Made in Figma Sites
Config 2025で発表したすべてのもの
プロセスを効率化し、クラフトと創造的表現の水準を引き上げる5つの新しい方法。
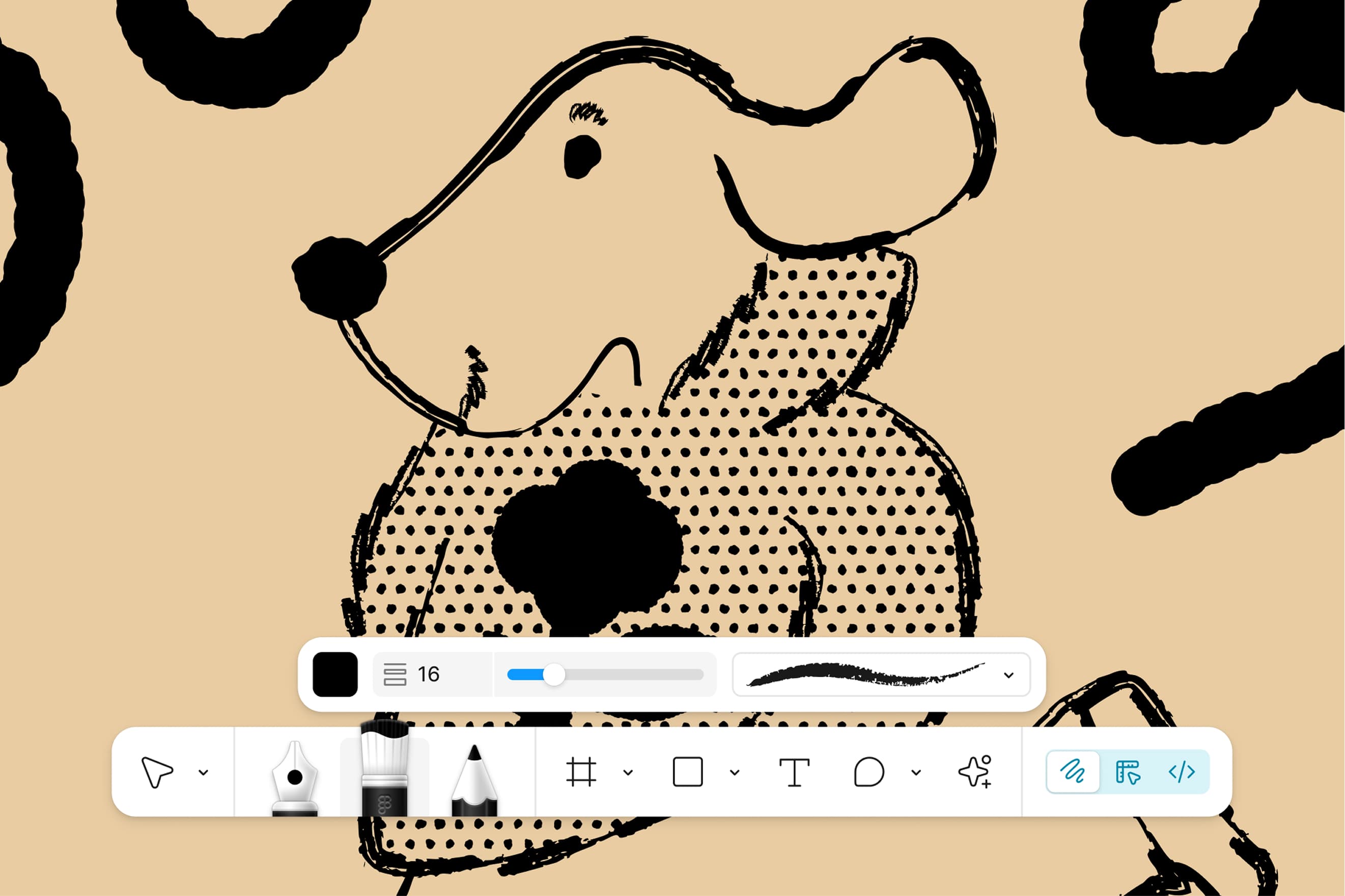
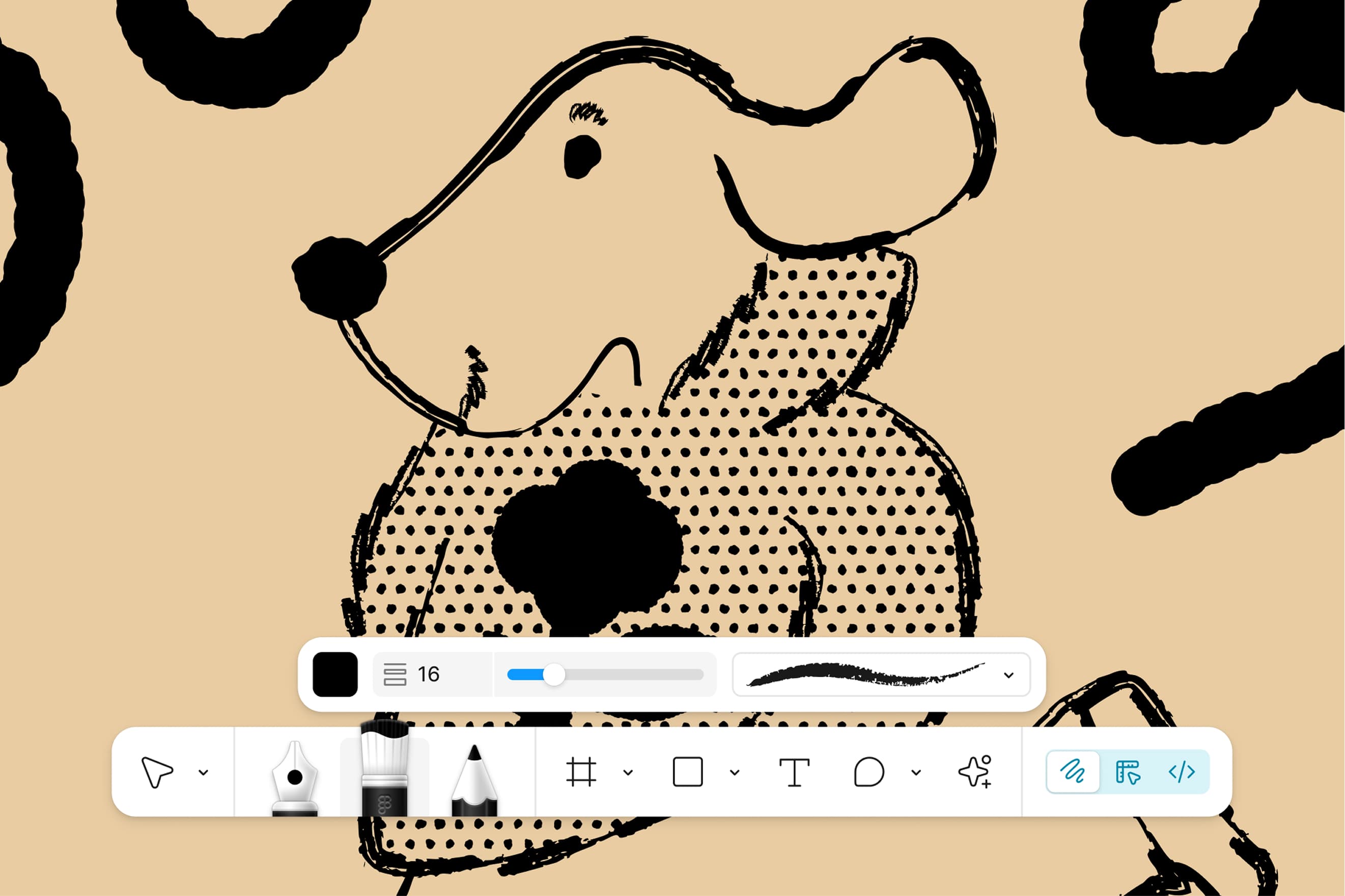
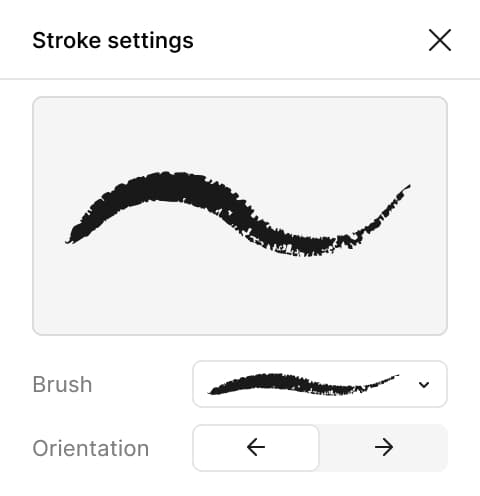
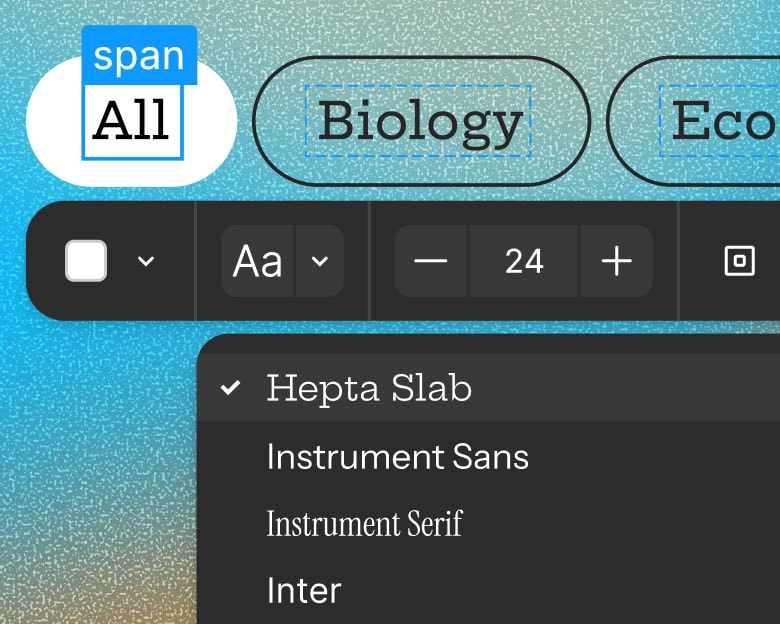
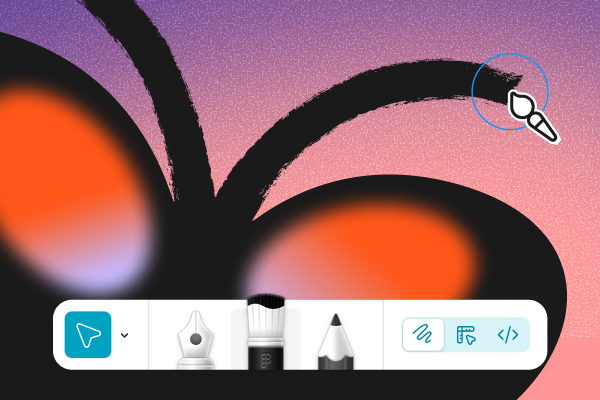
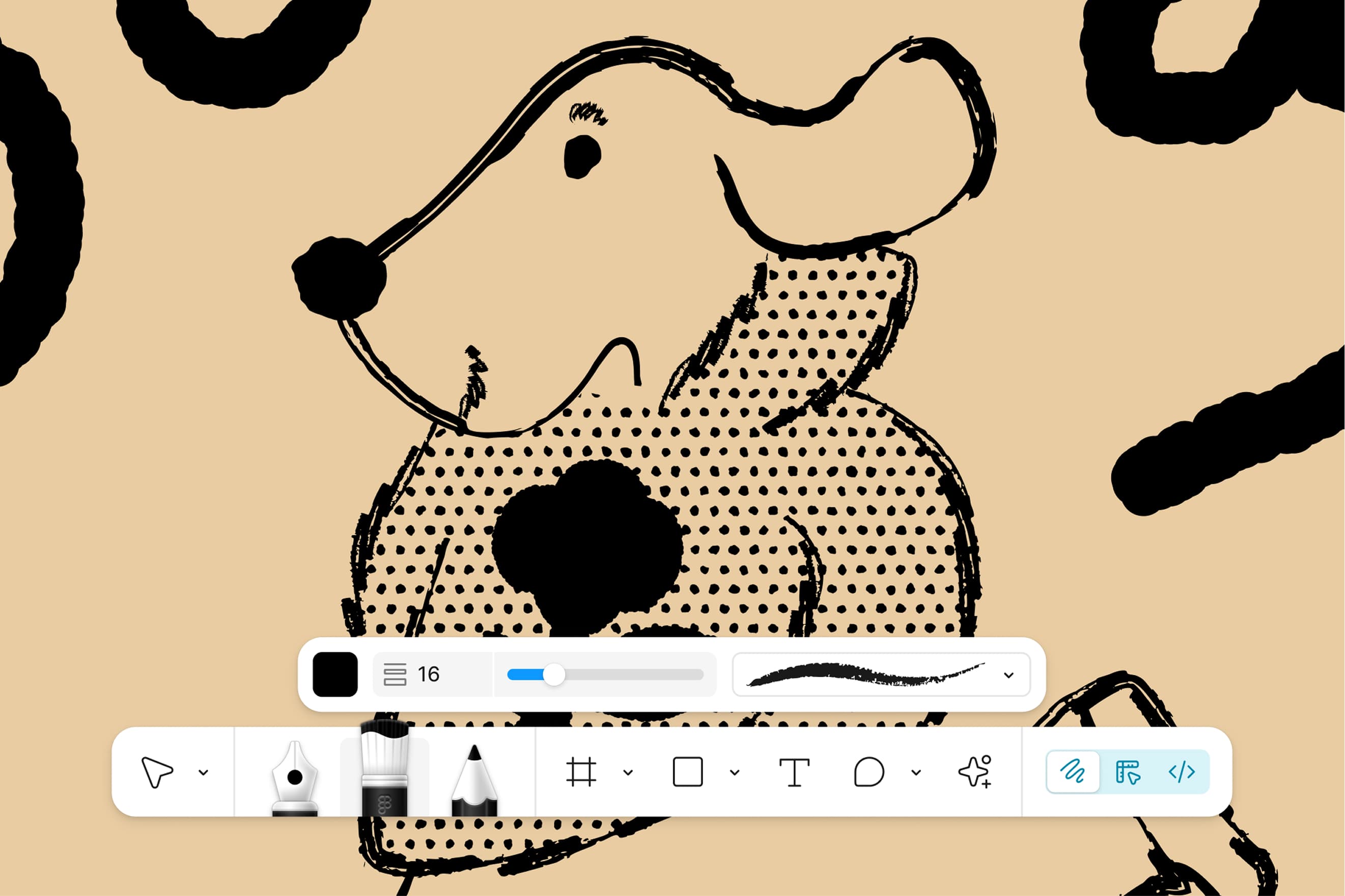
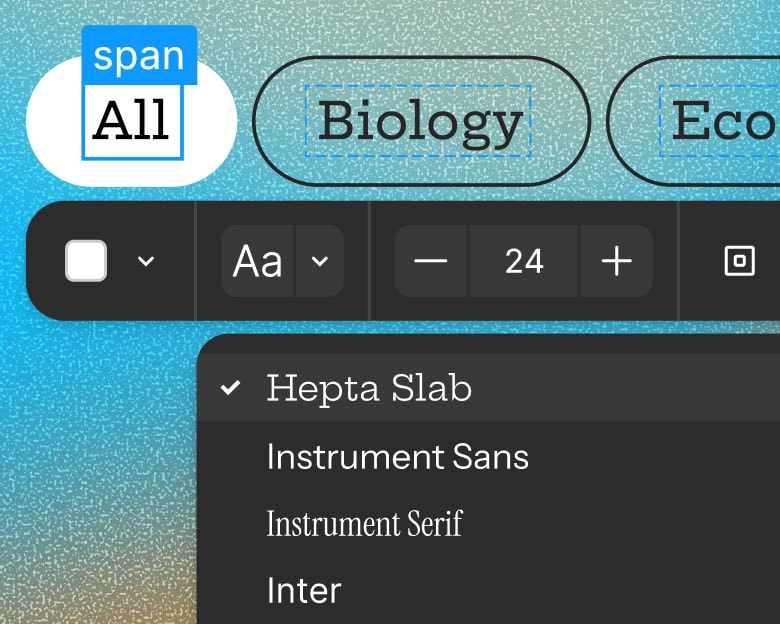
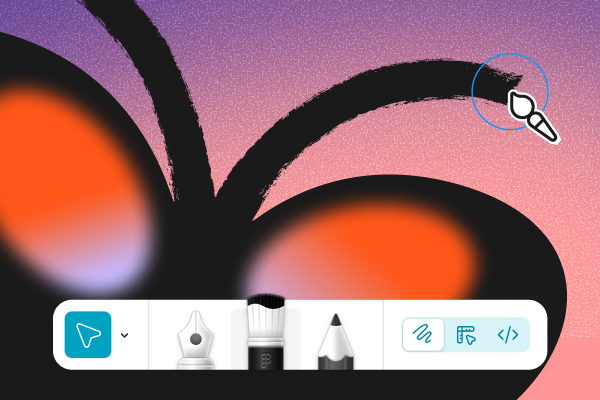
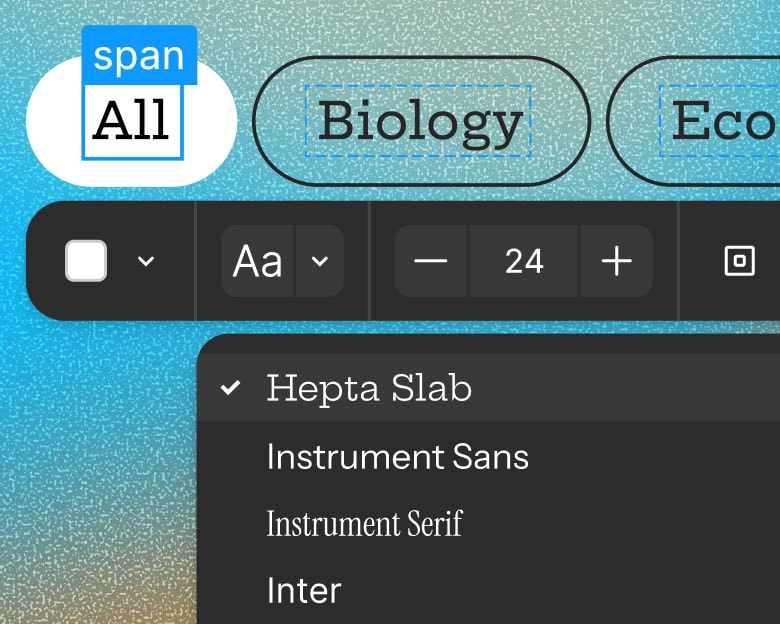
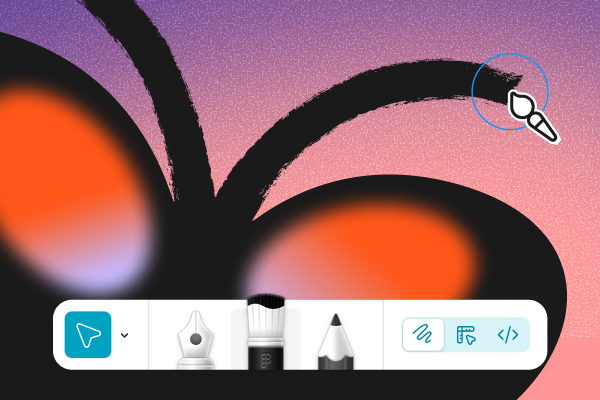
Figma Drawで、自分らしさを表現しましょう。
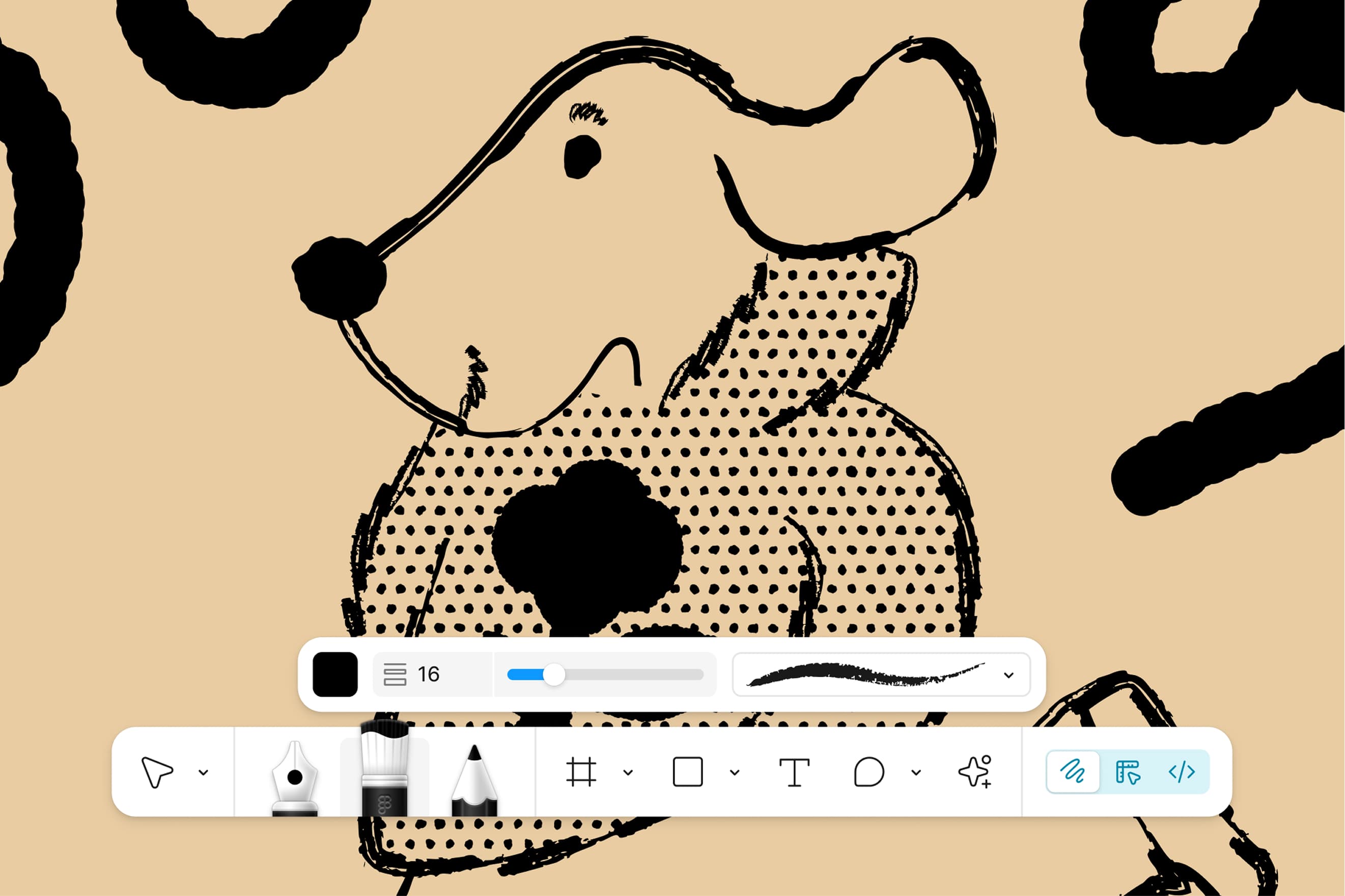
強化されたベクター編集機能や新しいブラシ、塗りなどを使って、デザインに個性をプラスしましょう。


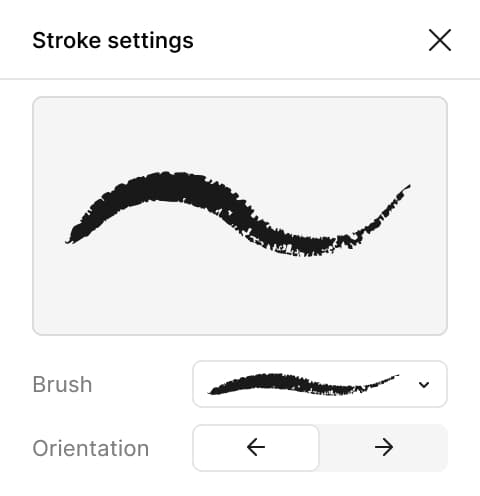
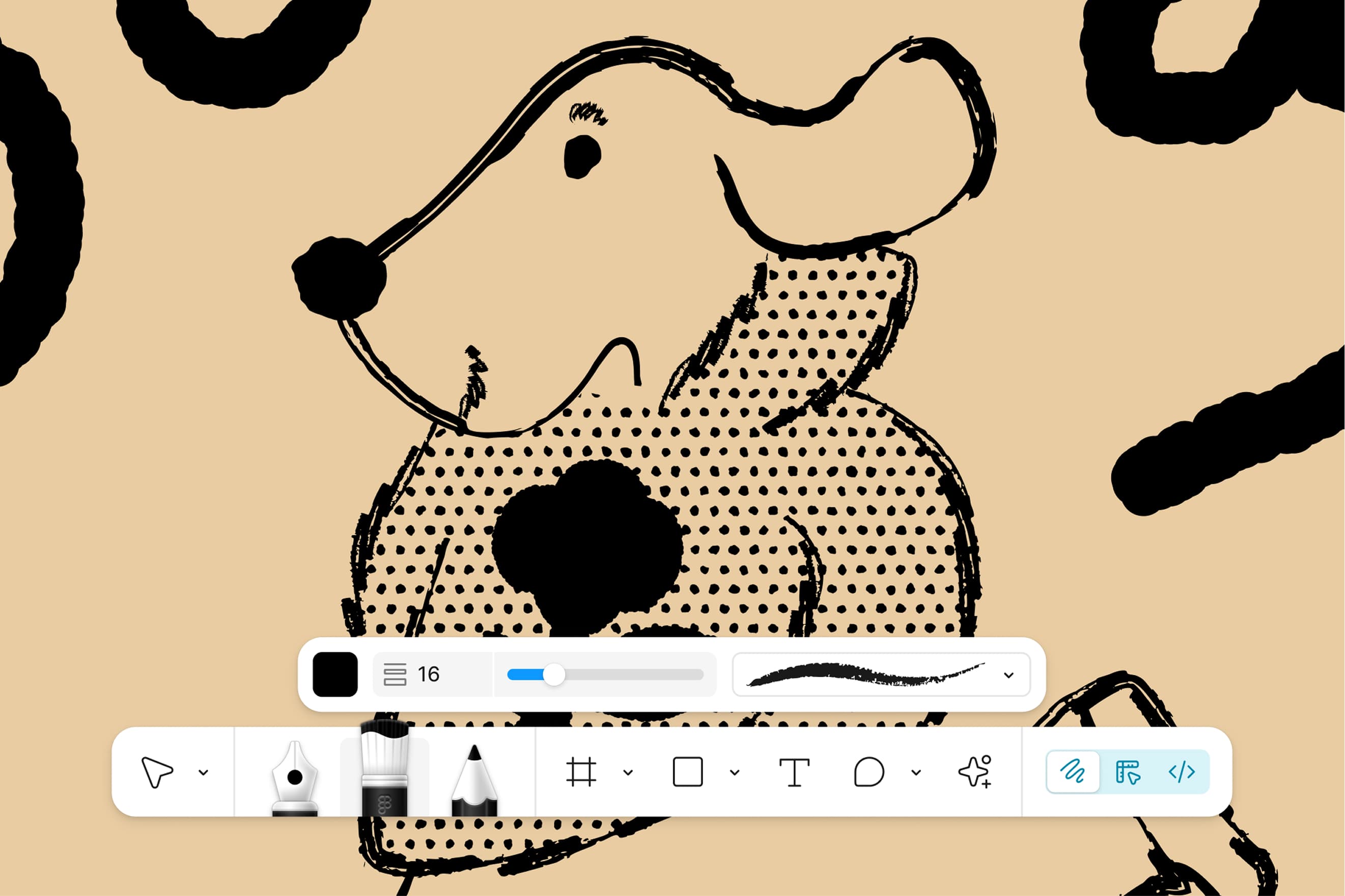
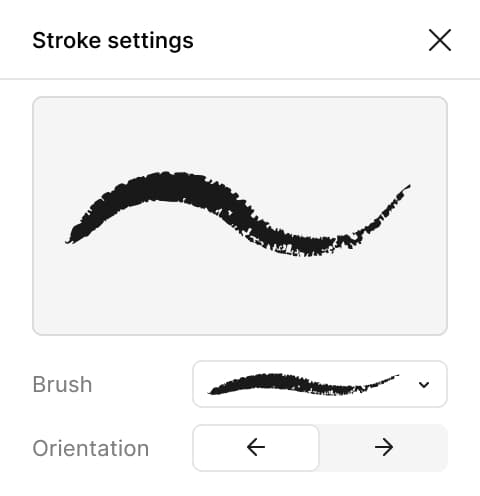
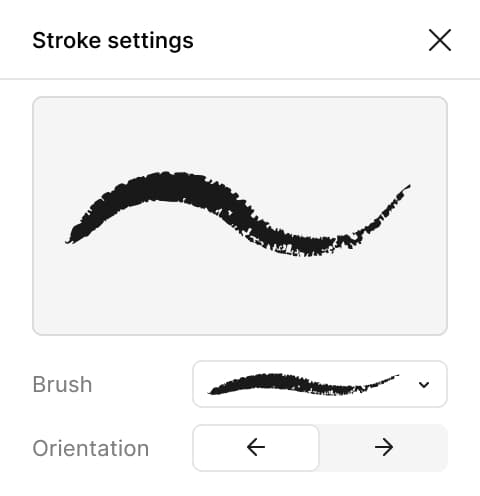
ご存知でしたか? 線の幅、間隔、揺れ具合を自由に変更できます。
Figmaの新しいイラストツールで、自分ならではのスタイルを加えながら、作業をスピードアップしましょう。

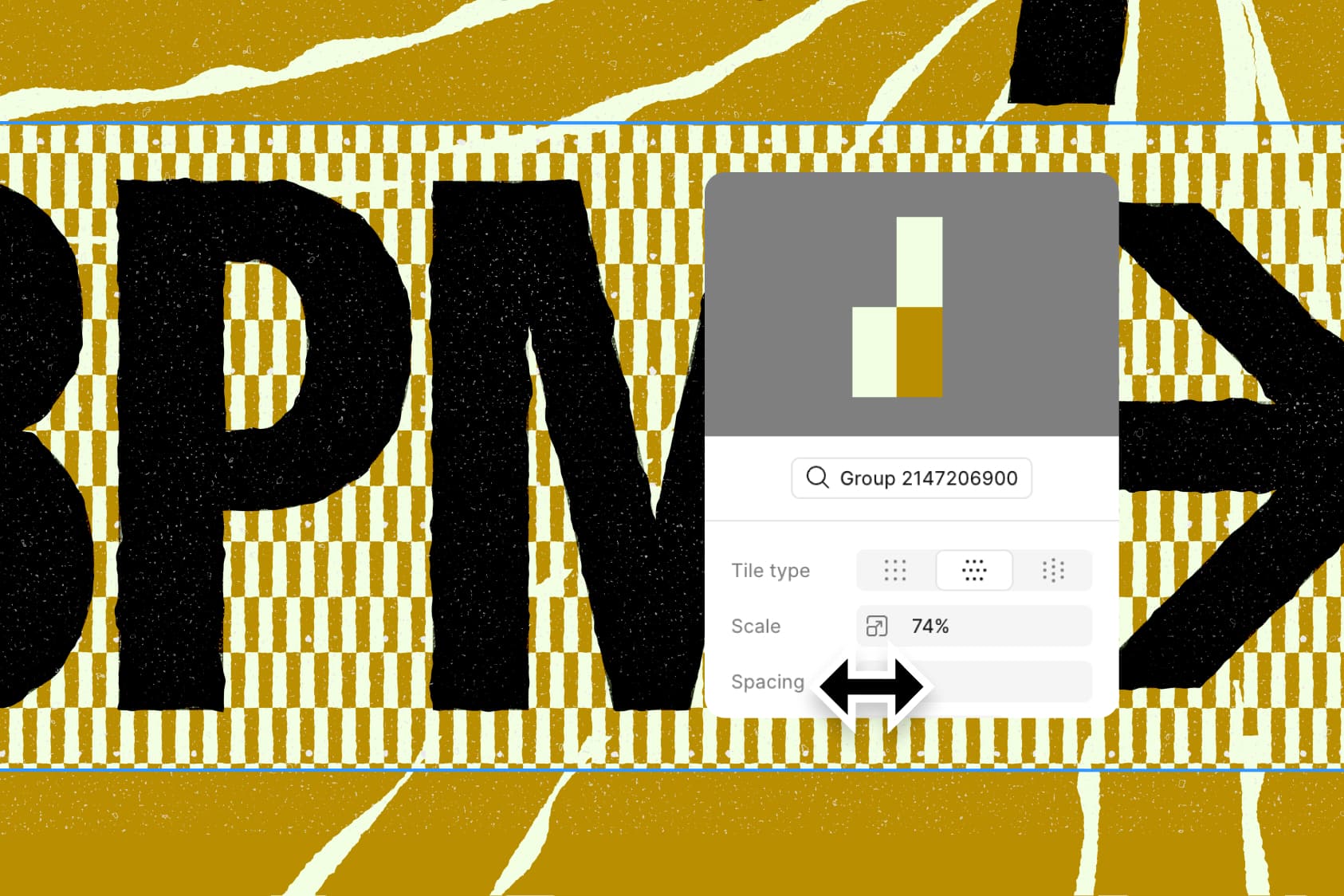
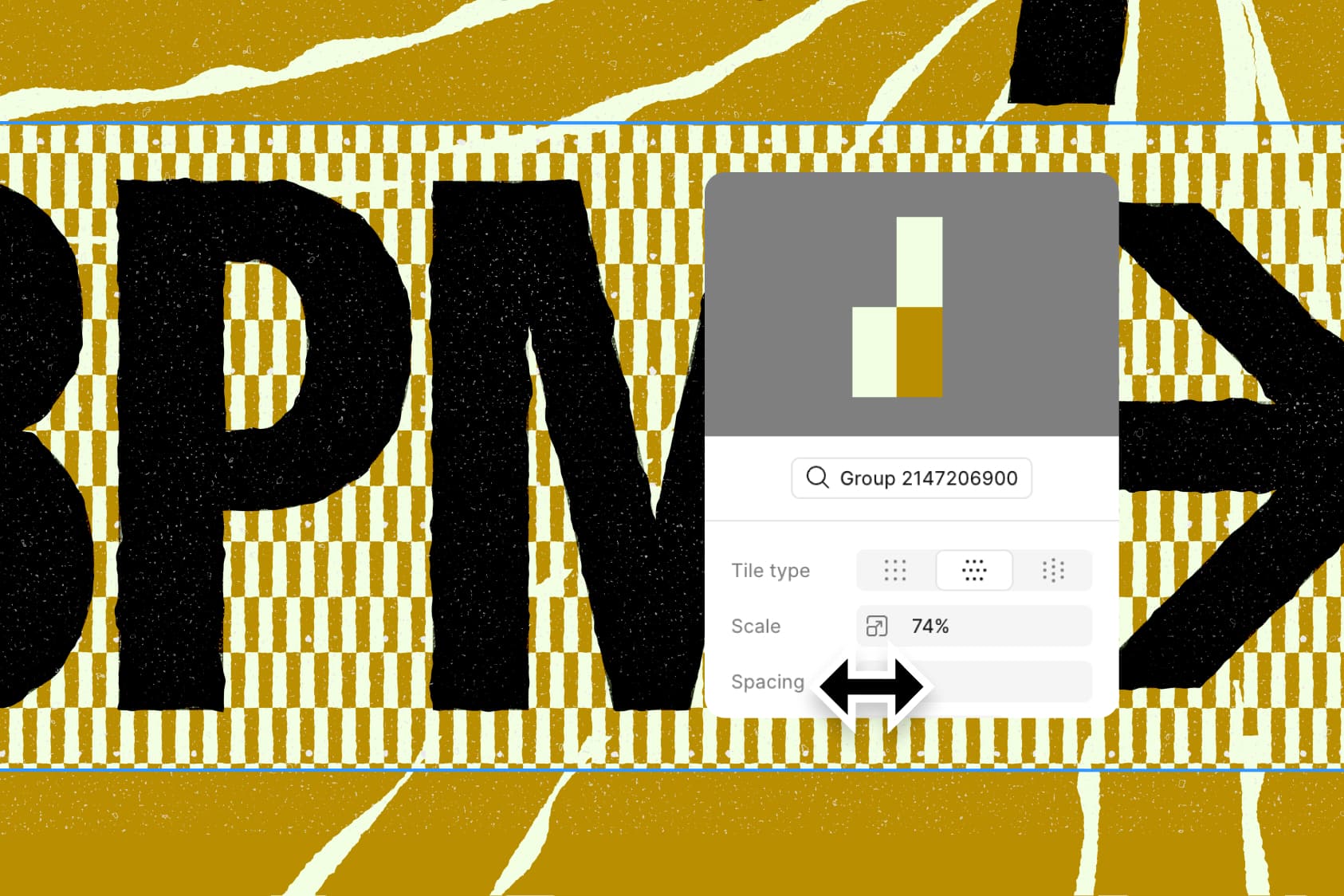
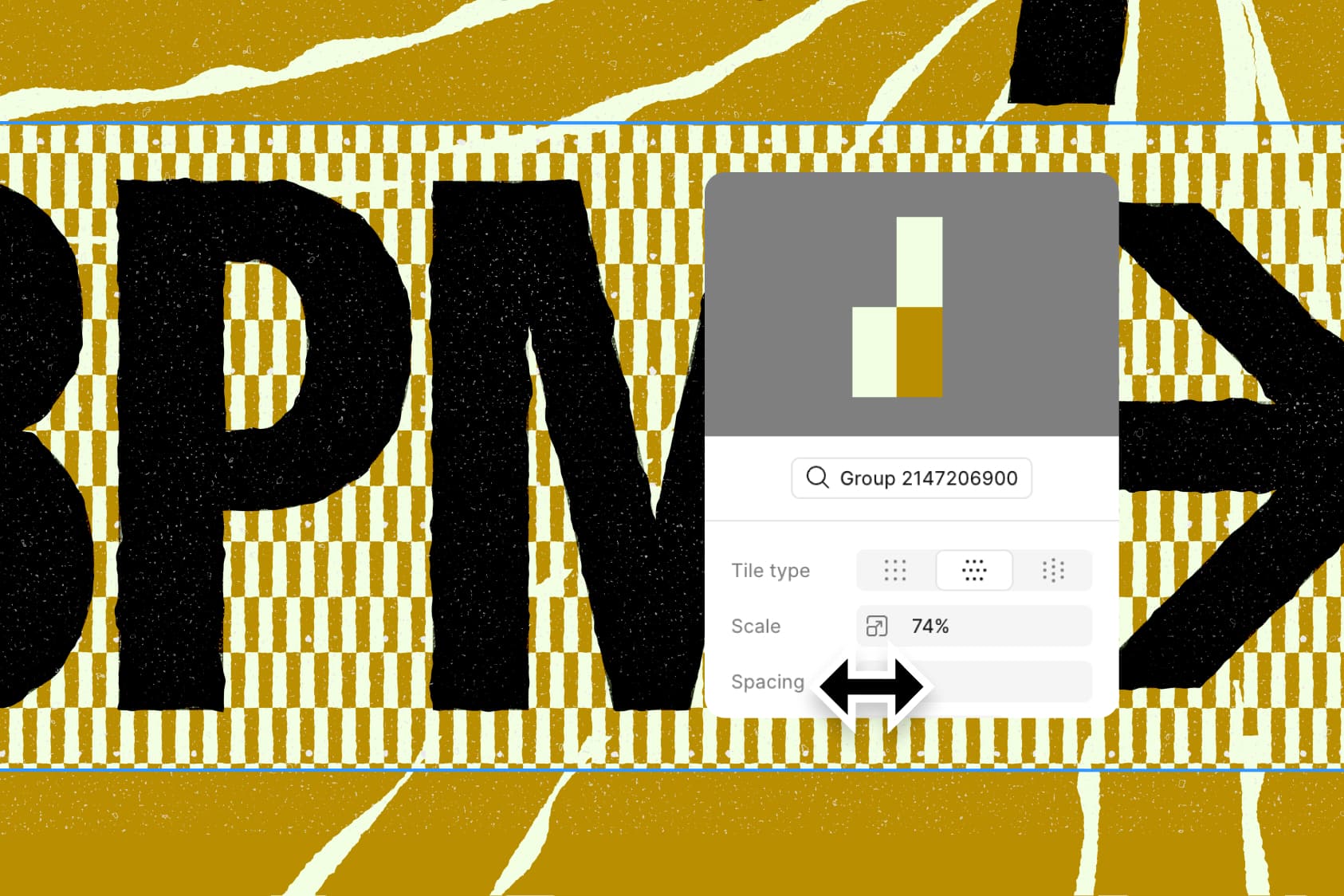
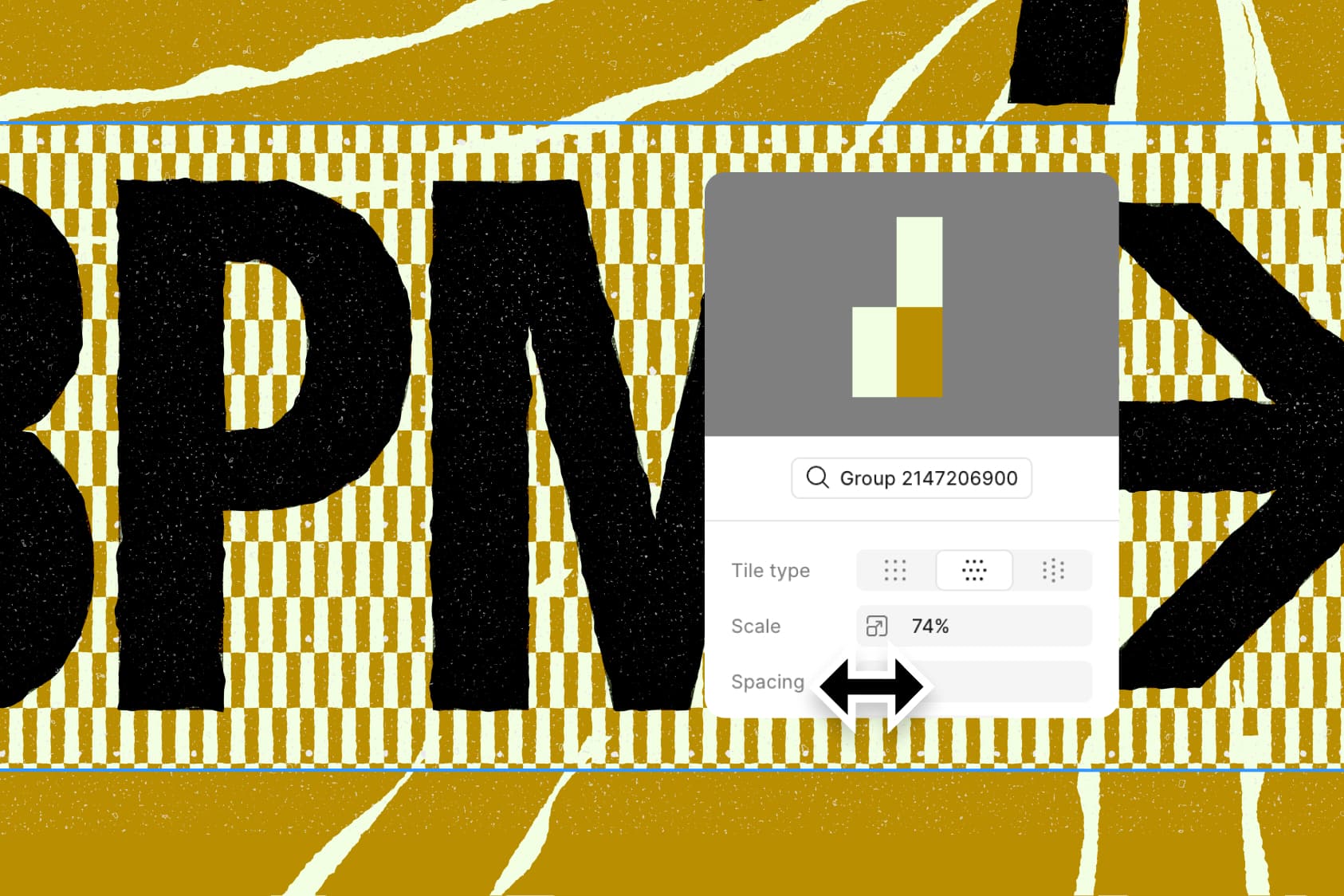
ご存知でしたか? 秘密が明らかになりました。パターン塗りを使えば、パターンの一貫性を保てます。

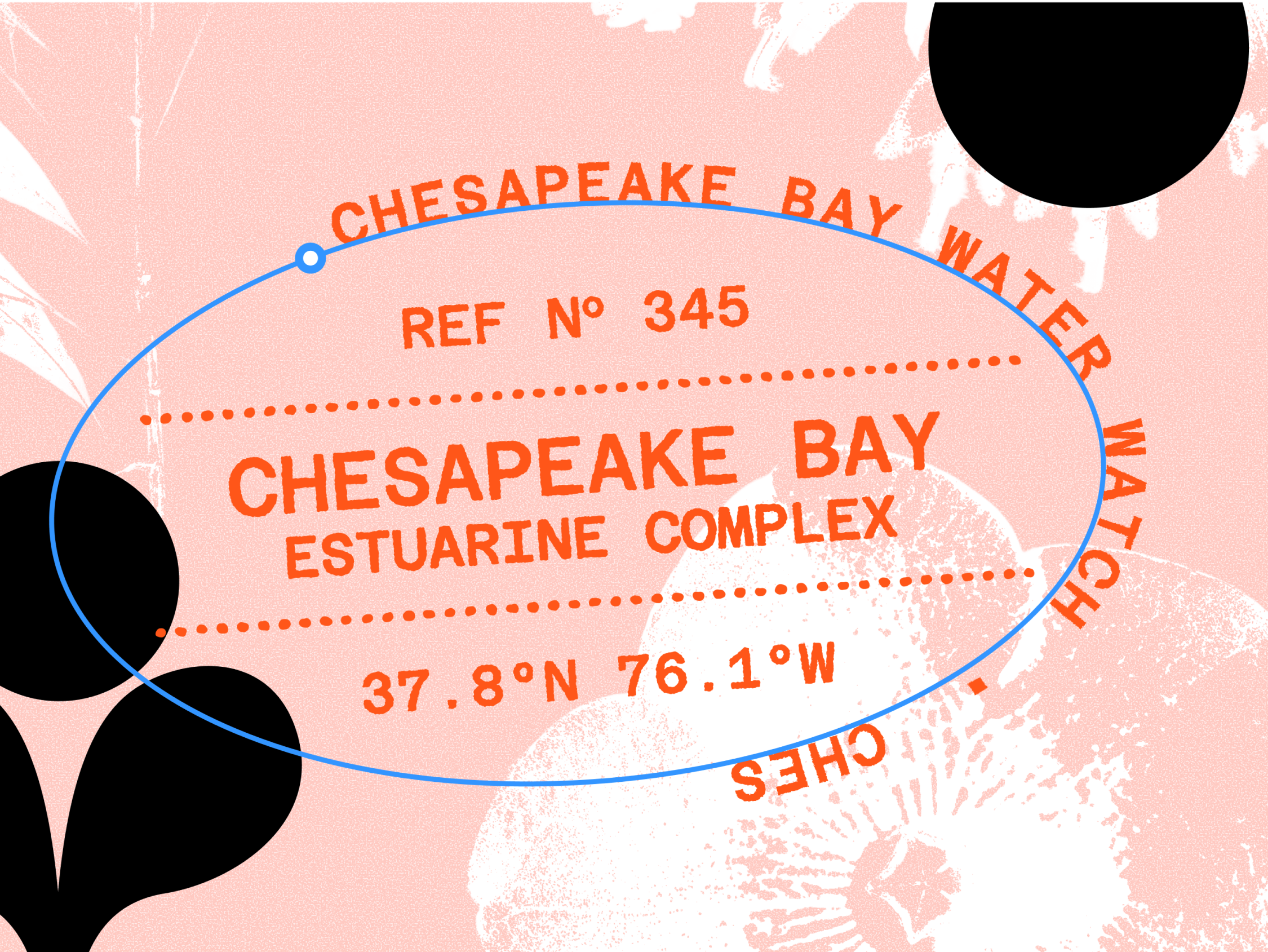
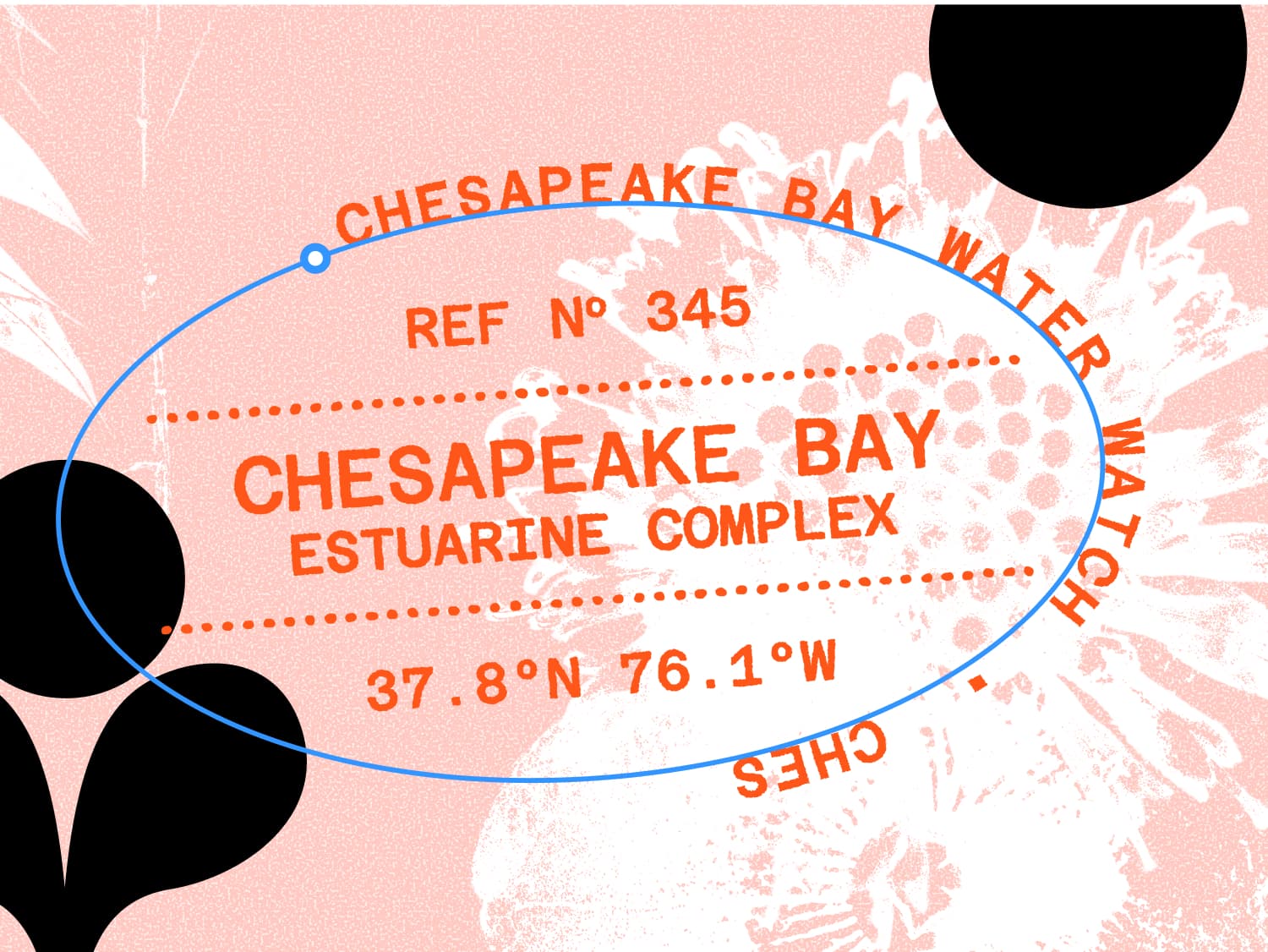
ご存知でしたか? この画像は、パスに沿ったテキストと微調整されたグレイン設定で作られています。
プレイグラウンドファイルを開く
プレイグラウンドファイルを開く
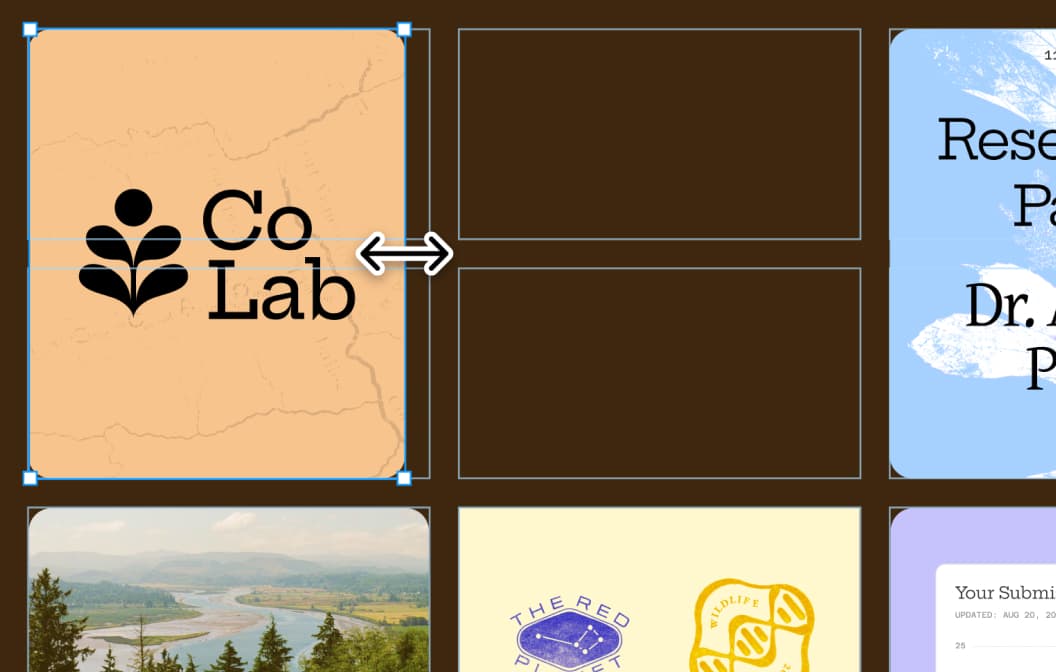
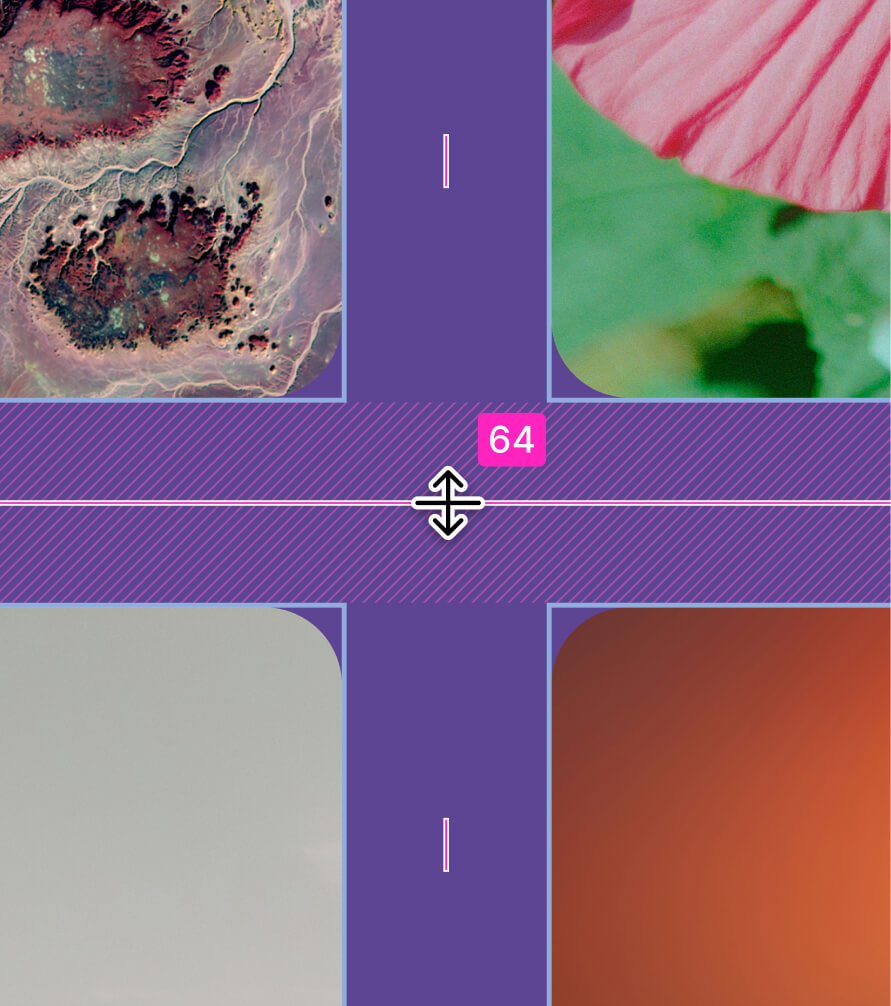
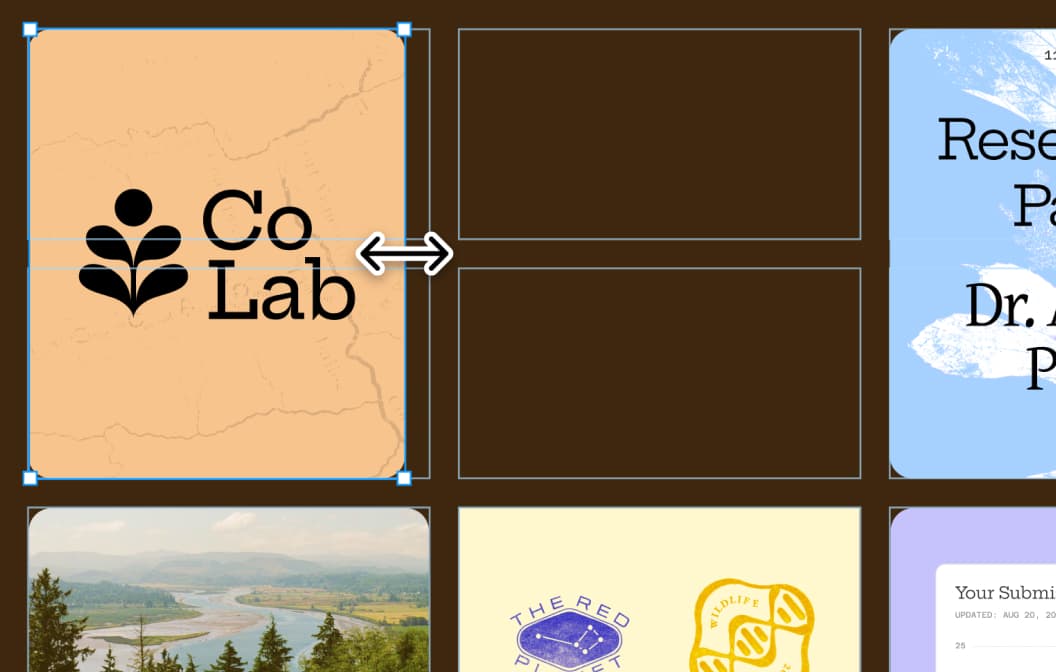
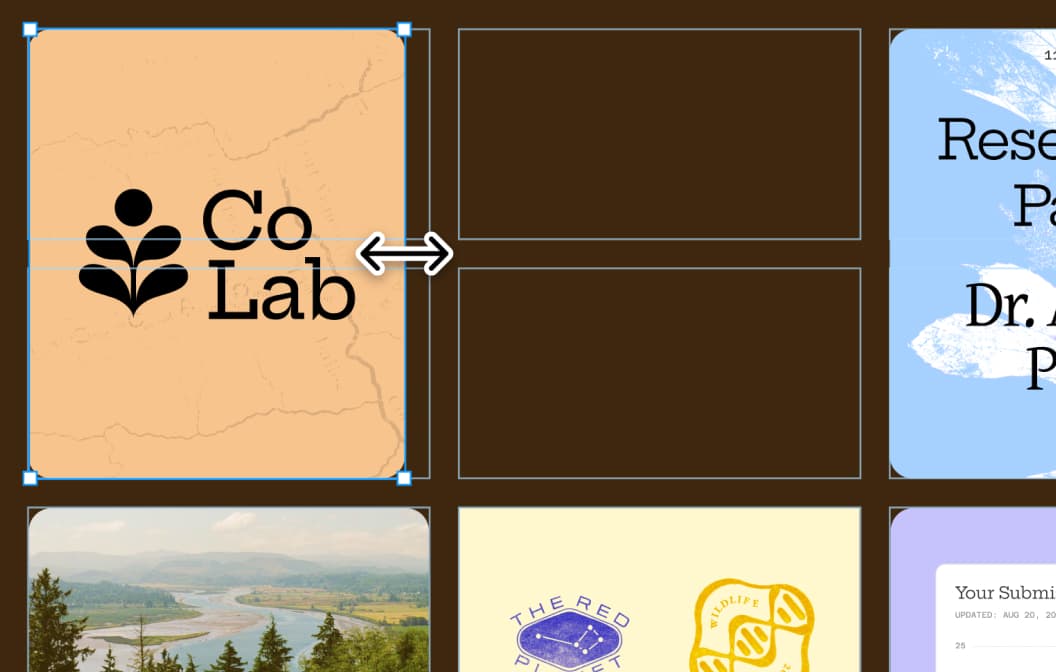
グリッドを活用してデザインを整えましょう。
デザインに自然にフィットするグリッドで、柔軟なレイアウトを作成しましょう。

Auto layout

グリッドをニーズに合わせてカスタマイズしましょう。列数、パディング、マージンなどを調整して、思い描いたデザインを形にできます。

Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;
ご存知でしたか? 開発者はDev ModeでCSSグリッドプロパティを確認できます。そう、これは大きな進化です。
プレイグラウンドファイルを開く
プレイグラウンドファイルを開く
「私たちは、デザインをもはや静的な成果物とは考えていません。私たちが日々使うアプリは、変化するニーズに合わせて進化し続ける必要があるのです。」

Dylan Field
共同創業者兼CEO
Figma
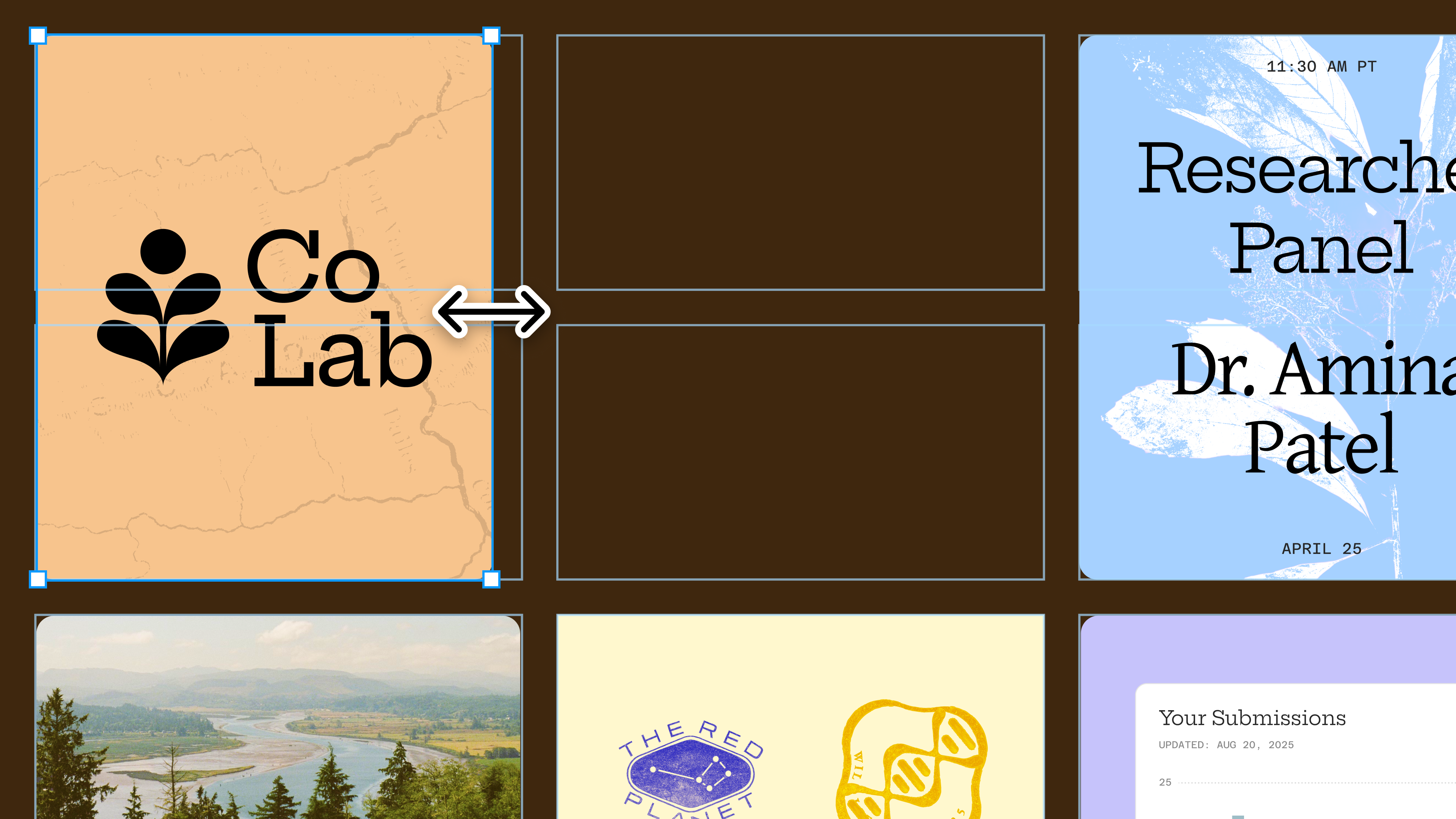
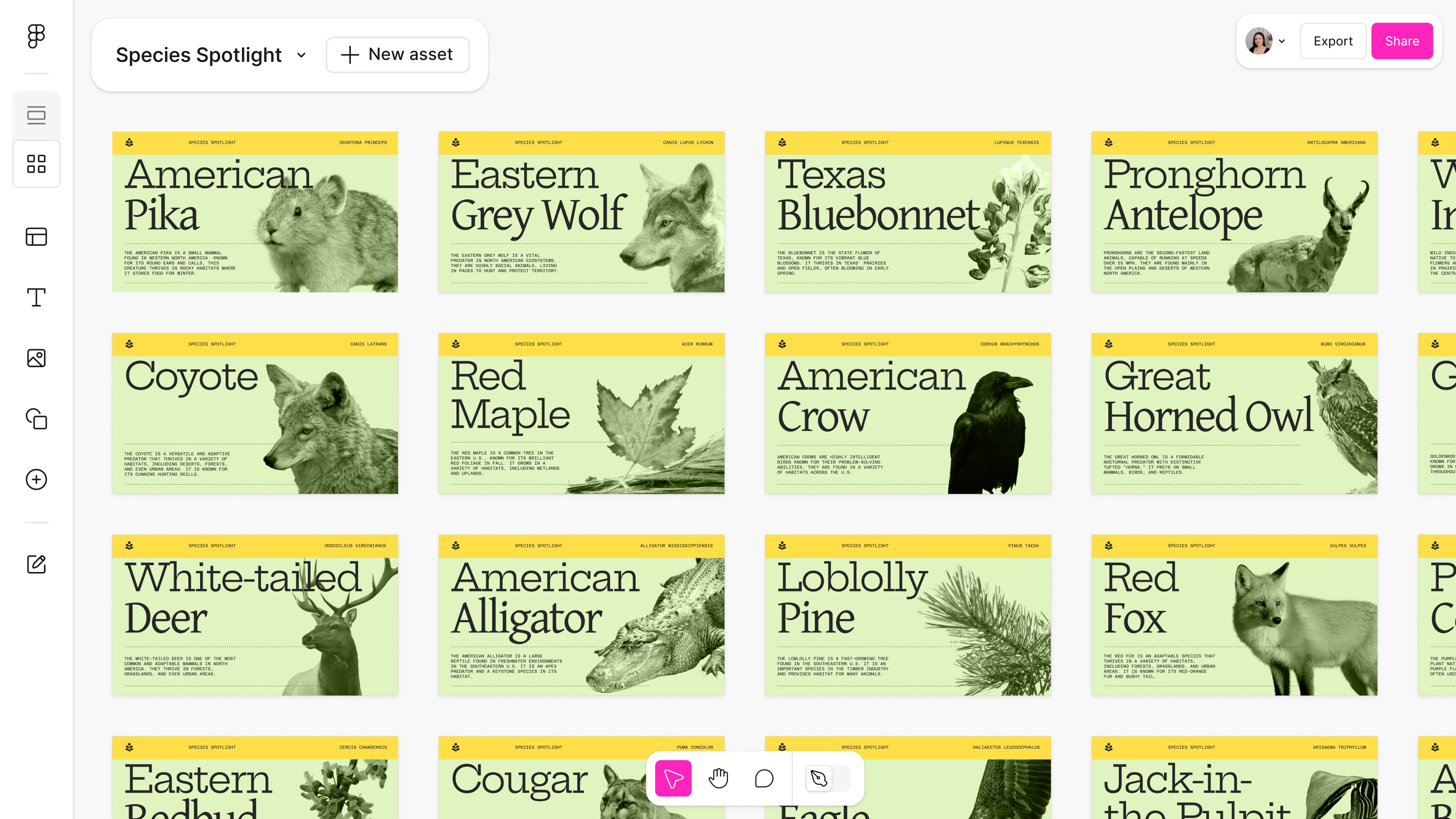
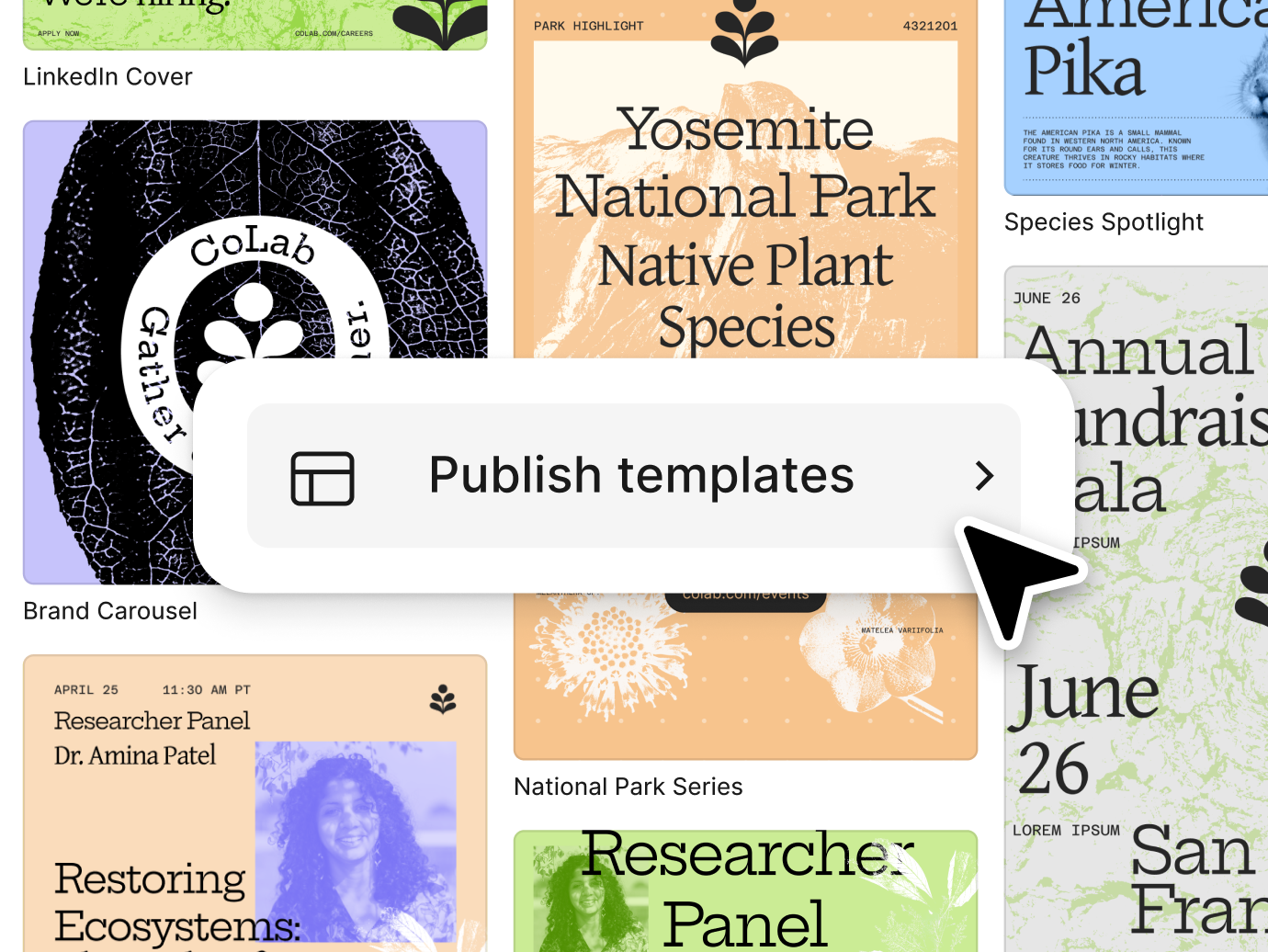
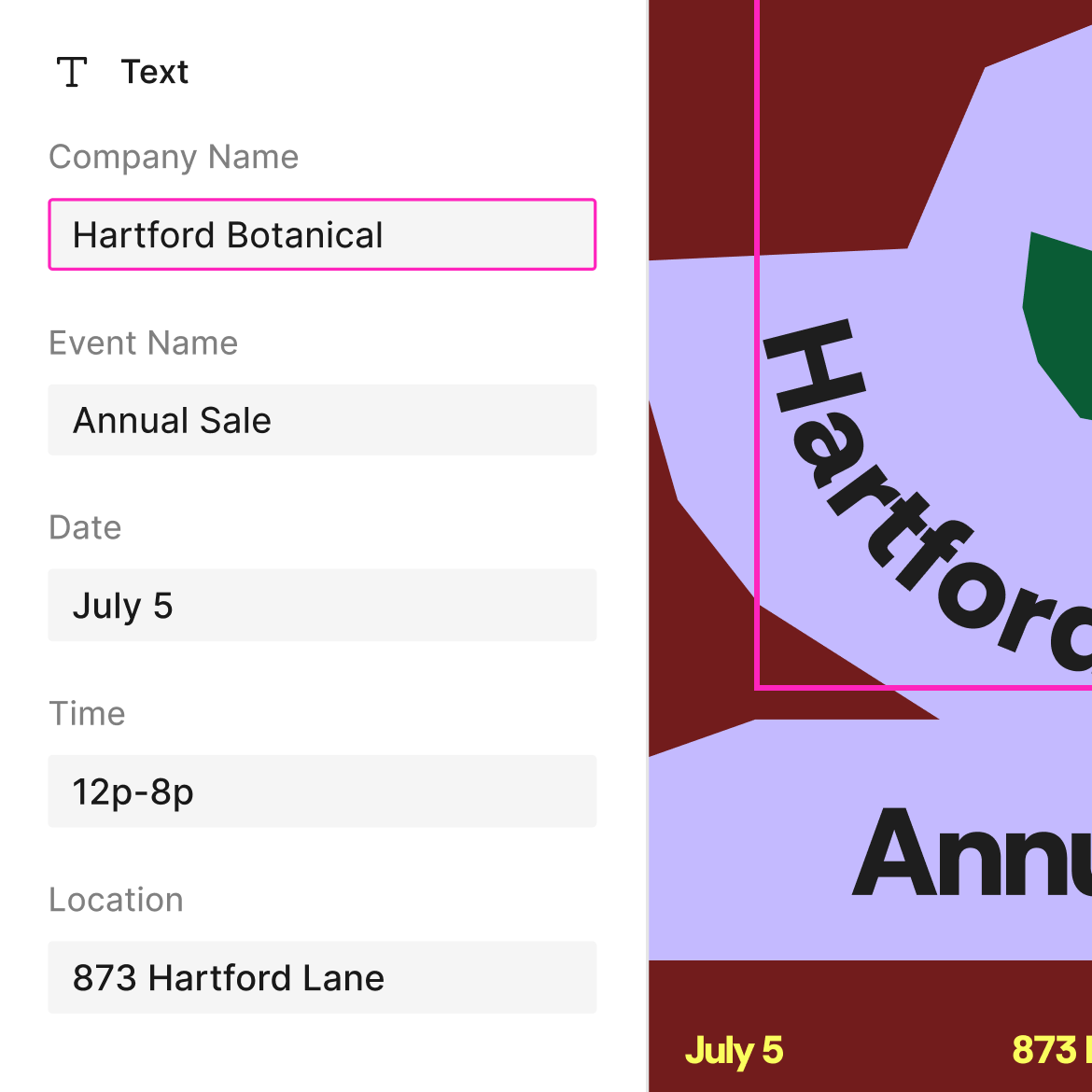
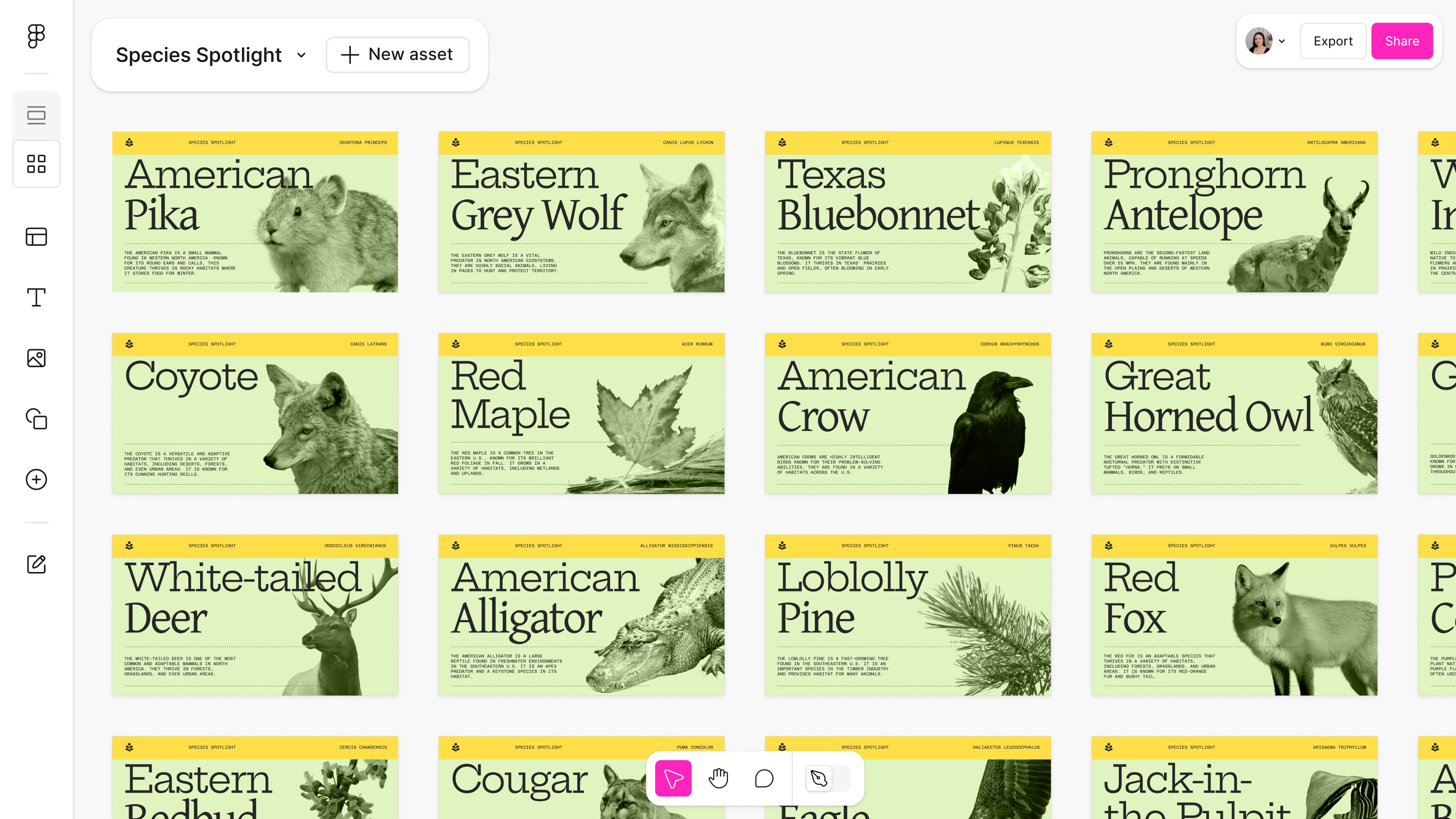
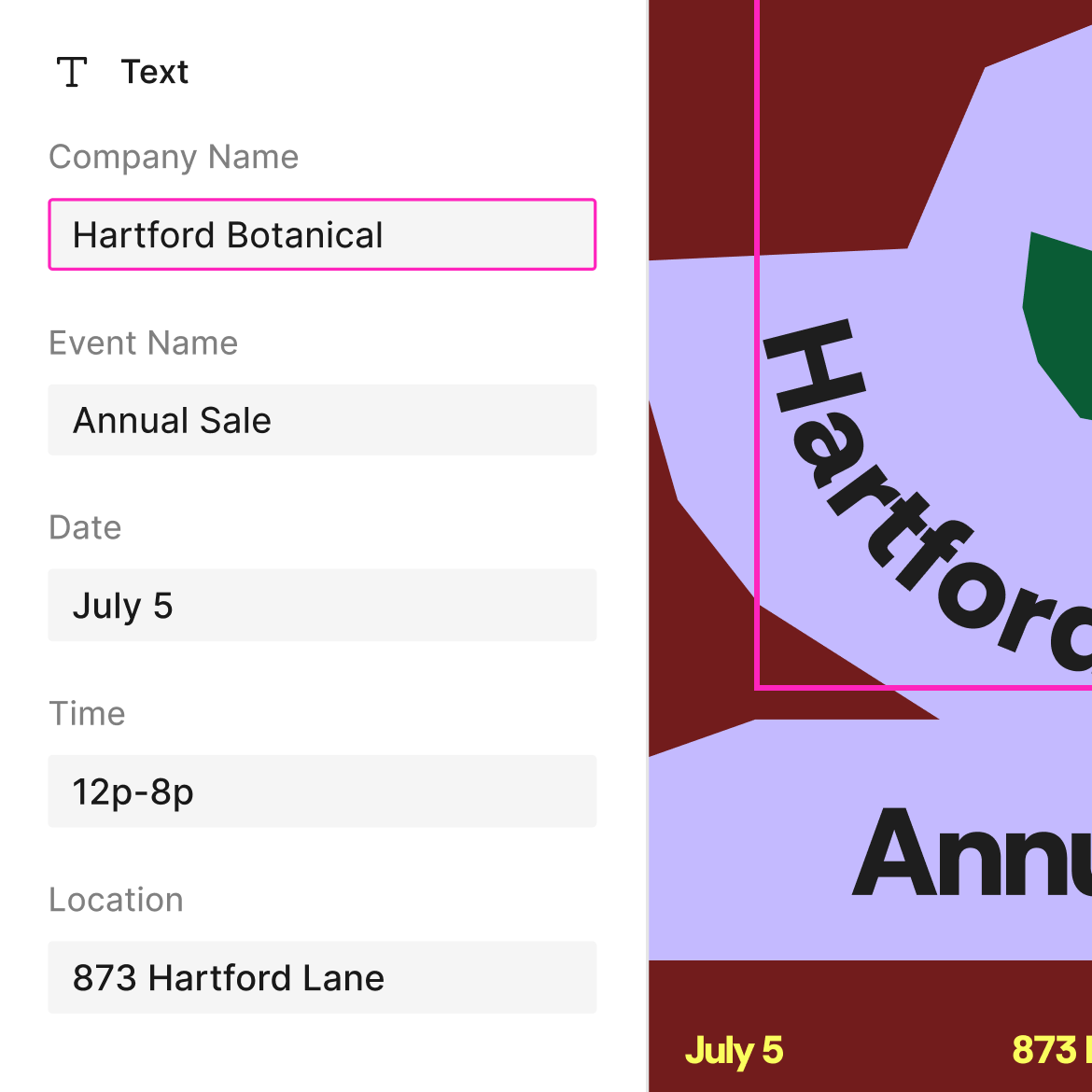
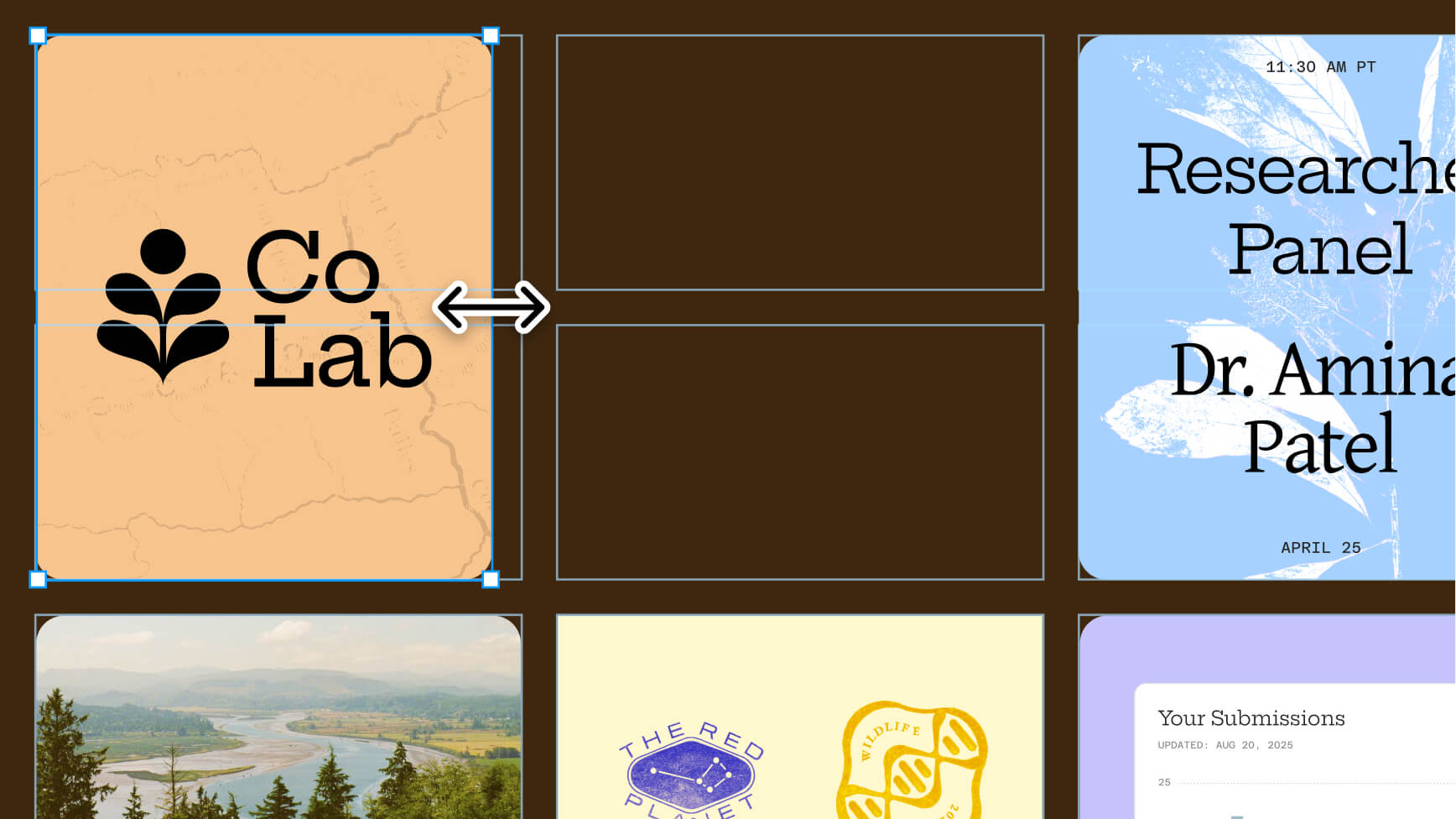
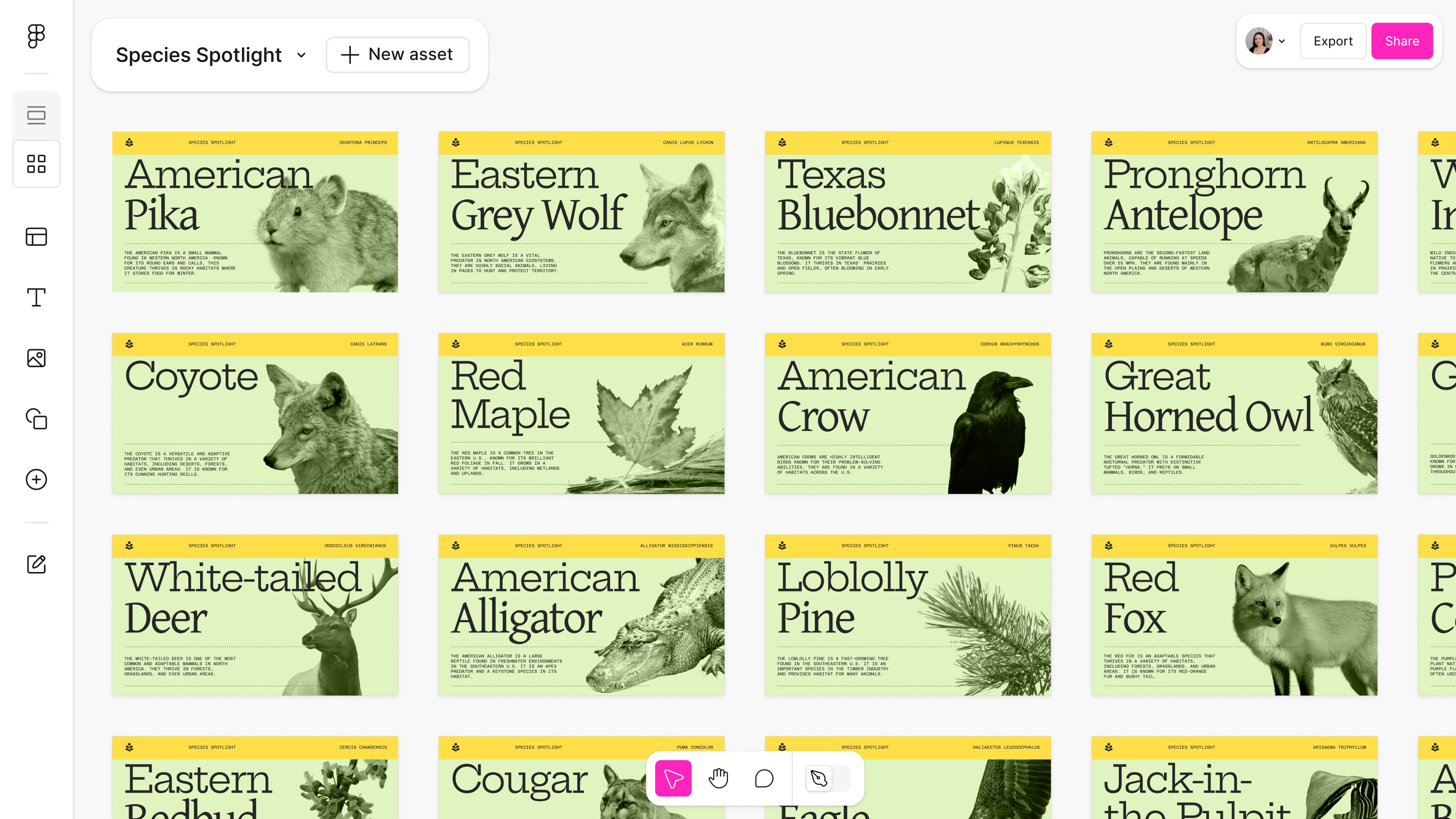
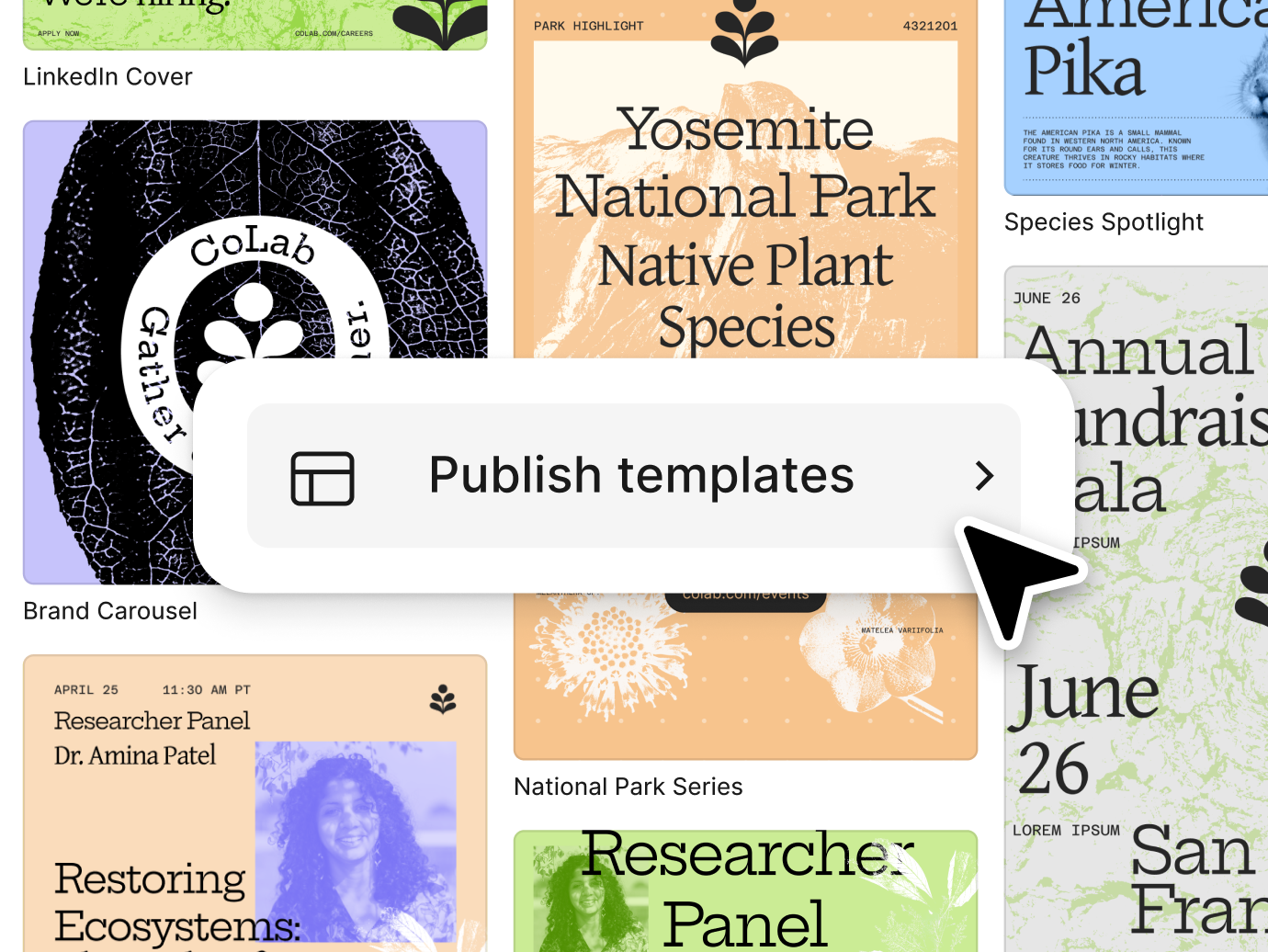
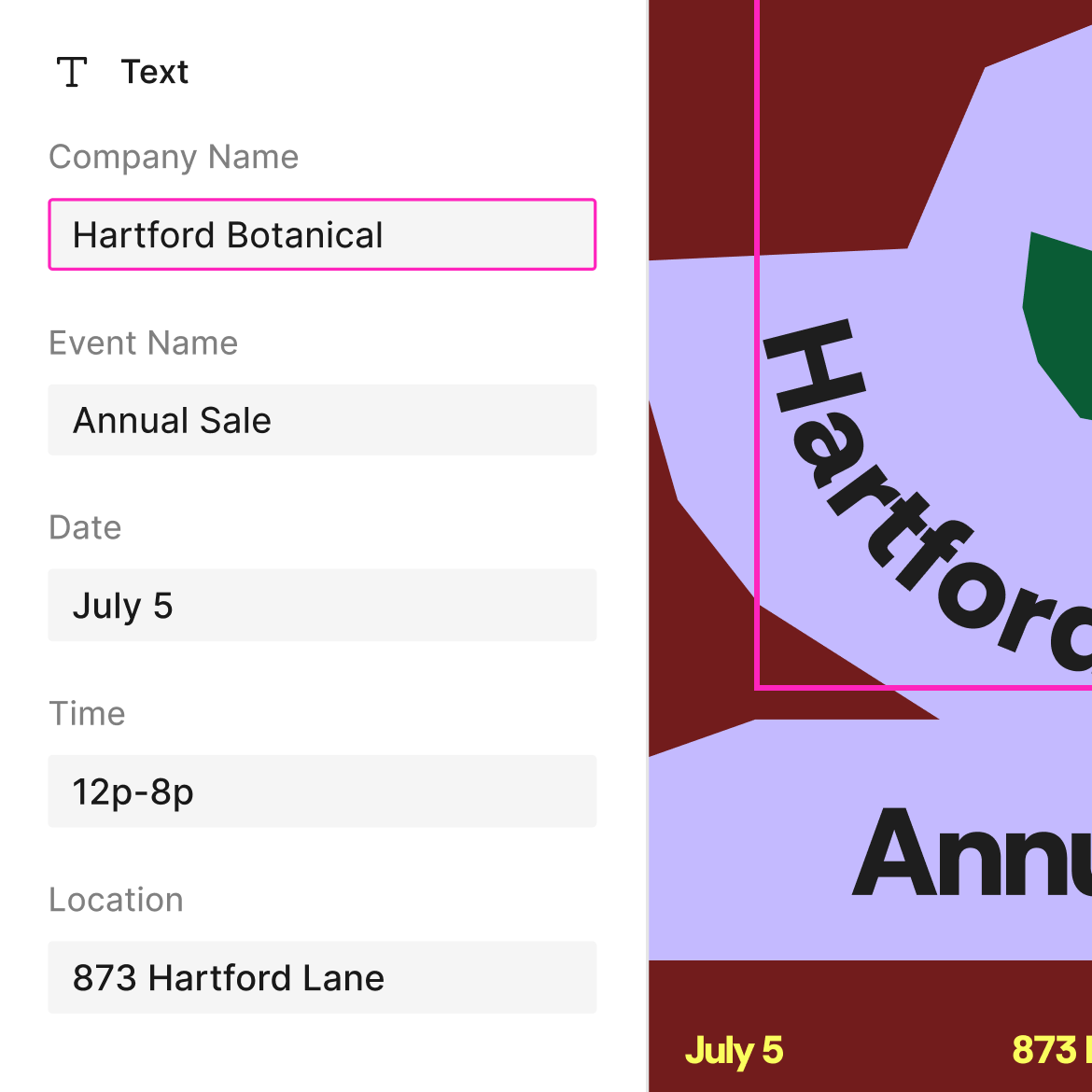
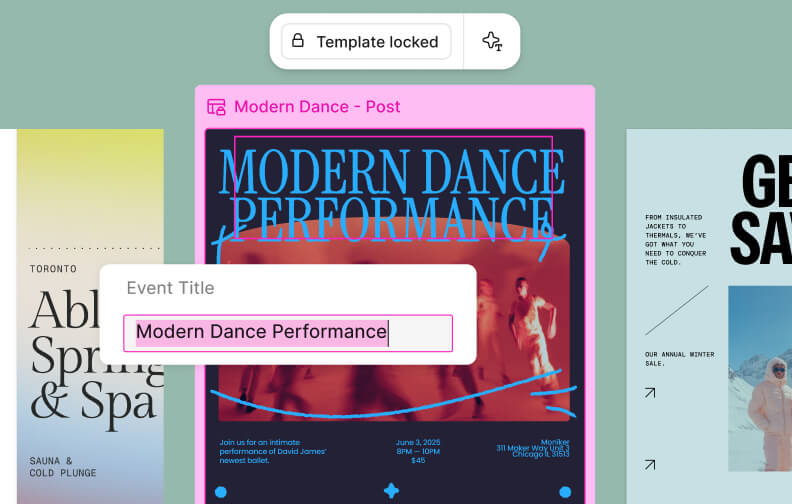
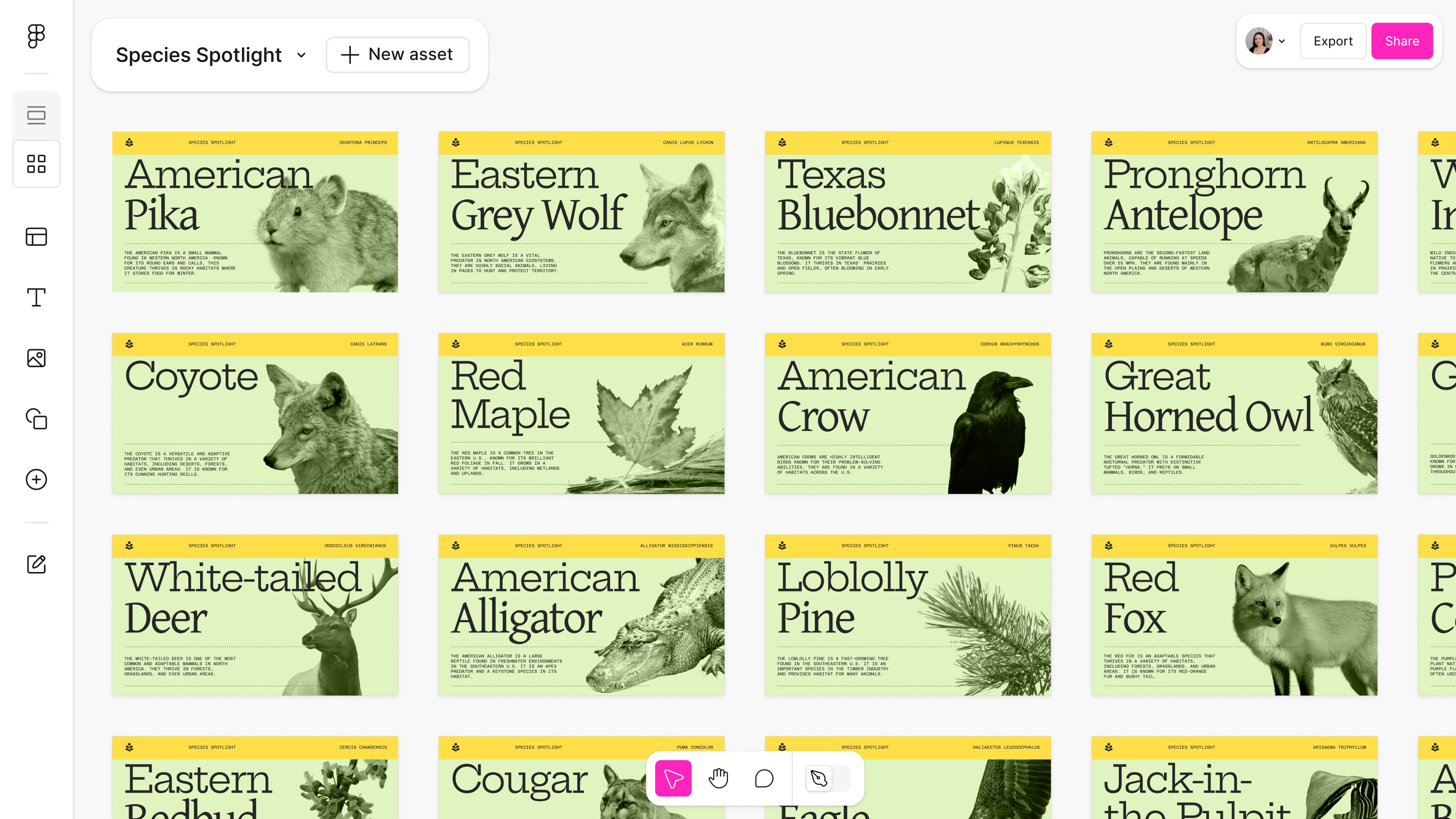
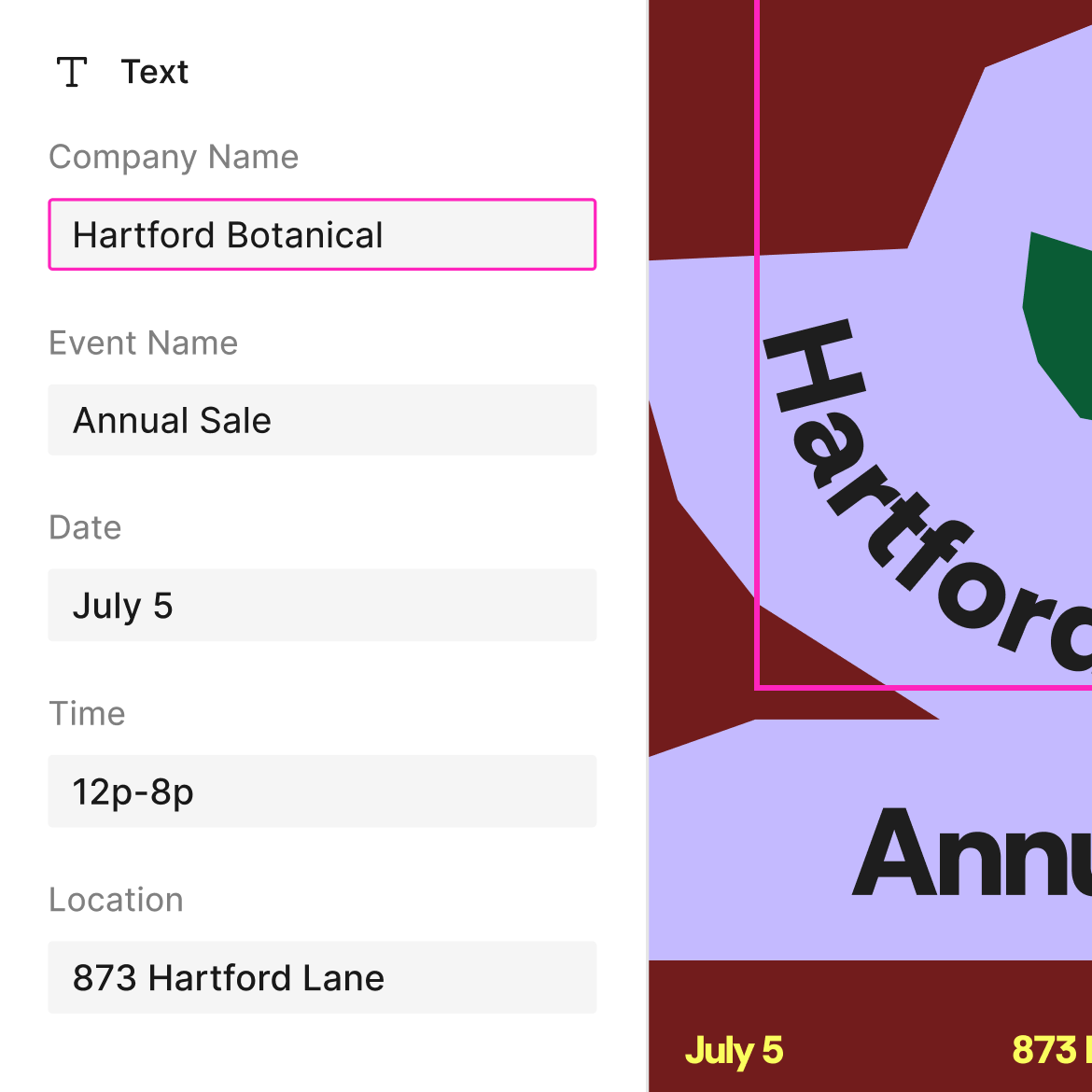
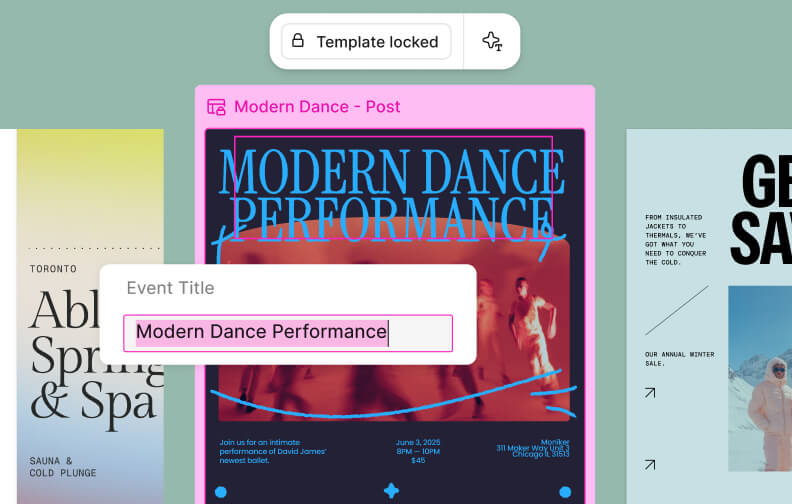
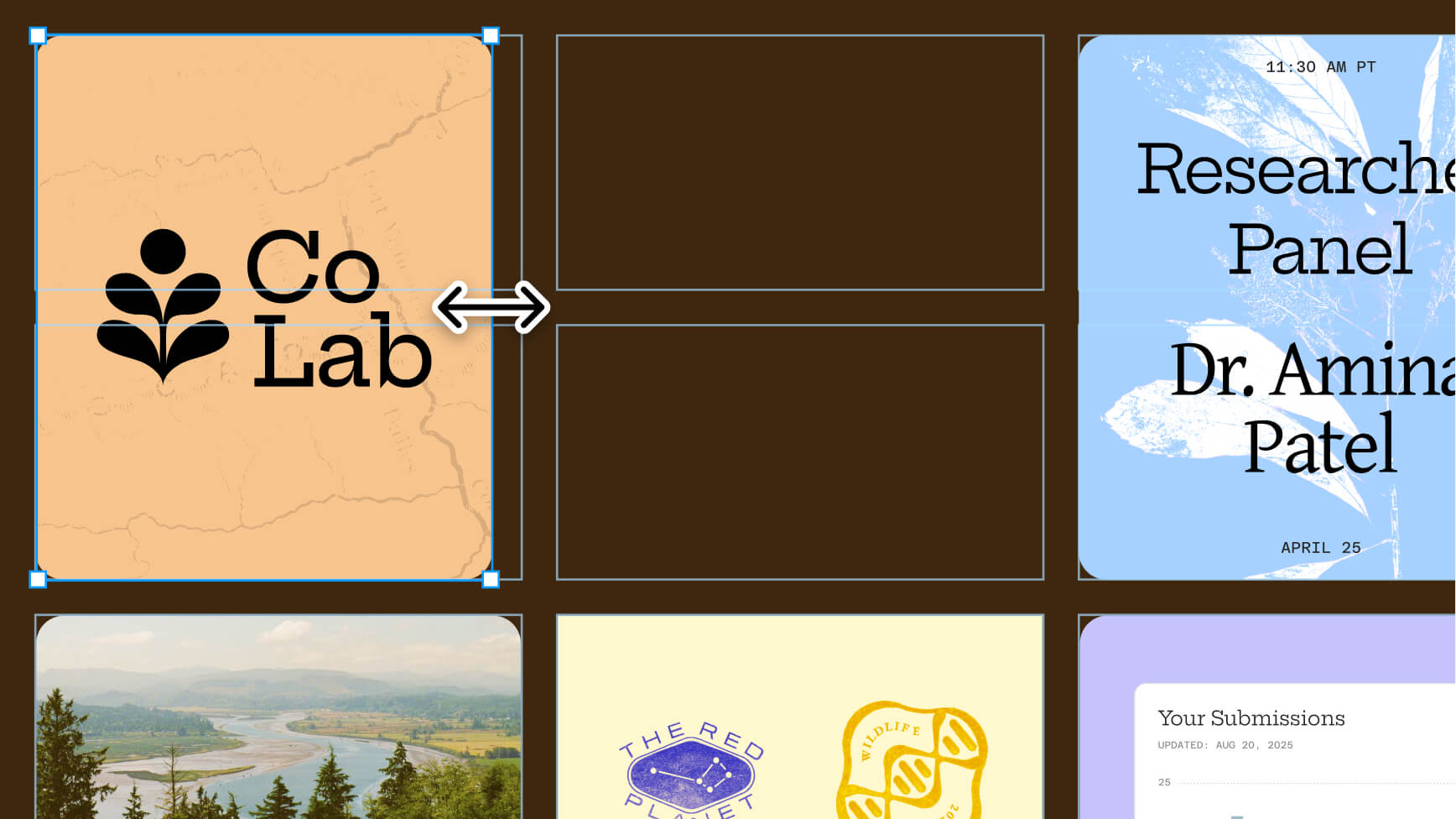
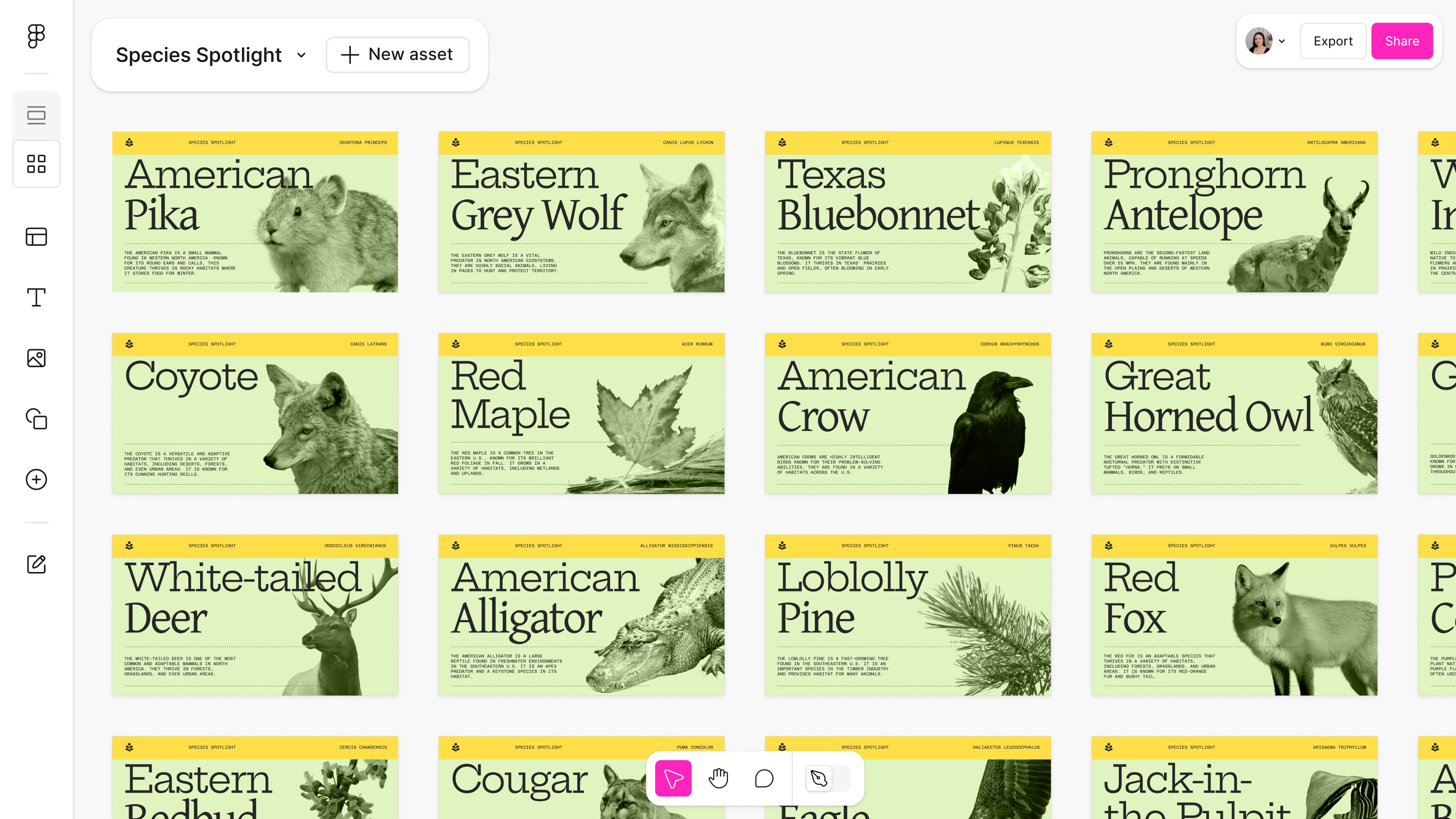
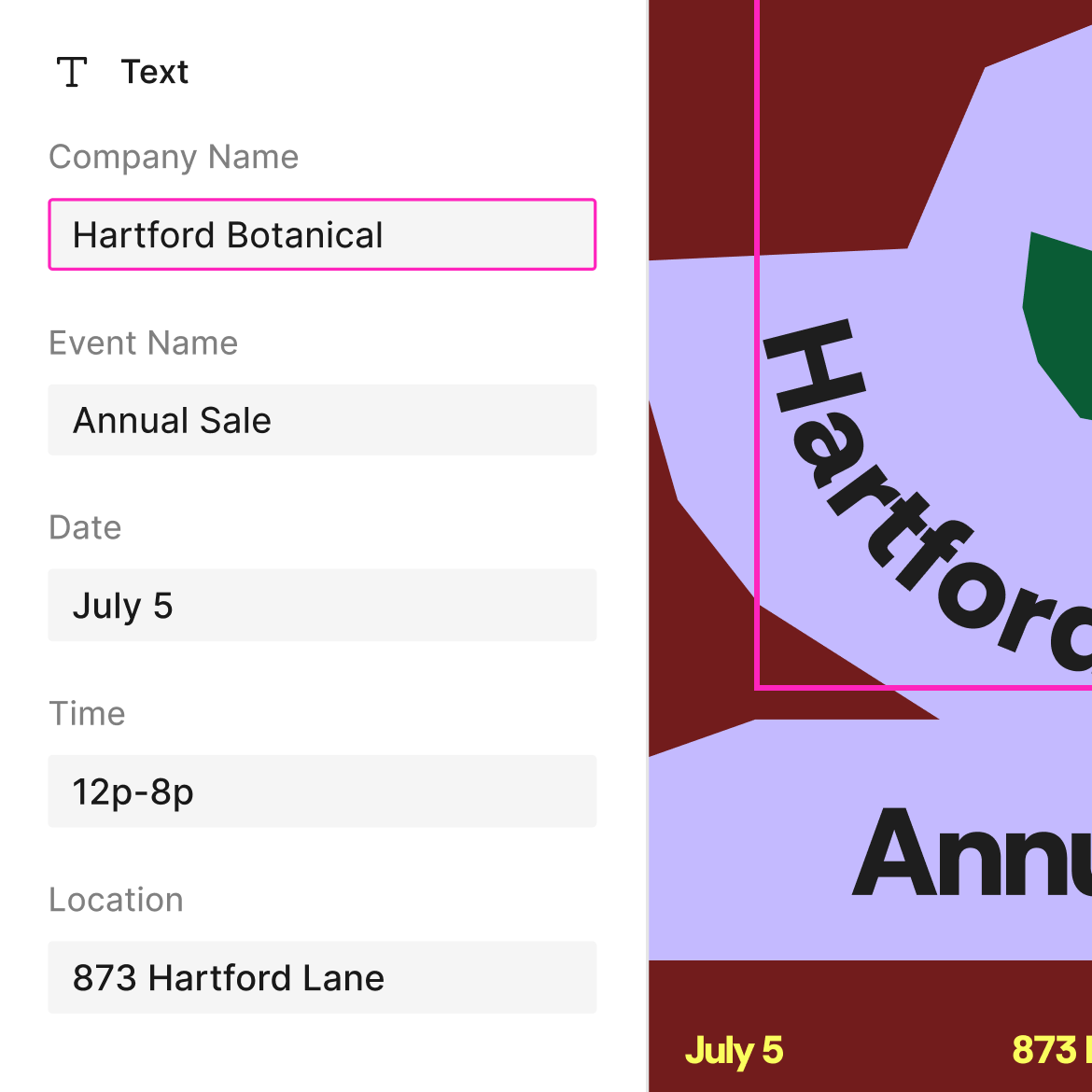
Figma Buzzを使えば、誰もがブランドのチャンピオンになれます。
これでチーム全員が、ブランドに沿ったアセットを迅速に作成・編集・公開できるようになります。


何千ものアセットを一括で作成・編集し、チーム全体で使えるよう即座に公開できます。

ご存知でしたか? チームメンバーが編集可能な要素を管理できます。そうすることで、すべてがブランドに沿ったまま保たれます。
Figma Buzzを試してみる
Figma Buzzを試してみる
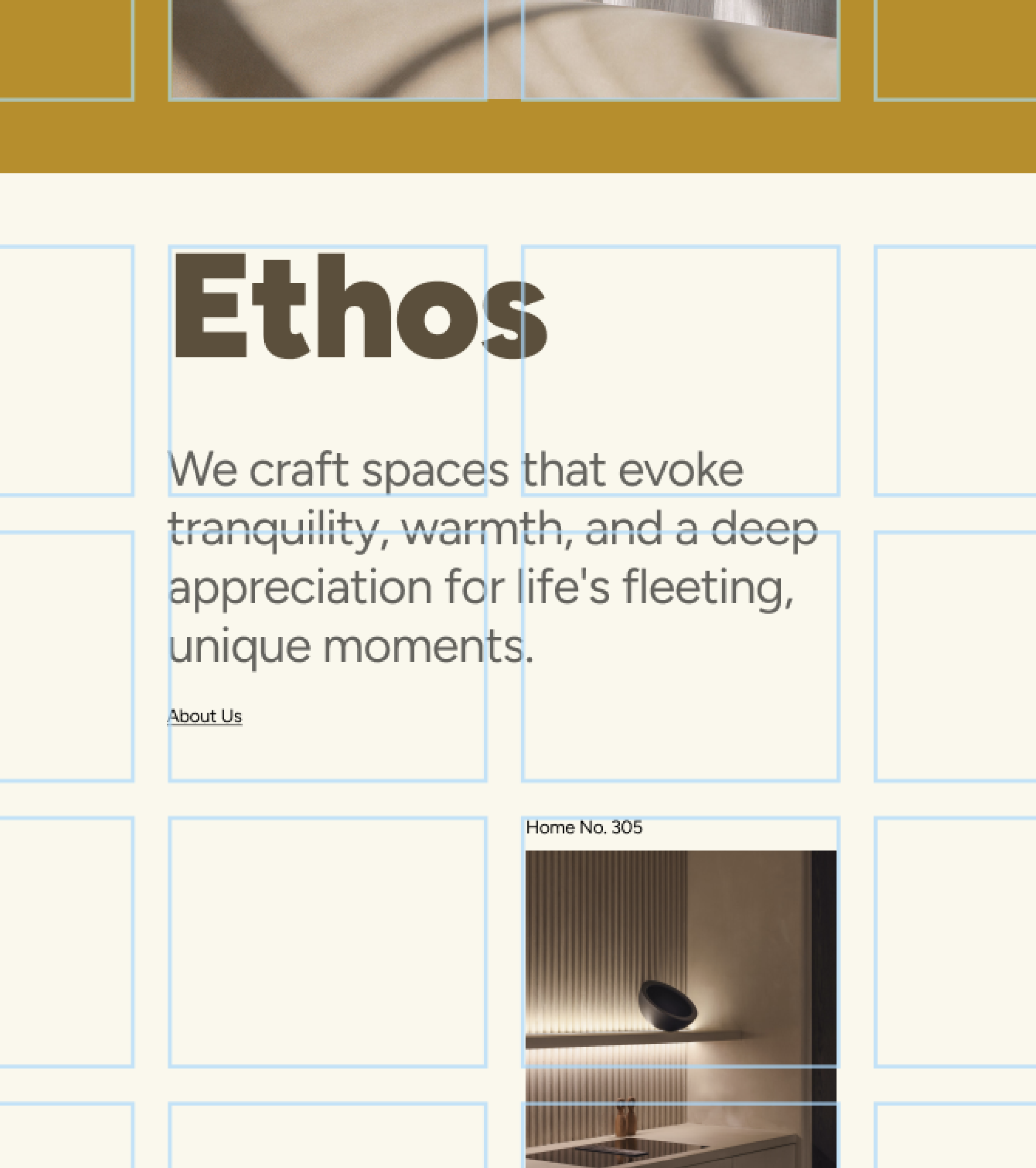
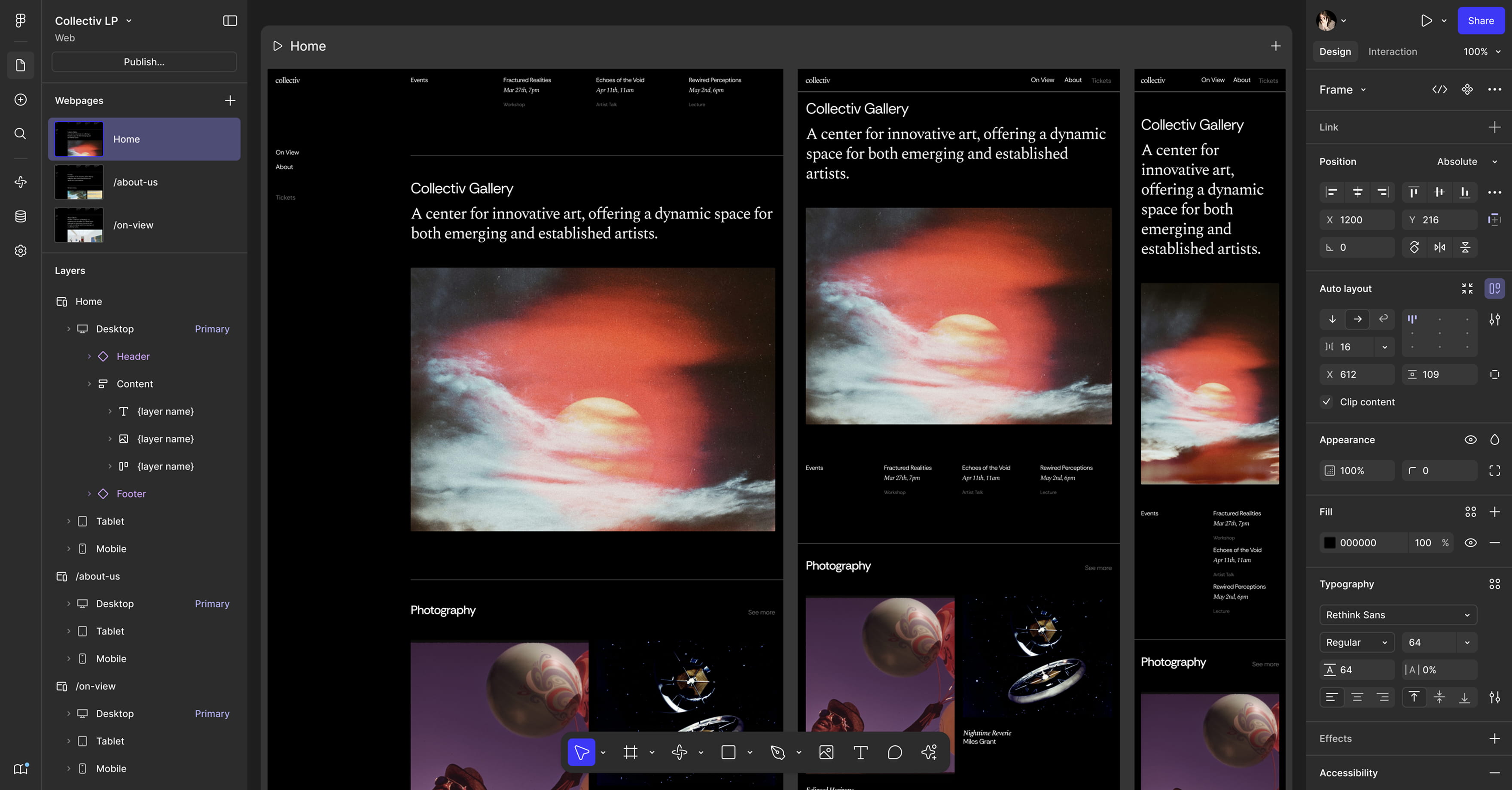
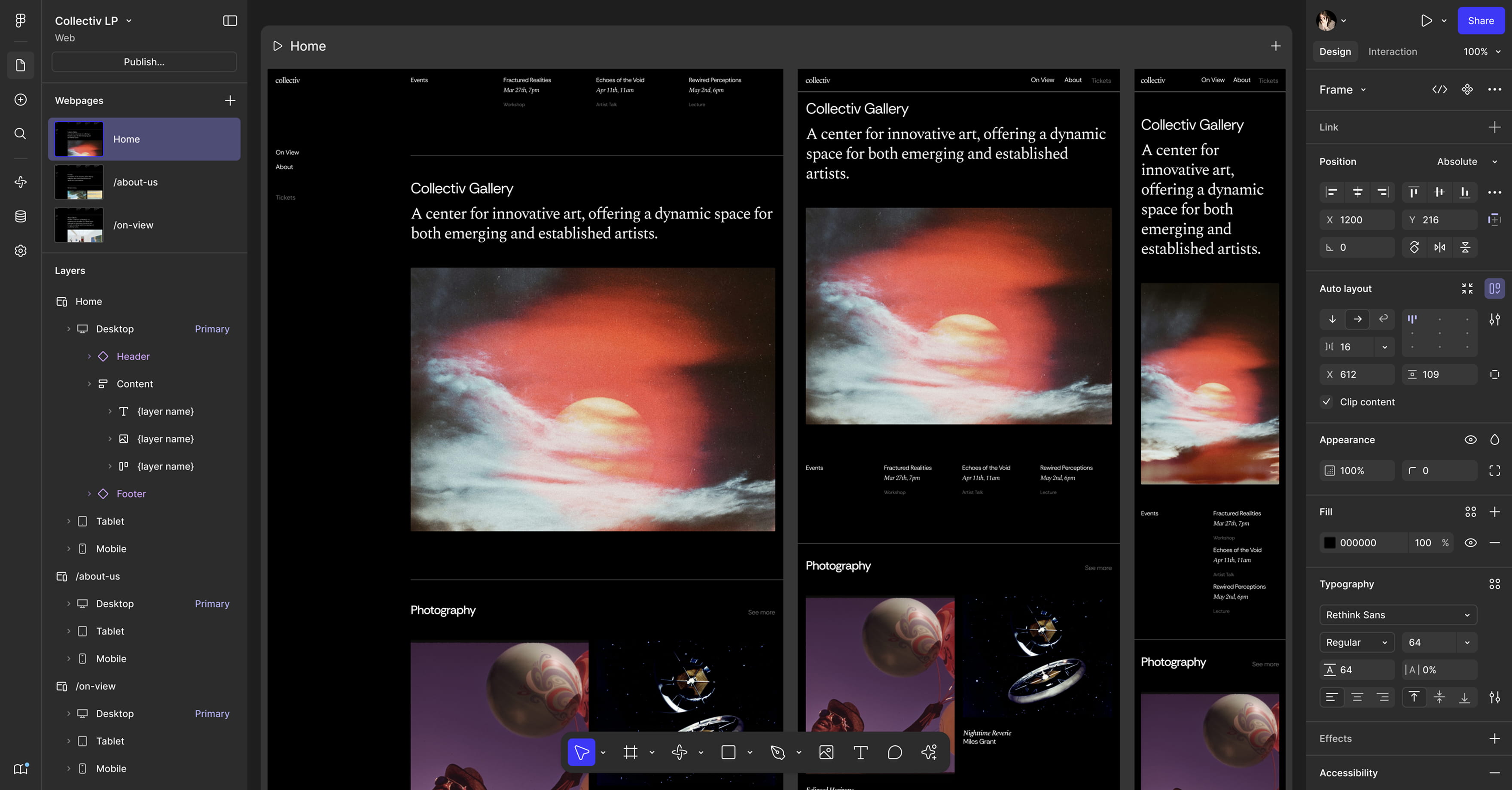
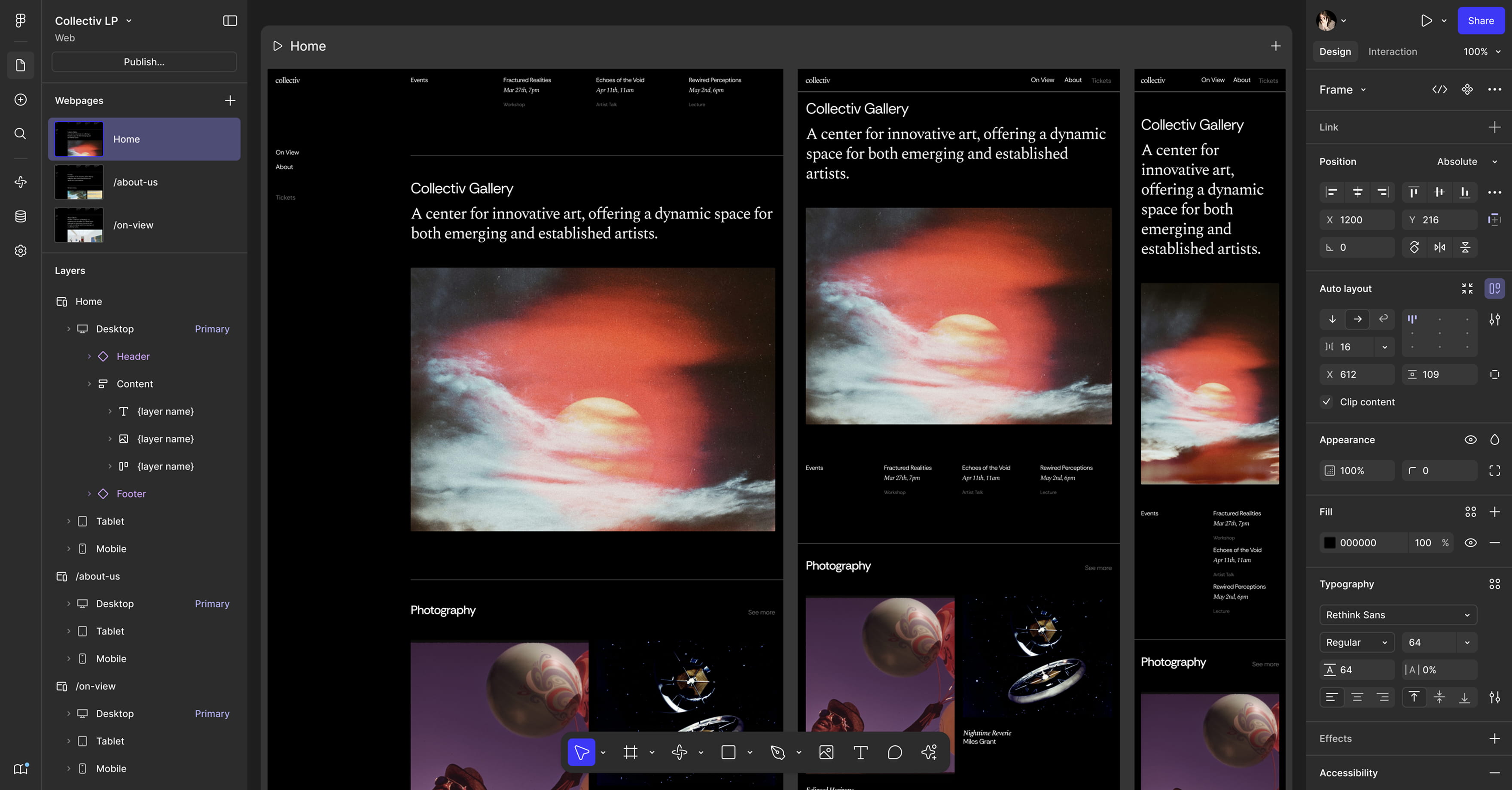
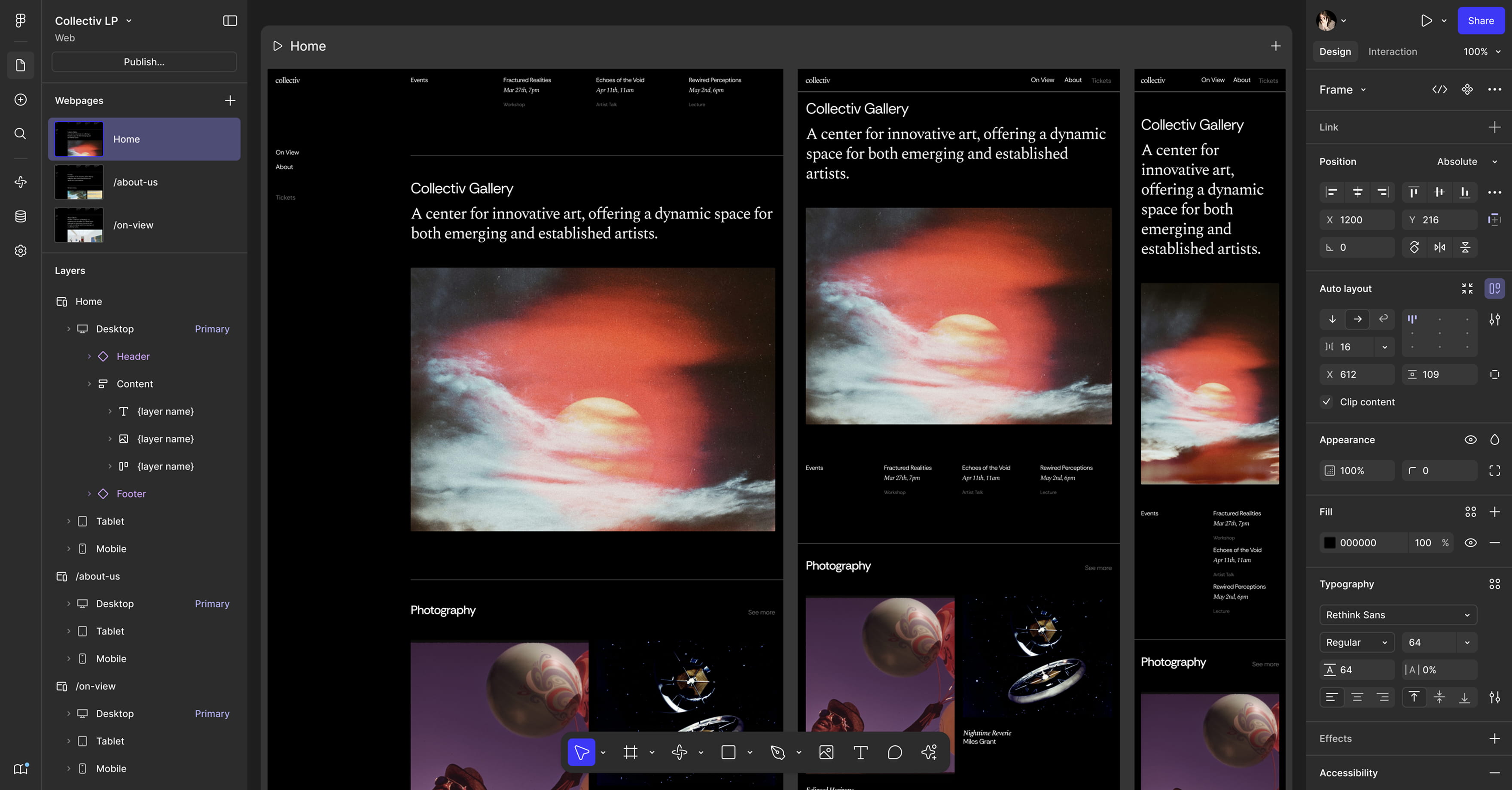
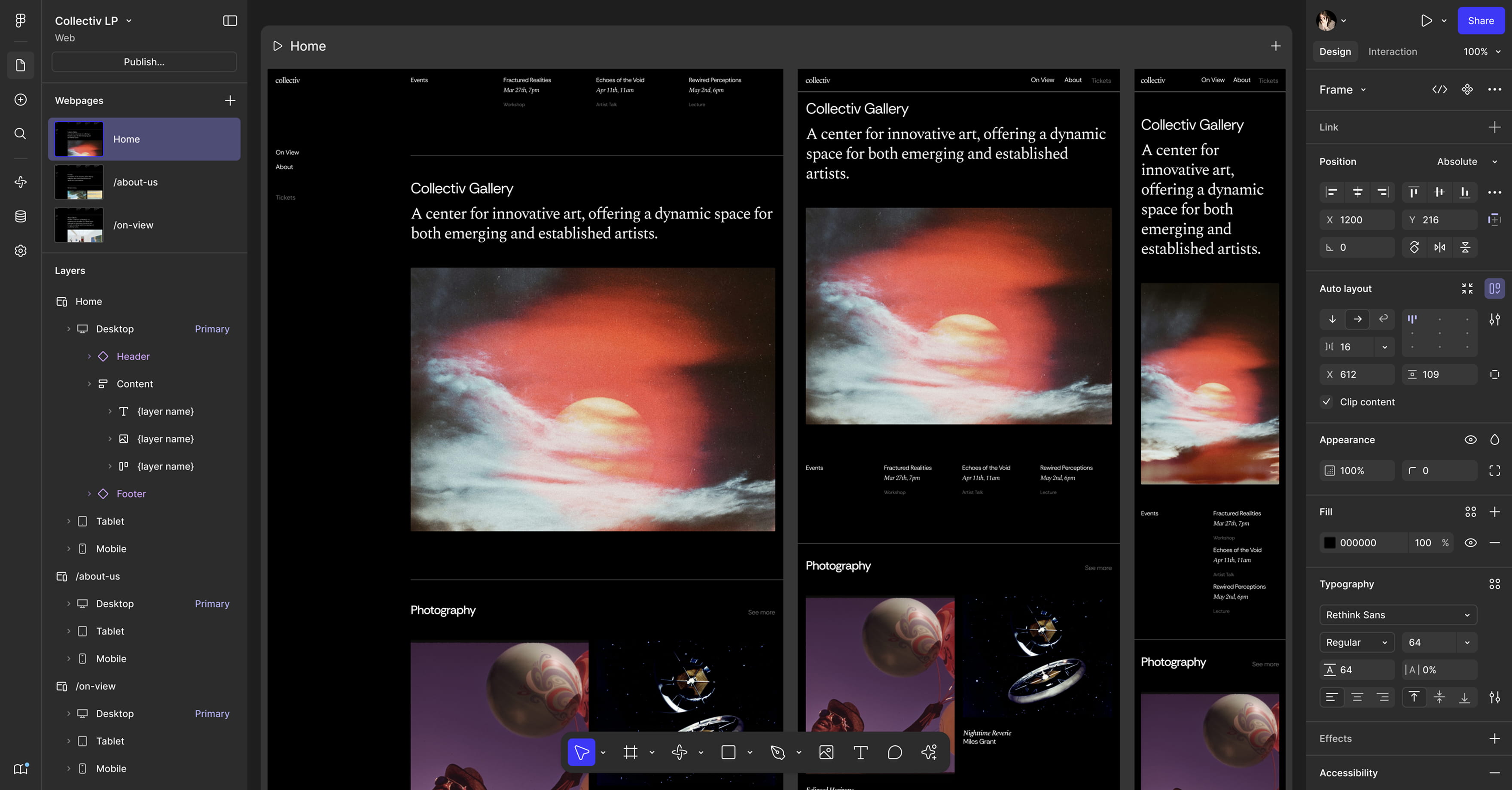
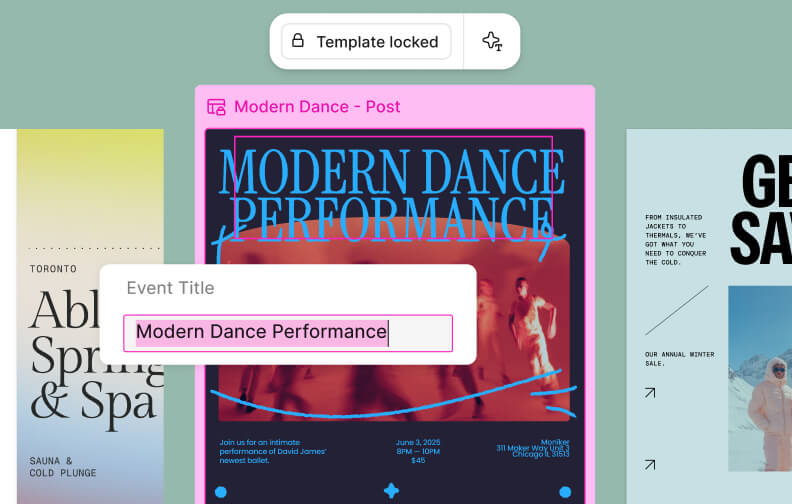
新しい挑戦を、Sitesで。
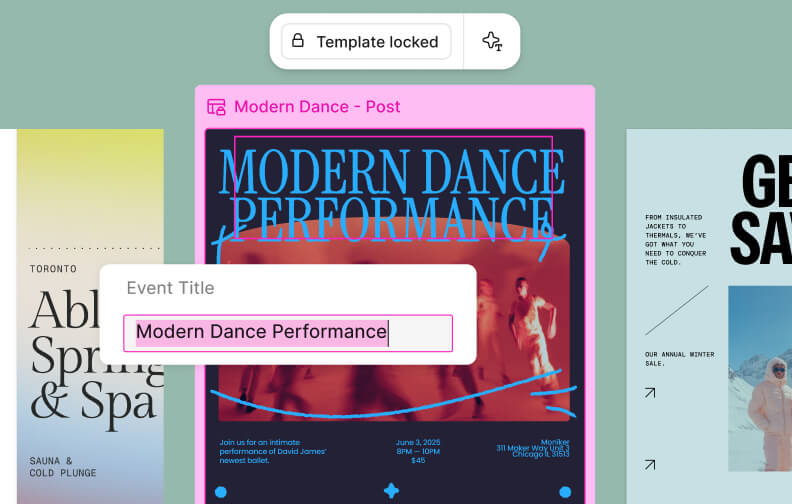
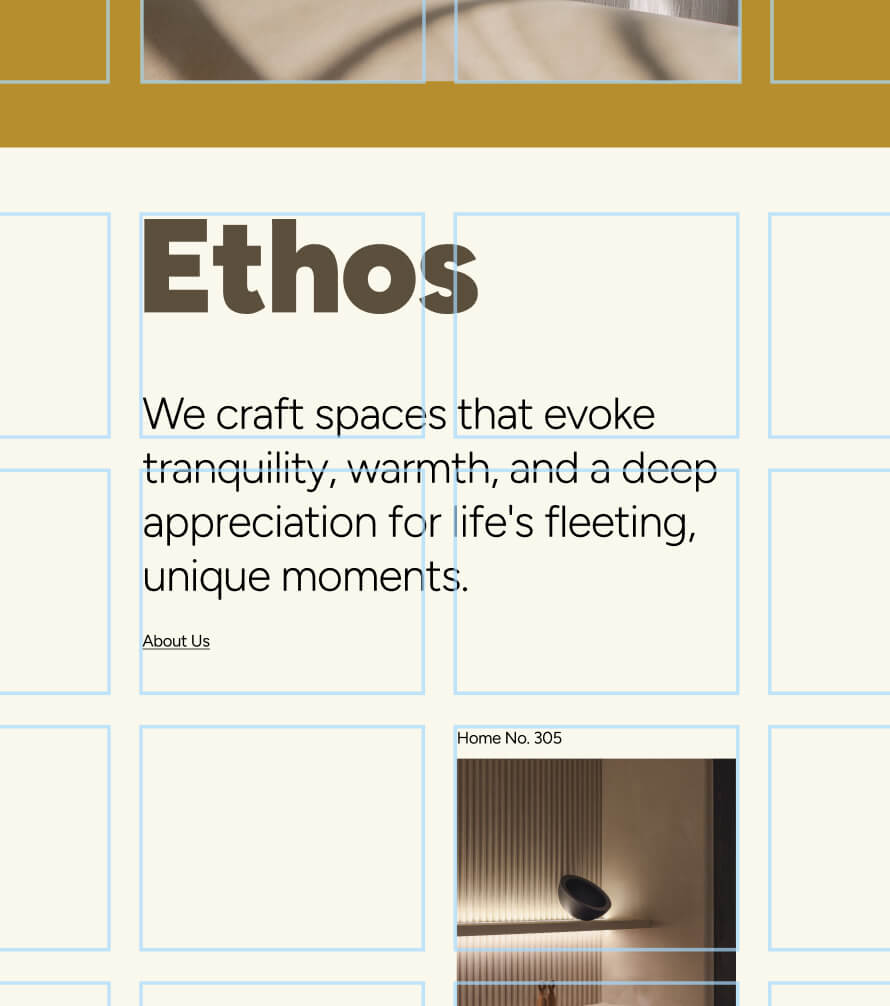
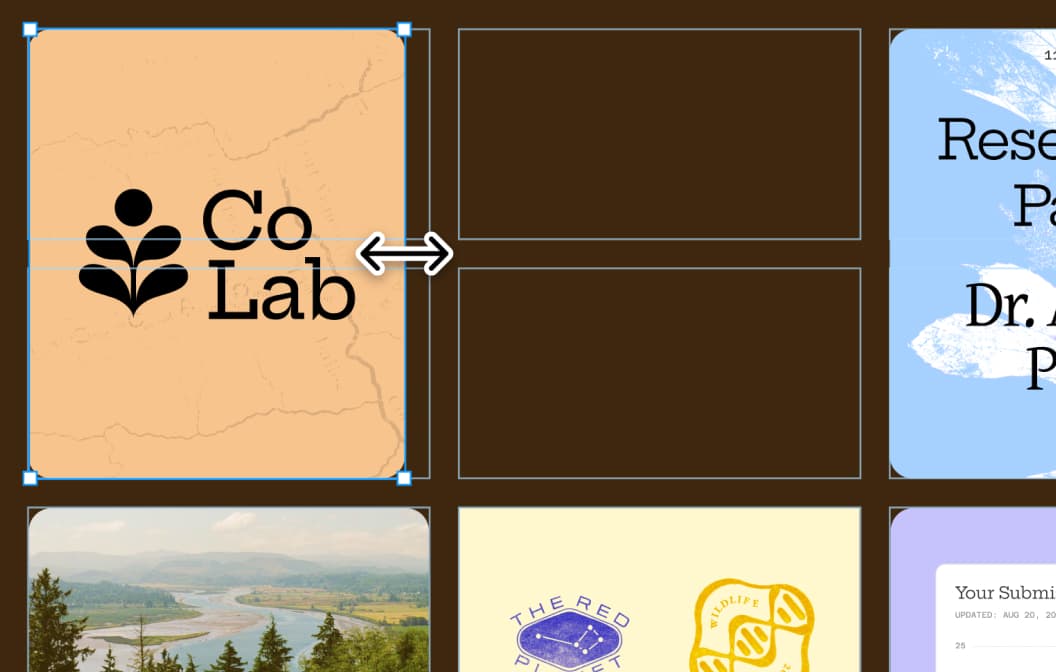
Figmaだけで、レスポンシブ対応のカスタムWebサイトをデザインし、そのまま公開できます。

レスポンシブデザインとすぐに使えるブロックを使えば、思い通りにデザインしたWebサイトをこれまでになく簡単に公開できます。
新しい機能を追加して、Figma Sitesでよりアクセシブルなウェブサイトを構築できるようにしています。現在利用可能な機能の詳細は、こちらをご覧ください。
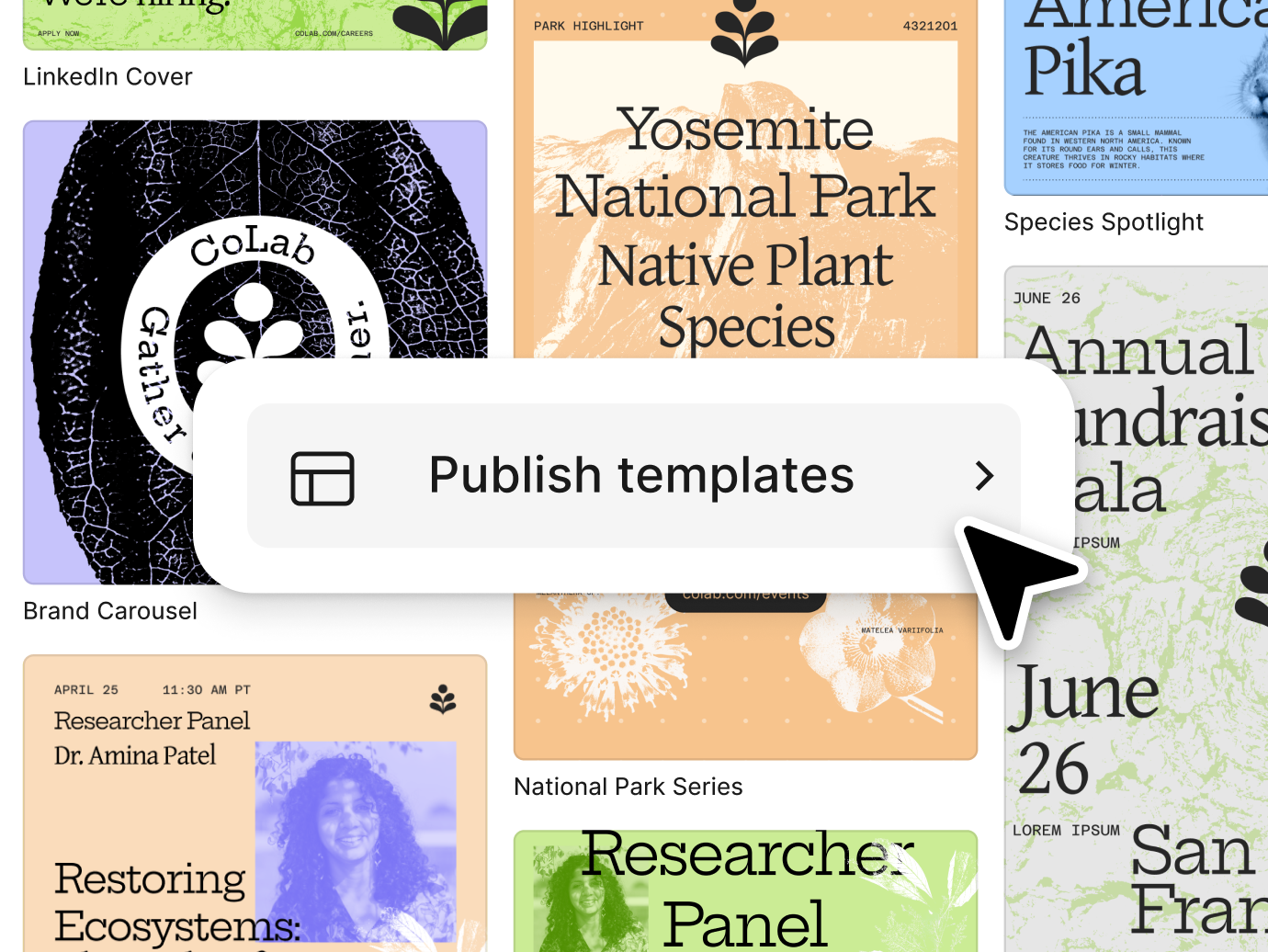
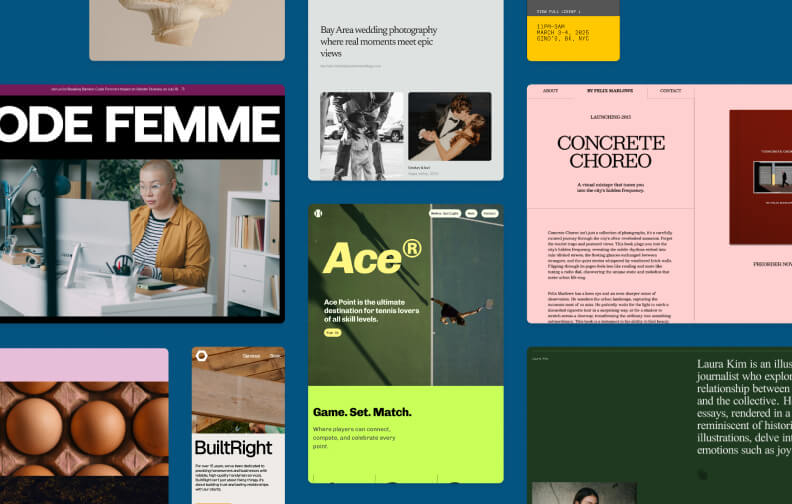
テンプレートを利用する
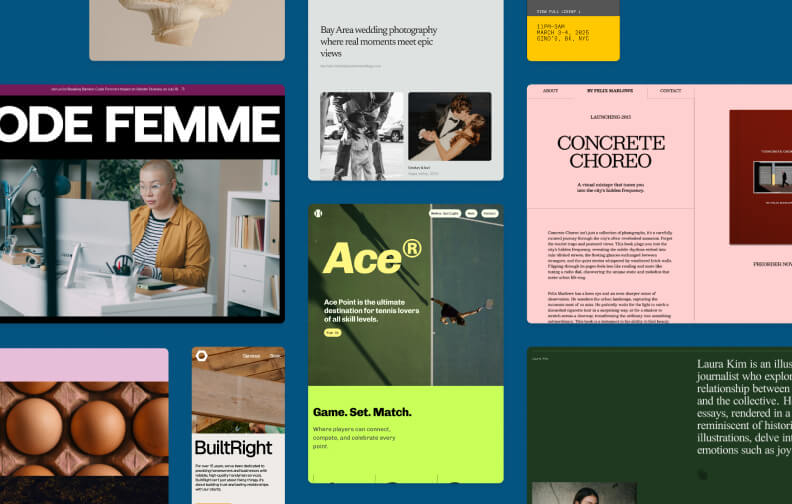
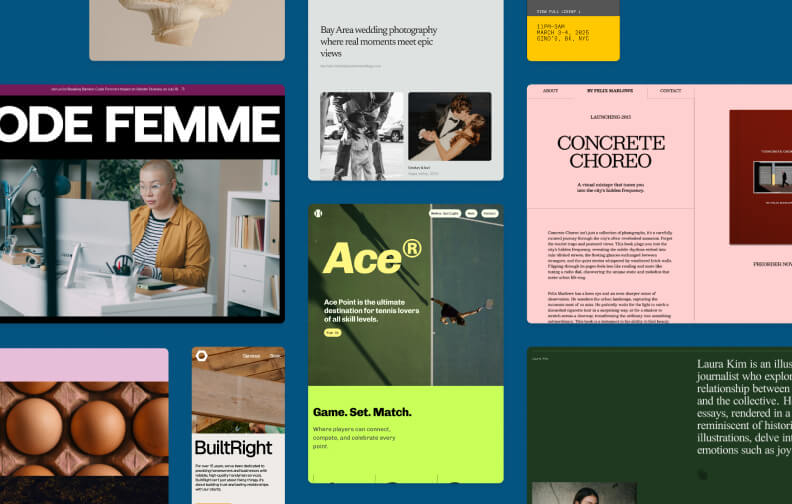
洗練されたポートフォリオを作りたいときも、プロダクトのローンチを宣伝したいときも、あなたにぴったりのテンプレートが見つかります。
すべてのテンプレートを見る
すべてのテンプレートを見る
1/6

Figma Sitesを試してみる
Figma Sitesを試してみる
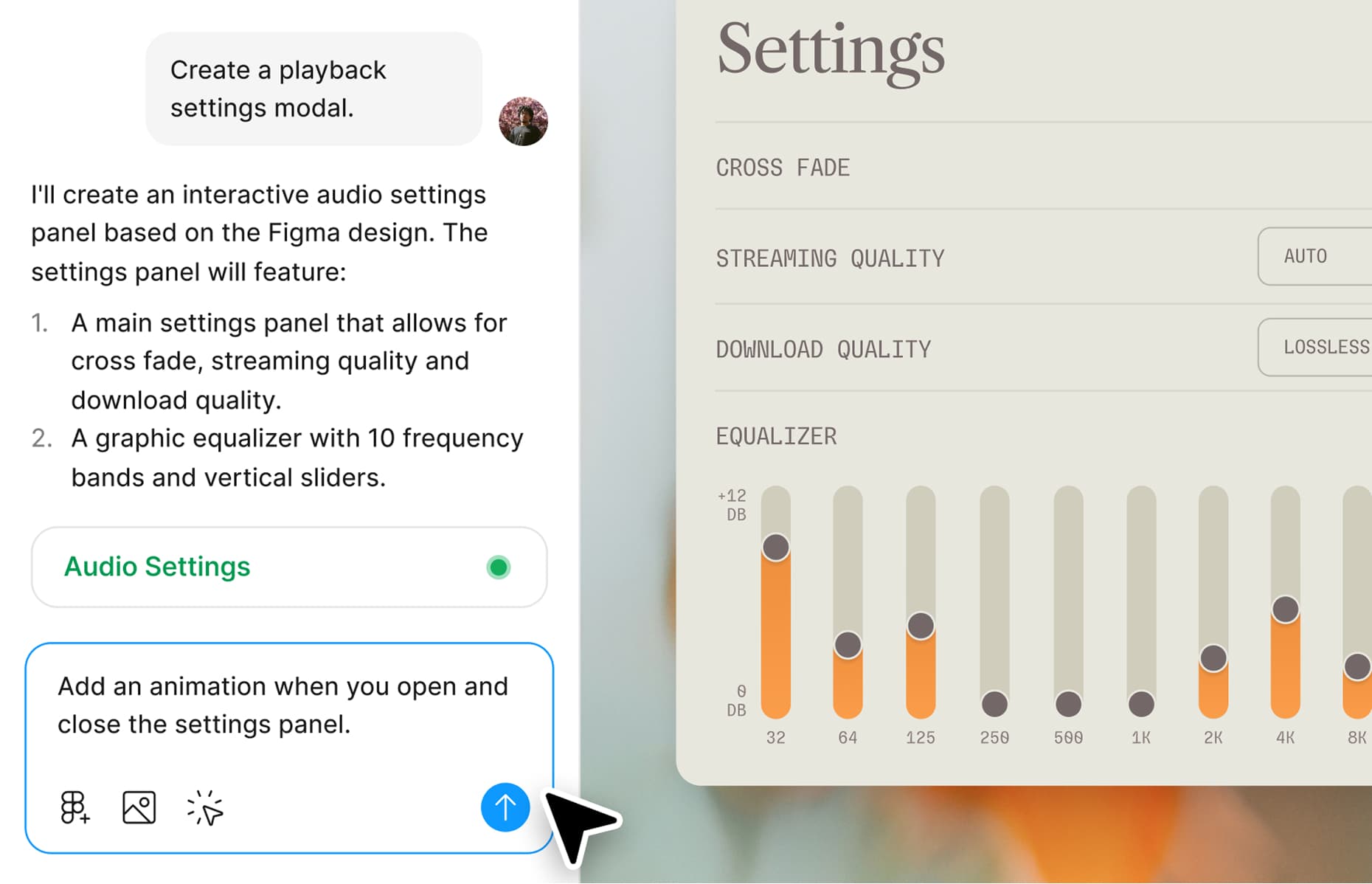
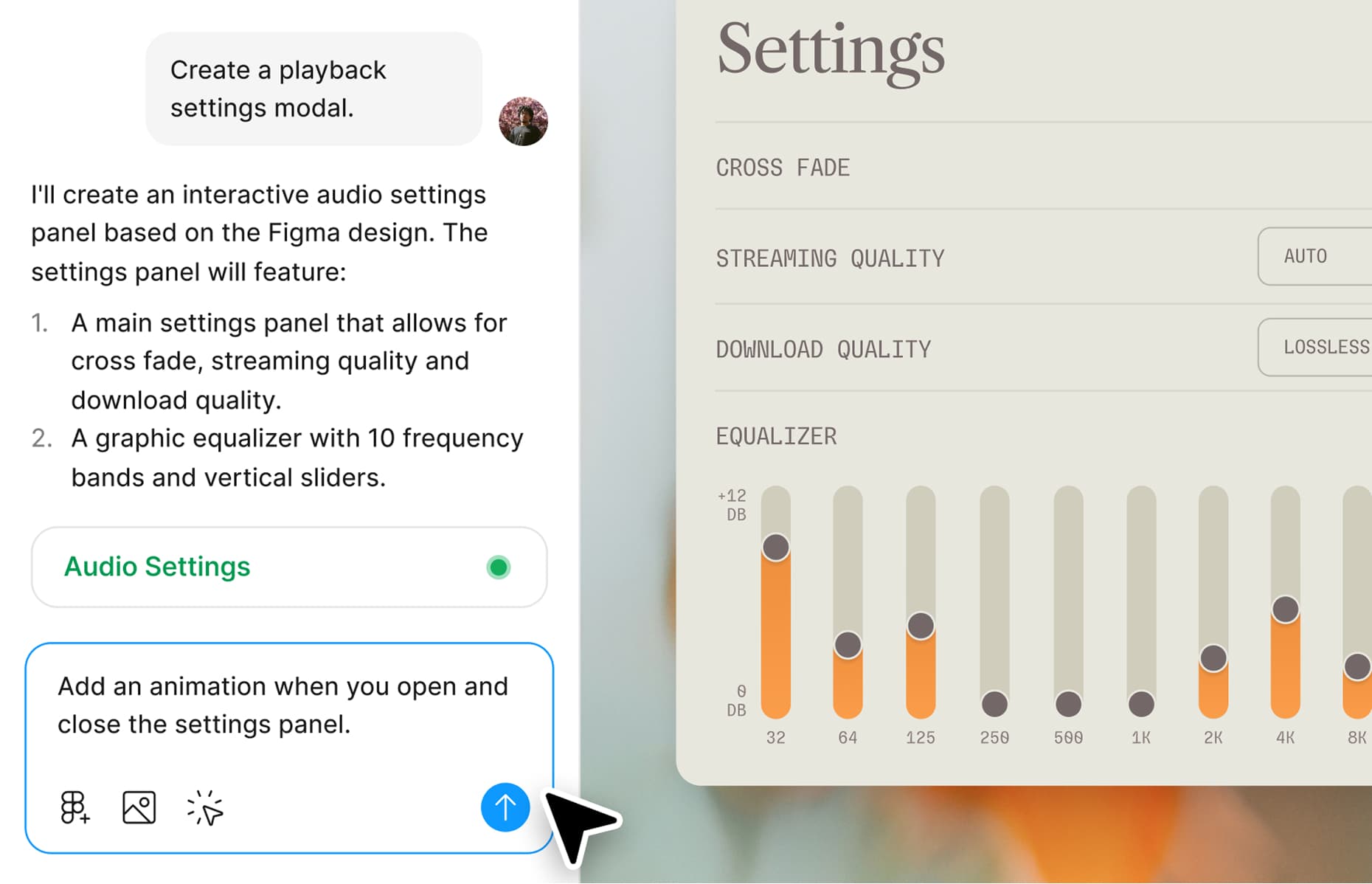
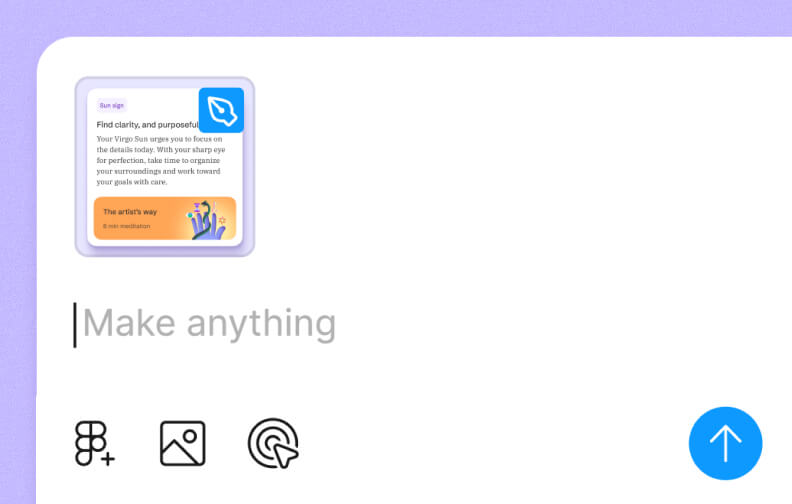
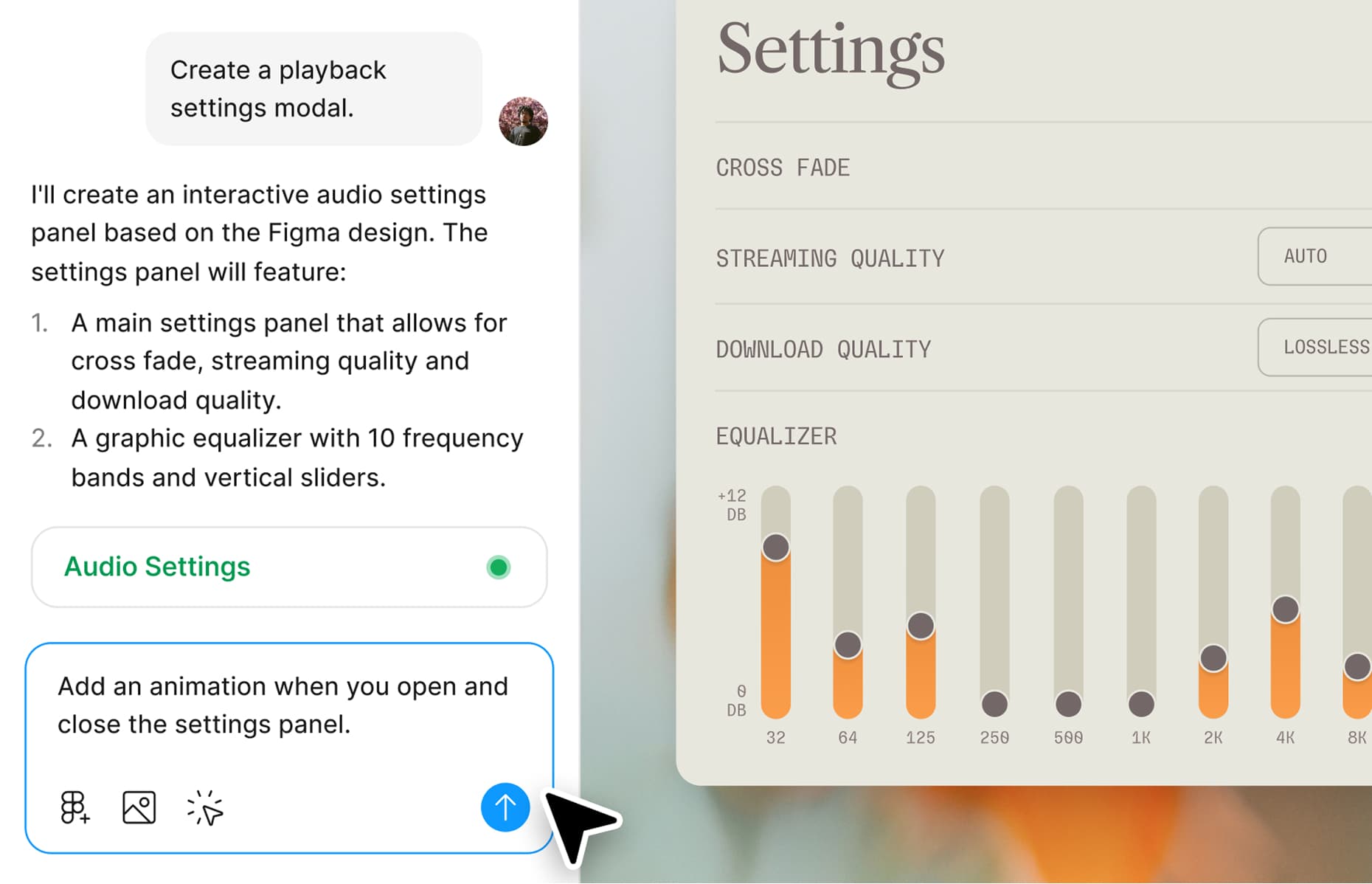
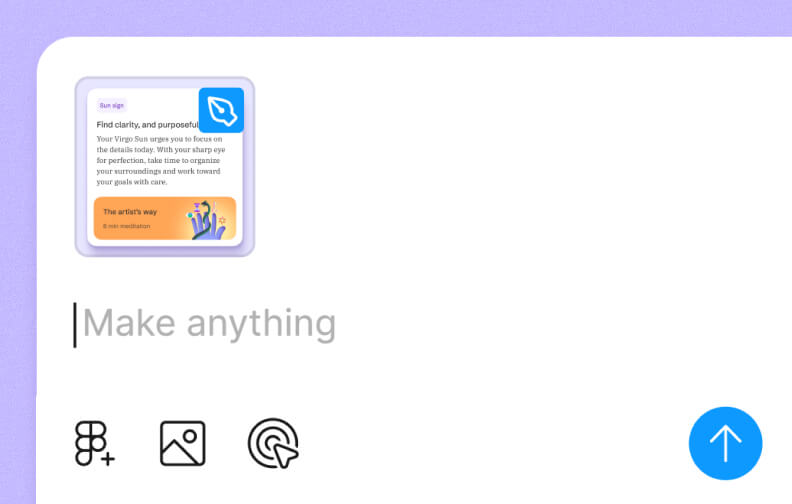
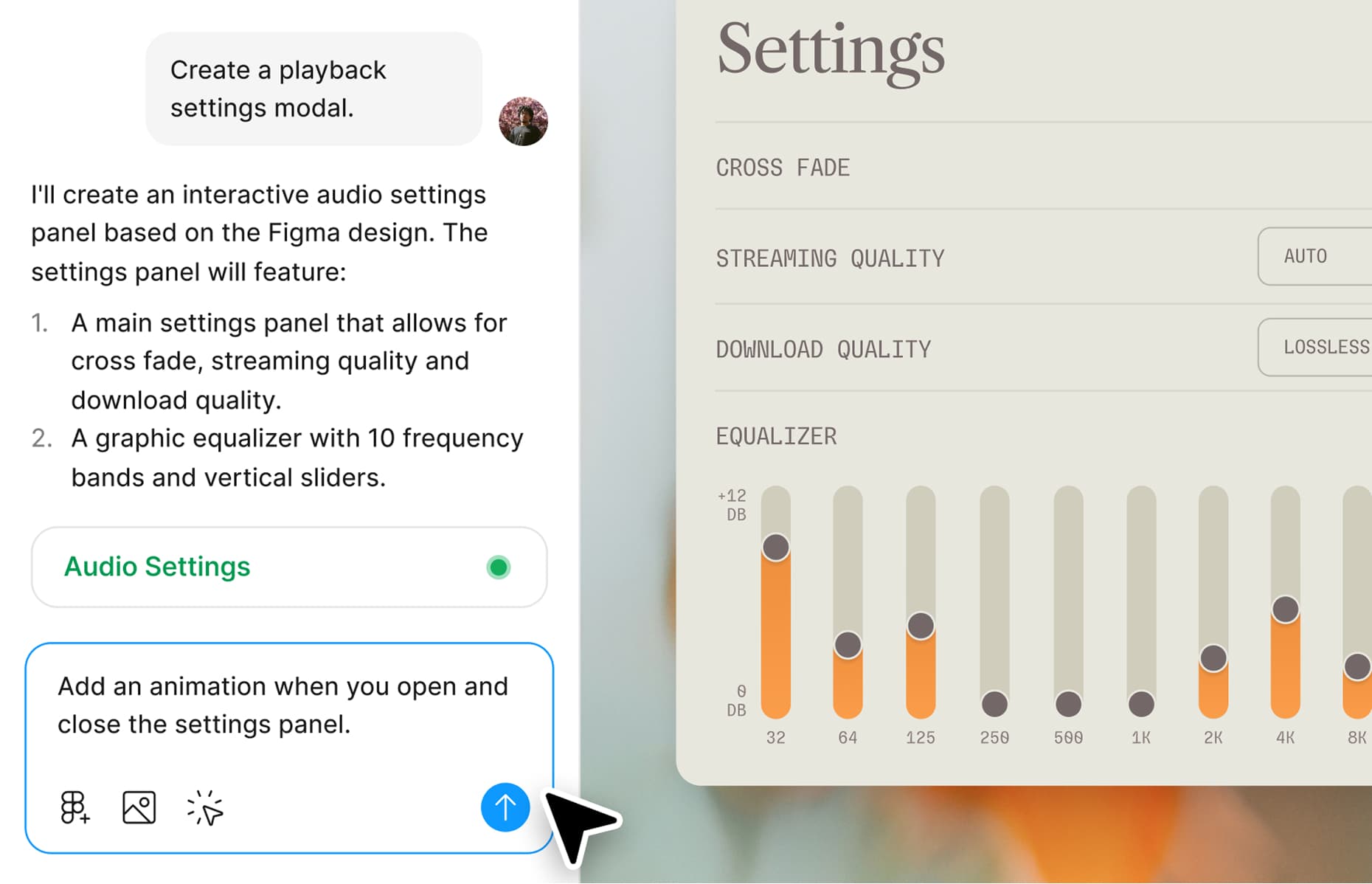
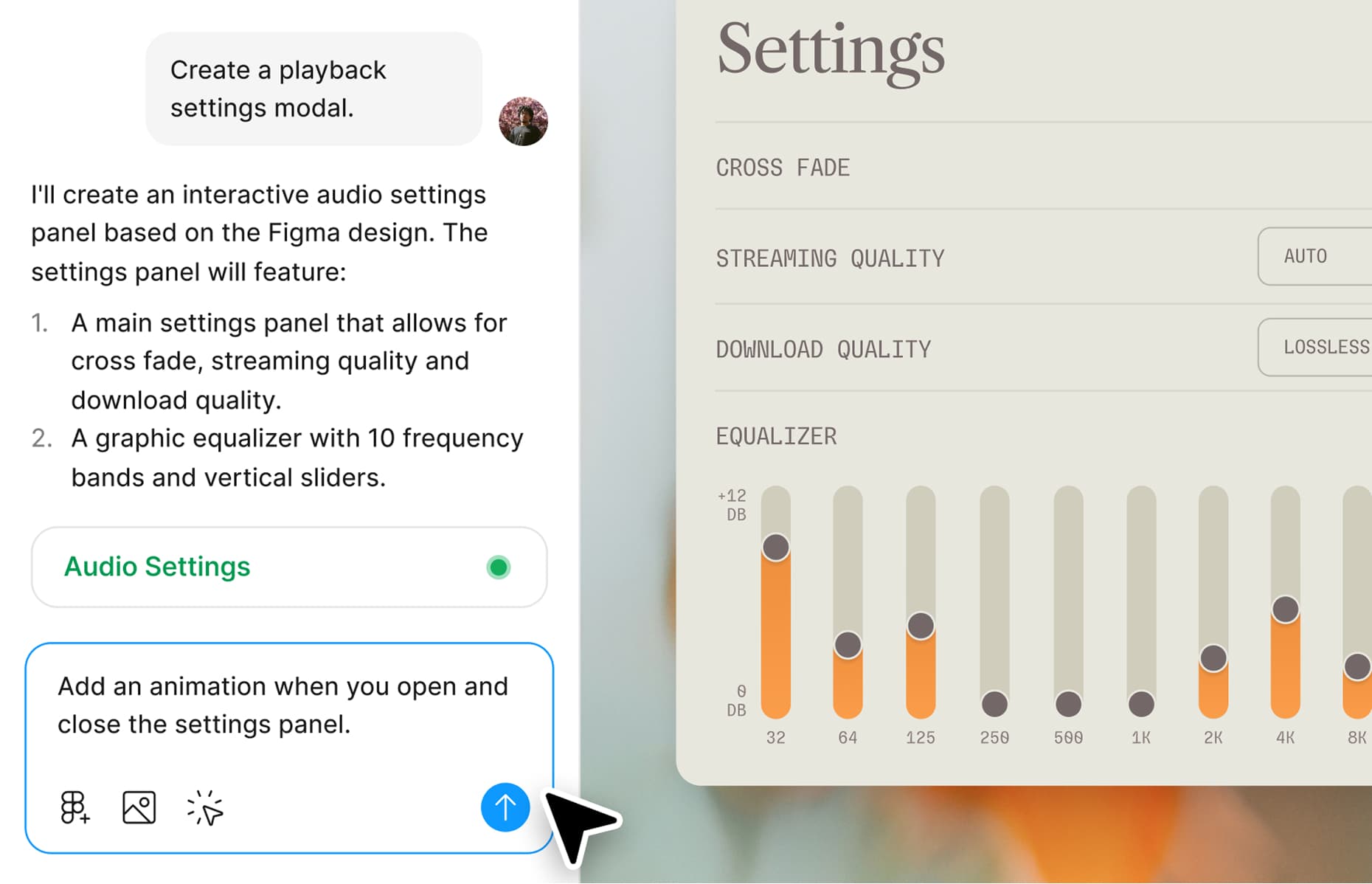
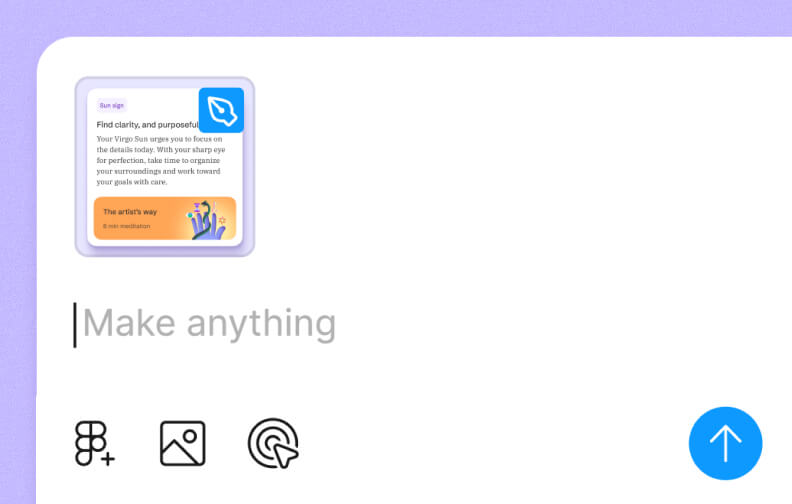
Figma Makeを使って、あらゆる可能性をプロンプトで実現。
アイデアをさらに広げるための、プロンプトからコードへのプレイグラウンドです。

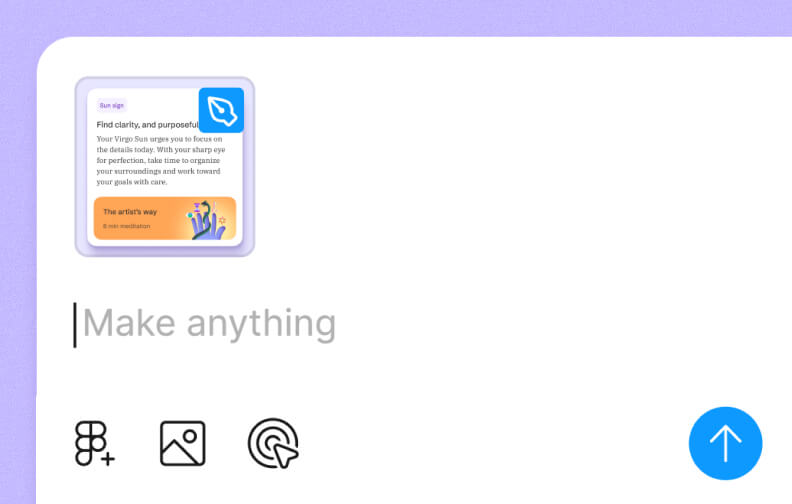
コードに基づいた完全インタラクティブなプロトタイプを作成して、新しいアイデアの探求やインタラクションのテストを素早く行いましょう。ここからプロンプトを使って、どこへでも進めます。

ご存知でしたか?Figmaで作成された内容は、画像の差し替えやパディングやマージンの変更などを含め、直接編集できます。
Figma Makeを試してみましょう
Figma Makeを試してみましょう
新しいリリースの詳細をチェック
Figma Draw
Grid
Figma Buzz
Figma Sites
Figma Make
リリースノート
Made by




in Figma Sites
Config 2025で発表したすべてのもの
プロセスを効率化し、クラフトと創造的表現の水準を引き上げる5つの新しい方法。
Figma Drawで、自分らしさを表現しましょう。
強化されたベクター編集機能や新しいブラシ、塗りなどを使って、デザインに個性をプラスしましょう。


ご存知でしたか? 線の幅、間隔、揺れ具合を自由に変更できます。
Figmaの新しいイラストツールで、自分ならではのスタイルを加えながら、作業をスピードアップしましょう。

ご存知でしたか? 秘密が明らかになりました。パターン塗りを使えば、パターンの一貫性を保てます。

ご存知でしたか? この画像は、パスに沿ったテキストと微調整されたグレイン設定で作られています。
プレイグラウンドファイルを開く
プレイグラウンドファイルを開く
グリッドを活用してデザインを整えましょう。
デザインに自然にフィットするグリッドで、柔軟なレイアウトを作成しましょう。


ご存知でしたか? 開発者はDev ModeでCSSグリッドプロパティを確認できます。そう、これは大きな進化です。
グリッドをニーズに合わせてカスタマイズしましょう。列数、パディング、マージンなどを調整して、思い描いたデザインを形にできます。
Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

プレイグラウンドファイルを開く
プレイグラウンドファイルを開く
「私たちは、デザインをもはや静的な成果物とは考えていません。私たちが日々使うアプリは、変化するニーズに合わせて進化し続ける必要があるのです。」

Dylan Field
共同創業者兼CEO
Figma
Figma Buzzを使えば、誰もがブランドのチャンピオンになれます。
これでチーム全員が、ブランドに沿ったアセットを迅速に作成・編集・公開できるようになります。


何千ものアセットを一括で作成・編集し、チーム全体で使えるよう即座に公開できます。

ご存知でしたか? チームメンバーが編集可能な要素を管理できます。そうすることで、すべてがブランドに沿ったまま保たれます。
Figma Buzzを試してみる
Figma Buzzを試してみる
新しい挑戦を、Sitesで。
Figmaだけで、レスポンシブ対応のカスタムWebサイトをデザインし、そのまま公開できます。

レスポンシブデザインとすぐに使えるブロックを使えば、思い通りにデザインしたWebサイトをこれまでになく簡単に公開できます。
新しい機能を追加して、Figma Sitesでよりアクセシブルなウェブサイトを構築できるようにしています。現在利用可能な機能の詳細は、こちらをご覧ください。
テンプレートを利用する
洗練されたポートフォリオを作りたいときも、プロダクトのローンチを宣伝したいときも、あなたにぴったりのテンプレートが見つかります。
すべてのテンプレートを見る
すべてのテンプレートを見る
1/6

Figma Sitesを試してみる
Figma Sitesを試してみる
Figma Makeを使って、あらゆる可能性をプロンプトで実現。
アイデアをさらに広げるための、プロンプトからコードへのプレイグラウンドです。

コードに基づいた完全インタラクティブなプロトタイプを作成して、新しいアイデアの探求やインタラクションのテストを素早く行いましょう。ここからプロンプトを使って、どこへでも進めます。

ご存知でしたか?Figmaで作成された内容は、画像の差し替えやパディングやマージンの変更などを含め、直接編集できます。
Figma Makeを試してみましょう
Figma Makeを試してみましょう
新しいリリースの詳細をチェック

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

リリースノート
お問い合わせ
お問い合わせ
無料で始める
無料で始める
Made by




in Figma Sites
Config 2025で発表したすべてのもの
プロセスを効率化し、クラフトと創造的表現の水準を引き上げる5つの新しい方法。
Figma Drawで、自分らしさを表現しましょう。
強化されたベクター編集機能や新しいブラシ、塗りなどを使って、デザインに個性をプラスしましょう。


ご存知でしたか? 線の幅、間隔、揺れ具合を自由に変更できます。
Figmaの新しいイラストツールで、自分ならではのスタイルを加えながら、作業をスピードアップしましょう。

ご存知でしたか? 秘密が明らかになりました。パターン塗りを使えば、パターンの一貫性を保てます。

ご存知でしたか? この画像は、パスに沿ったテキストと微調整されたグレイン設定で作られています。
プレイグラウンドファイルを開く
プレイグラウンドファイルを開く
グリッドを活用してデザインを整えましょう。
デザインに自然にフィットするグリッドで、柔軟なレイアウトを作成しましょう。

ご存知でしたか? 開発者はDev ModeでCSSグリッドプロパティを確認できます。そう、これは大きな進化です。
グリッドをニーズに合わせてカスタマイズしましょう。列数、パディング、マージンなどを調整して、思い描いたデザインを形にできます。

Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

プレイグラウンドファイルを開く
プレイグラウンドファイルを開く
「私たちは、デザインをもはや静的な成果物とは考えていません。私たちが日々使うアプリは、変化するニーズに合わせて進化し続ける必要があるのです。」

Dylan Field
共同創業者兼CEO
Figma
Figma Buzzを使えば、誰もがブランドのチャンピオンになれます。
これでチーム全員が、ブランドに沿ったアセットを迅速に作成・編集・公開できるようになります。


何千ものアセットを一括で作成・編集し、チーム全体で使えるよう即座に公開できます。

ご存知でしたか? チームメンバーが編集可能な要素を管理できます。そうすることで、すべてがブランドに沿ったまま保たれます。
Figma Buzzを試してみる
Figma Buzzを試してみる
新しい挑戦を、Sitesで。
Figmaだけで、レスポンシブ対応のカスタムWebサイトをデザインし、そのまま公開できます。

レスポンシブデザインとすぐに使えるブロックを使えば、思い通りにデザインしたWebサイトをこれまでになく簡単に公開できます。
新しい機能を追加して、Figma Sitesでよりアクセシブルなウェブサイトを構築できるようにしています。現在利用可能な機能の詳細は、こちらをご覧ください。
テンプレートを利用する
洗練されたポートフォリオを作りたいときも、プロダクトのローンチを宣伝したいときも、あなたにぴったりのテンプレートが見つかります。
すべてのテンプレートを見る
すべてのテンプレートを見る
1/6

Figma Sitesを試してみる
Figma Sitesを試してみる
Figma Makeを使って、あらゆる可能性をプロンプトで実現。
アイデアをさらに広げるための、プロンプトからコードへのプレイグラウンドです。

コードに基づいた完全インタラクティブなプロトタイプを作成して、新しいアイデアの探求やインタラクションのテストを素早く行いましょう。ここからプロンプトを使って、どこへでも進めます。

ご存知でしたか?Figmaで作成された内容は、画像の差し替えやパディングやマージンの変更などを含め、直接編集できます。
Figma Makeを試してみましょう
Figma Makeを試してみましょう
新しいリリースの詳細をチェック

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

リリースノート
Made by




in Figma Sites
Config 2025で発表したすべてのもの
プロセスを効率化し、クラフトと創造的表現の水準を引き上げる5つの新しい方法。
Figma Drawで、自分らしさを表現しましょう。
強化されたベクター編集機能や新しいブラシ、塗りなどを使って、デザインに個性をプラスしましょう。


ご存知でしたか? 線の幅、間隔、揺れ具合を自由に変更できます。
Figmaの新しいイラストツールで、自分ならではのスタイルを加えながら、作業をスピードアップしましょう。

ご存知でしたか? 秘密が明らかになりました。パターン塗りを使えば、パターンの一貫性を保てます。

ご存知でしたか? この画像は、パスに沿ったテキストと微調整されたグレイン設定で作られています。
プレイグラウンドファイルを開く
プレイグラウンドファイルを開く
グリッドを活用してデザインを整えましょう。
デザインに自然にフィットするグリッドで、柔軟なレイアウトを作成しましょう。
ご存知でしたか? 開発者はDev ModeでCSSグリッドプロパティを確認できます。そう、これは大きな進化です。
グリッドをニーズに合わせてカスタマイズしましょう。列数、パディング、マージンなどを調整して、思い描いたデザインを形にできます。


Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

プレイグラウンドファイルを開く
プレイグラウンドファイルを開く
「私たちは、デザインをもはや静的な成果物とは考えていません。私たちが日々使うアプリは、変化するニーズに合わせて進化し続ける必要があるのです。」

Dylan Field
共同創業者兼CEO
Figma
Figma Buzzを使えば、誰もがブランドのチャンピオンになれます。
これでチーム全員が、ブランドに沿ったアセットを迅速に作成・編集・公開できるようになります。


何千ものアセットを一括で作成・編集し、チーム全体で使えるよう即座に公開できます。

ご存知でしたか? チームメンバーが編集可能な要素を管理できます。そうすることで、すべてがブランドに沿ったまま保たれます。
Figma Buzzを試してみる
Figma Buzzを試してみる
新しい挑戦を、Sitesで。
Figmaだけで、レスポンシブ対応のカスタムWebサイトをデザインし、そのまま公開できます。

レスポンシブデザインとすぐに使えるブロックを使えば、思い通りにデザインしたWebサイトをこれまでになく簡単に公開できます。
新しい機能を追加して、Figma Sitesでよりアクセシブルなウェブサイトを構築できるようにしています。現在利用可能な機能の詳細は、こちらをご覧ください。
テンプレートを利用する
洗練されたポートフォリオを作りたいときも、プロダクトのローンチを宣伝したいときも、あなたにぴったりのテンプレートが見つかります。
すべてのテンプレートを見る
すべてのテンプレートを見る
1/6

Figma Sitesを試してみる
Figma Sitesを試してみる
Figma Makeを使って、あらゆる可能性をプロンプトで実現。
アイデアをさらに広げるための、プロンプトからコードへのプレイグラウンドです。

コードに基づいた完全インタラクティブなプロトタイプを作成して、新しいアイデアの探求やインタラクションのテストを素早く行いましょう。ここからプロンプトを使って、どこへでも進めます。

ご存知でしたか?Figmaで作成された内容は、画像の差し替えやパディングやマージンの変更などを含め、直接編集できます。
Figma Makeを試してみましょう
Figma Makeを試してみましょう
新しいリリースの詳細をチェック

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

リリースノート
Made by




in Figma Sites
Config 2025で発表したすべてのもの
プロセスを効率化し、クラフトと創造的表現の水準を引き上げる5つの新しい方法。
Figma Drawで、自分らしさを表現しましょう。
強化されたベクター編集機能や新しいブラシ、塗りなどを使って、デザインに個性をプラスしましょう。


ご存知でしたか? 線の幅、間隔、揺れ具合を自由に変更できます。
Figmaの新しいイラストツールで、自分ならではのスタイルを加えながら、作業をスピードアップしましょう。

ご存知でしたか? 秘密が明らかになりました。パターン塗りを使えば、パターンの一貫性を保てます。

ご存知でしたか? この画像は、パスに沿ったテキストと微調整されたグレイン設定で作られています。
プレイグラウンドファイルを開く
プレイグラウンドファイルを開く
グリッドを活用してデザインを整えましょう。
デザインに自然にフィットするグリッドで、柔軟なレイアウトを作成しましょう。


ご存知でしたか?開発者はDev ModeでCSSグリッドプロパティを確認できます。そう、これは大きな進化です。
グリッドをニーズに合わせてカスタマイズしましょう。列数、パディング、マージンなどを調整して、思い描いたデザインを形にできます。
Auto layout
W
600
H
400
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

プレイグラウンドファイルを開く
プレイグラウンドファイルを開く
「私たちは、デザインをもはや静的な成果物とは考えていません。私たちが日々使うアプリは、変化するニーズに合わせて進化し続ける必要があるのです。」

Dylan Field
共同創業者兼CEO
Figma
Figma Buzzを使えば、誰もがブランドのチャンピオンになれます。
これでチーム全員が、ブランドに沿ったアセットを迅速に作成・編集・公開できるようになります。


何千ものアセットを一括で作成・編集し、チーム全体で使えるよう即座に公開できます。

ご存知でしたか? チームメンバーが編集可能な要素を管理できます。そうすることで、すべてがブランドに沿ったまま保たれます。
Figma Buzzを試してみる
Figma Buzzを試してみる
新しい挑戦を、Sitesで。
Figmaだけで、レスポンシブ対応のカスタムWebサイトをデザインし、そのまま公開できます。

レスポンシブデザインとすぐに使えるブロックを使えば、思い通りにデザインしたWebサイトをこれまでになく簡単に公開できます。
新しい機能を追加して、Figma Sitesでよりアクセシブルなウェブサイトを構築できるようにしています。現在利用可能な機能の詳細は、こちらをご覧ください。
テンプレートを利用する
洗練されたポートフォリオを作りたいときも、プロダクトのローンチを宣伝したいときも、あなたにぴったりのテンプレートが見つかります。
すべてのテンプレートを見る
すべてのテンプレートを見る
1/6

Figma Sitesを試してみる
Figma Sitesを試してみる
Figma Makeを使って、あらゆる可能性をプロンプトで実現。
アイデアをさらに広げるための、プロンプトからコードへのプレイグラウンドです。

コードに基づいた完全インタラクティブなプロトタイプを作成して、新しいアイデアの探求やインタラクションのテストを素早く行いましょう。ここからプロンプトを使って、どこへでも進めます。

ご存知でしたか?Figmaで作成された内容は、画像の差し替えやパディングやマージンの変更などを含め、直接編集できます。
Figma Makeを試してみましょう
Figma Makeを試してみましょう
新しいリリースの詳細をチェック

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make
