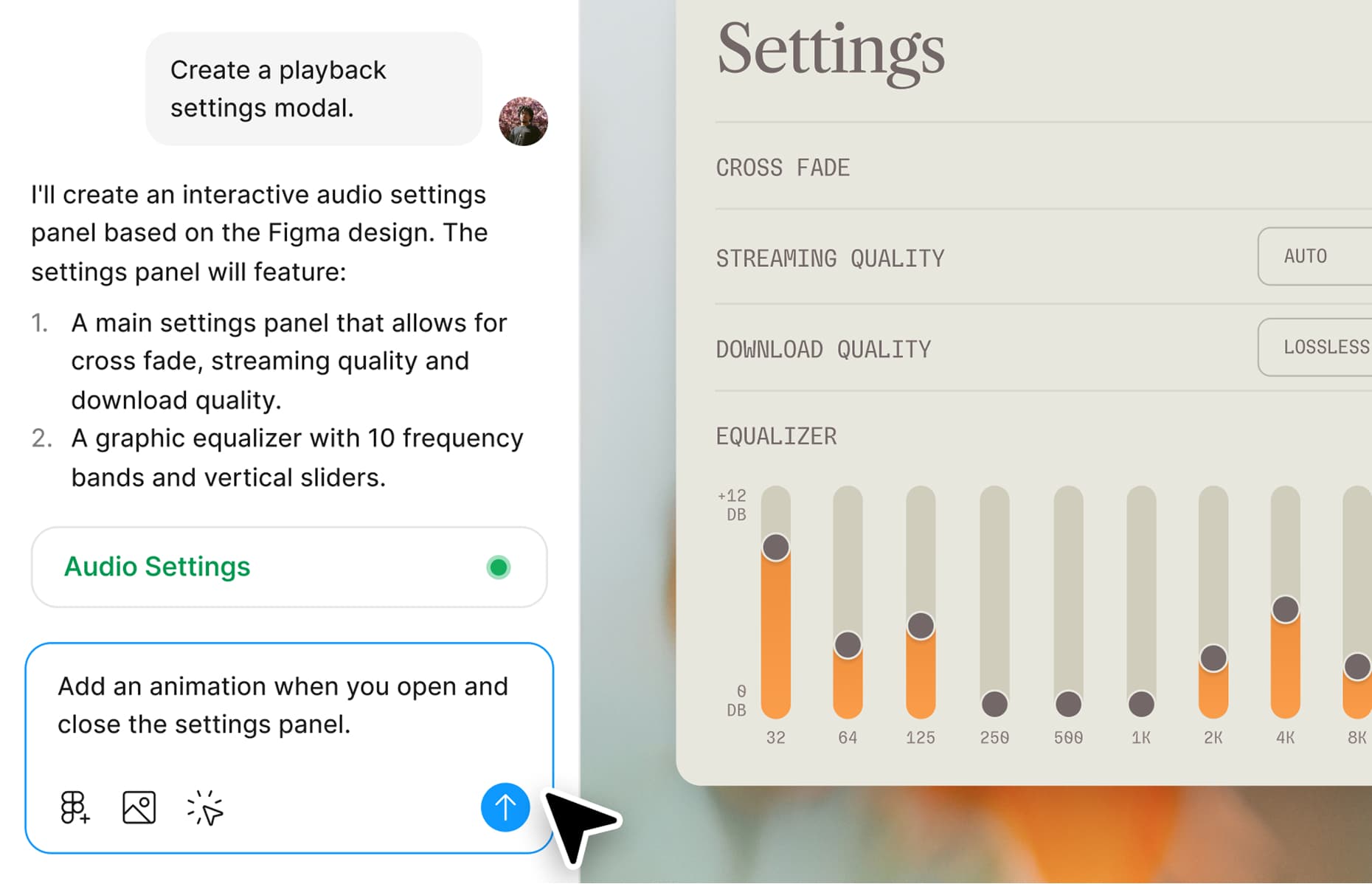
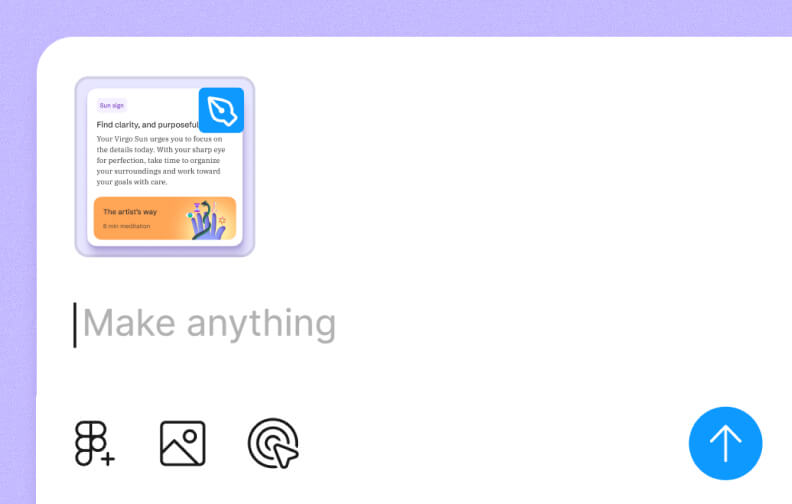
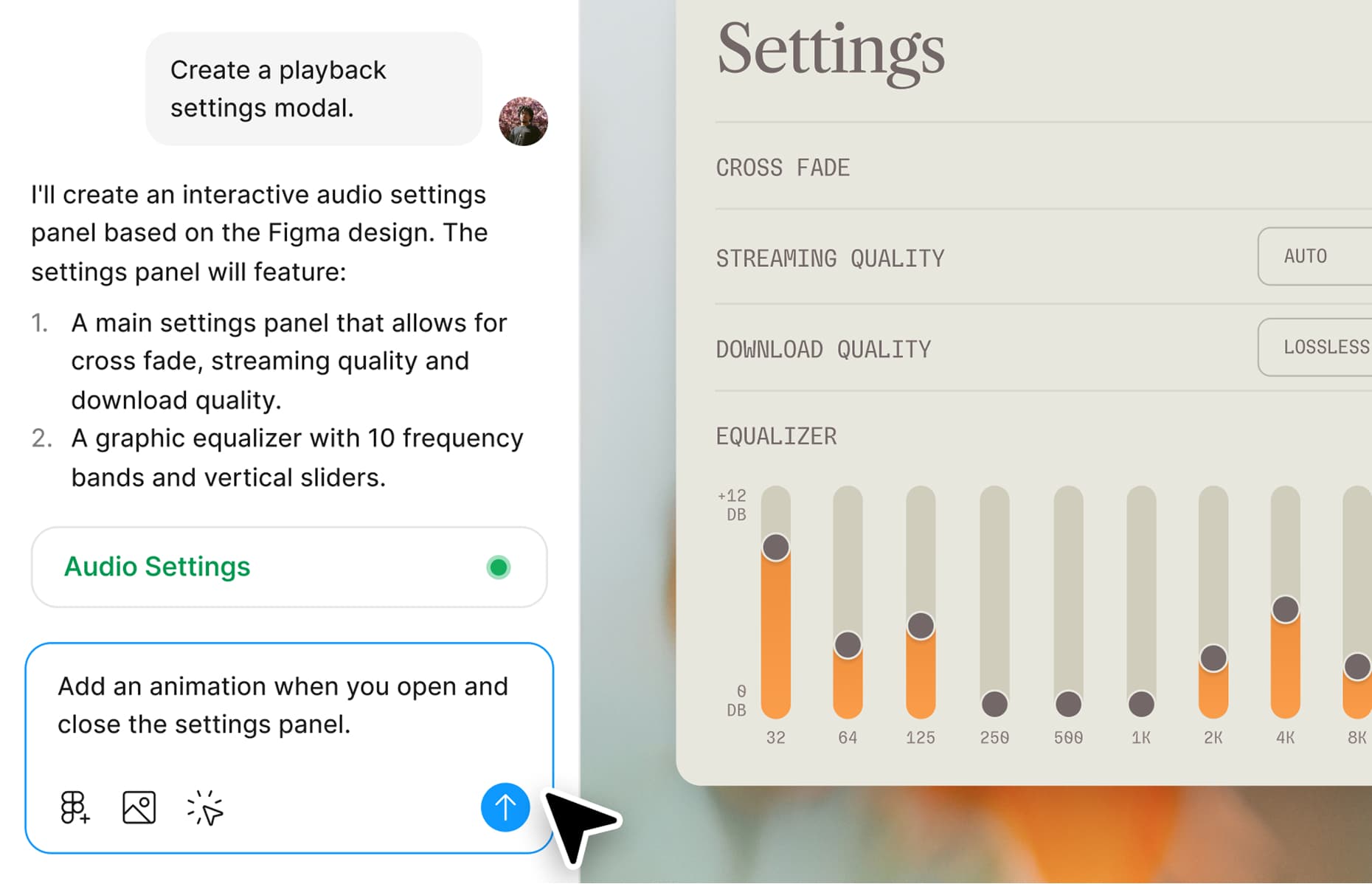
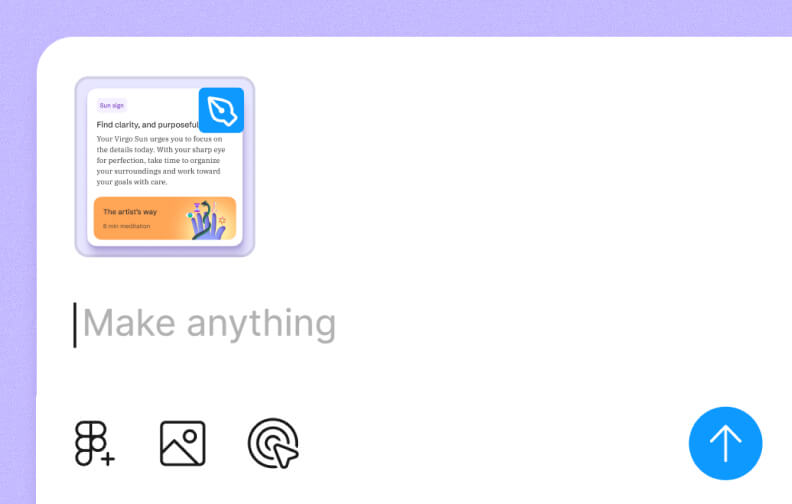
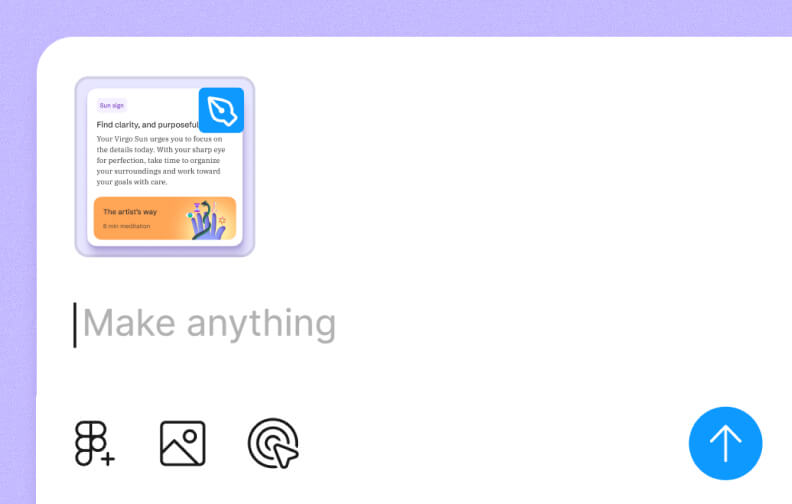
Figma Make에서 프롬프트로 무한한 가능성을 실현하세요.
아이디어를 실현할 수 있는 코드 기반의 플레이그라운드.

코드 기반의 고도화된 인터랙티브 프로토타입으로 새로운 아이디어를 빠르게 탐색하고 인터랙션을 테스트해 보세요. 프롬프트 하나로 무엇이든 할 수 있습니다.

알고 계셨나요? 이미지를 교체하거나 패딩과 여백을 변경하는 등 Figma에서 만든 디자인을 직접 편집할 수 있습니다.
Figma Make 시작하기
Figma Make 시작하기
최신 릴리스 소식 확인하기
Figma Draw
Grid
Figma Buzz
Figma Sites
Figma Make
릴리스 노트
Made in Figma Sites
Config 2025에서 출시한 모든 것
업무 프로세스를 간소화하고, 디자인 완성도를 높이며, 창의성을 발휘할 수 있는 5가지 새로운 방법
Figma Draw로 자신을 표현하세요.
향상된 벡터 편집, 새로운 브러시, 채우기 등으로 디자인에 개성을 더해보세요.


알고 계셨나요? 선의 굵기, 간격, 그리고 흔들림까지 조절할 수 있어요.
Figma에서 새로운 일러스트레이션 도구로 나만의 스타일을 추가하고 작업 속도를 높이세요.

알고 계셨나요? 비법 공개! 패턴 채우기를 사용하면 패턴의
일관성을 유지할 수 있답니다.

알고 계셨나요? 이 이미지는 텍스트를 경로에 따라 배치하고, 그레인 설정만 살짝 조절해서 만들었다는 사실!
플레이그라운드 파일 살펴보기
플레이그라운드 파일 살펴보기
그리드로 착착! 디자인을 정돈하세요.
디자인에 자연스럽게 맞춰지는 그리드로 유연한 레이아웃을 완성해 보세요.


알고 계셨나요? 개발자는 Dev Mode에서 CSS 그리드 속성을 확인할 수 있다는 사실. 맞아요, 이건 꽤 엄청난 기능이죠.
니즈에 맞게 그리드를 맞춤 설정하세요. 열 수, 패딩, 여백 등을 조정하여 원하는 대로 구성해 보세요.
Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

플레이그라운드 파일 살펴보기
플레이그라운드 파일 살펴보기
“이제 우리는 더 이상 디자인을 정적인 결과물로 보지 않아요. 우리가 매일 사용하는 앱은 변화하는 우리의 니즈에 맞춰 발전해야 하죠.”

Dylan Field
공동창립자 겸 CEO
Figma
Figma Buzz를 사용하면 누구나 브랜드 챔피언이 됩니다.
이제 팀 전체가 온브랜드 에셋을 빠르게 만들고, 편집하고, 배포해 보세요.


수천 개의 에셋을 한 번에 대량으로 생성하거나 편집하고, 팀 전체가 사용할 수 있도록 즉시 게시하세요.

알고 계셨나요? 편집 권한을 지정해 팀원이 수정할 수 있는 요소를 직접 제어할 수 있다는 사실. 그래야 모든 작업이 브랜드에 맞게 유지될 수 있으니까요.
Figma Buzz 체험하기
Figma Buzz 체험하기
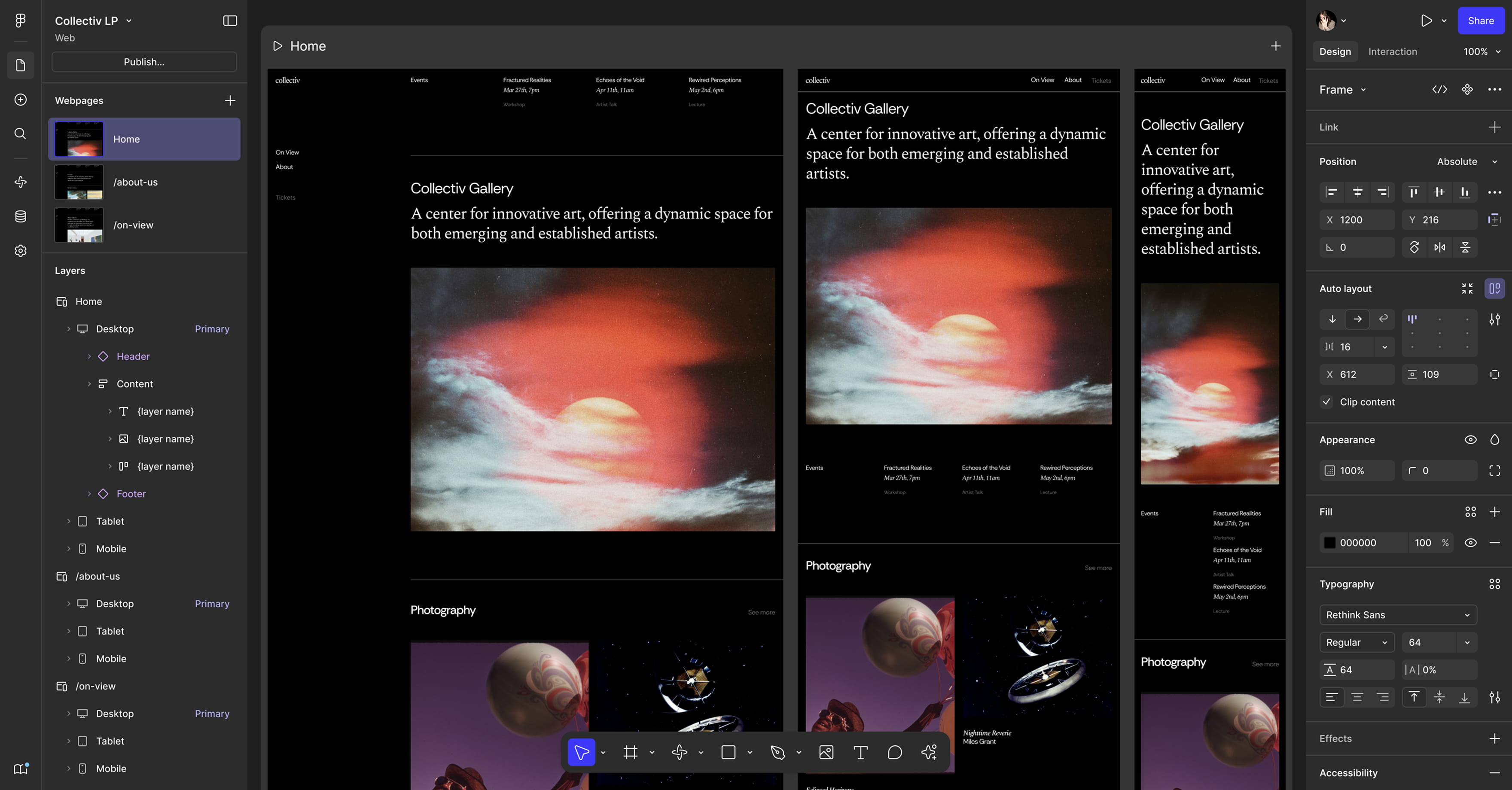
이제 Sites로 새로운 가능성에 도전하세요.
화면 크기에 딱 맞게 반응하는 맞춤형 웹사이트, Figma에서 바로 디자인하고 출시해 보세요.

반응형 디자인과 바로 사용할 수 있는 블록 덕분에 그 어느 때보다 쉽게 원하는 스타일 그대로 라이브 웹사이트를 제작할 수 있습니다.
Figma Sites를 사용하여 더 접근성 높은 웹사이트를 구축할 수 있도록 새로운 기능을 추가하고 있습니다. 현재 이용 가능한 기능에 대해 자세히 알아보세요.
템플릿으로 시작하기
멋진 포트폴리오부터 제품 출시 프로모션까지, 어떤 프로젝트에든 어울리는 완벽한 템플릿이 준비되어 있습니다.
모든 템플릿 둘러보기
모든 템플릿 둘러보기
1/6

Figma Sites 시작하기
Figma Sites 시작하기
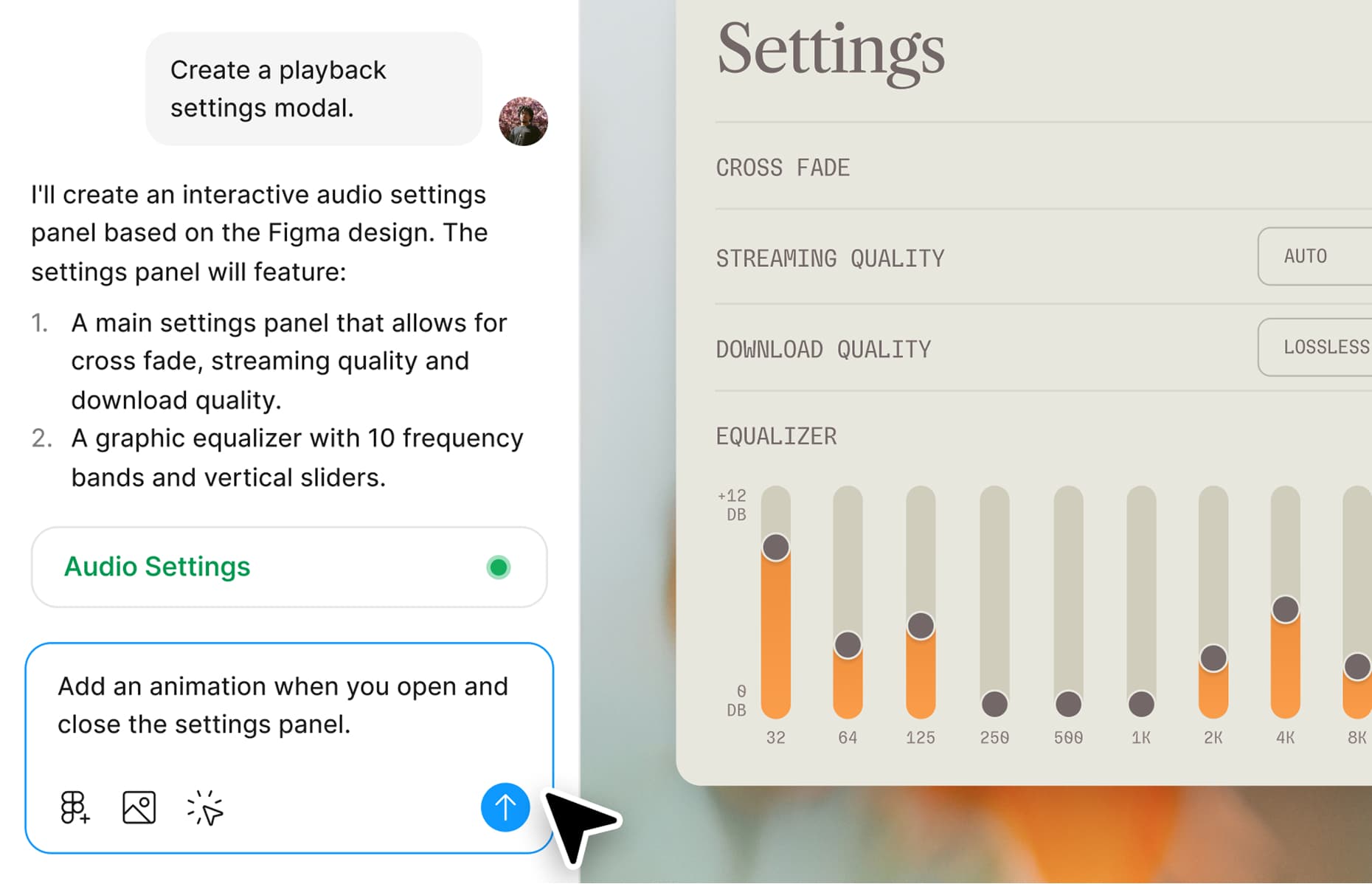
Figma Make에서 프롬프트로 무한한 가능성을 실현하세요.
아이디어를 실현할 수 있는 코드 기반의 플레이그라운드.

코드 기반의 고도화된 인터랙티브 프로토타입으로 새로운 아이디어를 빠르게 탐색하고 인터랙션을 테스트해 보세요. 프롬프트 하나로 무엇이든 할 수 있습니다.

알고 계셨나요? 이미지를 교체하거나 패딩과 여백을 변경하는 등 Figma에서 만든 디자인을 직접 편집할 수 있습니다.
Figma Make 시작하기
Figma Make 시작하기
최신 릴리스 소식 확인하기

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

릴리스 노트
Made by




in Figma Sites
Config 2025에서 출시한 모든 것
업무 프로세스를 간소화하고, 디자인 완성도를 높이며, 창의성을 발휘할 수 있는 5가지 새로운 방법
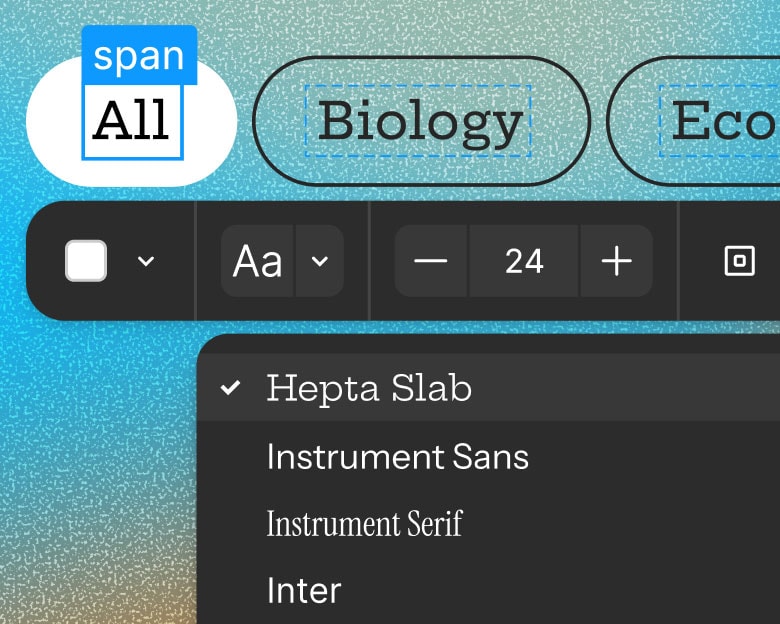
Figma Draw로 자신을 표현하세요.
향상된 벡터 편집, 새로운 브러시, 채우기 등으로 디자인에 개성을 더해보세요.


알고 계셨나요? 선의 굵기, 간격, 그리고 흔들림까지 조절할 수 있어요.
Figma에서 새로운 일러스트레이션 도구로 나만의 스타일을 추가하고 작업 속도를 높이세요.

알고 계셨나요? 비법 공개! 패턴 채우기를 사용하면 패턴의
일관성을 유지할 수 있답니다.

알고 계셨나요? 이 이미지는 텍스트를 경로에 따라 배치하고, 그레인 설정만 살짝 조절해서 만들었다는 사실!
플레이그라운드 파일 살펴보기
플레이그라운드 파일 살펴보기
그리드로 착착! 디자인을 정돈하세요.
디자인에 자연스럽게 맞춰지는 그리드로 유연한 레이아웃을 완성해 보세요.

알고 계셨나요? 개발자는 Dev Mode에서 CSS 그리드 속성을 확인할 수 있다는 사실. 맞아요, 이건 꽤 엄청난 기능이죠.
니즈에 맞게 그리드를 맞춤 설정하세요. 열 수, 패딩, 여백 등을
조정하여 원하는 대로 구성해 보세요.

Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

플레이그라운드 파일 살펴보기
플레이그라운드 파일 살펴보기
“이제 우리는 더 이상 디자인을 정적인 결과물로 보지 않아요. 우리가 매일 사용하는 앱은 변화하는 우리의 니즈에 맞춰 발전해야 하죠.”

Dylan Field
공동창립자 겸 CEO
Figma
Figma Buzz를 사용하면 누구나 브랜드 챔피언이 됩니다.
이제 팀 전체가 온브랜드 에셋을 빠르게 만들고, 편집하고, 배포해 보세요.


수천 개의 에셋을 한 번에 대량으로 생성하거나 편집하고, 팀 전체가 사용할 수 있도록 즉시 게시하세요.

알고 계셨나요? 편집 권한을 지정해 팀원이 수정할 수 있는 요소를 직접 제어할 수 있다는 사실. 그래야 모든 작업이 브랜드에 맞게 유지될 수 있으니까요.
Figma Buzz 체험하기
Figma Buzz 체험하기
이제 Sites로 새로운 가능성에 도전하세요.
화면 크기에 딱 맞게 반응하는 맞춤형 웹사이트, Figma에서 바로 디자인하고 출시해 보세요.

반응형 디자인과 바로 사용할 수 있는 블록 덕분에 그 어느 때보다 쉽게 원하는 스타일 그대로 라이브 웹사이트를 제작할 수 있습니다.
Figma Sites를 사용하여 더 접근성 높은 웹사이트를 구축할 수 있도록 새로운 기능을 추가하고 있습니다. 현재 이용 가능한 기능에 대해 자세히 알아보세요.
템플릿으로 시작하기
멋진 포트폴리오부터 제품 출시 프로모션까지, 어떤 프로젝트에든 어울리는 완벽한 템플릿이 준비되어 있습니다.
모든 템플릿 둘러보기
모든 템플릿 둘러보기
1/6

Figma Sites 시작하기
Figma Sites 시작하기
Figma Make에서 프롬프트로 무한한 가능성을 실현하세요.
아이디어를 실현할 수 있는 코드 기반의 플레이그라운드.

코드 기반의 고도화된 인터랙티브 프로토타입으로 새로운 아이디어를 빠르게 탐색하고 인터랙션을 테스트해 보세요. 프롬프트 하나로 무엇이든 할 수 있습니다.

알고 계셨나요? 이미지를 교체하거나 패딩과 여백을 변경하는 등 Figma에서 만든 디자인을 직접 편집할 수 있습니다.
Figma Make 시작하기
Figma Make 시작하기
최신 릴리스 소식 확인하기

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

릴리스 노트
Made by




in Figma Sites
Config 2025에서 출시한 모든 것
업무 프로세스를 간소화하고, 디자인 완성도를 높이며, 창의성을 발휘할 수 있는 5가지 새로운 방법
Figma Draw로 자신을 표현하세요.
향상된 벡터 편집, 새로운 브러시, 채우기 등으로 디자인에 개성을 더해보세요.


알고 계셨나요? 선의 굵기, 간격, 그리고 흔들림까지 조절할 수 있어요.
Figma에서 새로운 일러스트레이션 도구로 나만의 스타일을 추가하고 작업 속도를 높이세요.

알고 계셨나요? 비법 공개! 패턴 채우기를 사용하면 패턴의
일관성을 유지할 수 있답니다.

알고 계셨나요? 이 이미지는 텍스트를 경로에 따라 배치하고, 그레인 설정만 살짝 조절해서 만들었다는 사실!
플레이그라운드 파일 살펴보기
플레이그라운드 파일 살펴보기
그리드로 착착! 디자인을 정돈하세요.
디자인에 자연스럽게 맞춰지는 그리드로 유연한 레이아웃을 완성해 보세요.
알고 계셨나요? 개발자는 Dev Mode에서 CSS 그리드 속성을 확인할 수 있다는 사실. 맞아요, 이건 꽤 엄청난 기능이죠.
니즈에 맞게 그리드를 맞춤 설정하세요. 열 수, 패딩, 여백 등을
조정하여 원하는 대로 구성해 보세요.


Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

플레이그라운드 파일 살펴보기
플레이그라운드 파일 살펴보기
“이제 우리는 더 이상 디자인을 정적인 결과물로 보지 않아요. 우리가 매일 사용하는 앱은 변화하는 우리의 니즈에 맞춰 발전해야 하죠.”

Dylan Field
공동창립자 겸 CEO
Figma
Figma Buzz를 사용하면 누구나 브랜드 챔피언이 됩니다.
이제 팀 전체가 온브랜드 에셋을 빠르게 만들고, 편집하고, 배포해 보세요.


수천 개의 에셋을 한 번에 대량으로 생성하거나 편집하고, 팀 전체가 사용할 수 있도록 즉시 게시하세요.

알고 계셨나요? 편집 권한을 지정해 팀원이 수정할 수 있는 요소를 직접 제어할 수 있다는 사실. 그래야 모든 작업이 브랜드에 맞게 유지될 수 있으니까요.
Figma Buzz 체험하기
Figma Buzz 체험하기
이제 Sites로 새로운 가능성에 도전하세요.
화면 크기에 딱 맞게 반응하는 맞춤형 웹사이트, Figma에서 바로 디자인하고 출시해 보세요.

반응형 디자인과 바로 사용할 수 있는 블록 덕분에 그 어느 때보다 쉽게 원하는 스타일 그대로 라이브 웹사이트를 제작할 수 있습니다.
Figma Sites를 사용하여 더 접근성 높은 웹사이트를 구축할 수 있도록 새로운 기능을 추가하고 있습니다. 현재 이용 가능한 기능에 대해 자세히 알아보세요.
템플릿으로 시작하기
멋진 포트폴리오부터 제품 출시 프로모션까지, 어떤 프로젝트에든 어울리는 완벽한 템플릿이 준비되어 있습니다.
모든 템플릿 둘러보기
모든 템플릿 둘러보기
1/6

Figma Sites 시작하기
Figma Sites 시작하기
Figma Make에서 프롬프트로 무한한 가능성을 실현하세요.
아이디어를 실현할 수 있는 코드 기반의 플레이그라운드.

코드 기반의 고도화된 인터랙티브 프로토타입으로 새로운 아이디어를 빠르게 탐색하고 인터랙션을 테스트해 보세요. 프롬프트 하나로 무엇이든 할 수 있습니다.

알고 계셨나요? 이미지를 교체하거나 패딩과 여백을 변경하는 등 Figma에서 만든 디자인을 직접 편집할 수 있습니다.
Figma Make 시작하기
Figma Make 시작하기
최신 릴리스 소식 확인하기

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

릴리스 노트
Made by




in Figma Sites
Config 2025에서 출시한 모든 것
업무 프로세스를 간소화하고, 디자인 완성도를 높이며, 창의성을 발휘할 수 있는 5가지 새로운 방법
Figma Draw로 자신을 표현하세요.
향상된 벡터 편집, 새로운 브러시, 채우기 등으로 디자인에 개성을 더해보세요.


알고 계셨나요? 선의 굵기, 간격, 그리고 흔들림까지 조절할 수 있어요.
Figma에서 새로운 일러스트레이션 도구로 나만의 스타일을 추가하고 작업 속도를 높이세요.

알고 계셨나요? 비법 공개! 패턴 채우기를 사용하면 패턴의
일관성을 유지할 수 있답니다.

알고 계셨나요? 이 이미지는 텍스트를 경로에 따라 배치하고, 그레인 설정만 살짝 조절해서 만들었다는 사실!
플레이그라운드 파일 살펴보기
플레이그라운드 파일 살펴보기
그리드로 착착! 디자인을 정돈하세요.
디자인에 자연스럽게 맞춰지는 그리드로 유연한 레이아웃을 완성해 보세요.


알고 계셨나요? 개발자는 Dev Mode에서 CSS 그리드 속성을 확인할 수 있다는 사실. 맞아요, 이건 꽤 엄청난 기능이죠.
니즈에 맞게 그리드를 맞춤 설정하세요. 열 수, 패딩, 여백 등을
조정하여 원하는 대로 구성해 보세요.
Auto layout
W
600
H
400
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

플레이그라운드 파일 살펴보기
플레이그라운드 파일 살펴보기
“이제 우리는 더 이상 디자인을 정적인 결과물로 보지 않아요. 우리가 매일 사용하는 앱은 변화하는 우리의 니즈에 맞춰 발전해야 하죠.”

Dylan Field
공동창립자 겸 CEO
Figma
Figma Buzz를 사용하면 누구나 브랜드 챔피언이 됩니다.
이제 팀 전체가 온브랜드 에셋을 빠르게 만들고, 편집하고, 배포해 보세요.


수천 개의 에셋을 한 번에 대량으로 생성하거나 편집하고, 팀 전체가 사용할 수 있도록 즉시 게시하세요.

알고 계셨나요? 편집 권한을 지정해 팀원이 수정할 수 있는 요소를 직접 제어할 수 있다는 사실. 그래야 모든 작업이 브랜드에 맞게 유지될 수 있으니까요.
Figma Buzz 체험하기
Figma Buzz 체험하기
이제 Sites로 새로운 가능성에 도전하세요.
화면 크기에 딱 맞게 반응하는 맞춤형 웹사이트, Figma에서 바로 디자인하고 출시해 보세요.

반응형 디자인과 바로 사용할 수 있는 블록 덕분에 그 어느 때보다 쉽게 원하는 스타일 그대로 라이브 웹사이트를 제작할 수 있습니다.
Figma Sites를 사용하여 더 접근성 높은 웹사이트를 구축할 수 있도록 새로운 기능을 추가하고 있습니다. 현재 이용 가능한 기능에 대해 자세히 알아보세요.
템플릿으로 시작하기
멋진 포트폴리오부터 제품 출시 프로모션까지, 어떤 프로젝트에든 어울리는 완벽한 템플릿이 준비되어 있습니다.
모든 템플릿 둘러보기
모든 템플릿 둘러보기
1/6

Figma Sites 시작하기
Figma Sites 시작하기
Figma Make에서 프롬프트로 무한한 가능성을 실현하세요.
아이디어를 실현할 수 있는 코드 기반의 플레이그라운드.

코드 기반의 고도화된 인터랙티브 프로토타입으로 새로운 아이디어를 빠르게 탐색하고 인터랙션을 테스트해 보세요. 프롬프트 하나로 무엇이든 할 수 있습니다.

알고 계셨나요? 이미지를 교체하거나 패딩과 여백을 변경하는 등 Figma에서 만든 디자인을 직접 편집할 수 있습니다.
Figma Make 시작하기
Figma Make 시작하기
최신 릴리스 소식 확인하기

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

릴리스 노트
Made by




in Figma Sites