Made in Figma Sites
Toutes les nouveautés de Config 2025
Cinq nouvelles façons d'optimiser votre processus et de rendre vos créations encore plus expressives.
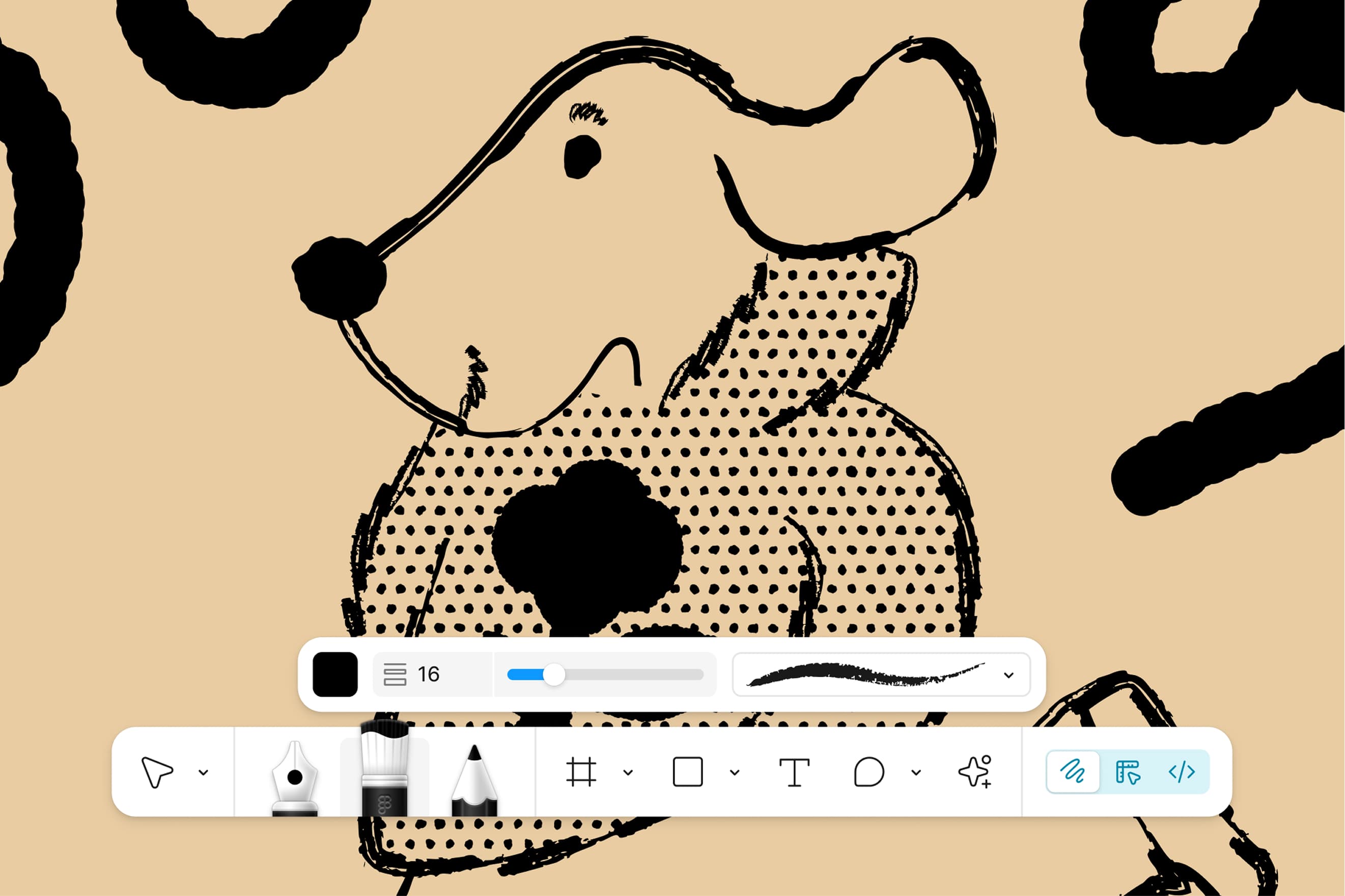
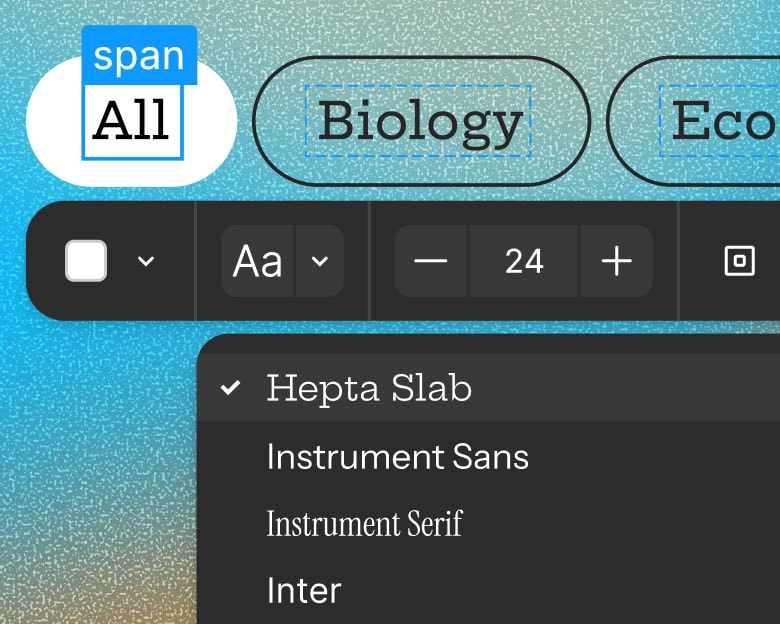
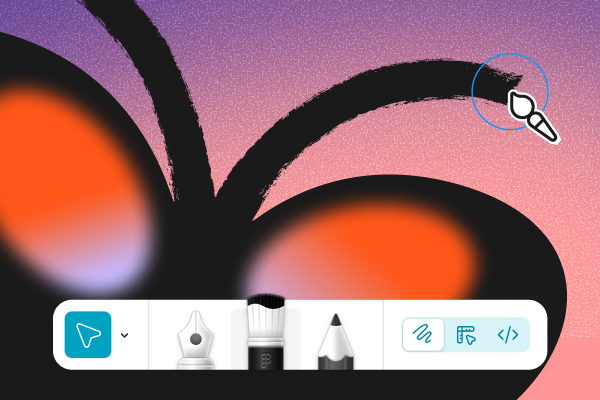
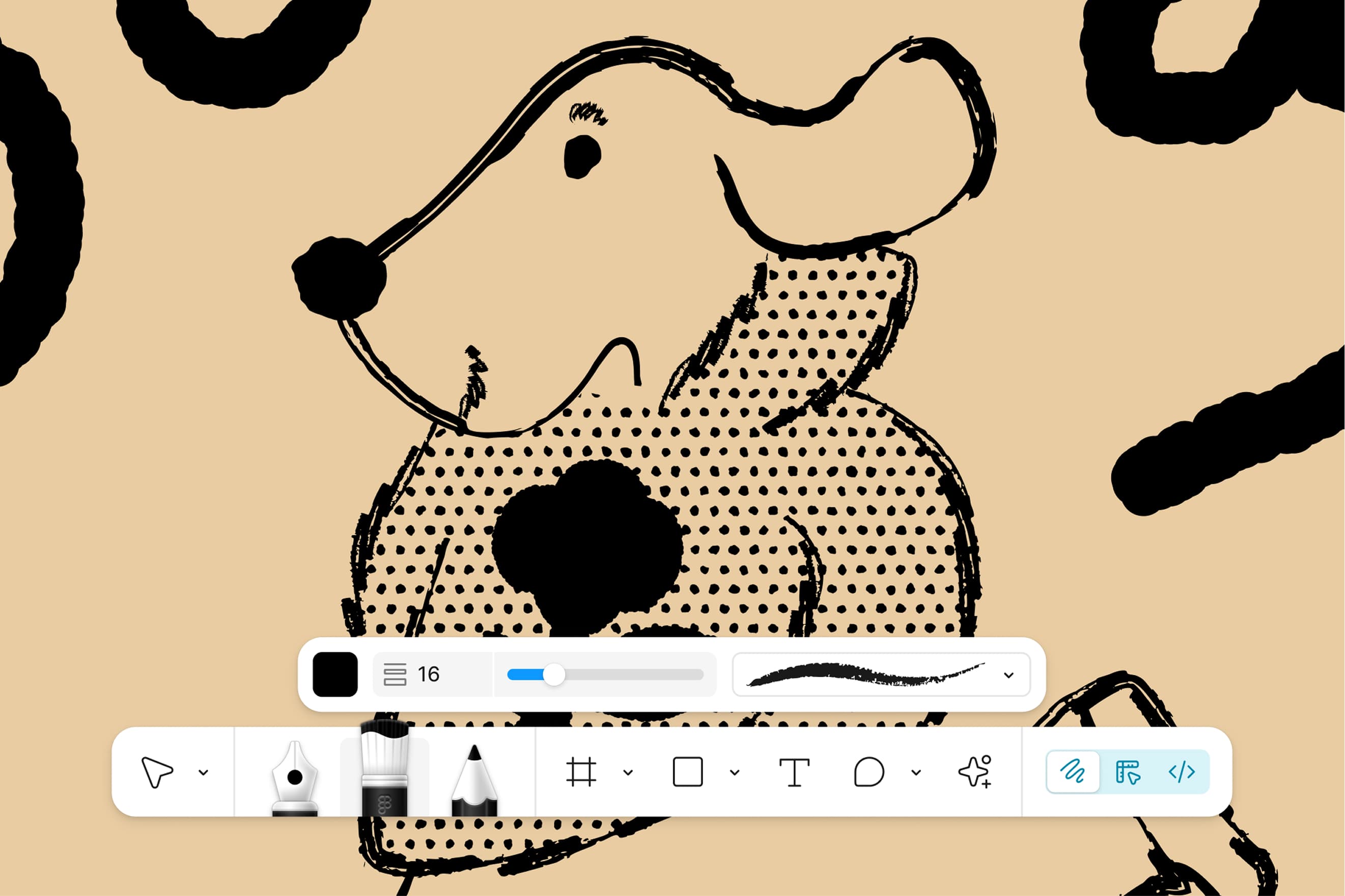
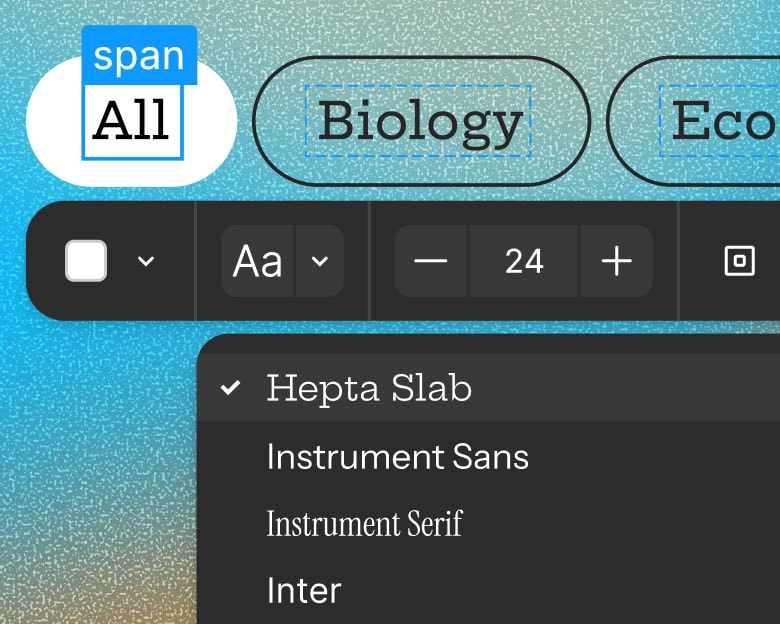
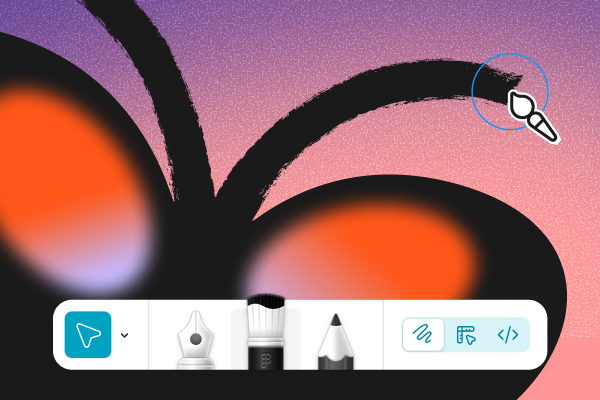
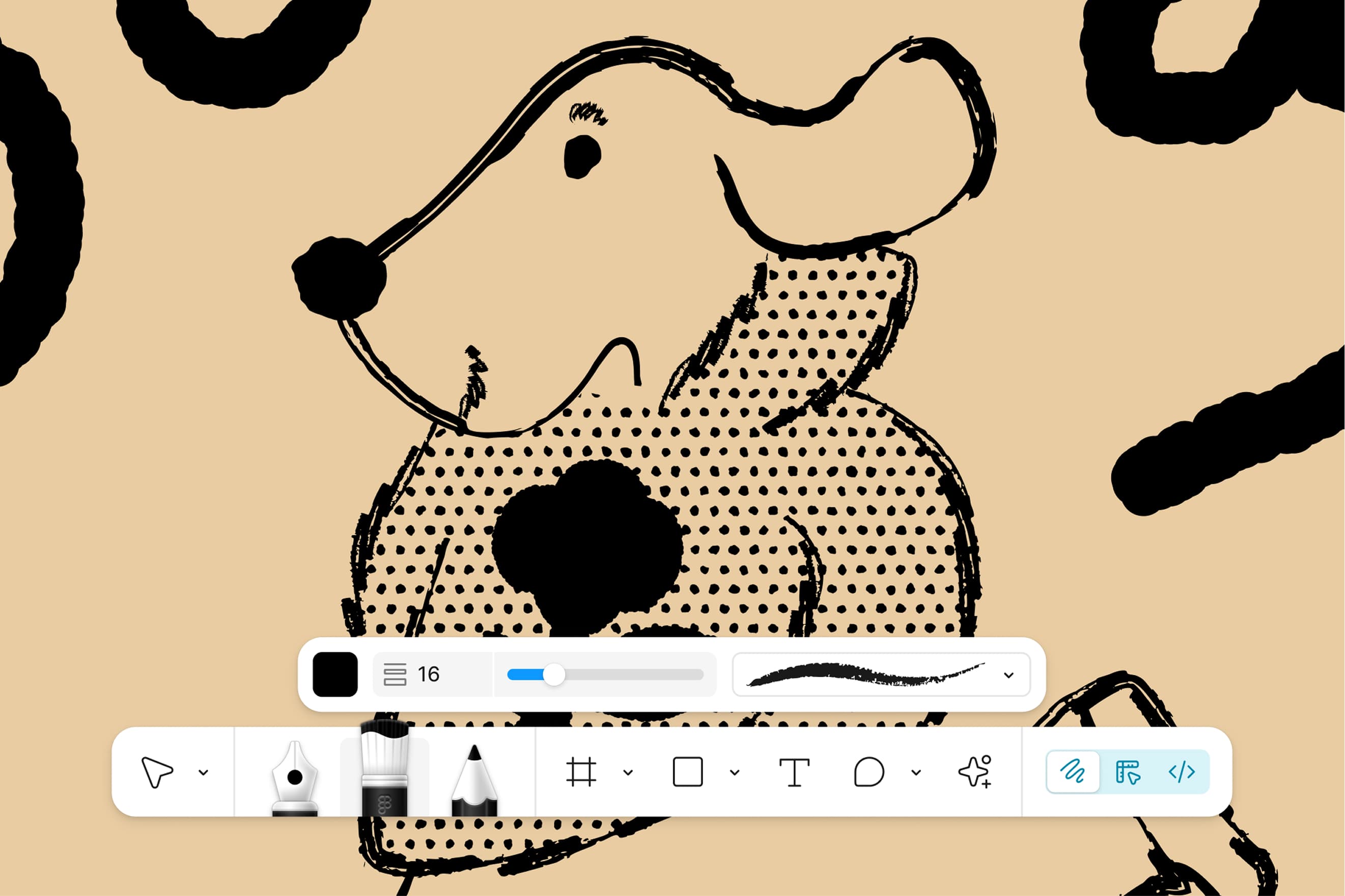
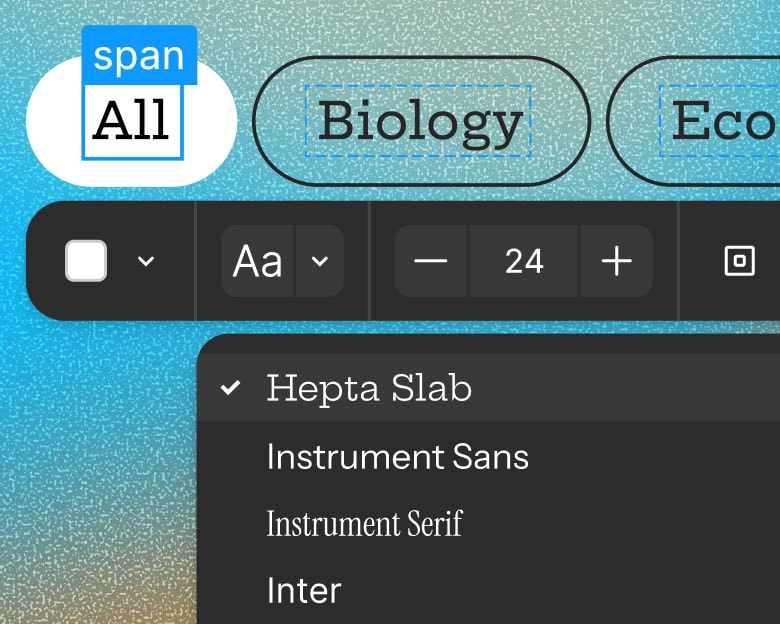
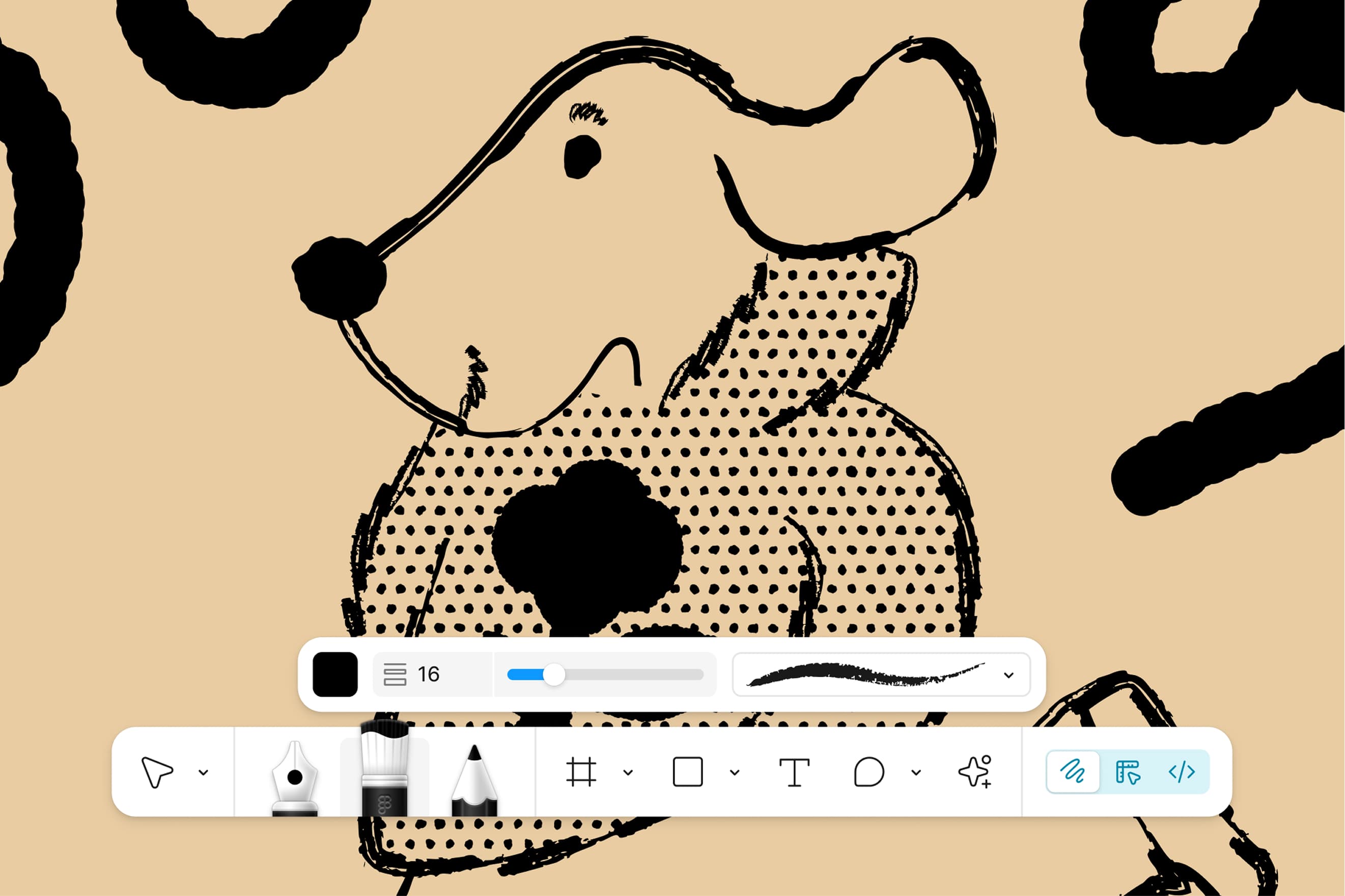
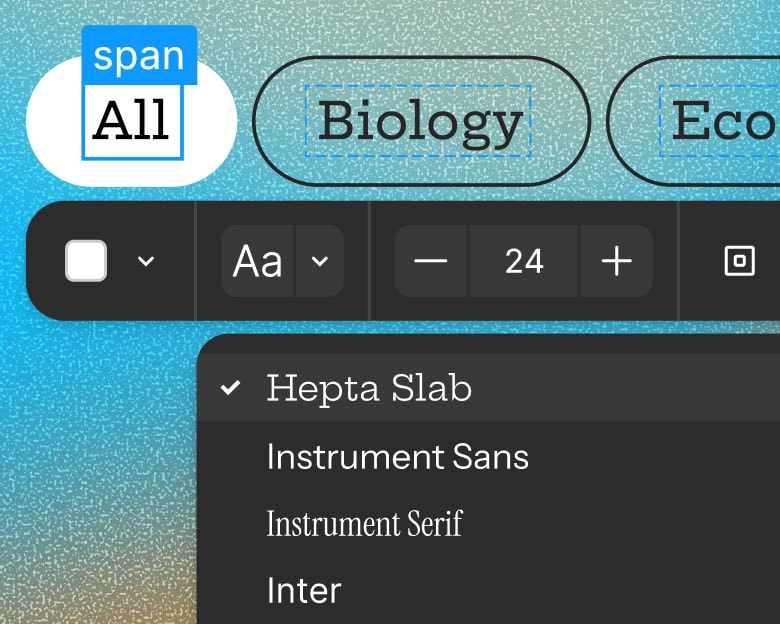
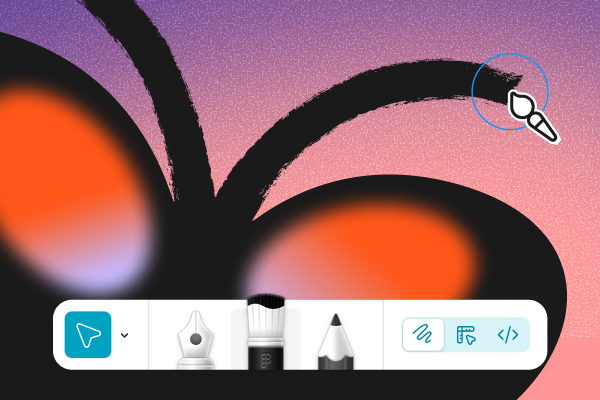
Exprimez-vous avec Figma Draw.
Donnez de la personnalité à vos designs avec une édition vectorielle améliorée, de nouveaux pinceaux et remplissages, et bien plus encore.


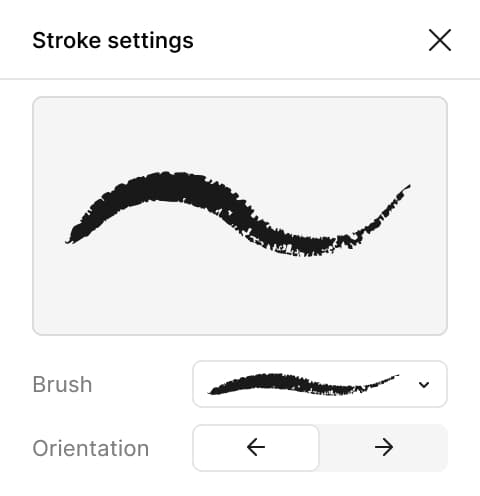
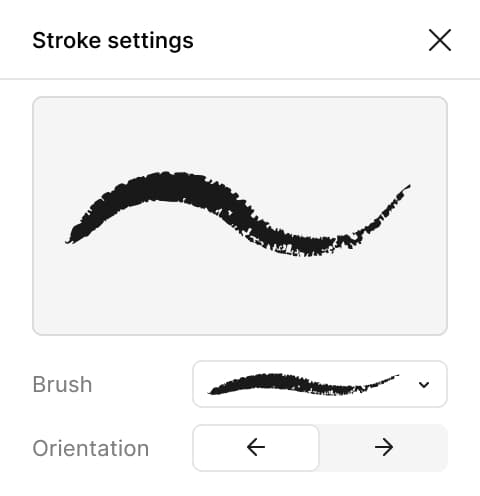
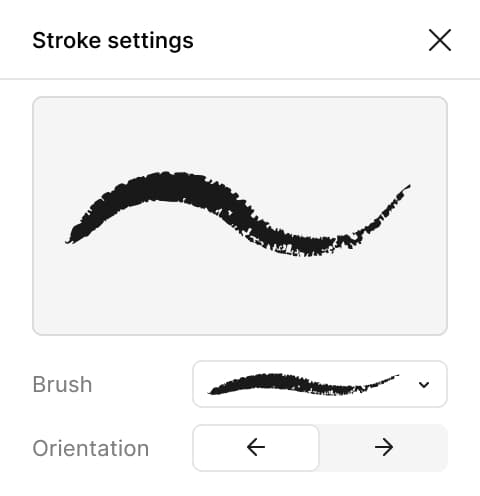
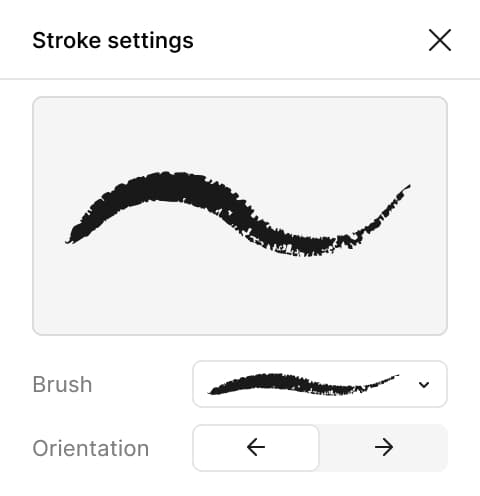
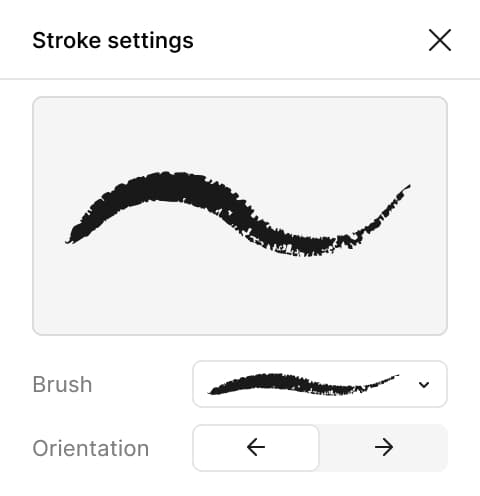
Le saviez-vous? Vous pouvez modifier la largeur, la fréquence et l'ondulation de votre tracé.
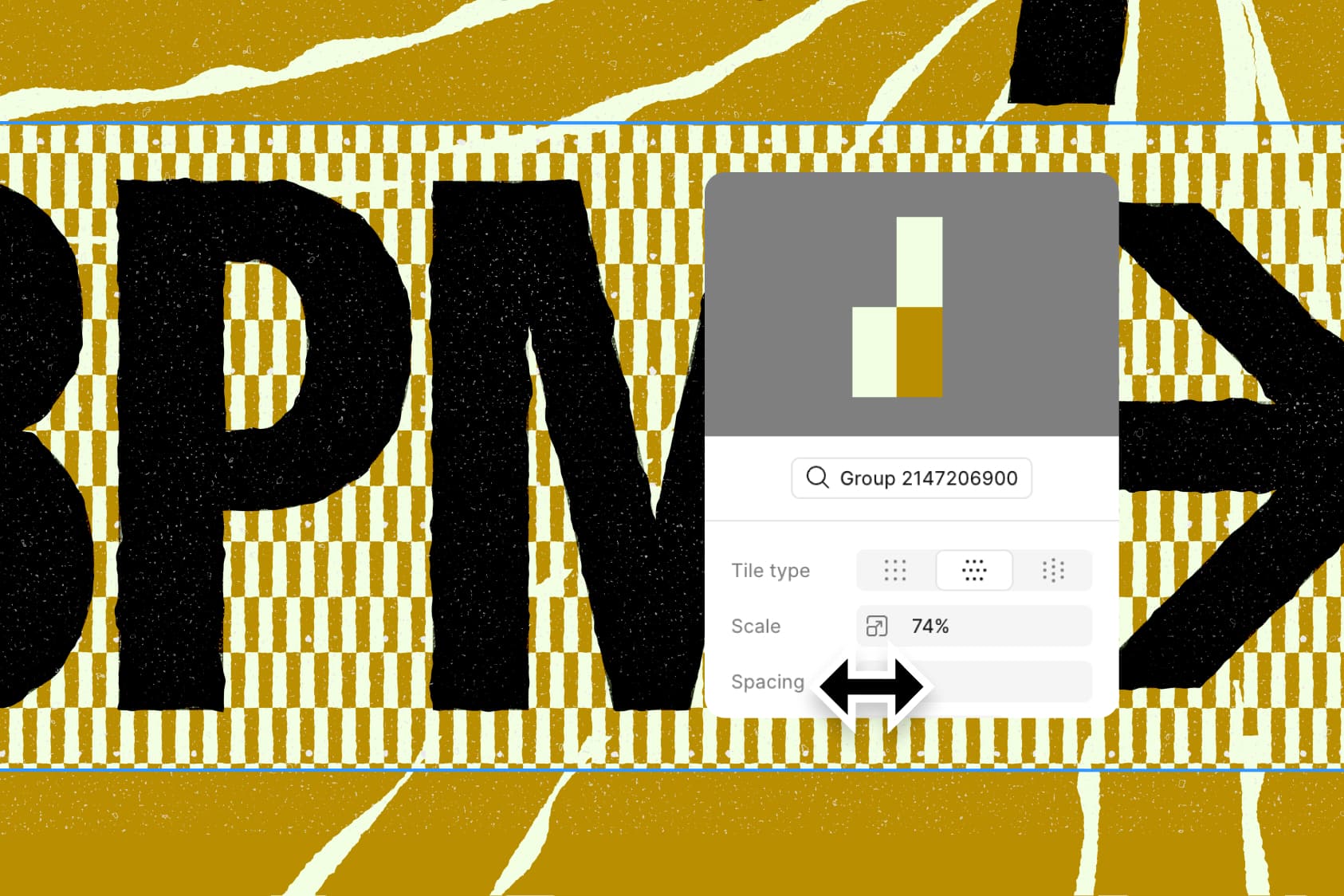
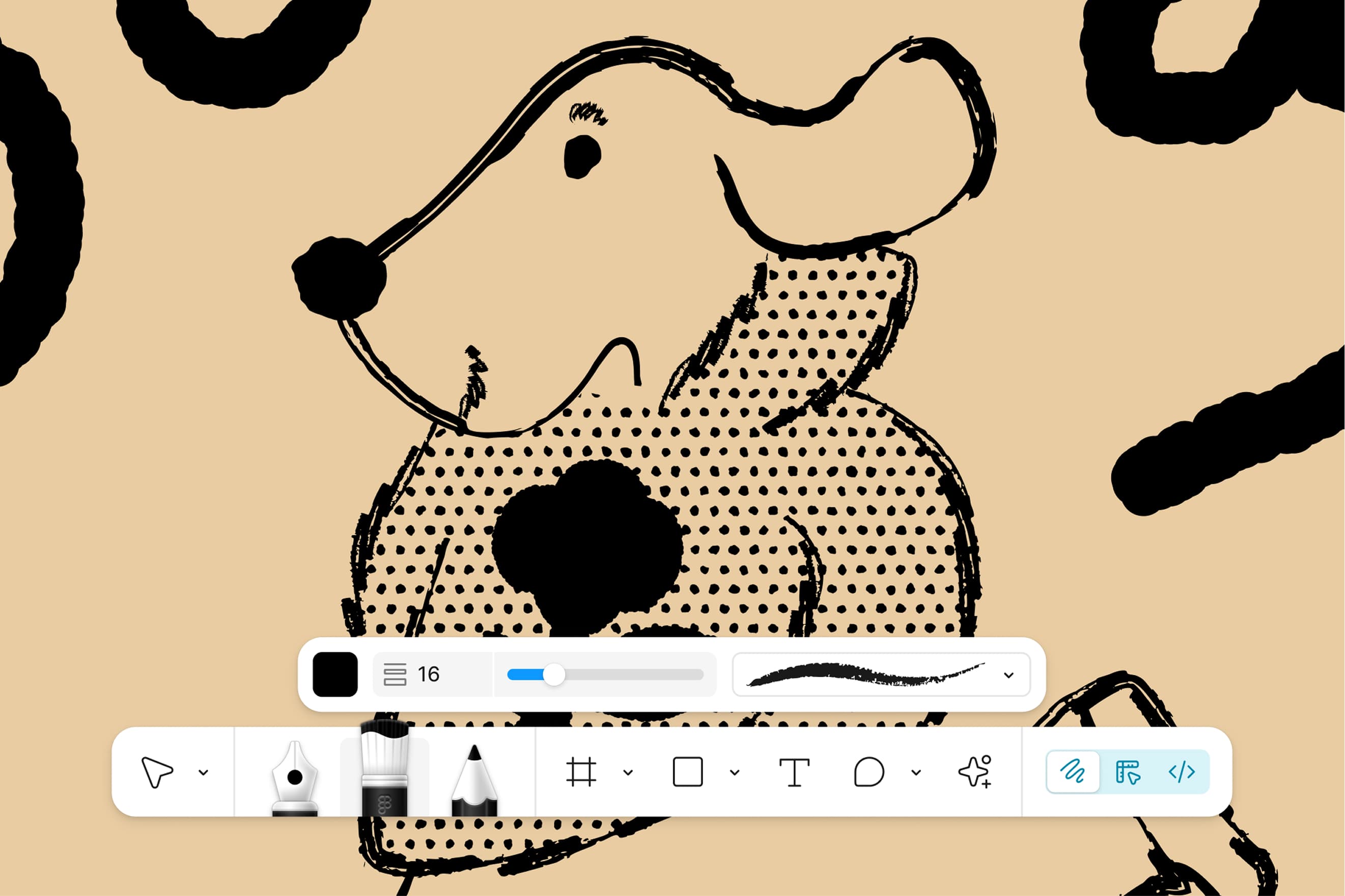
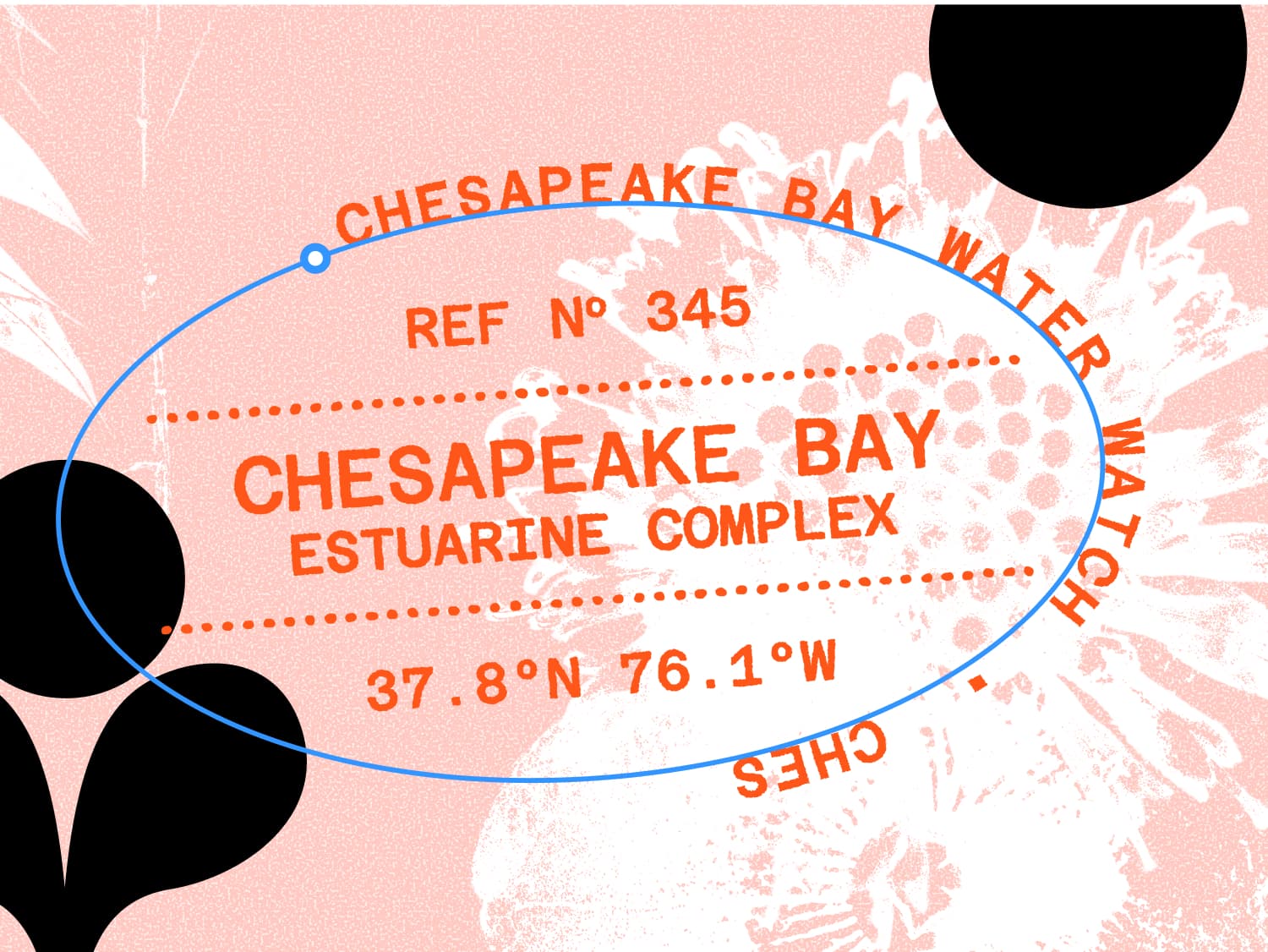
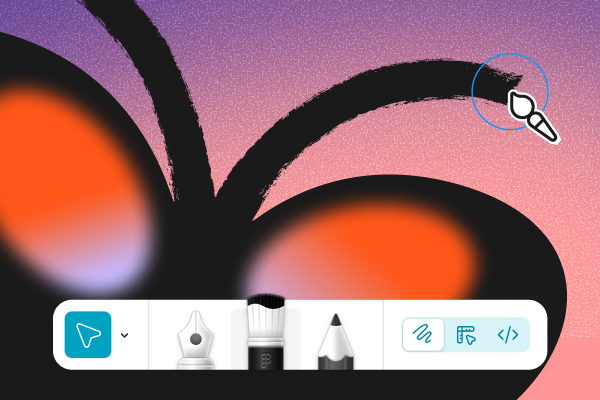
Apportez votre touche personnelle et accélérez le processus grâce aux nouveaux outils d'illustration de Figma.

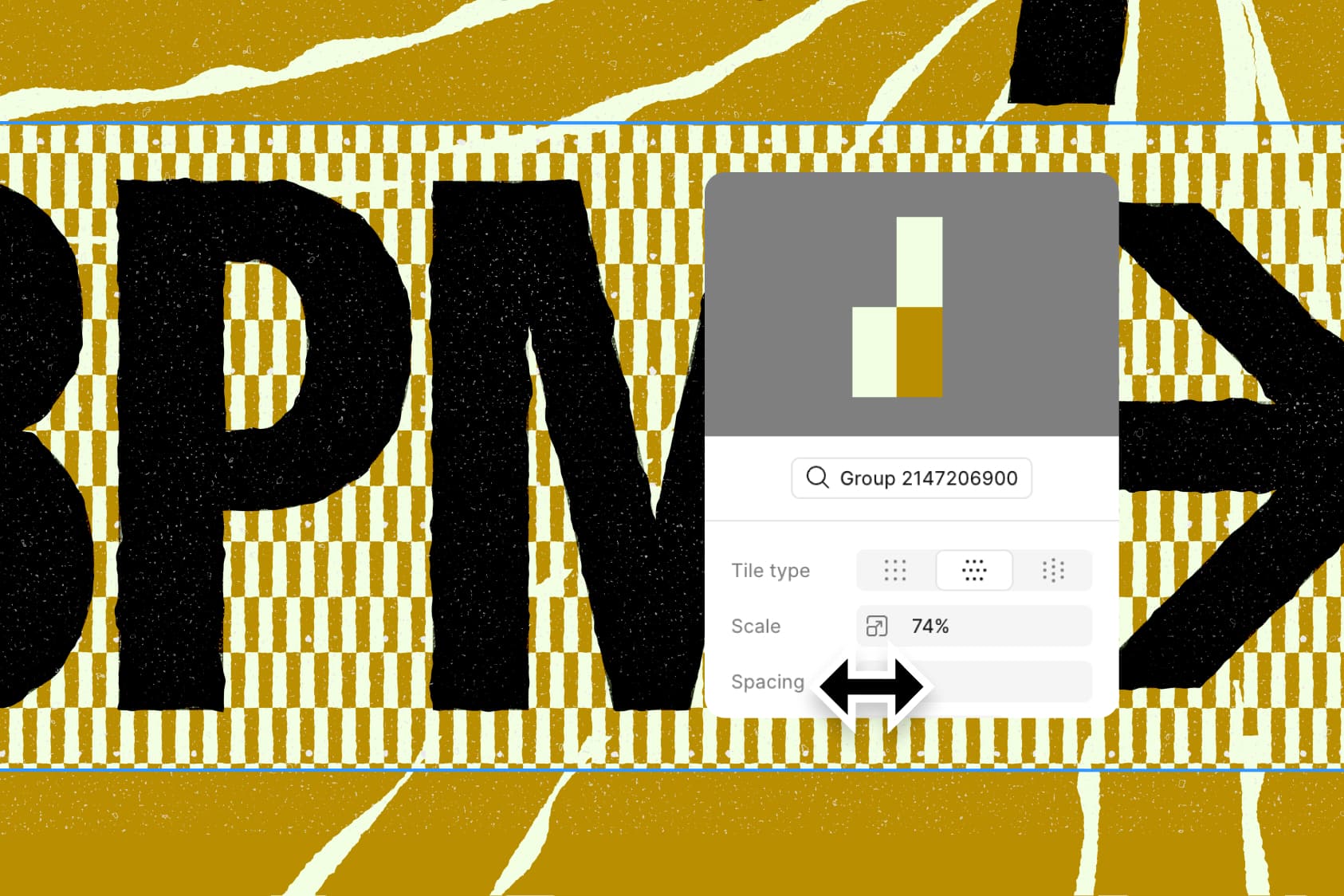
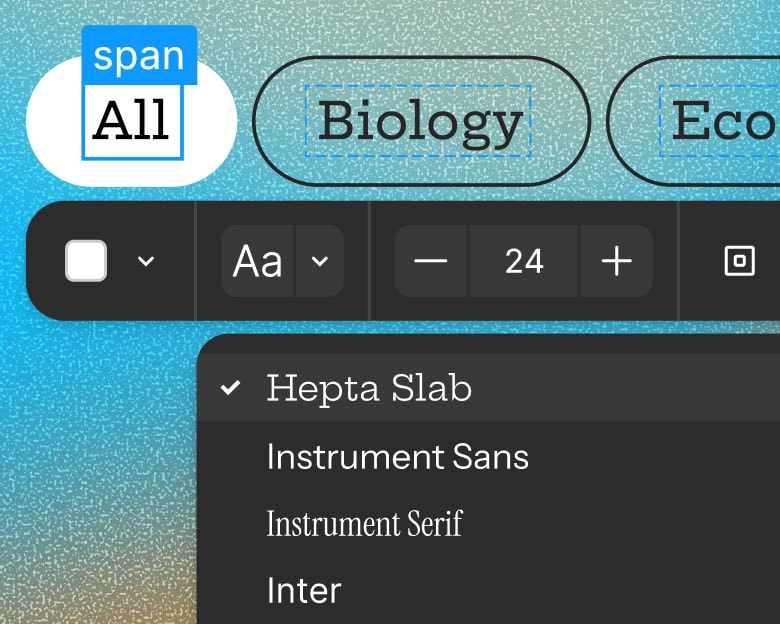
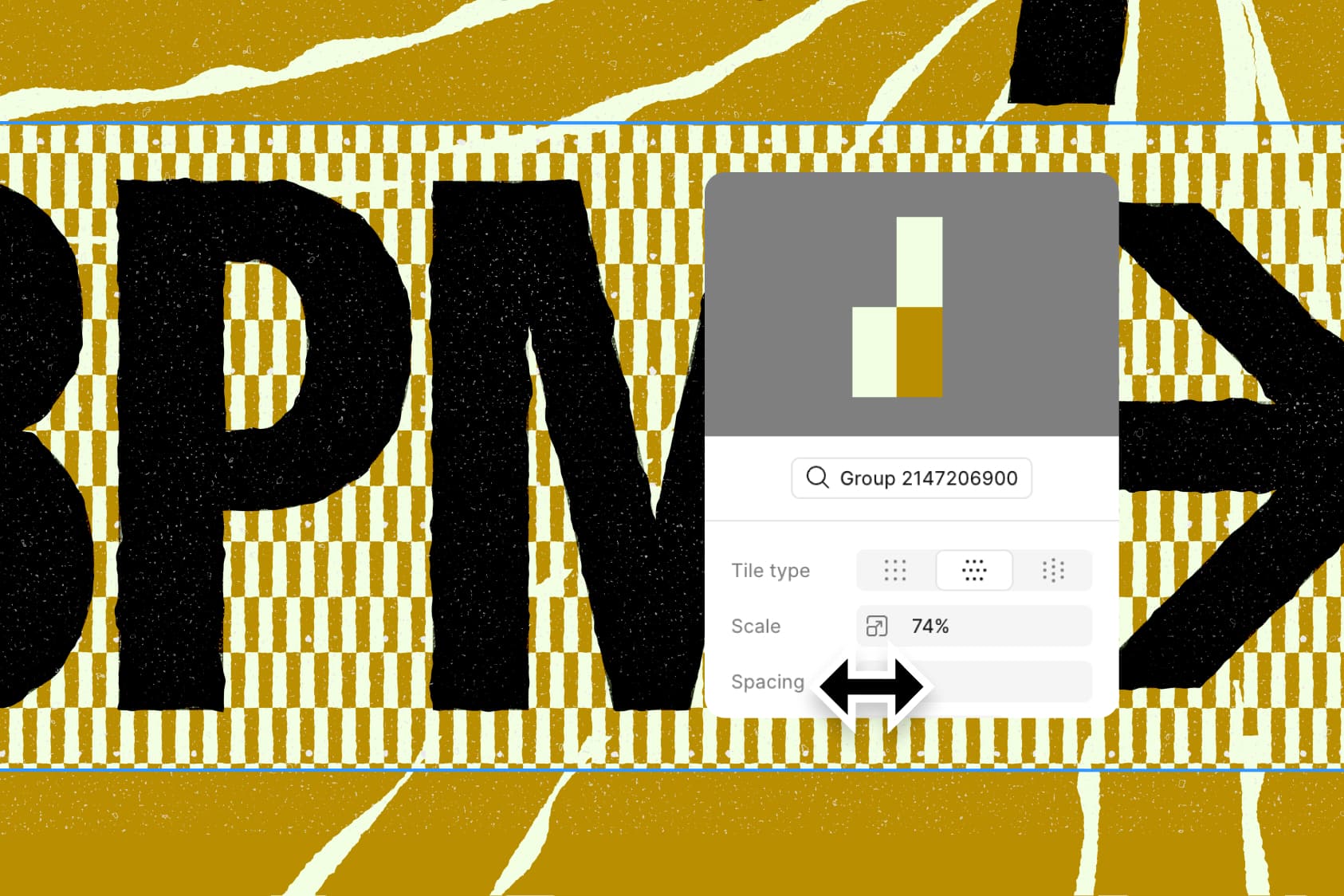
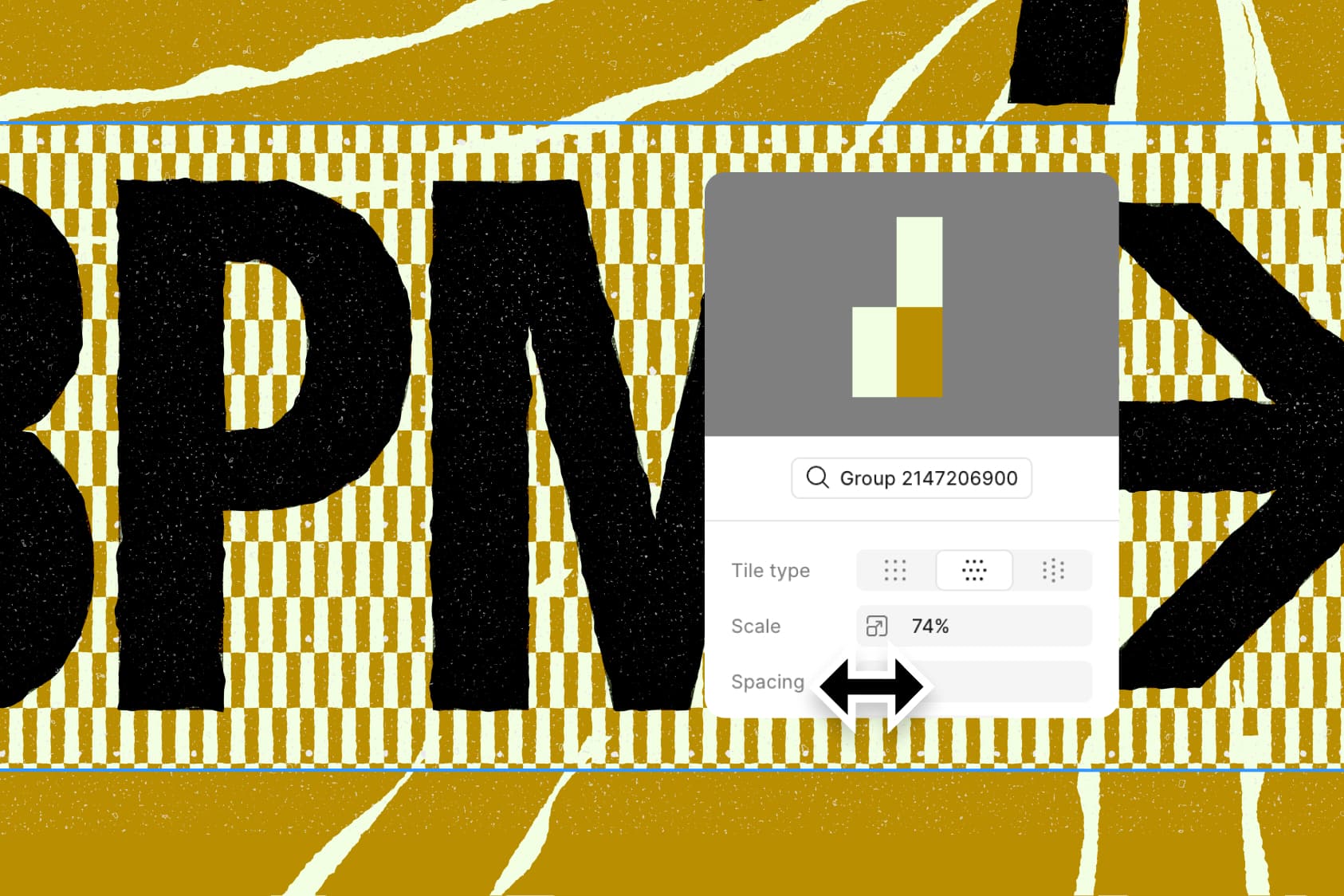
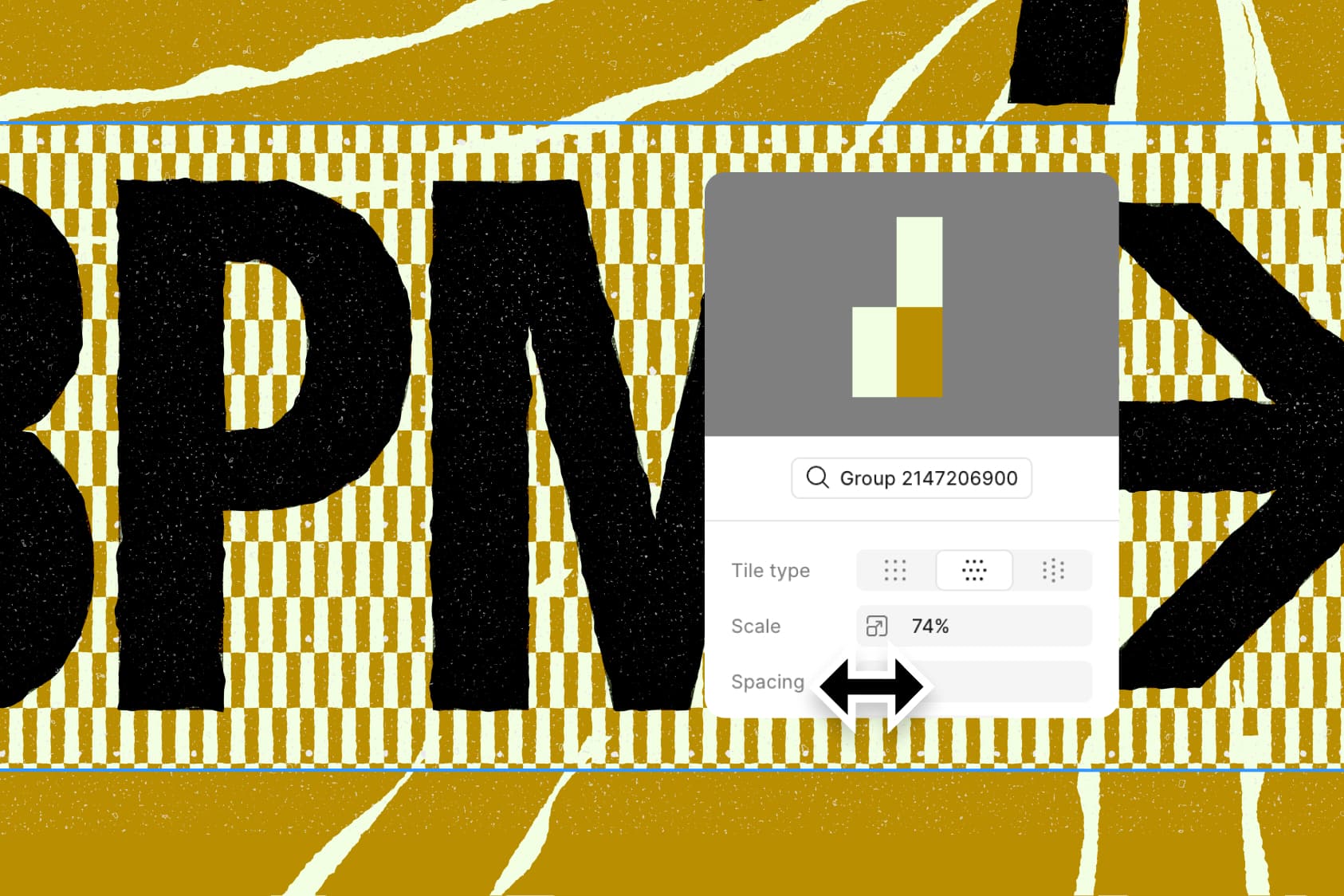
Le saviez-vous ? Vous pouvez désormais remplir les formes avec des motifs qui gardent leur cohérence.

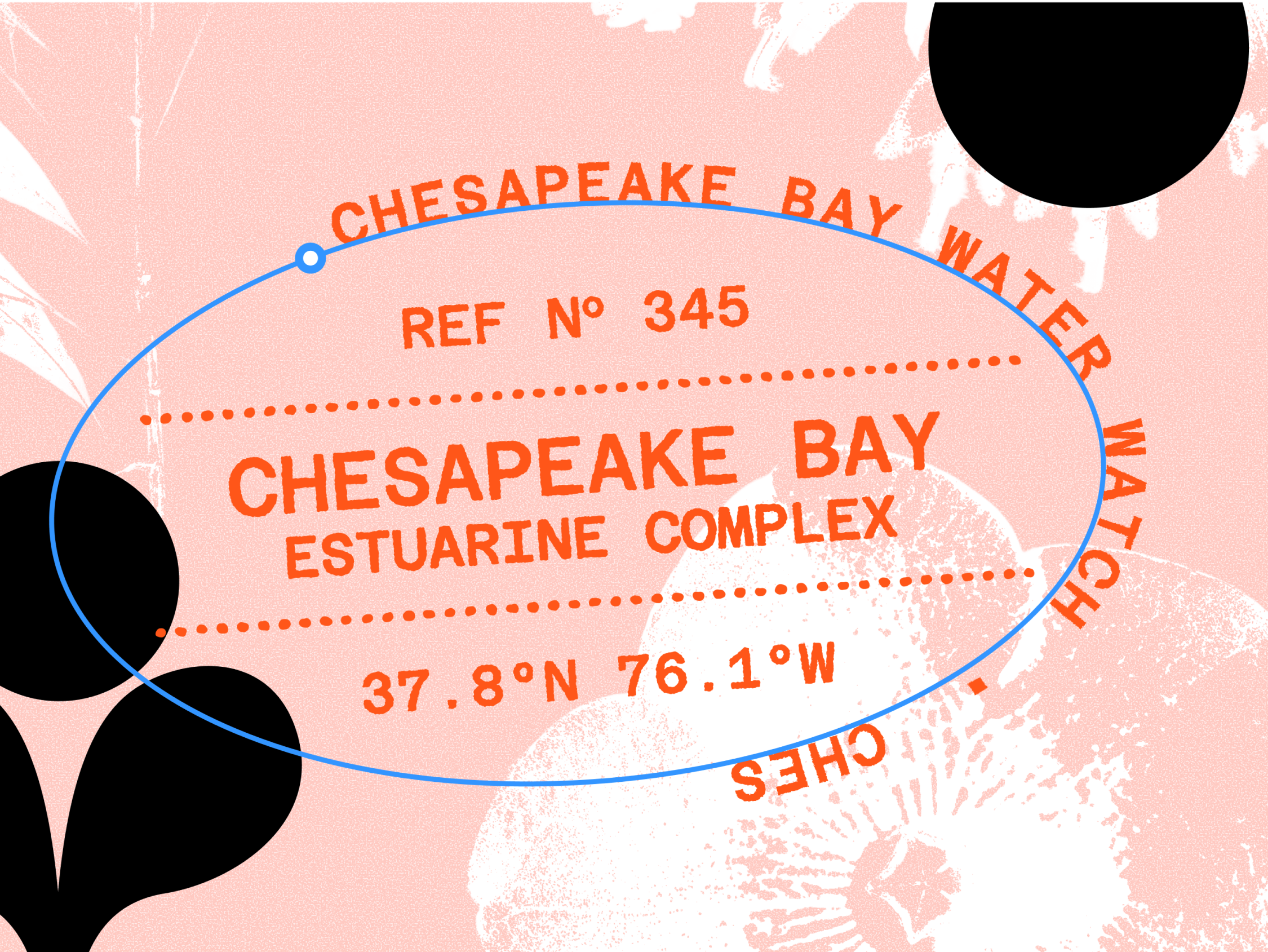
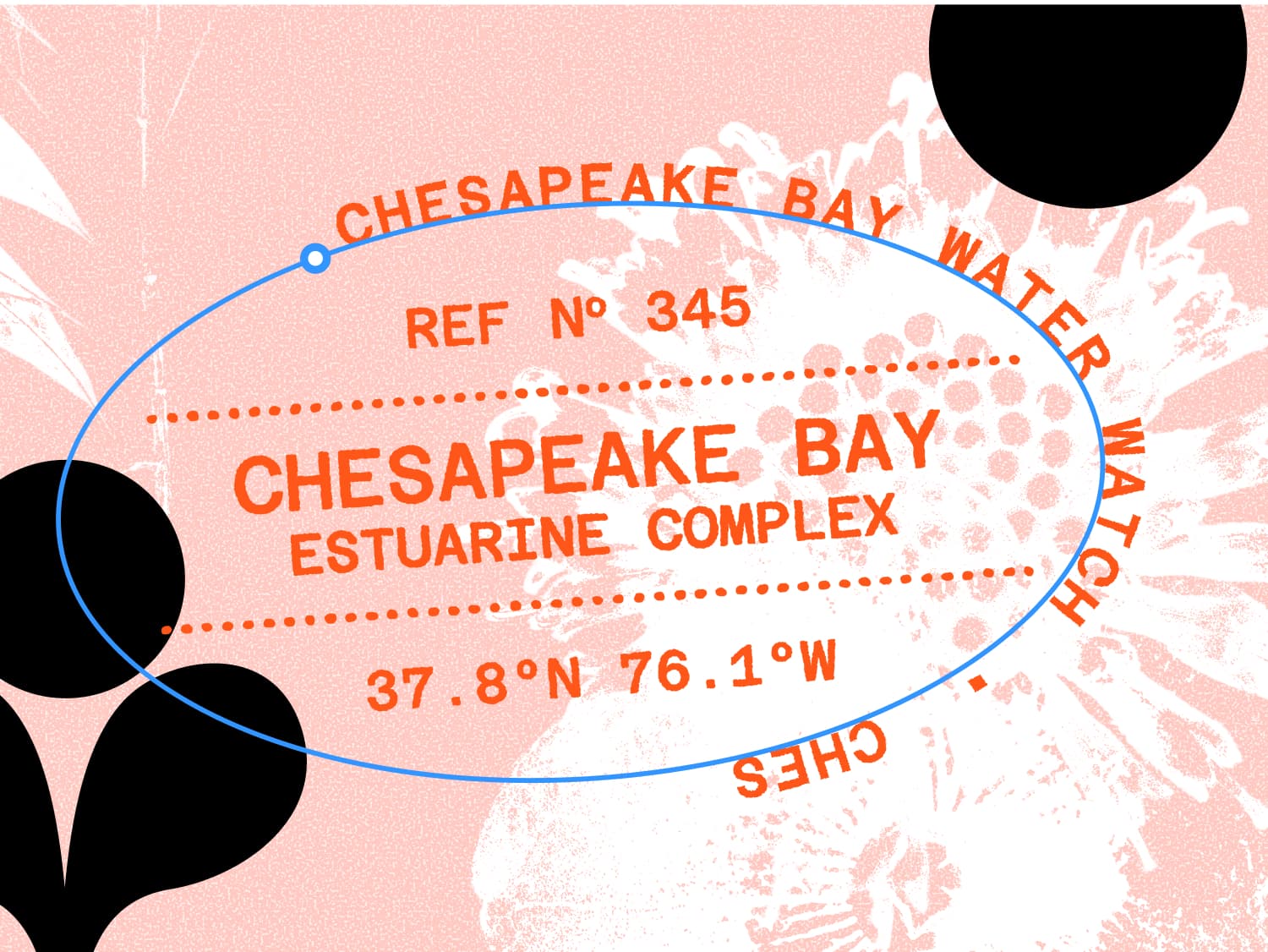
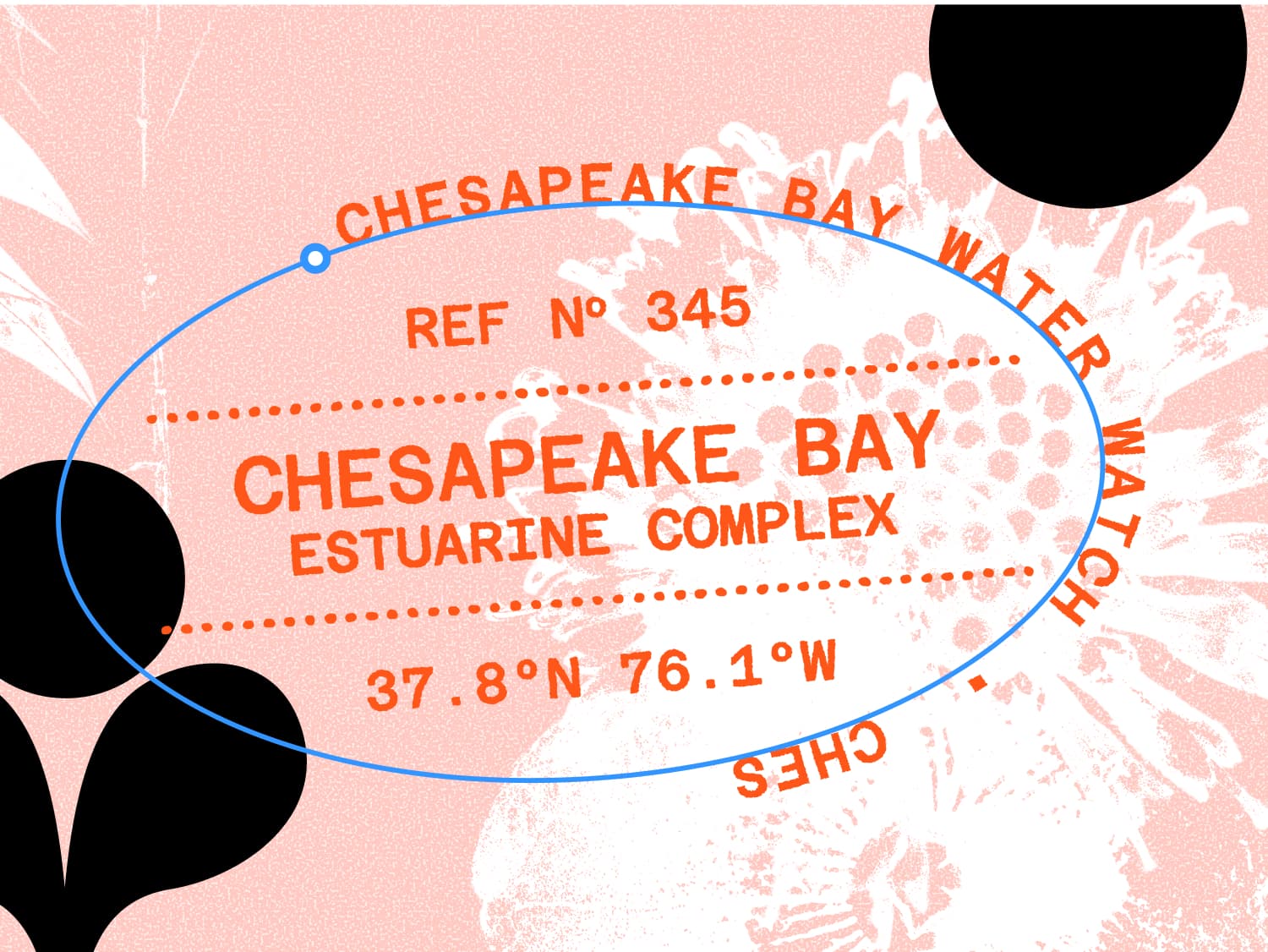
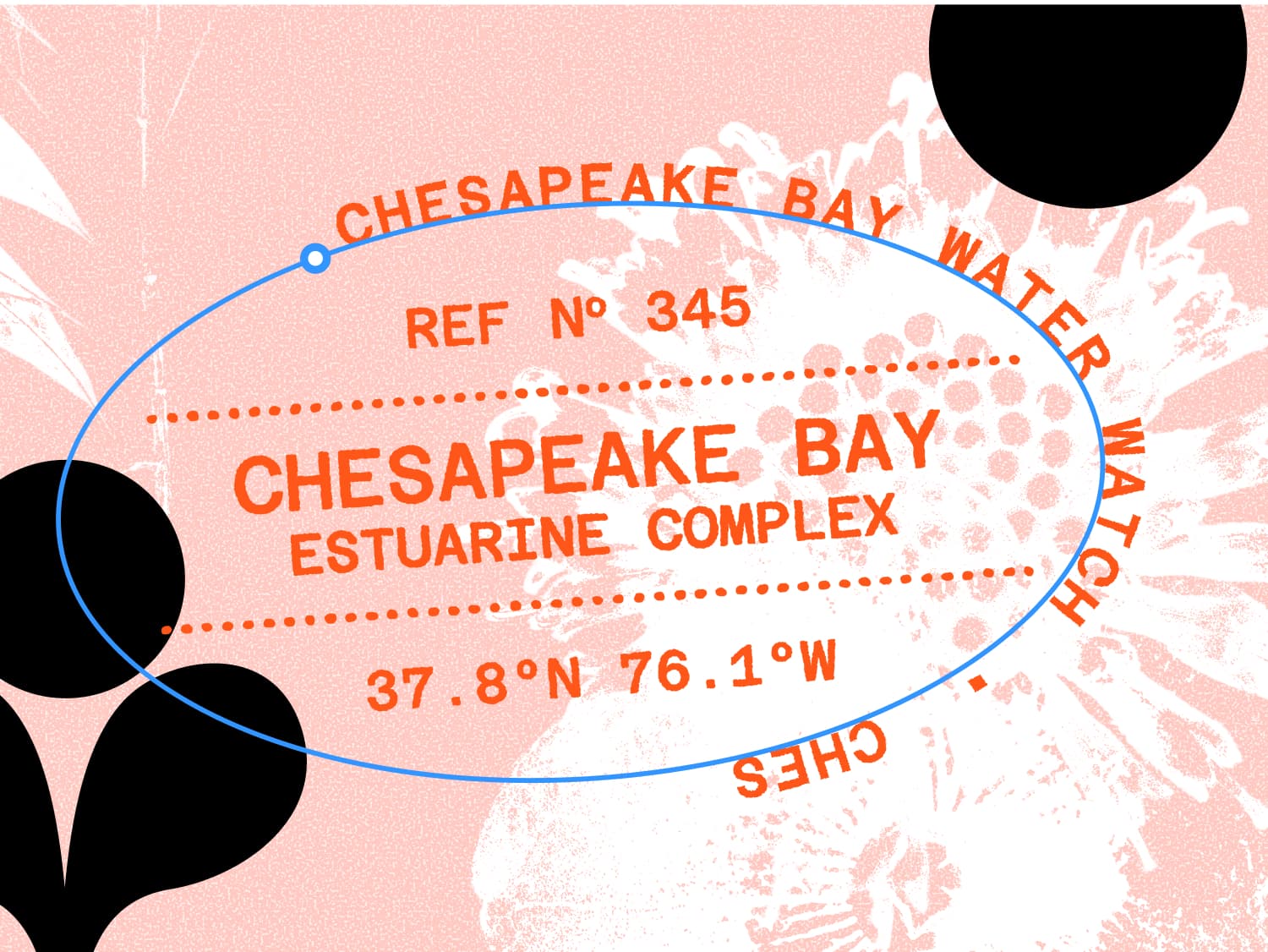
Le saviez-vous ? Cette image a été créée avec du texte curviligne et un paramétrage minutieux du grain.
Explorer le fichier playground
Explorer le fichier playground
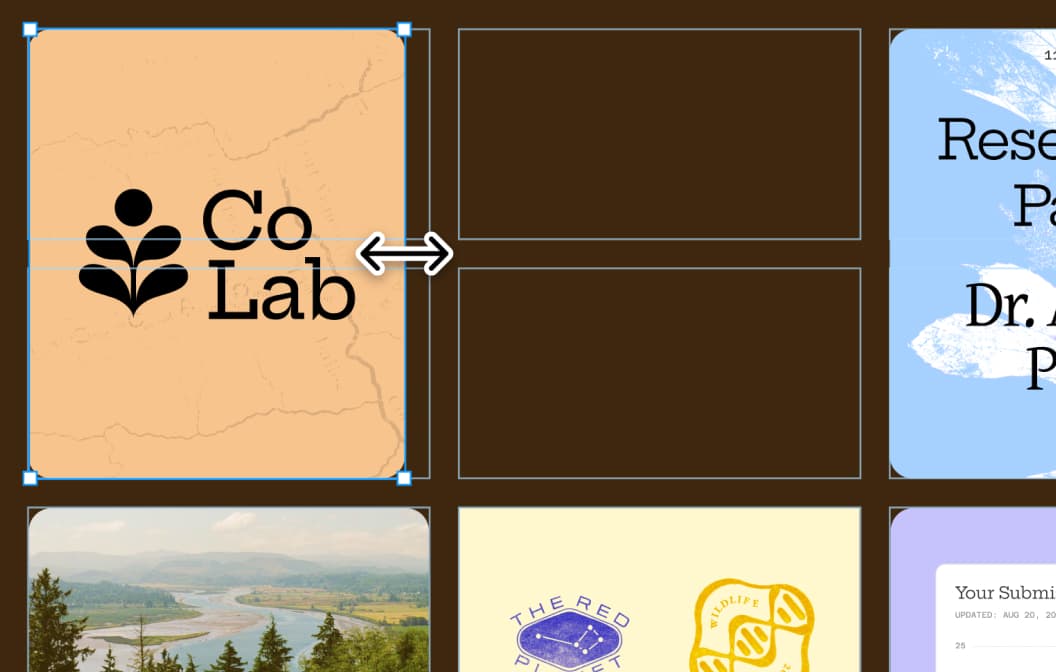
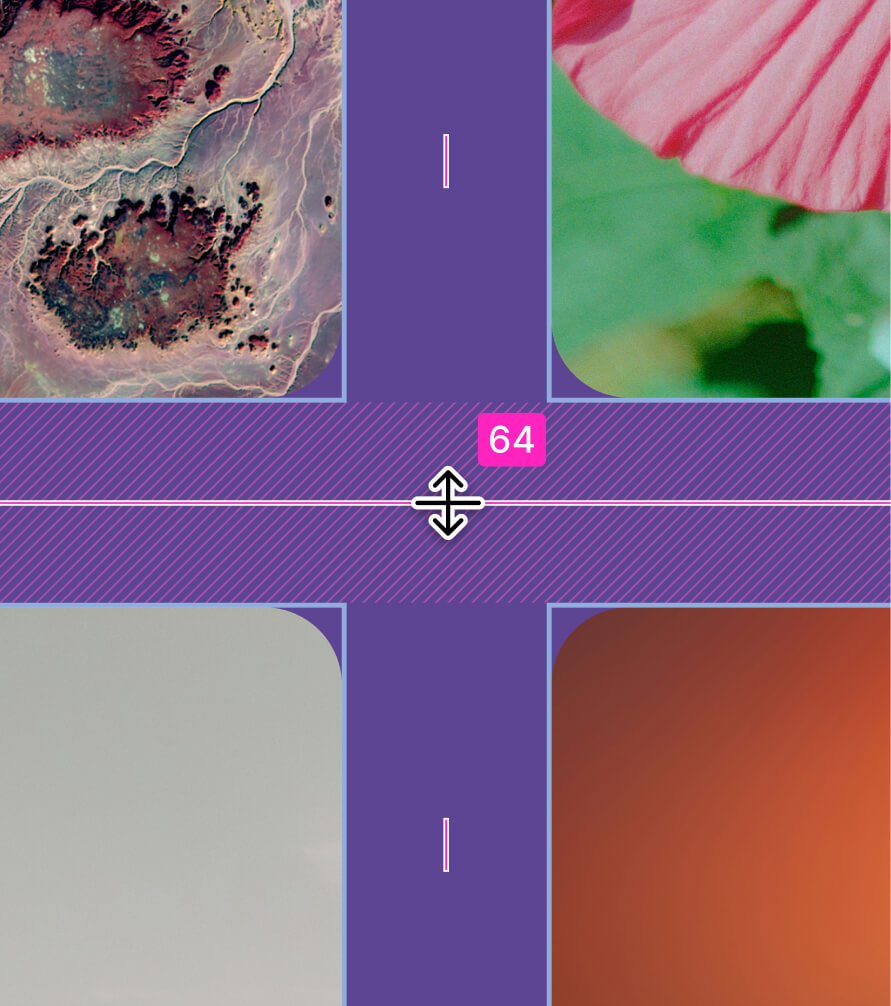
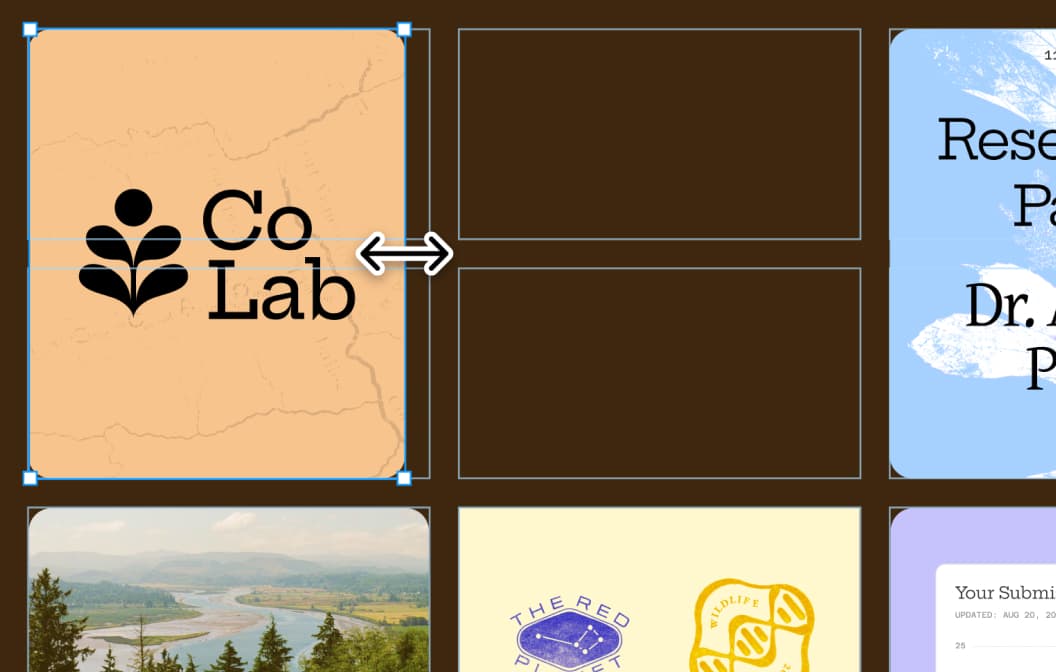
Gardez la main sur vos designs à l’aide d’une grille.
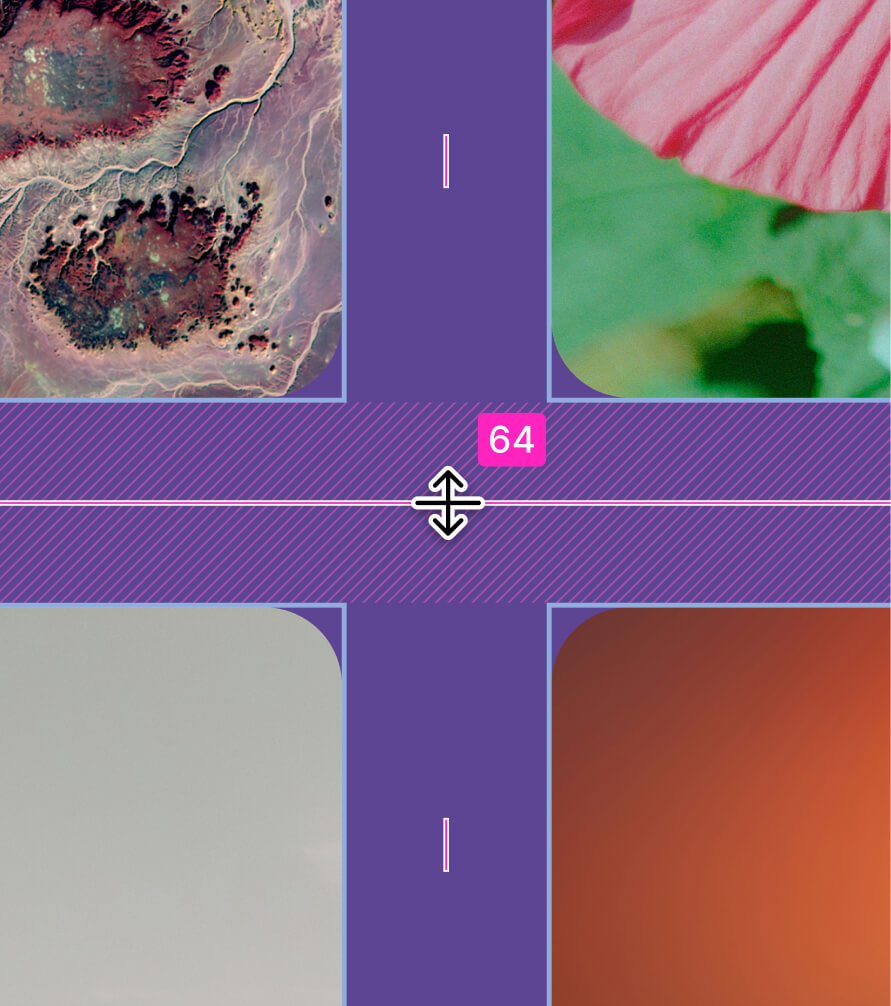
Créez des mises en page flexibles avec une grille qui s'adapte parfaitement à vos designs.

Auto layout

Personnalisez votre grille pour qu'elle réponde à vos besoins. Pour donner vie à vos idées, ajustez le nombre de colonnes, le padding, les marges, et plus encore.

Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;
Le saviez-vous ? Les développeurs peuvent voir les propriétés de la grille CSS dans Dev Mode. Ça change tout !
Explorer le fichier playground
Explorer le fichier playground
« Nous ne voyons plus le design comme quelque chose de statique. Les applications que nous utilisons au quotidien doivent rester en phase avec nos besoins. »

Dylan Field
Co-fondateur et CEO
Figma
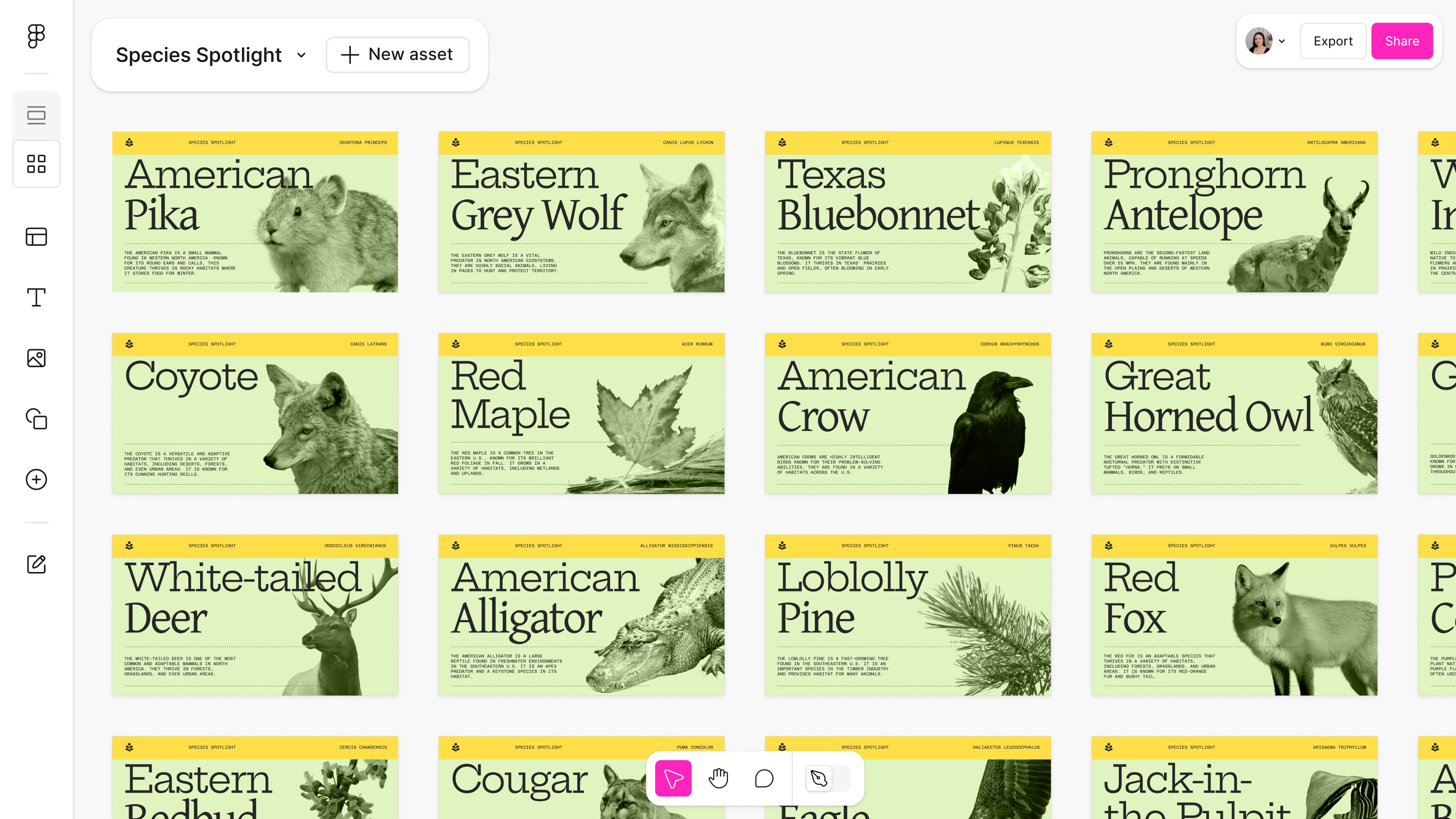
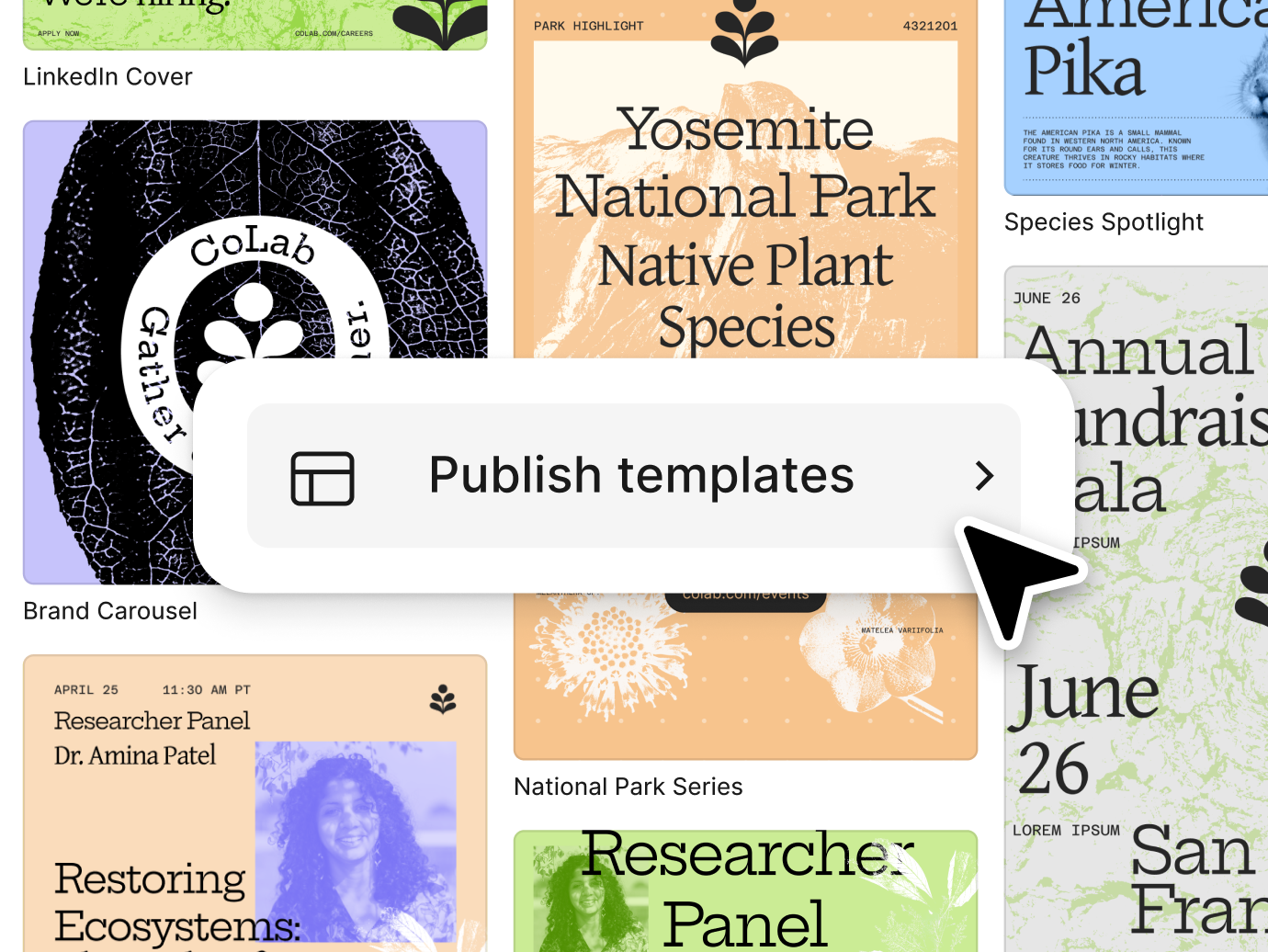
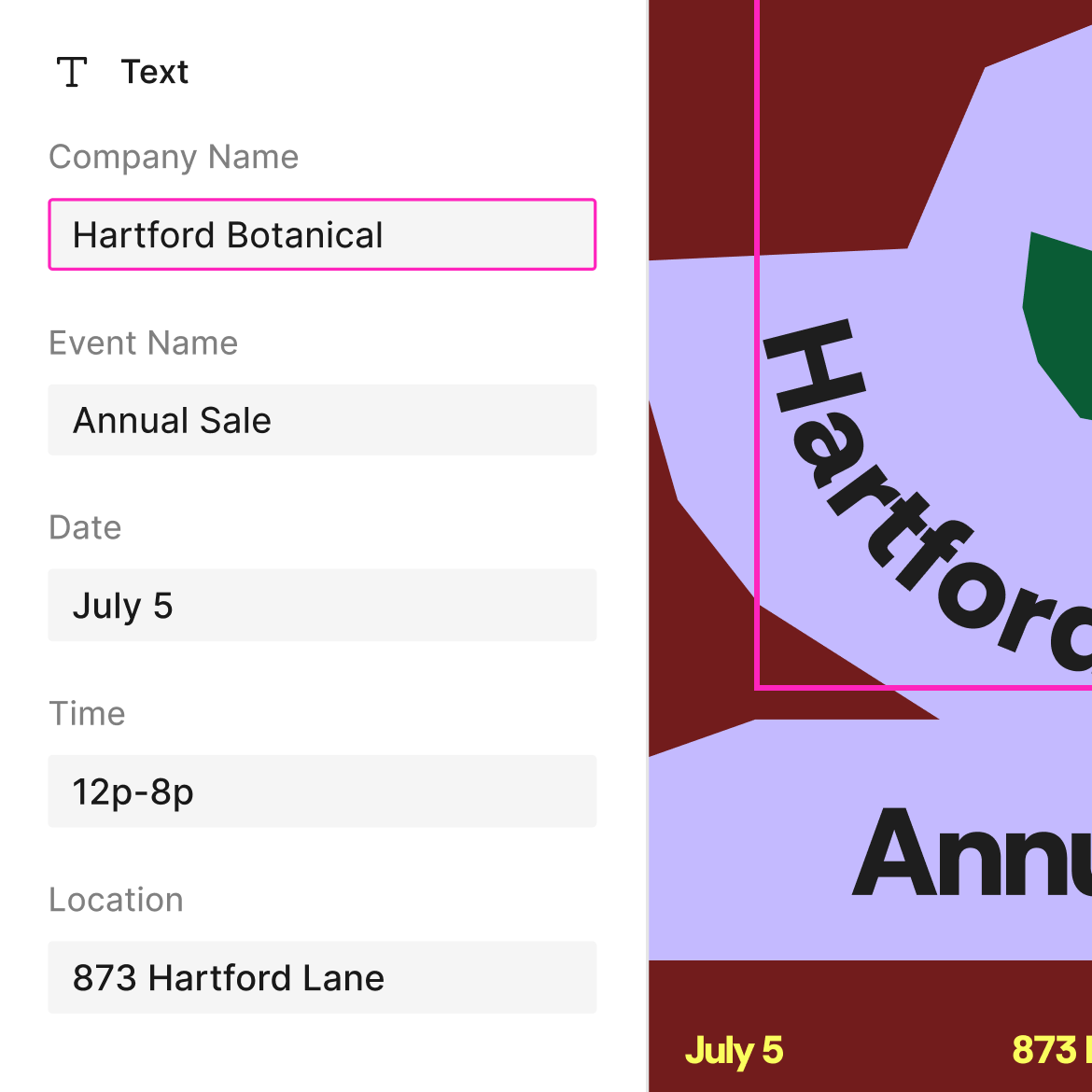
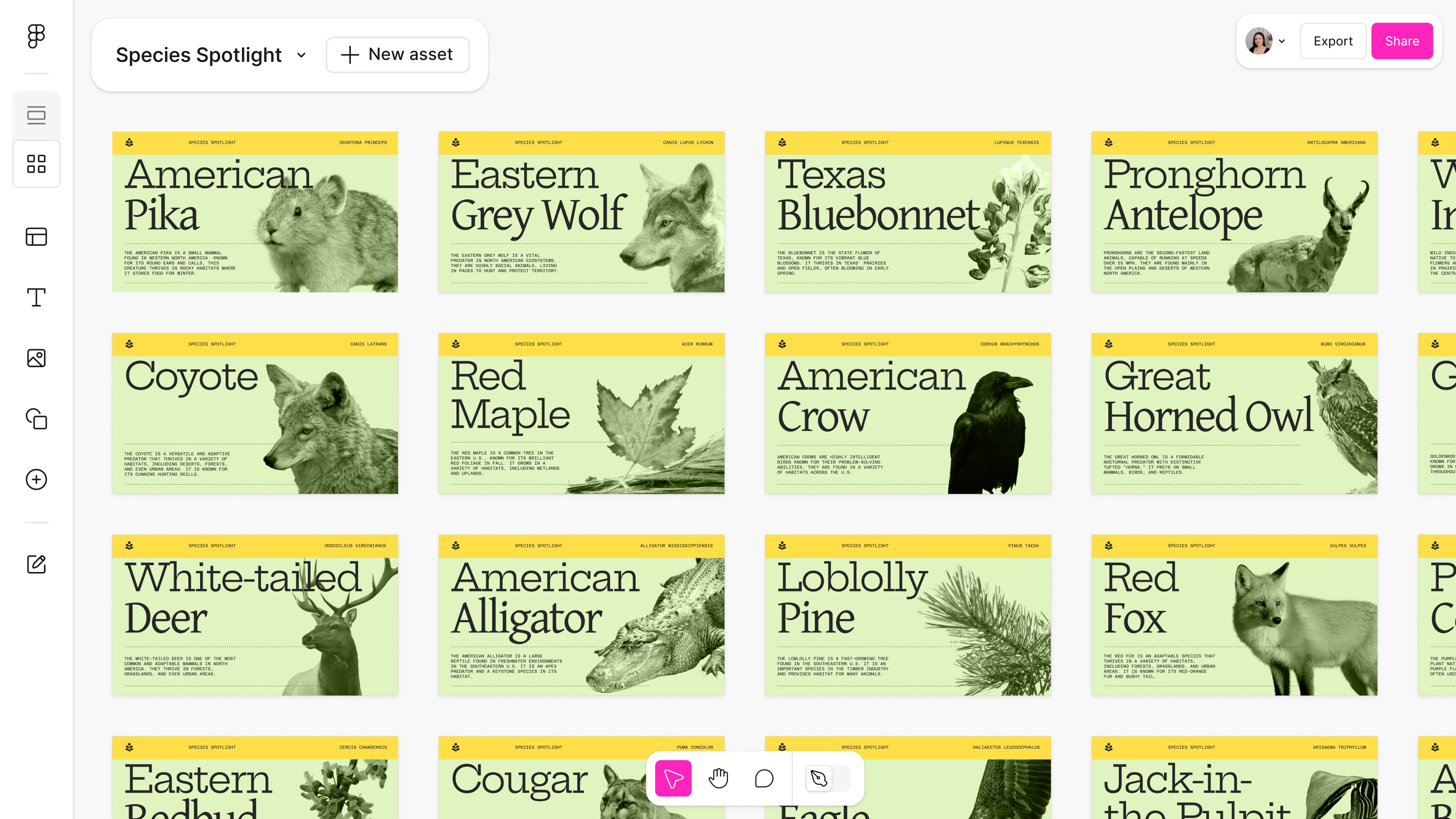
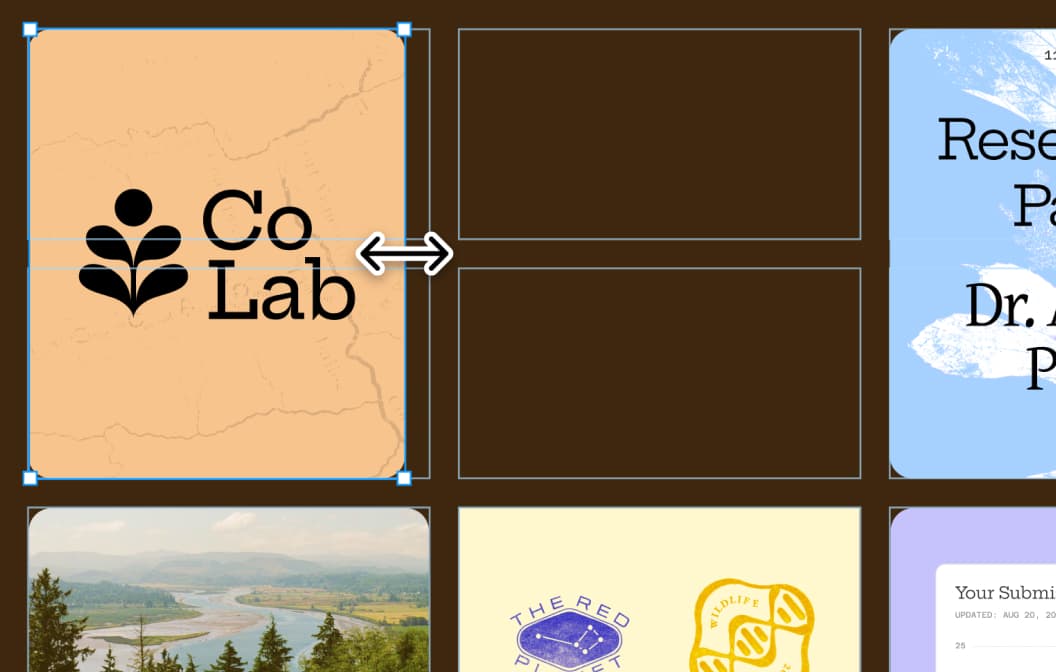
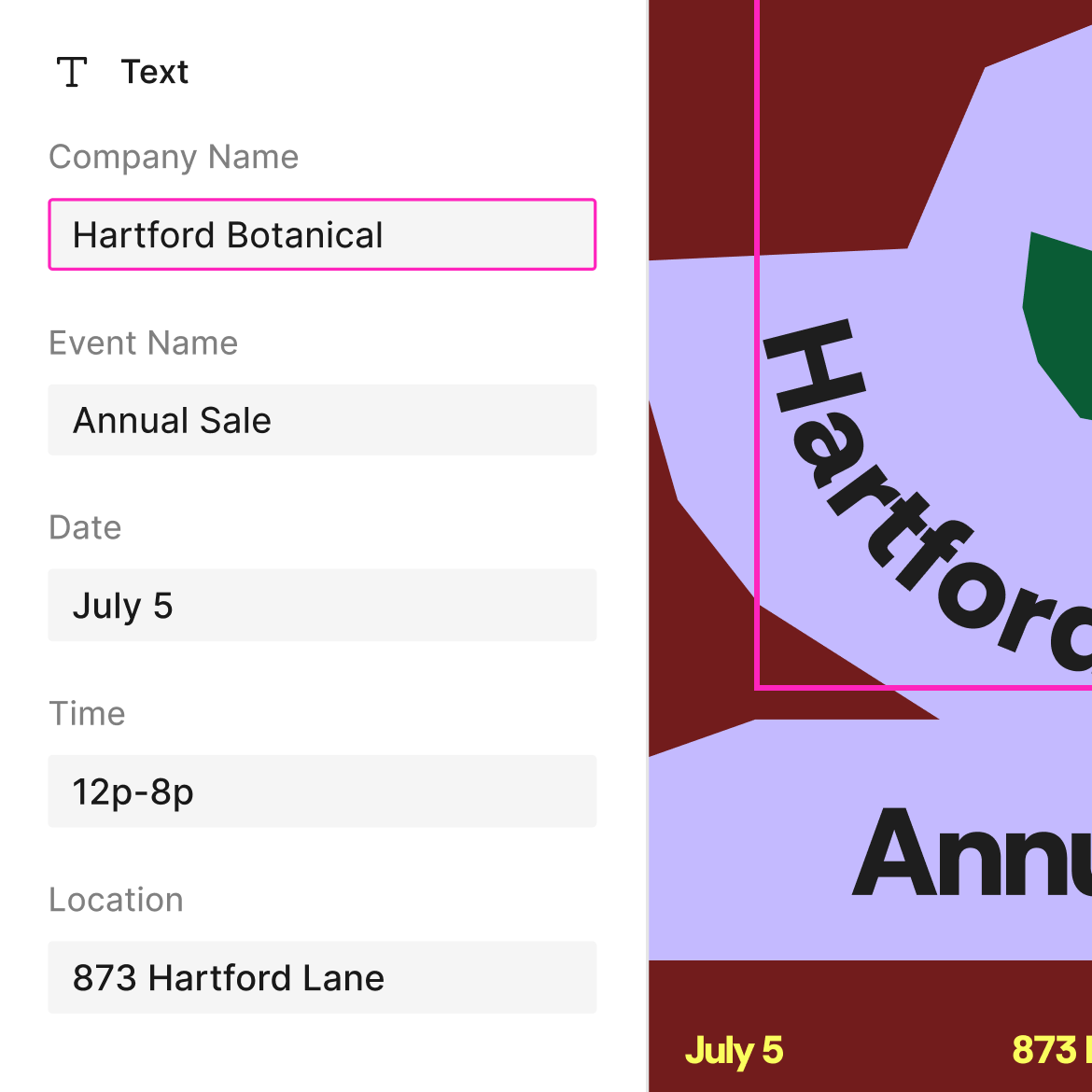
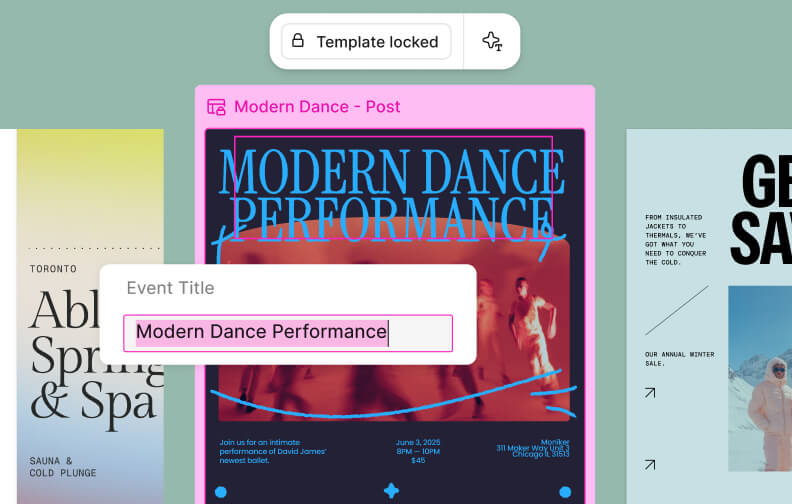
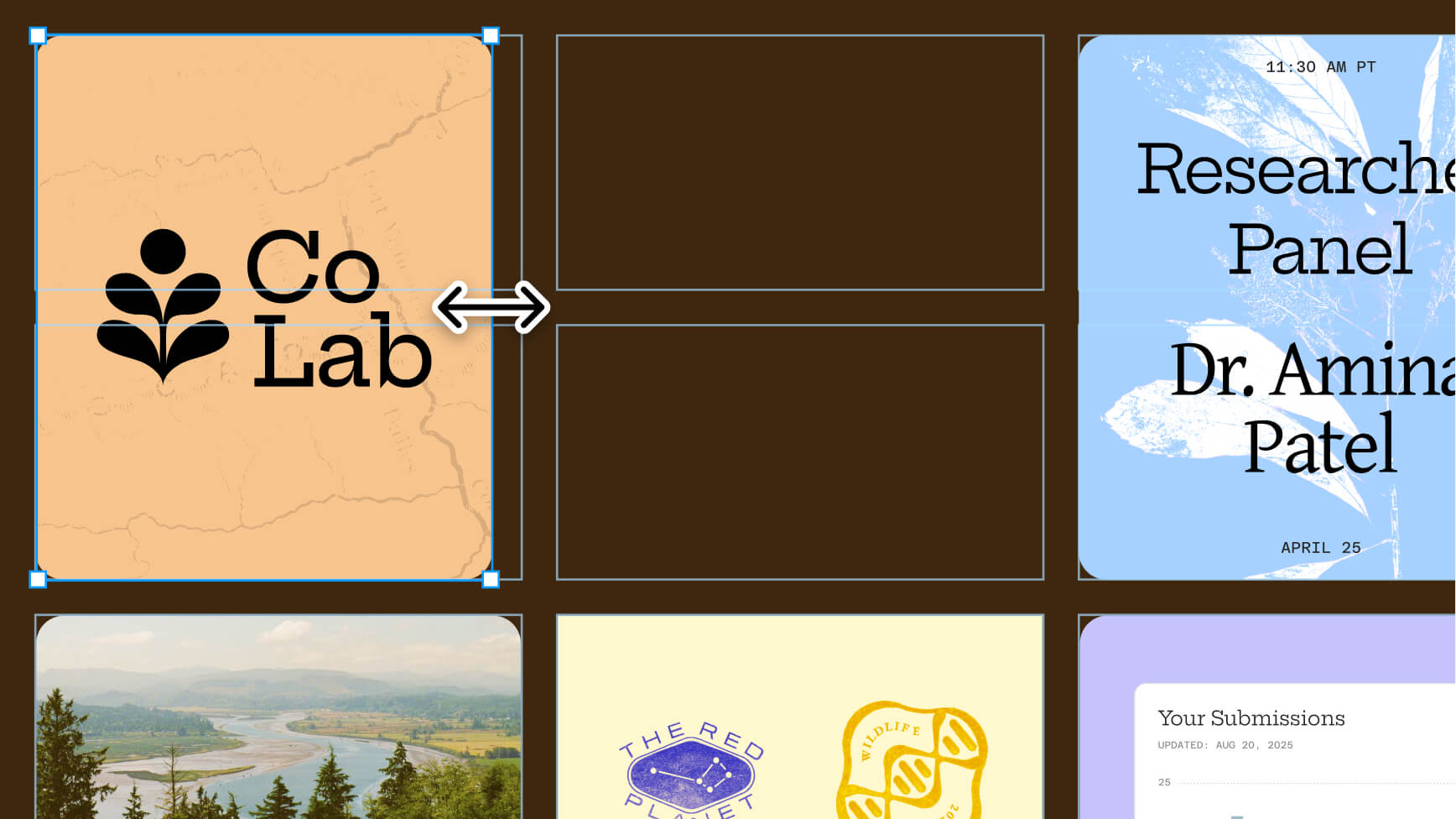
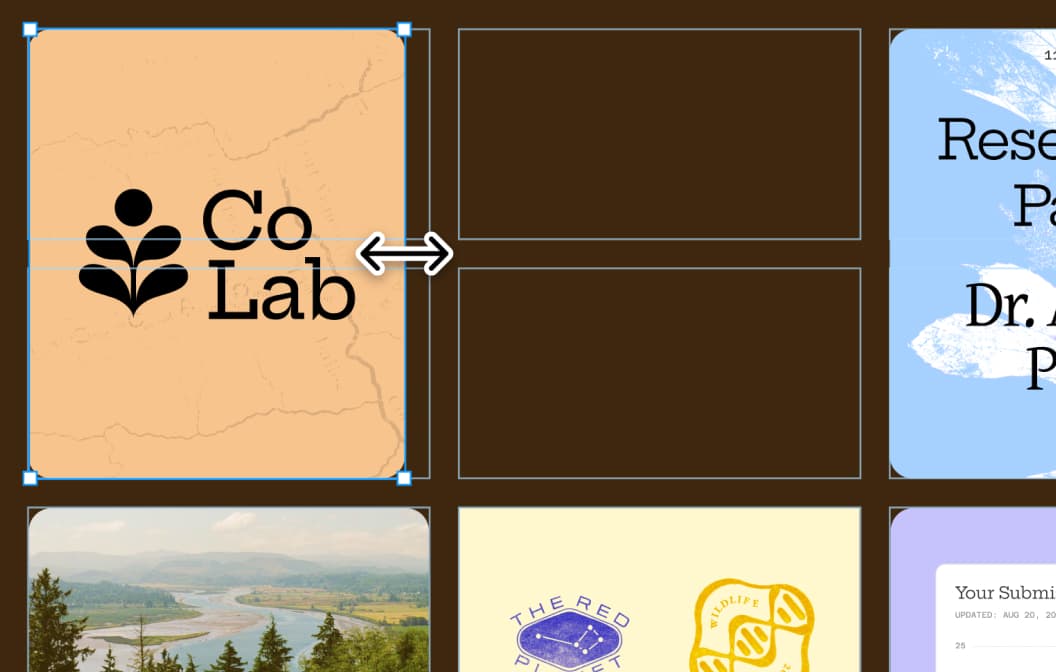
Avec Figma Buzz, tout le monde devient ambassadeur de la marque.
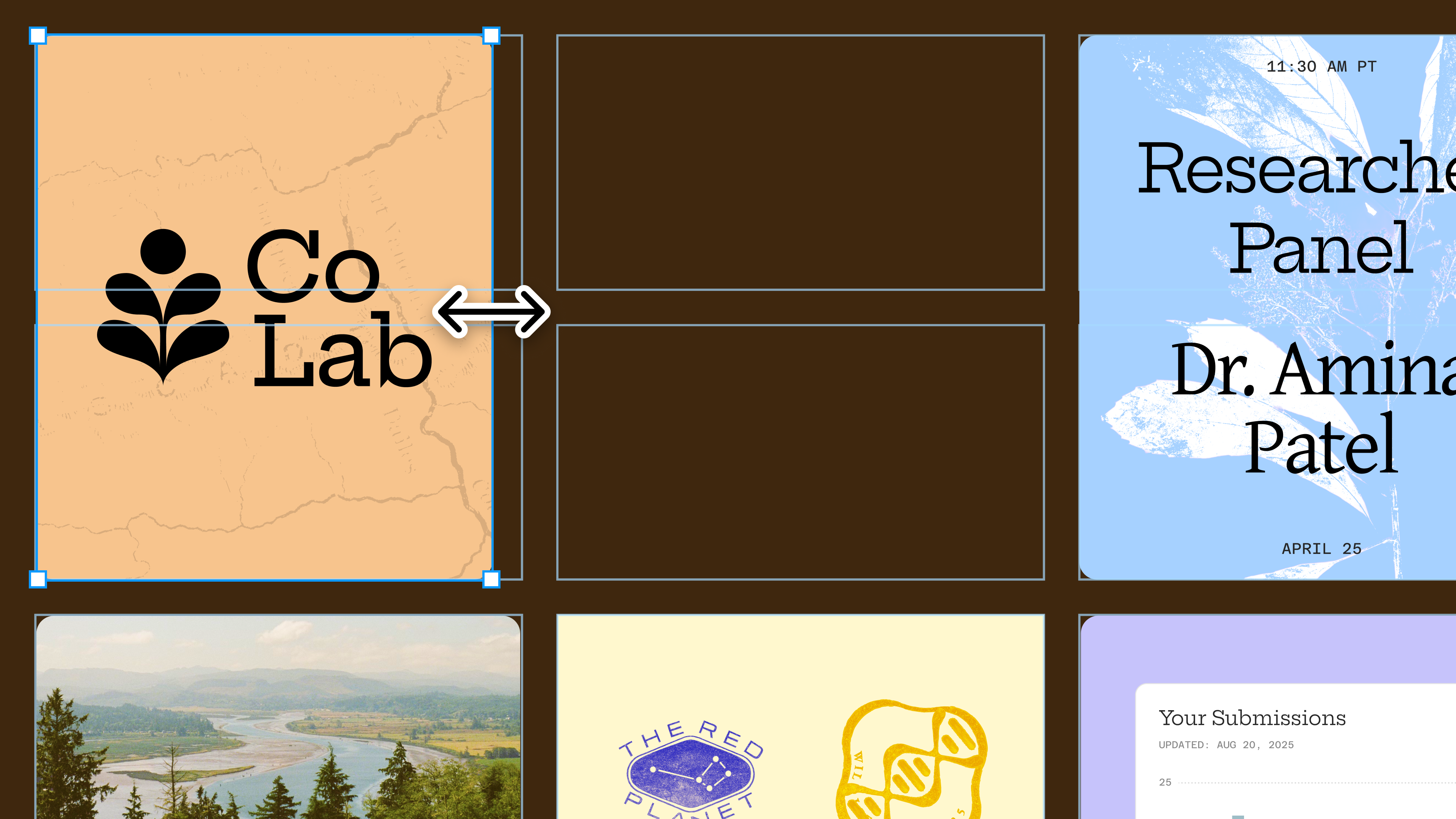
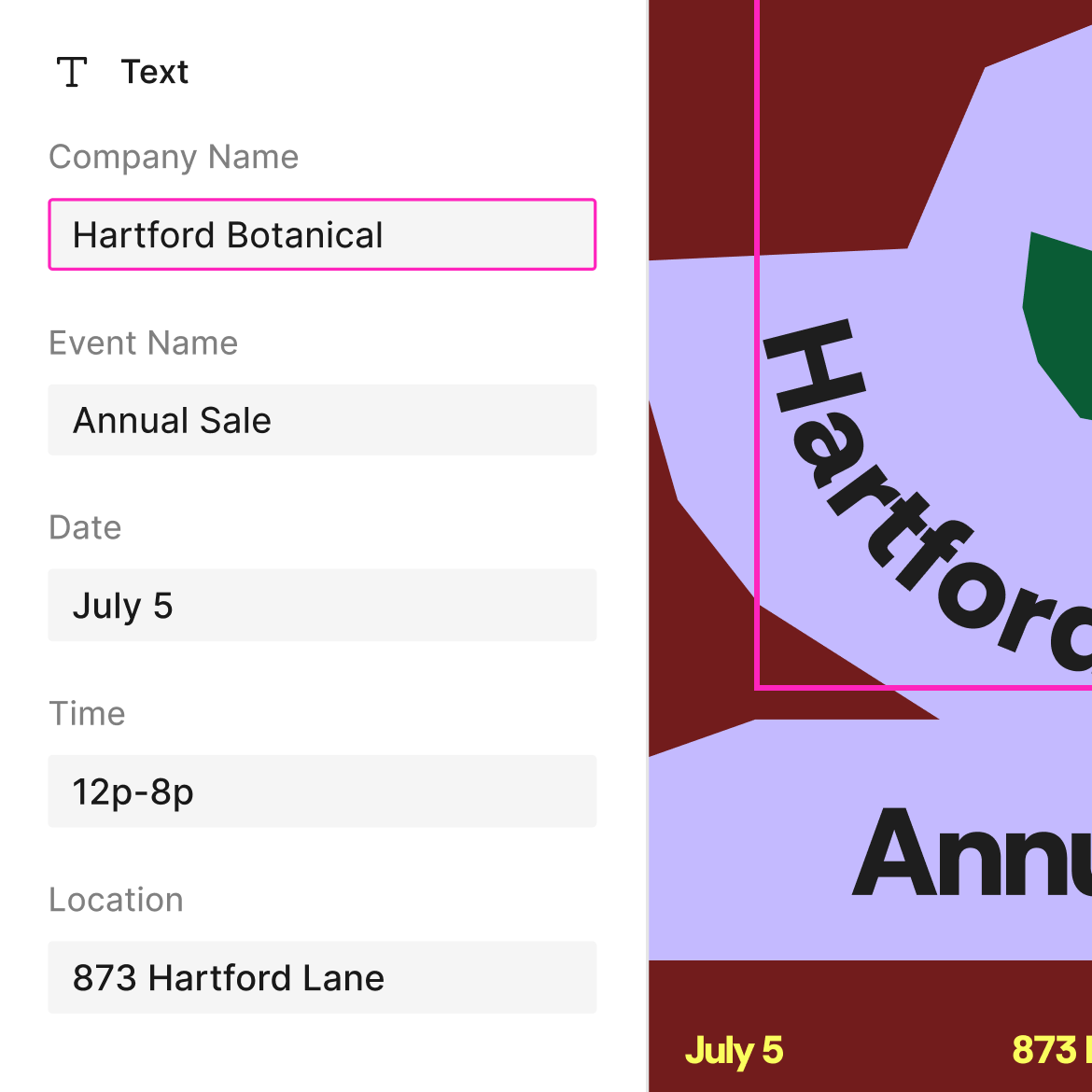
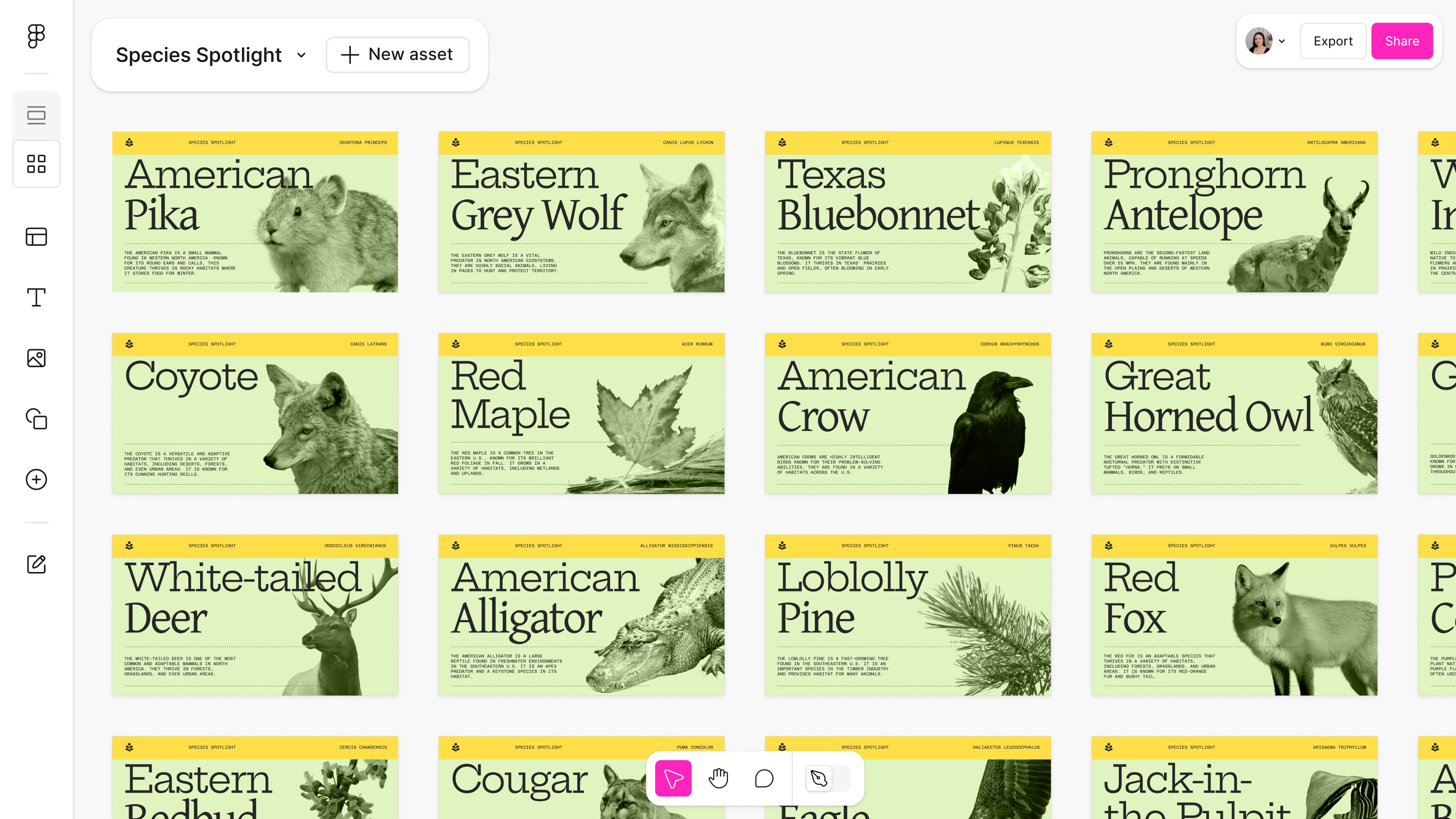
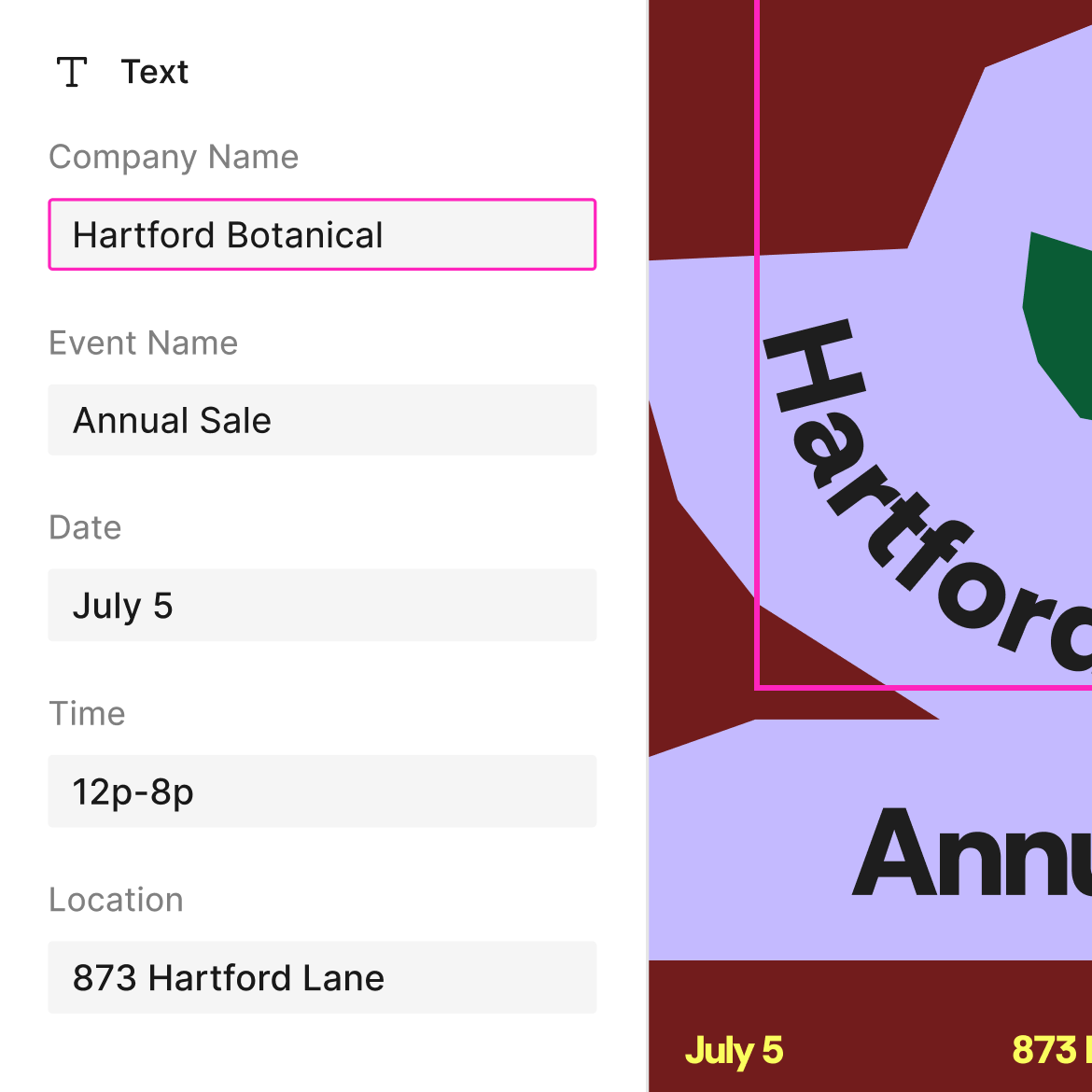
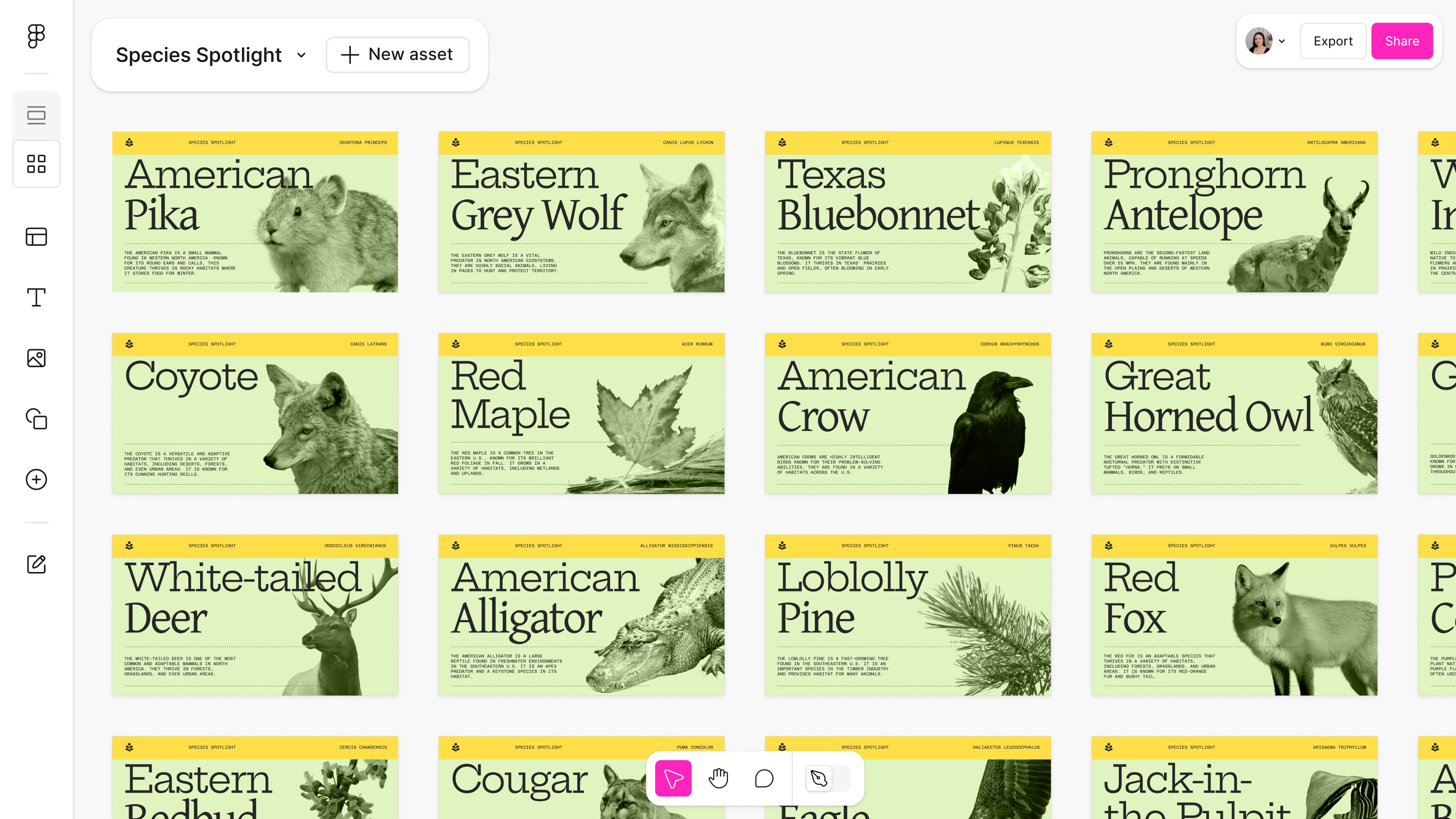
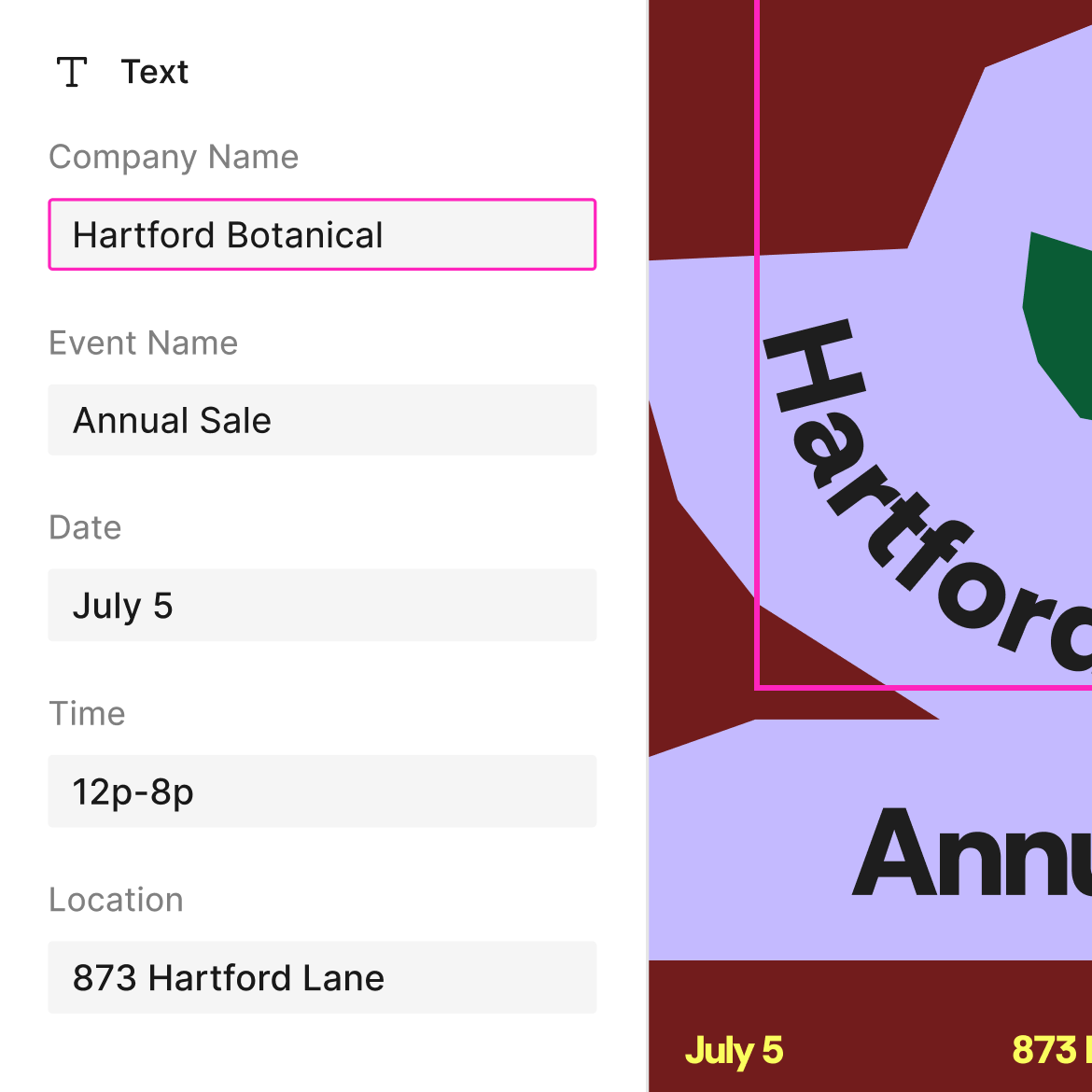
Désormais, toute l'équipe peut rapidement créer, modifier et diffuser des assets conformes à l'image de votre marque.


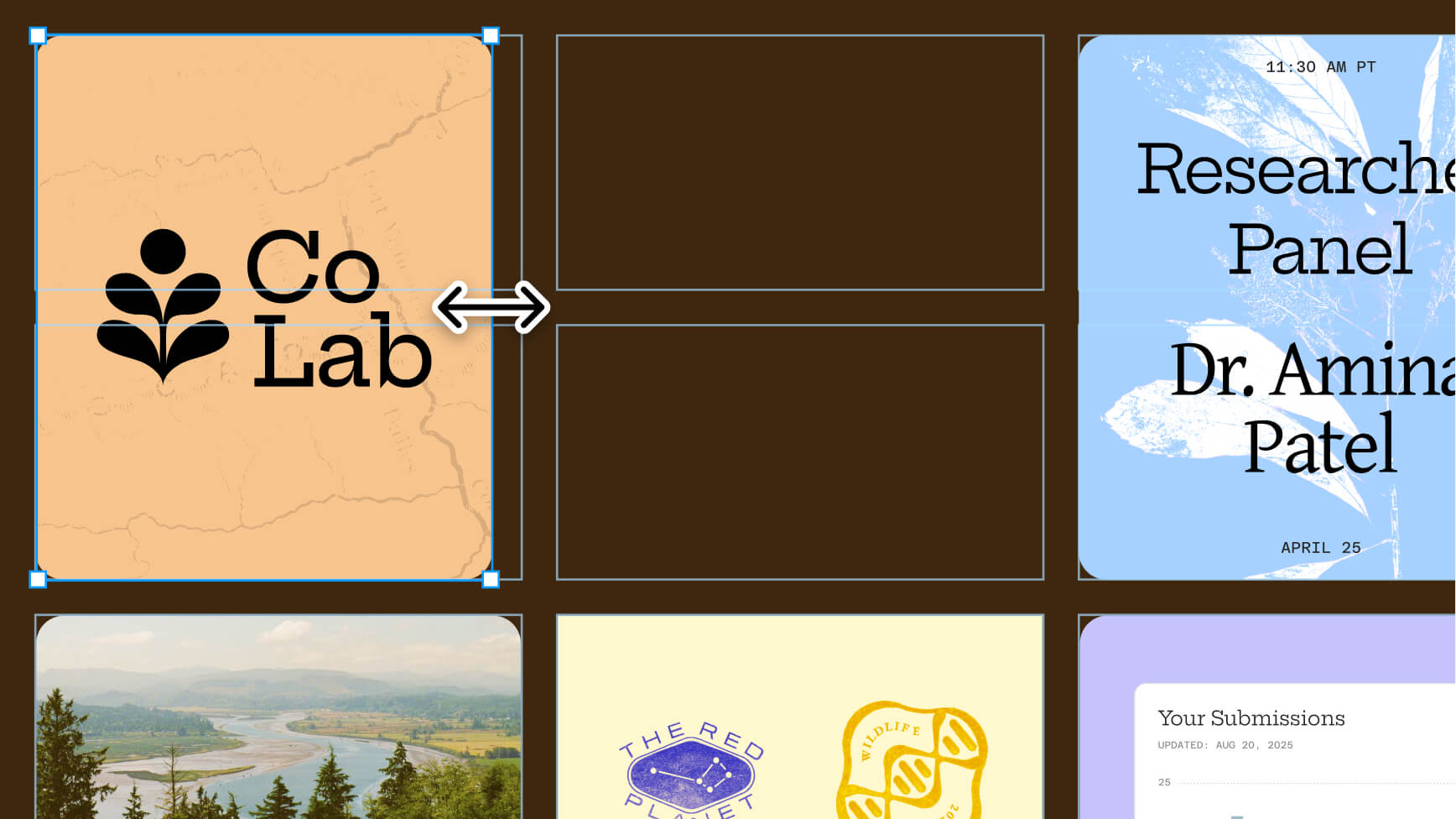
Créez et modifiez à la volée des milliers d'assets et publiez-les instantanément pour que toute l'équipe les utilise.

Le saviez-vous ? Vous pouvez choisir les éléments que vos collègues peuvent modifier. Ainsi, votre image de marque est respectée.
Essayer Figma Buzz
Essayer Figma Buzz
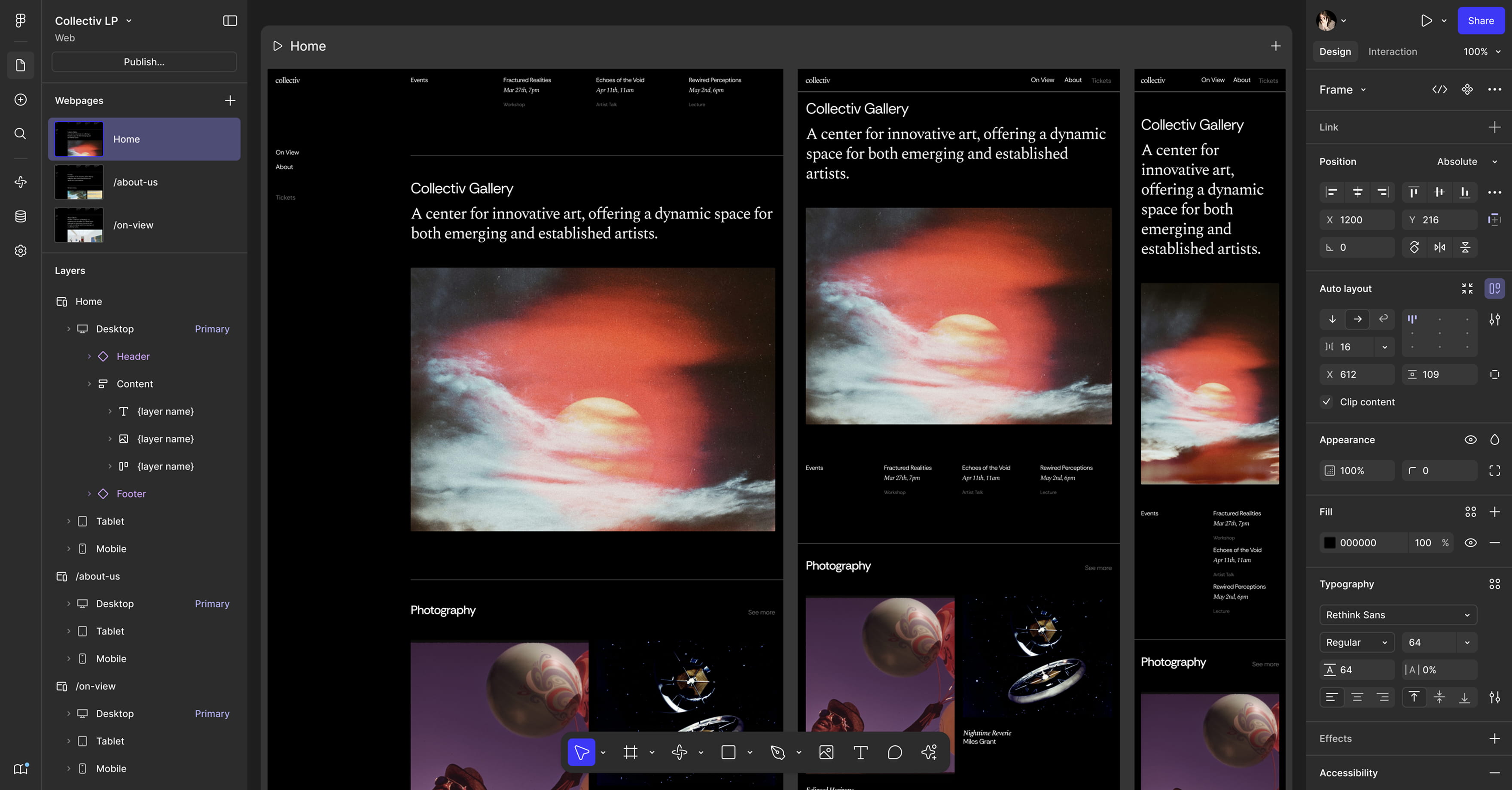
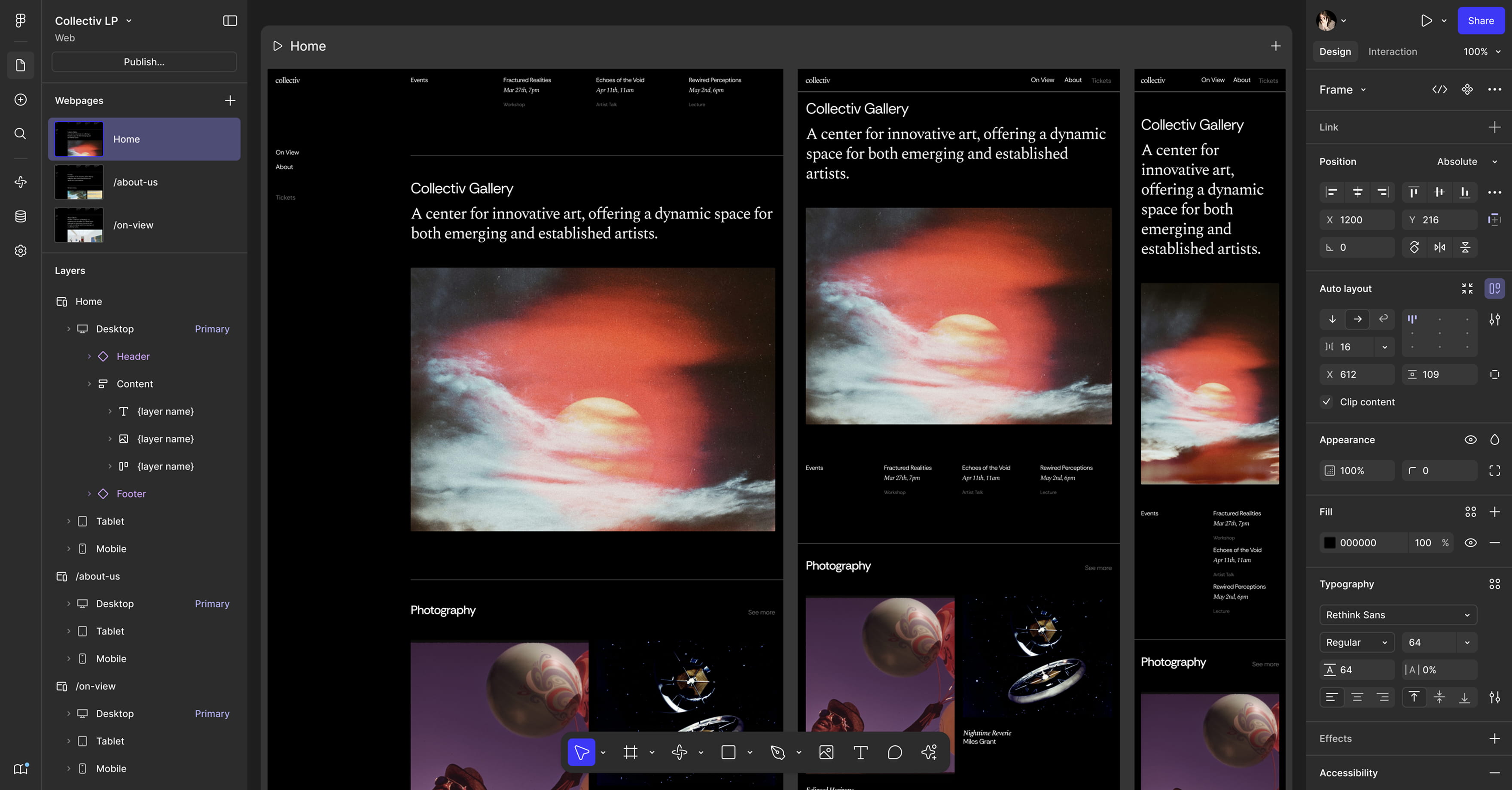
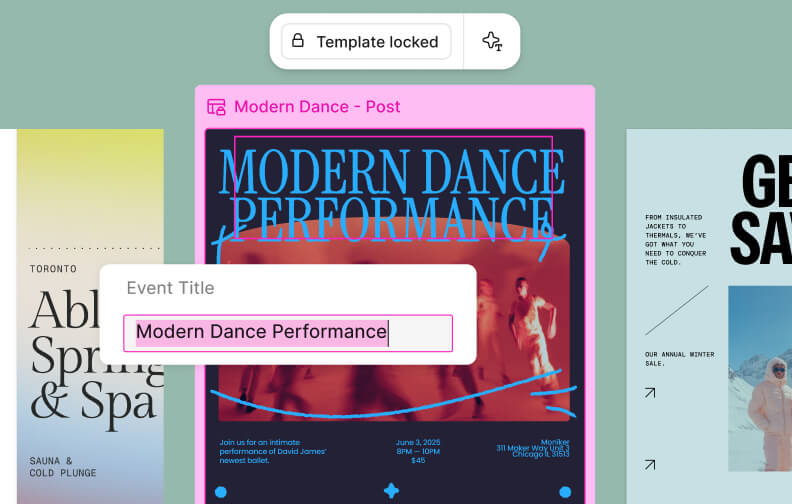
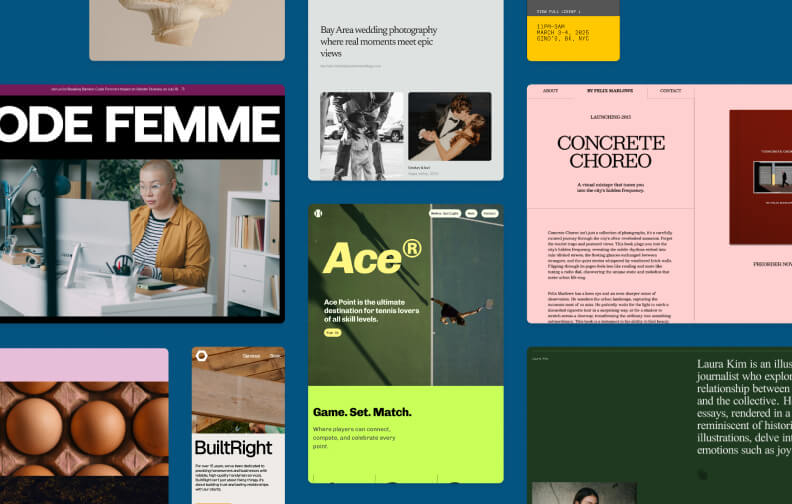
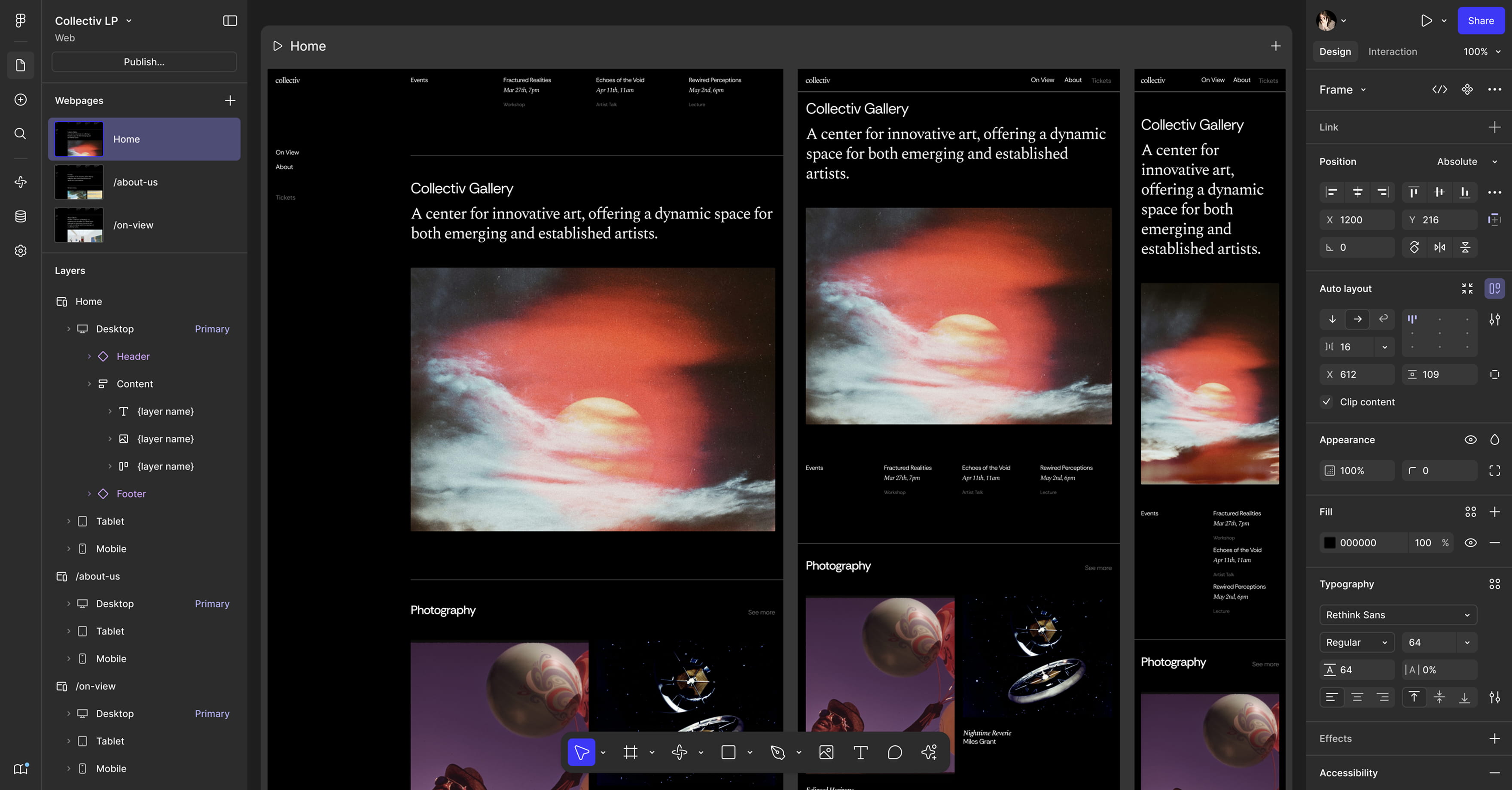
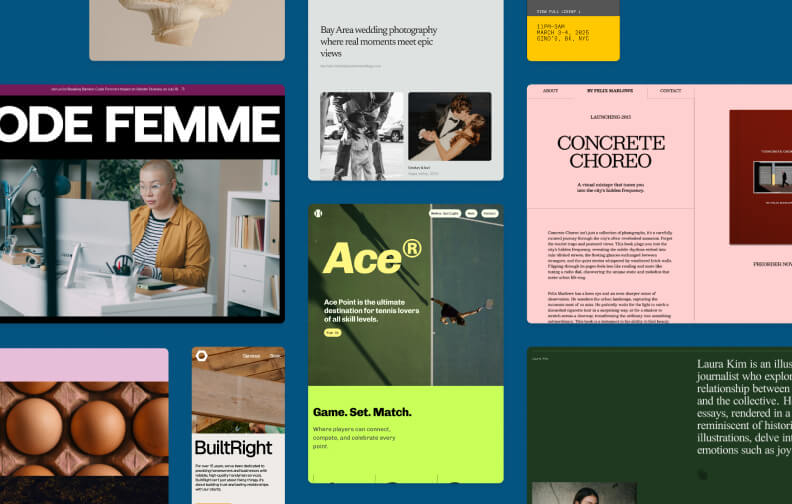
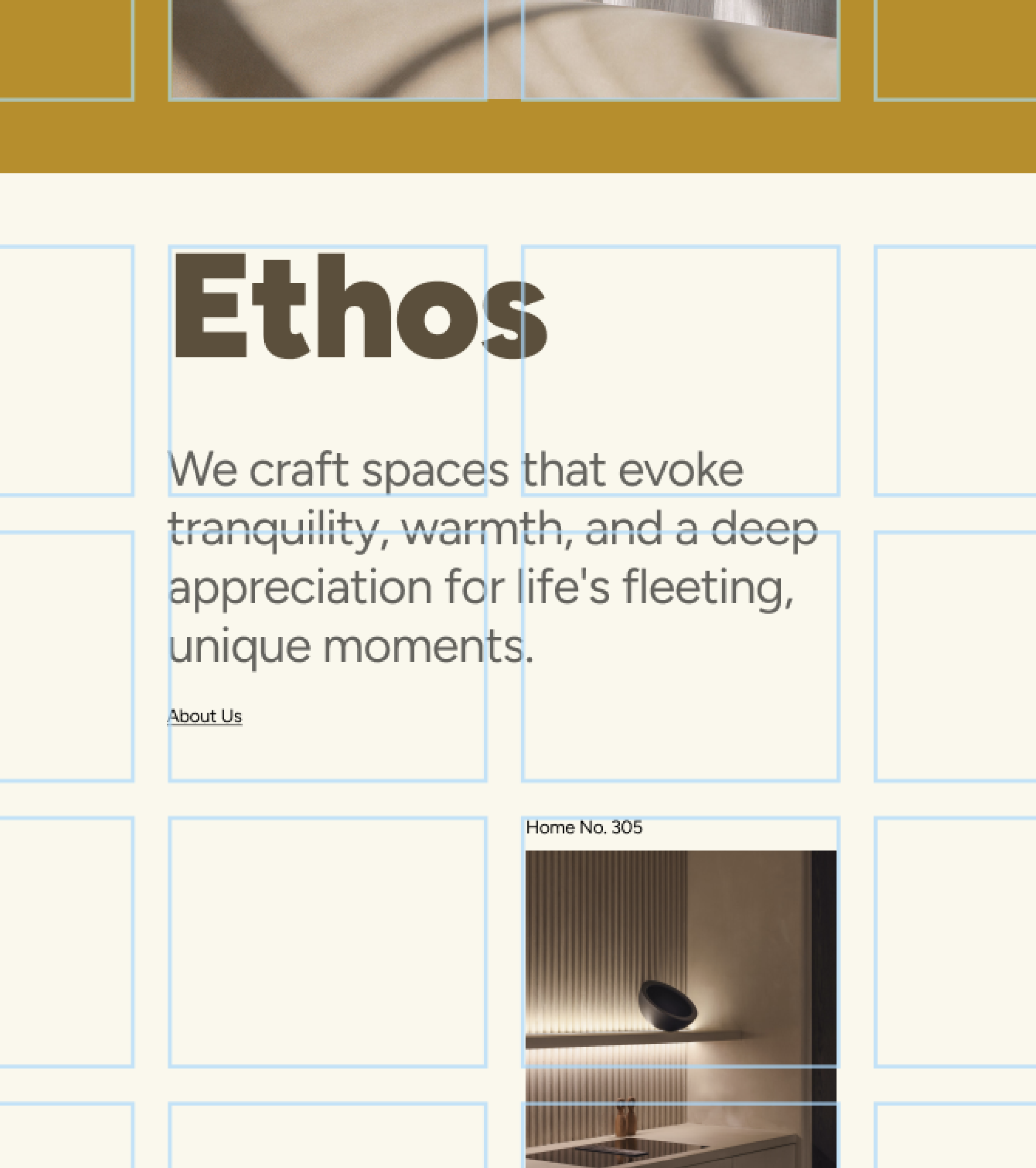
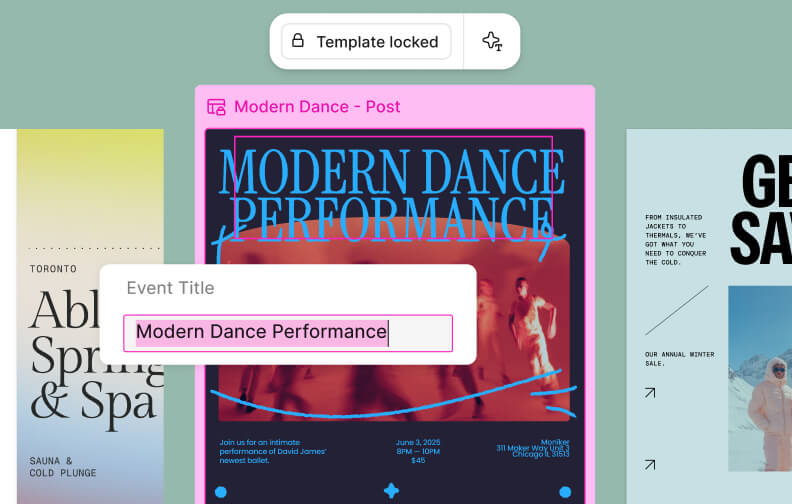
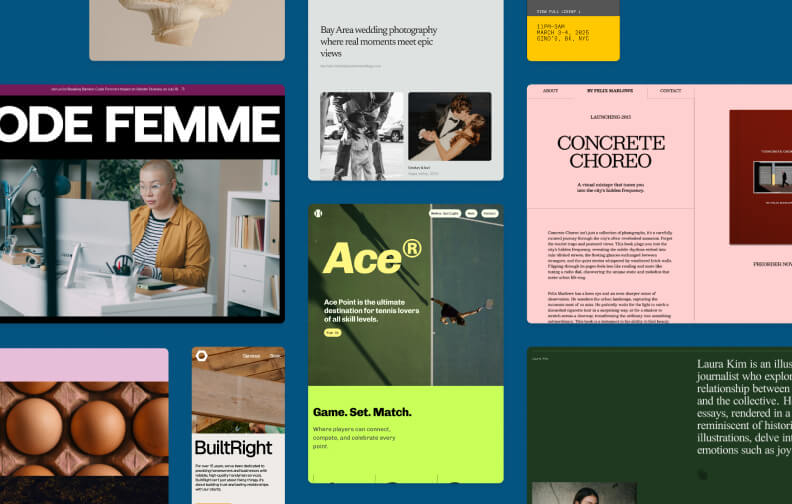
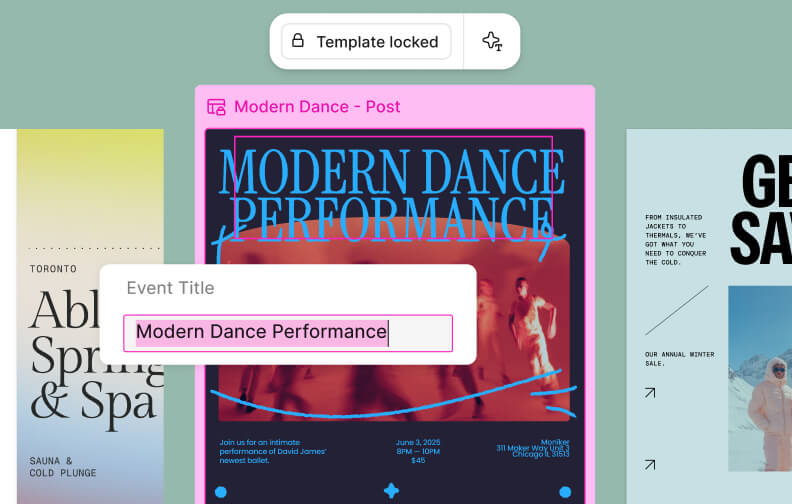
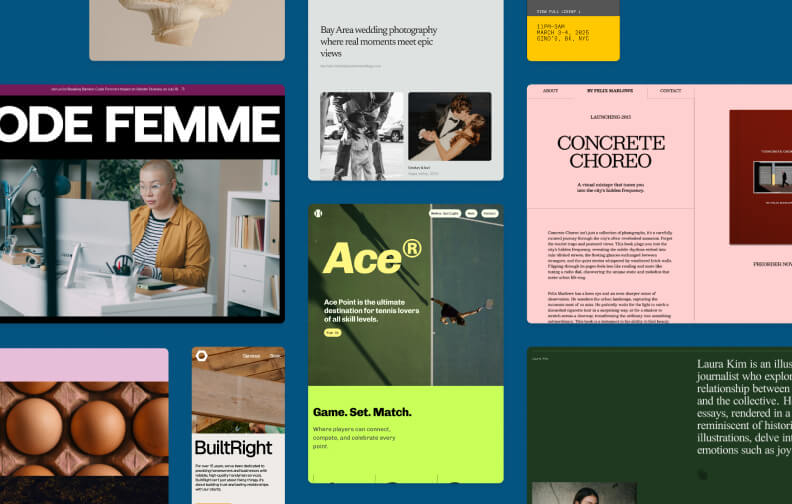
Réinventez votre façon de créer avec Sites.
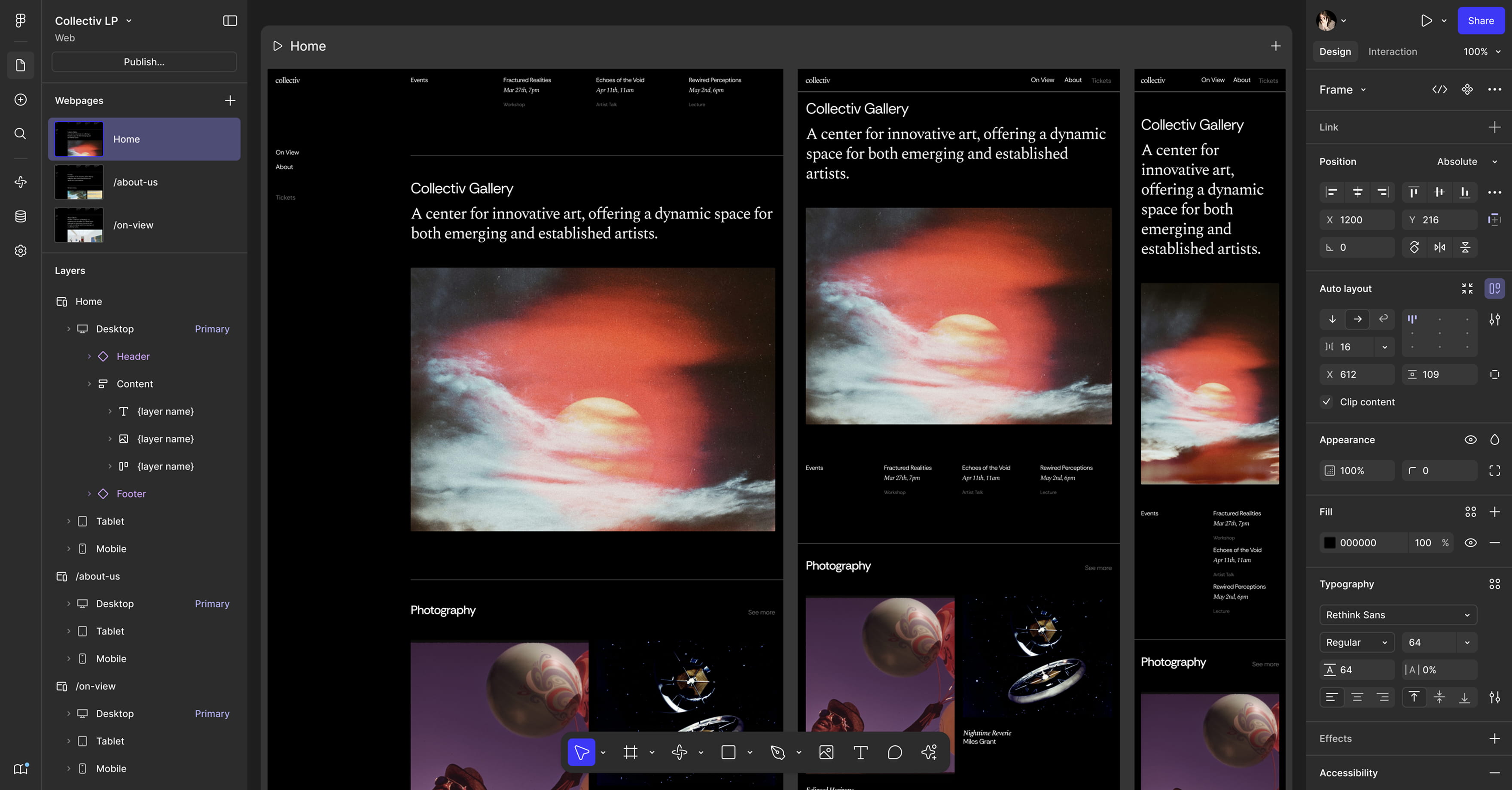
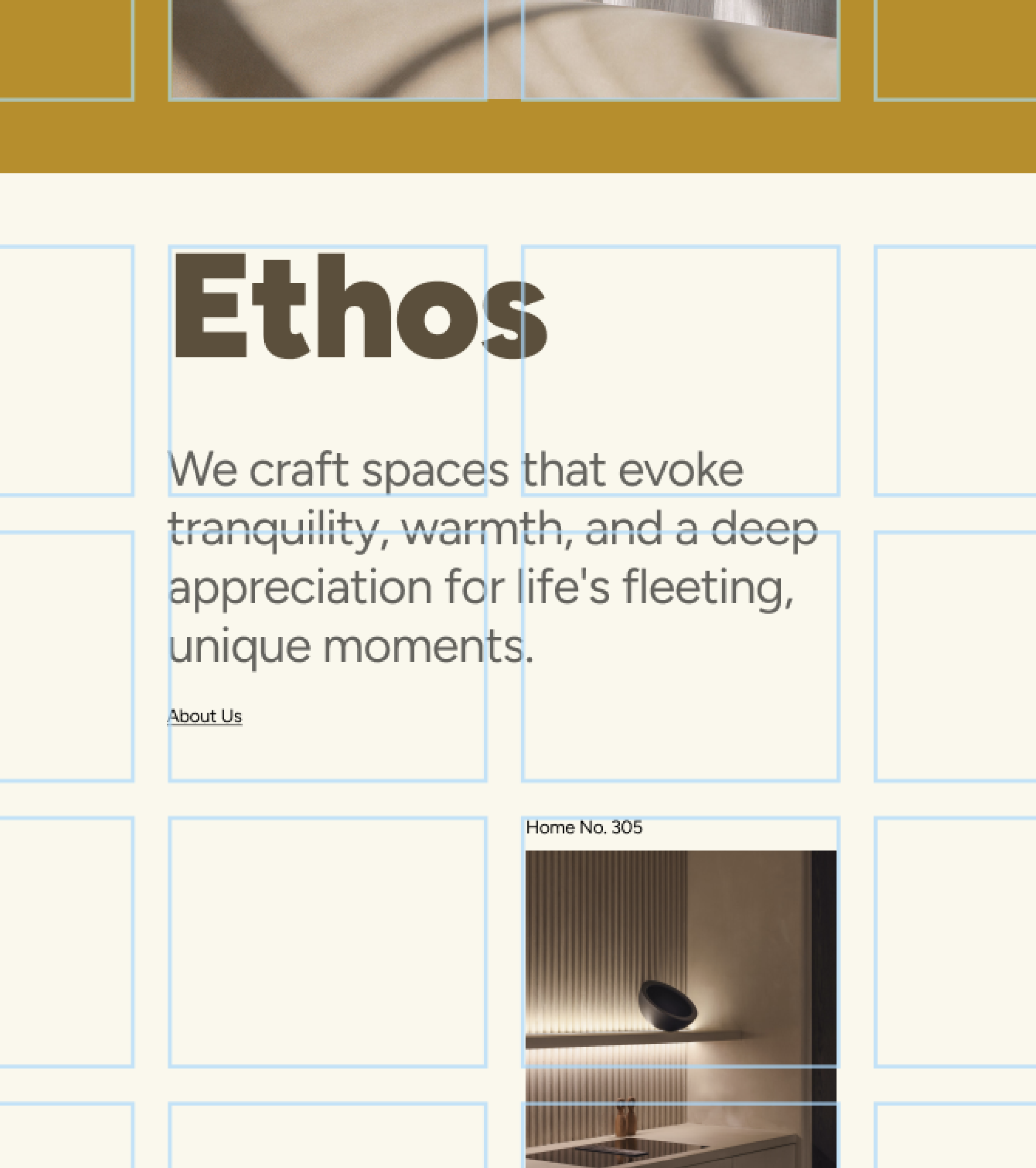
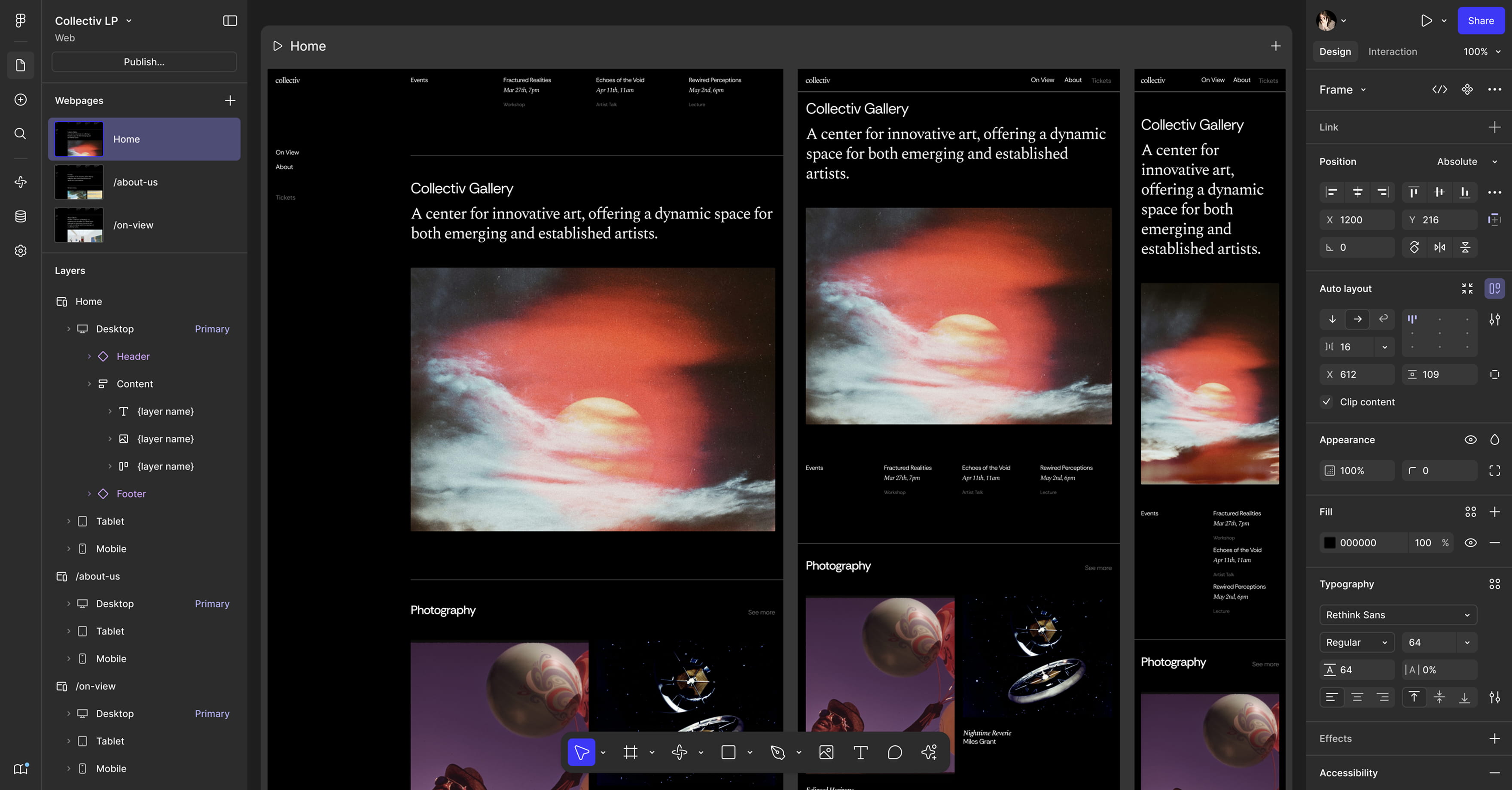
Créez et publiez des sites web personnalisés et responsive, le tout dans Figma.

Avec des designs responsive et des blocs prêts à l'emploi, lancer un site web créé sur-mesure n'a jamais été aussi facile.
Nous ajoutons de nouvelles fonctionnalités pour vous aider à concevoir des sites web plus accessibles avec Figma Sites. Apprenez-en plus sur les options disponibles.
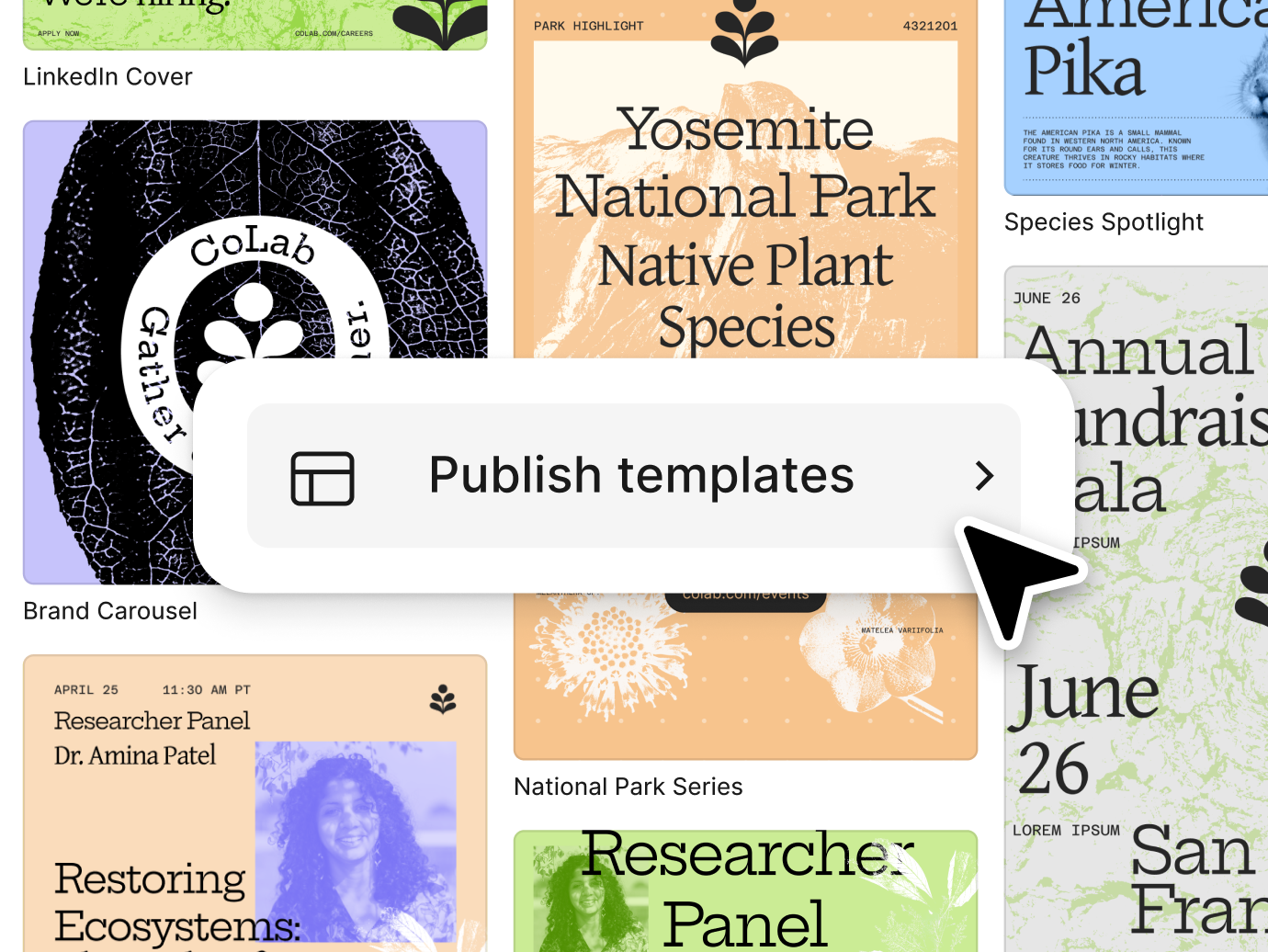
Lancez-vous avec un template
Besoin de créer un portfolio soigné ou de lancer un produit ? Nous avons le template idéal pour vous.
Voir tous les templates
Voir tous les templates

Essayer Figma Sites
Essayer Figma Sites
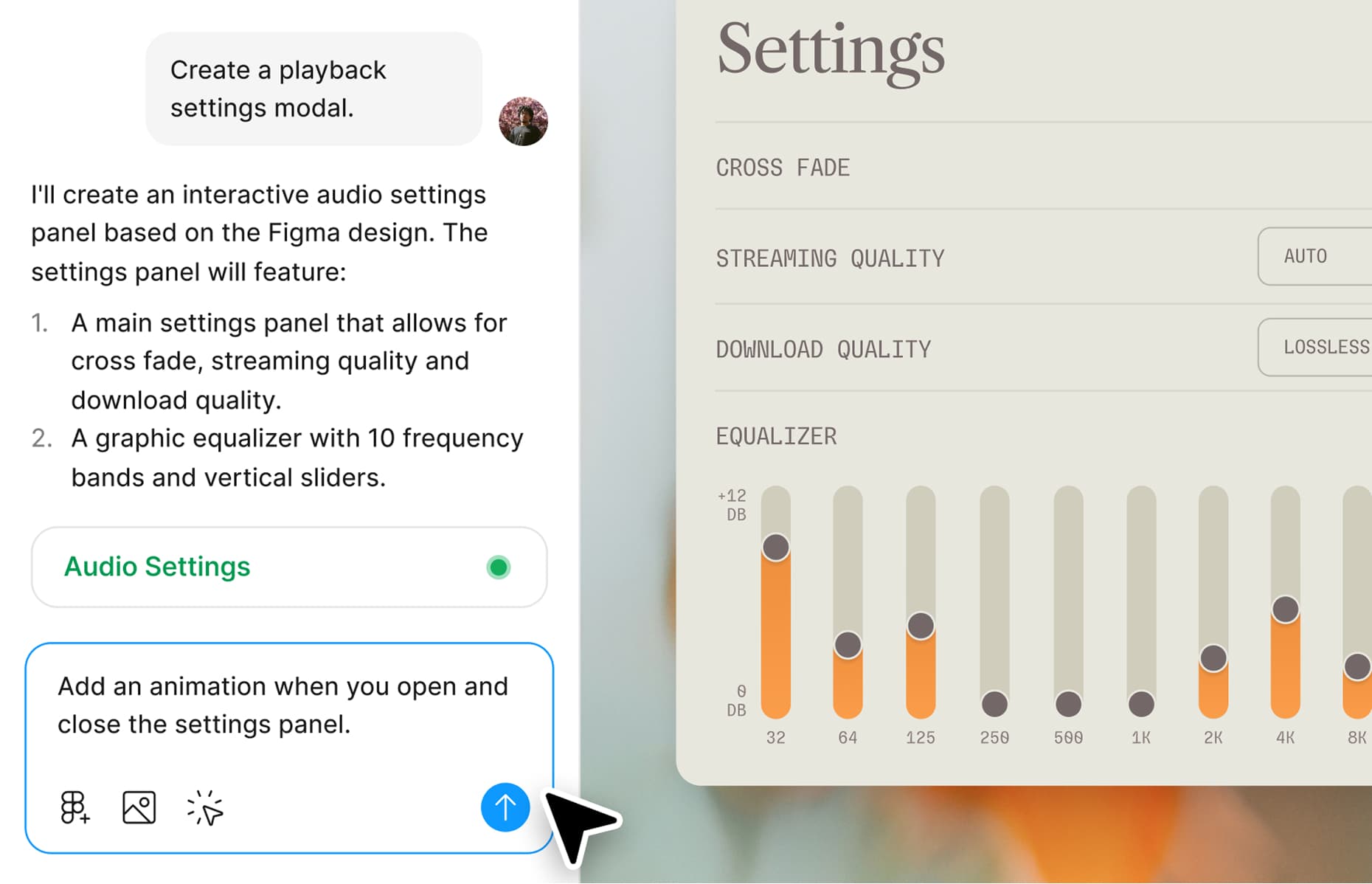
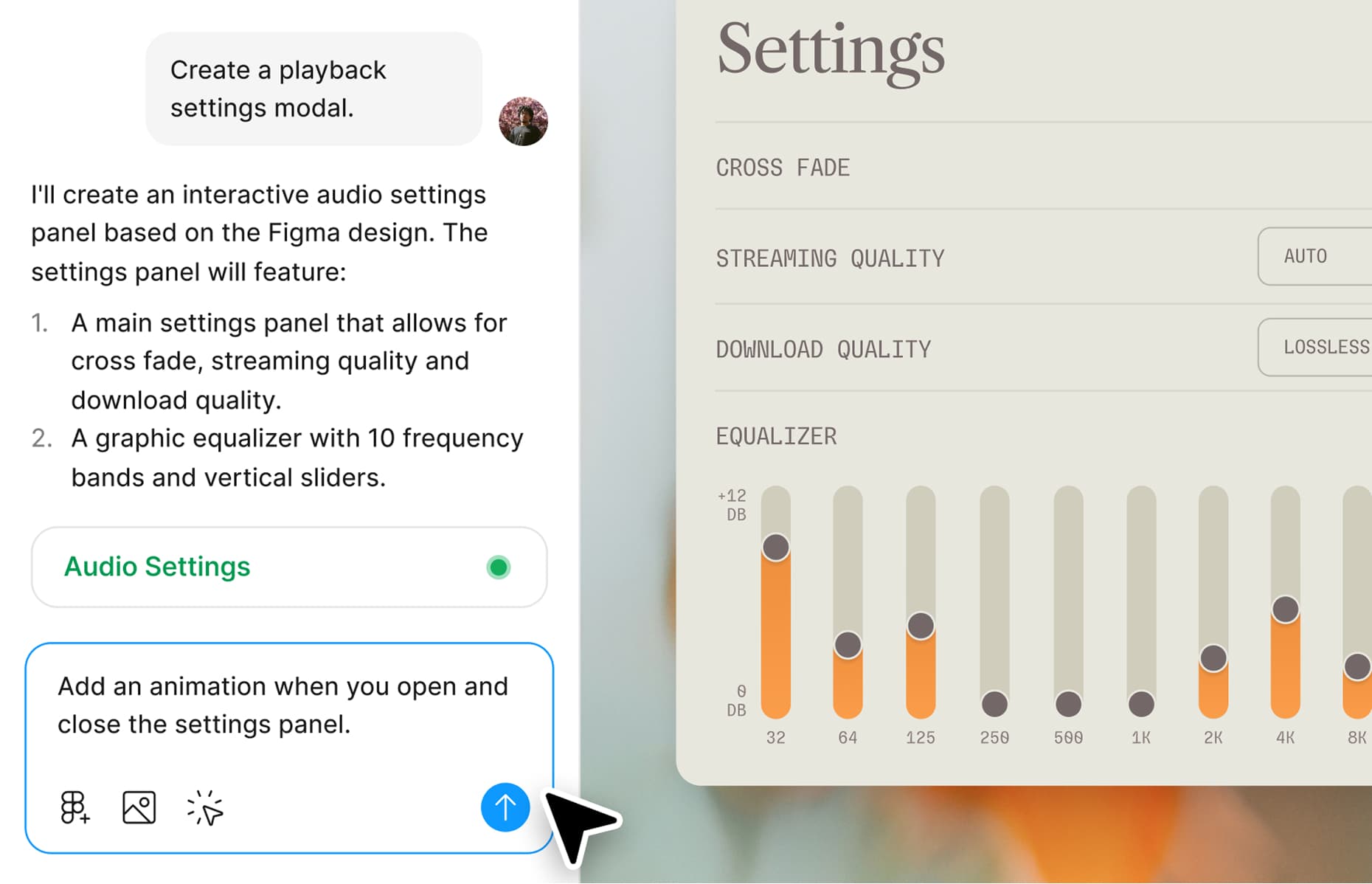
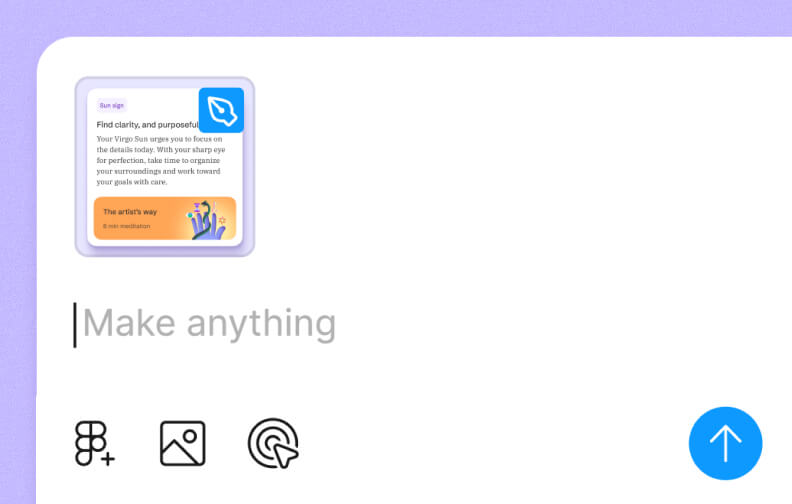
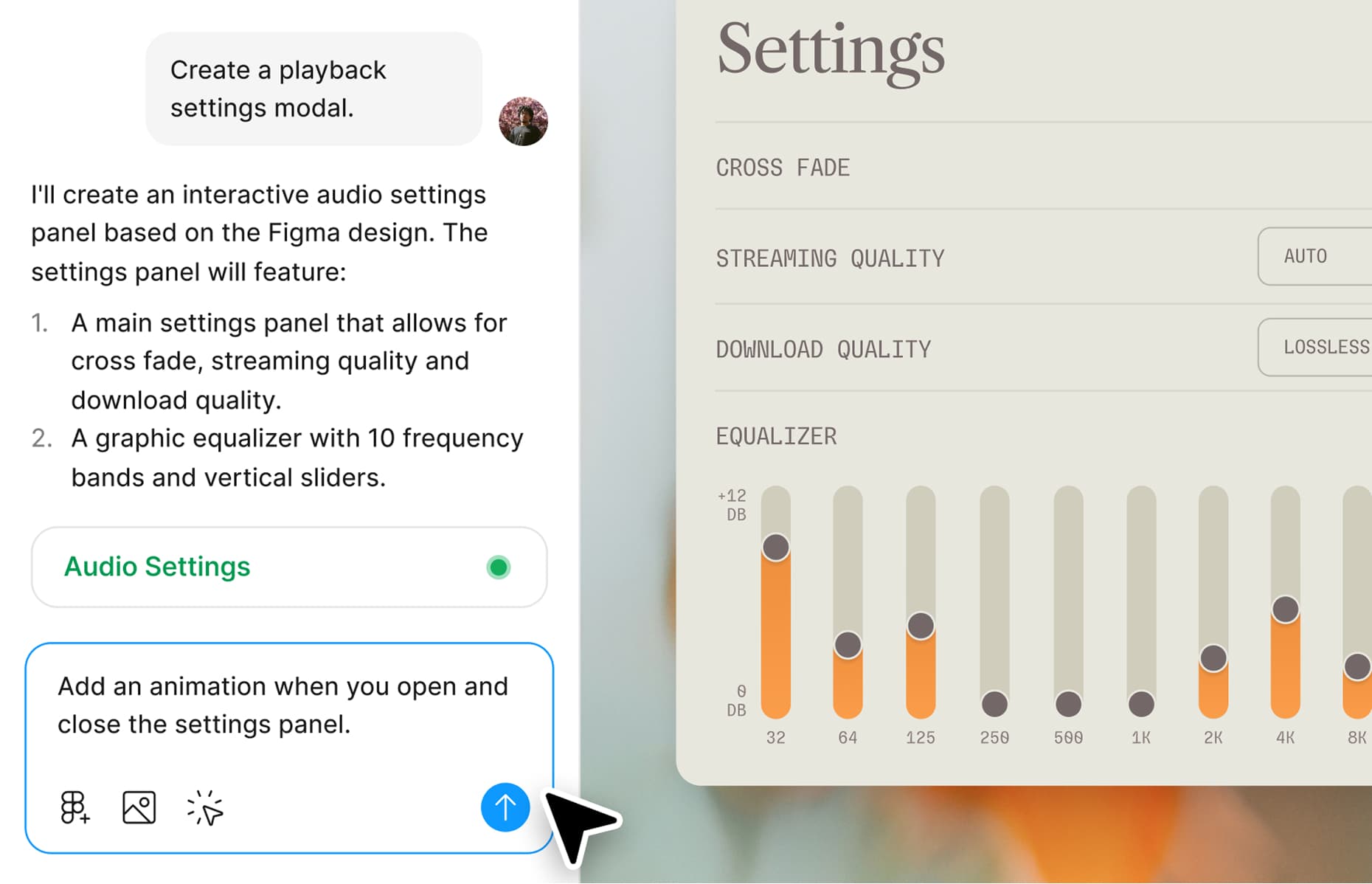
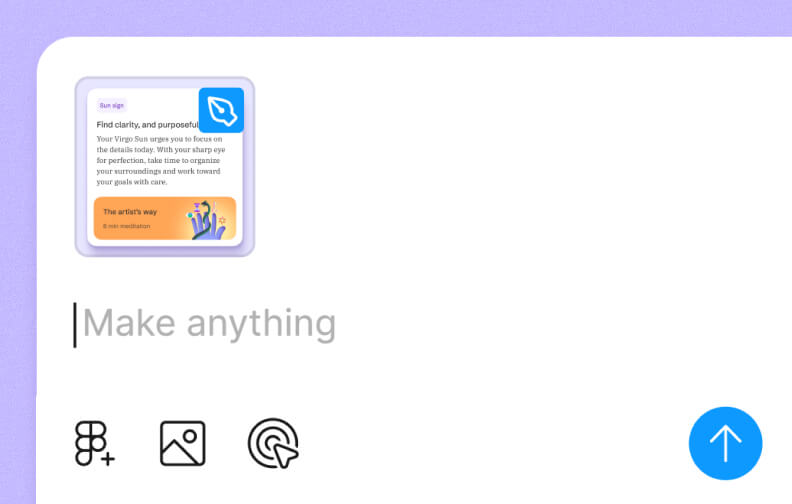
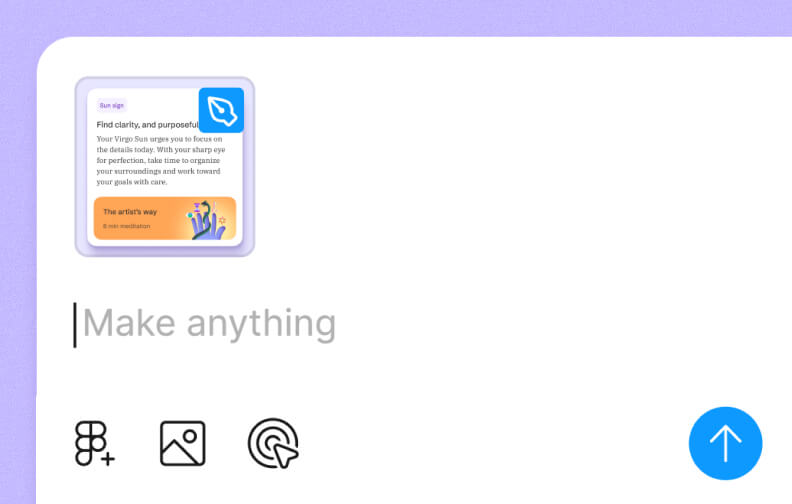
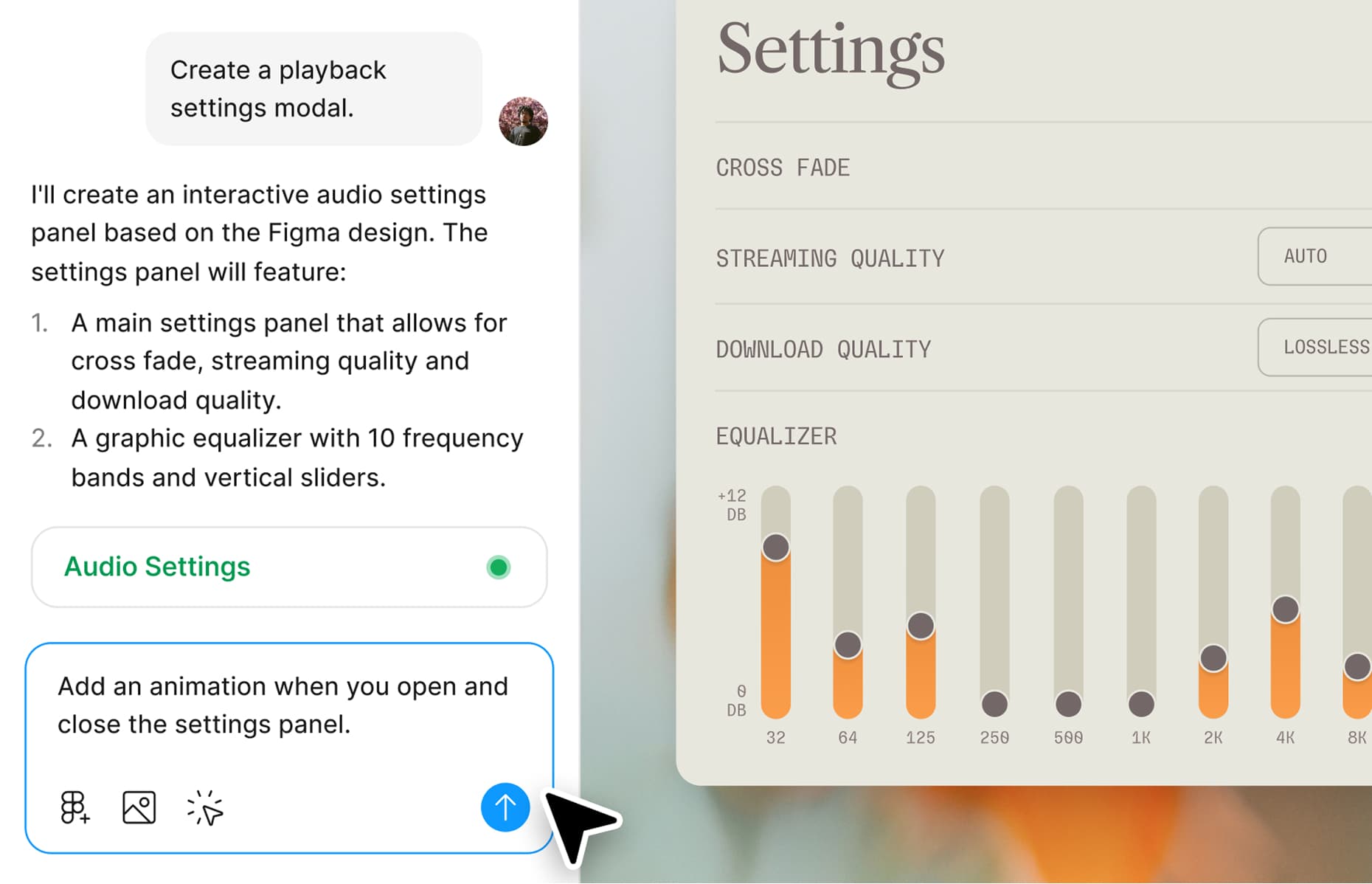
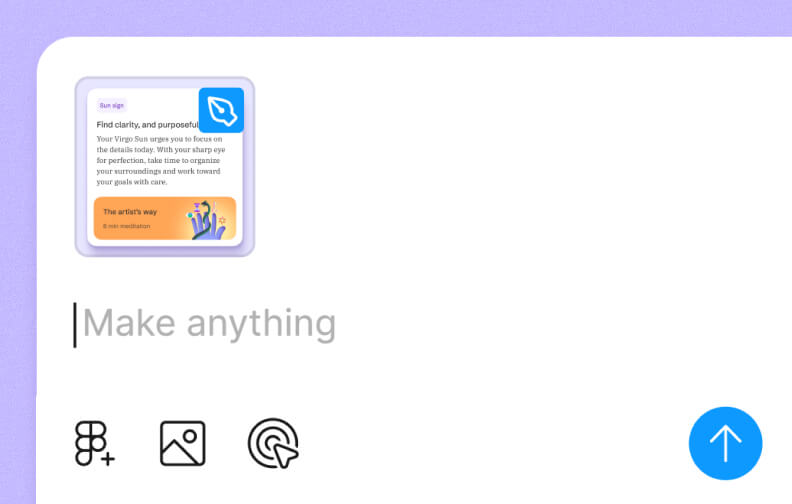
Ouvrez toutes les perspectives avec Figma Make.
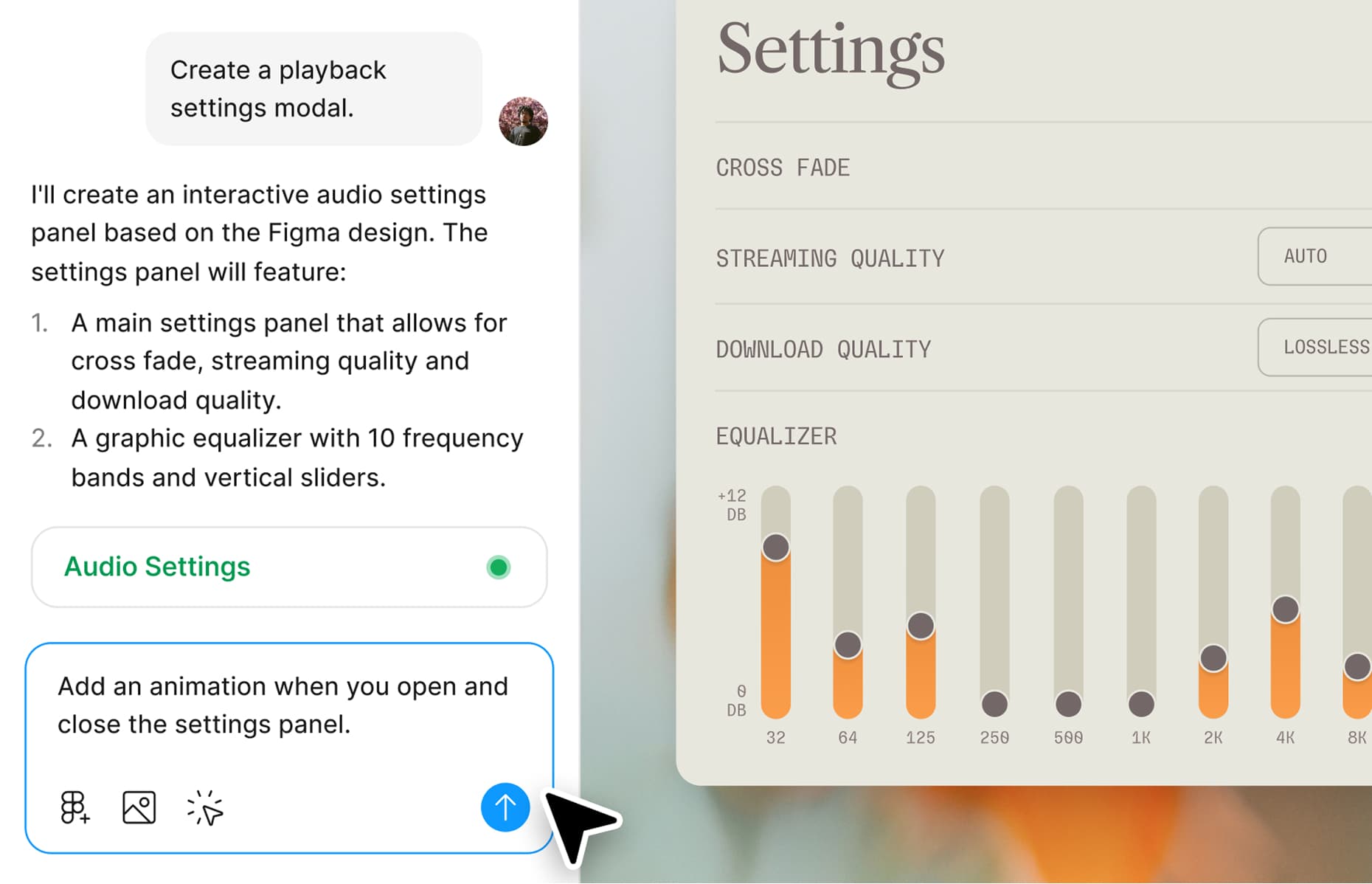
Un playground prompt-to-code pour aller au bout de vos idées.

Concrétisez vos idées avec l'IA. Partez d'un design et construisez votre prototype fonctionnel à l'aide de prompts.

Le saviez-vous ? Vous pouvez modifier directement ce que crée Figma, qu'il s'agisse de remplacer des images ou de changer les dimensions de vos marges.
Essayer Figma Make
Essayer Figma Make
Tout savoir sur nos nouveautés
Figma Draw
Grid
Figma Buzz
Figma Sites
Figma Make
Release Notes
Made by




in Figma Sites
Toutes les nouveautés de Config 2025
Cinq nouvelles façons d'optimiser votre processus et de rendre vos créations encore plus expressives.
Exprimez-vous avec Figma Draw.
Donnez de la personnalité à vos designs avec une édition vectorielle améliorée, de nouveaux pinceaux et remplissages, et bien plus encore.


Le saviez-vous? Vous pouvez modifier la largeur, la fréquence et l'ondulation de votre tracé.
Apportez votre touche personnelle et accélérez le processus grâce aux nouveaux outils d'illustration de Figma.

Le saviez-vous ? Vous pouvez désormais remplir les formes avec des motifs qui gardent leur cohérence.

Le saviez-vous ? Cette image a été créée avec du texte curviligne et un paramétrage minutieux du grain.
Explorer le fichier playground
Explorer le fichier playground
Gardez la main sur vos designs à l’aide d’une grille.
Créez des mises en page flexibles avec une grille qui s'adapte parfaitement à vos designs.


Le saviez-vous ? Les développeurs peuvent voir les propriétés de la grille CSS dans Dev Mode. Ça change tout !
Personnalisez votre grille pour qu'elle réponde à vos besoins. Pour donner vie à vos idées, ajustez le nombre de colonnes, le padding, les marges, et plus encore.
Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

Explorer le fichier playground
Explorer le fichier playground
« Nous ne voyons plus le design comme quelque chose de statique. Les applications que nous utilisons au quotidien doivent rester en phase avec nos besoins. »

Dylan Field
Co-fondateur et CEO
Figma
Avec Figma Buzz, tout le monde devient ambassadeur de la marque.
Désormais, toute l'équipe peut rapidement créer, modifier et diffuser des assets conformes à l'image de votre marque.


Créez et modifiez à la volée des milliers d'assets et publiez-les instantanément pour que toute l'équipe les utilise.

Le saviez-vous ? Vous pouvez choisir les éléments que vos collègues peuvent modifier. Ainsi, votre image de marque est respectée.
Essayer Figma Buzz
Essayer Figma Buzz
Réinventez votre façon de créer avec Sites.
Créez et publiez des sites web personnalisés et responsive, le tout dans Figma.

Avec des designs responsive et des blocs prêts à l'emploi, lancer un site web créé sur-mesure n'a jamais été aussi facile.
Nous ajoutons de nouvelles fonctionnalités pour vous aider à concevoir des sites web plus accessibles avec Figma Sites. Apprenez-en plus sur les options disponibles.
Lancez-vous avec un template
Besoin de créer un portfolio soigné ou de lancer un produit ? Nous avons le template idéal pour vous.
Voir tous les templates
Voir tous les templates

Essayer Figma Sites
Essayer Figma Sites
Ouvrez toutes les perspectives avec Figma Make.
Un playground prompt-to-code pour aller au bout de vos idées.

Concrétisez vos idées avec l'IA. Partez d'un design et construisez votre prototype fonctionnel à l'aide de prompts.

Le saviez-vous ? Vous pouvez modifier directement ce que crée Figma, qu'il s'agisse de remplacer des images ou de changer les dimensions de vos marges.
Essayer Figma Make
Essayer Figma Make
Tout savoir sur nos nouveautés

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

Release Notes
Contacter les ventes
Contacter les ventes
Lancez-vous gratuitement
Lancez-vous gratuitement
Made by




in Figma Sites
Toutes les nouveautés de Config 2025
Cinq nouvelles façons d'optimiser votre processus et de rendre vos créations encore plus expressives.
Exprimez-vous avec Figma Draw.
Donnez de la personnalité à vos designs avec une édition vectorielle améliorée, de nouveaux pinceaux et remplissages, et bien plus encore.


Le saviez-vous? Vous pouvez modifier la largeur, la fréquence et l'ondulation de votre tracé.
Apportez votre touche personnelle et accélérez le processus grâce aux nouveaux outils d'illustration de Figma.

Le saviez-vous ? Vous pouvez désormais remplir les formes avec des motifs qui gardent leur cohérence.

Le saviez-vous ? Cette image a été créée avec du texte curviligne et un paramétrage minutieux du grain.
Explorer le fichier playground
Explorer le fichier playground
Gardez la main sur vos designs à l’aide d’une grille.
Créez des mises en page flexibles avec une grille qui s'adapte parfaitement à vos designs.

Le saviez-vous ? Les développeurs peuvent voir les propriétés de la grille CSS dans Dev Mode. Ça change tout !
Personnalisez votre grille pour qu'elle réponde à vos besoins. Pour donner vie à vos idées, ajustez le nombre de colonnes, le padding, les marges, et plus encore.

Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

Explorer le fichier playground
Explorer le fichier playground
« Nous ne voyons plus le design comme quelque chose de statique. Les applications que nous utilisons au quotidien doivent rester en phase avec nos besoins. »

Dylan Field
Co-fondateur et CEO
Figma
Avec Figma Buzz, tout le monde devient ambassadeur de la marque.
Désormais, toute l'équipe peut rapidement créer, modifier et diffuser des assets conformes à l'image de votre marque.


Créez et modifiez à la volée des milliers d'assets et publiez-les instantanément pour que toute l'équipe les utilise.

Le saviez-vous ? Vous pouvez choisir les éléments que vos collègues peuvent modifier. Ainsi, votre image de marque est respectée.
Essayer Figma Buzz
Essayer Figma Buzz
Réinventez votre façon de créer avec Sites.
Créez et publiez des sites web personnalisés et responsive, le tout dans Figma.

Avec des designs responsive et des blocs prêts à l'emploi, lancer un site web créé sur-mesure n'a jamais été aussi facile.
Nous ajoutons de nouvelles fonctionnalités pour vous aider à concevoir des sites web plus accessibles avec Figma Sites. Apprenez-en plus sur les options disponibles.
Lancez-vous avec un template
Besoin de créer un portfolio soigné ou de lancer un produit ? Nous avons le template idéal pour vous.
Voir tous les templates
Voir tous les templates

Essayer Figma Sites
Essayer Figma Sites
Ouvrez toutes les perspectives avec Figma Make.
Un playground prompt-to-code pour aller au bout de vos idées.

Concrétisez vos idées avec l'IA. Partez d'un design et construisez votre prototype fonctionnel à l'aide de prompts.

Le saviez-vous ? Vous pouvez modifier directement ce que crée Figma, qu'il s'agisse de remplacer des images ou de changer les dimensions de vos marges.
Essayer Figma Make
Essayer Figma Make
Tout savoir sur nos nouveautés

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

Release Notes
Made by




in Figma Sites
Toutes les nouveautés de Config 2025
Cinq nouvelles façons d'optimiser votre processus et de rendre vos créations encore plus expressives.
Exprimez-vous avec Figma Draw.
Donnez de la personnalité à vos designs avec une édition vectorielle améliorée, de nouveaux pinceaux et remplissages, et bien plus encore.


Le saviez-vous? Vous pouvez modifier la largeur, la fréquence et l'ondulation de votre tracé.
Apportez votre touche personnelle et accélérez le processus grâce aux nouveaux outils d'illustration de Figma.

Le saviez-vous ? Vous pouvez désormais remplir les formes avec des motifs qui gardent leur cohérence.

Le saviez-vous ? Cette image a été créée avec du texte curviligne et un paramétrage minutieux du grain.
Explorer le fichier playground
Explorer le fichier playground
Gardez la main sur vos designs à l’aide d’une grille.
Créez des mises en page flexibles avec une grille qui s'adapte parfaitement à vos designs.
Le saviez-vous ? Les développeurs peuvent voir les propriétés de la grille CSS dans Dev Mode. Ça change tout !
Personnalisez votre grille pour qu'elle réponde à vos besoins. Pour donner vie à vos idées, ajustez le nombre de colonnes, le padding, les marges, et plus encore.


Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

Explorer le fichier playground
Explorer le fichier playground
« Nous ne voyons plus le design comme quelque chose de statique. Les applications que nous utilisons au quotidien doivent rester en phase avec nos besoins. »

Dylan Field
Co-fondateur et CEO
Figma
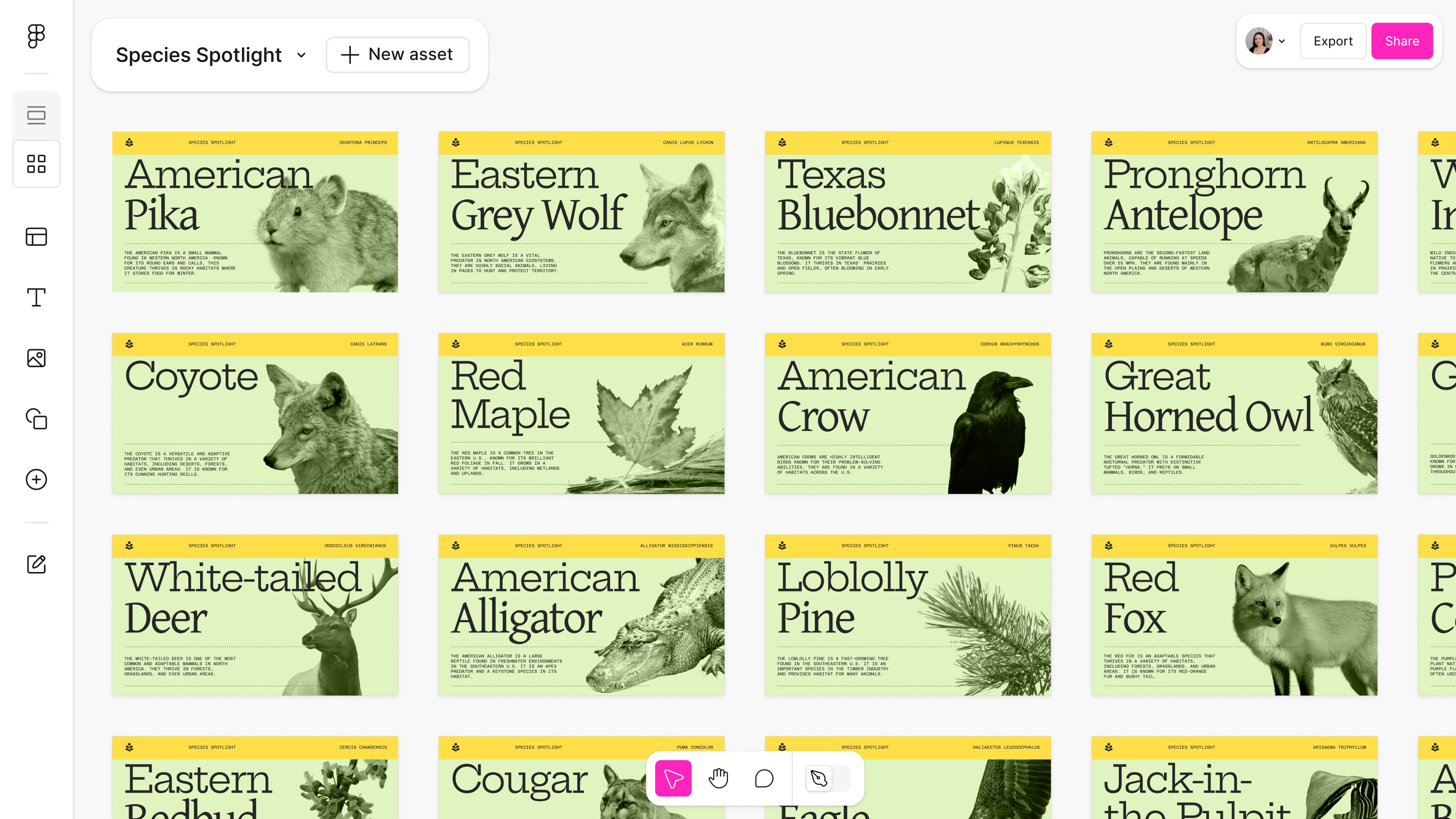
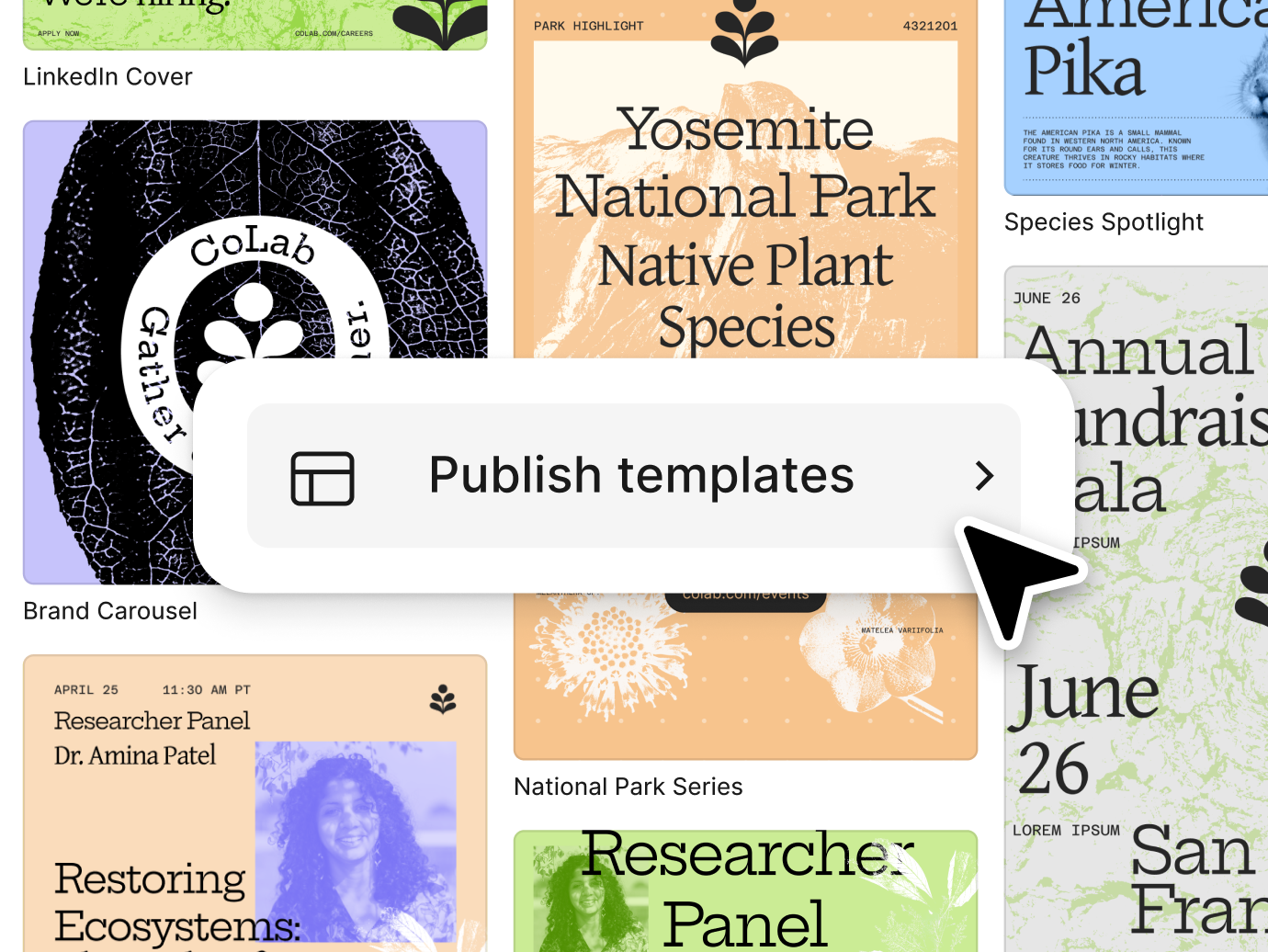
Avec Figma Buzz, tout le monde devient ambassadeur de la marque.
Désormais, toute l'équipe peut rapidement créer, modifier et diffuser des assets conformes à l'image de votre marque.


Créez et modifiez à la volée des milliers d'assets et publiez-les instantanément pour que toute l'équipe les utilise.

Le saviez-vous ? Vous pouvez choisir les éléments que vos collègues peuvent modifier. Ainsi, votre image de marque est respectée.
Essayer Figma Buzz
Essayer Figma Buzz
Réinventez votre façon de créer avec Sites.
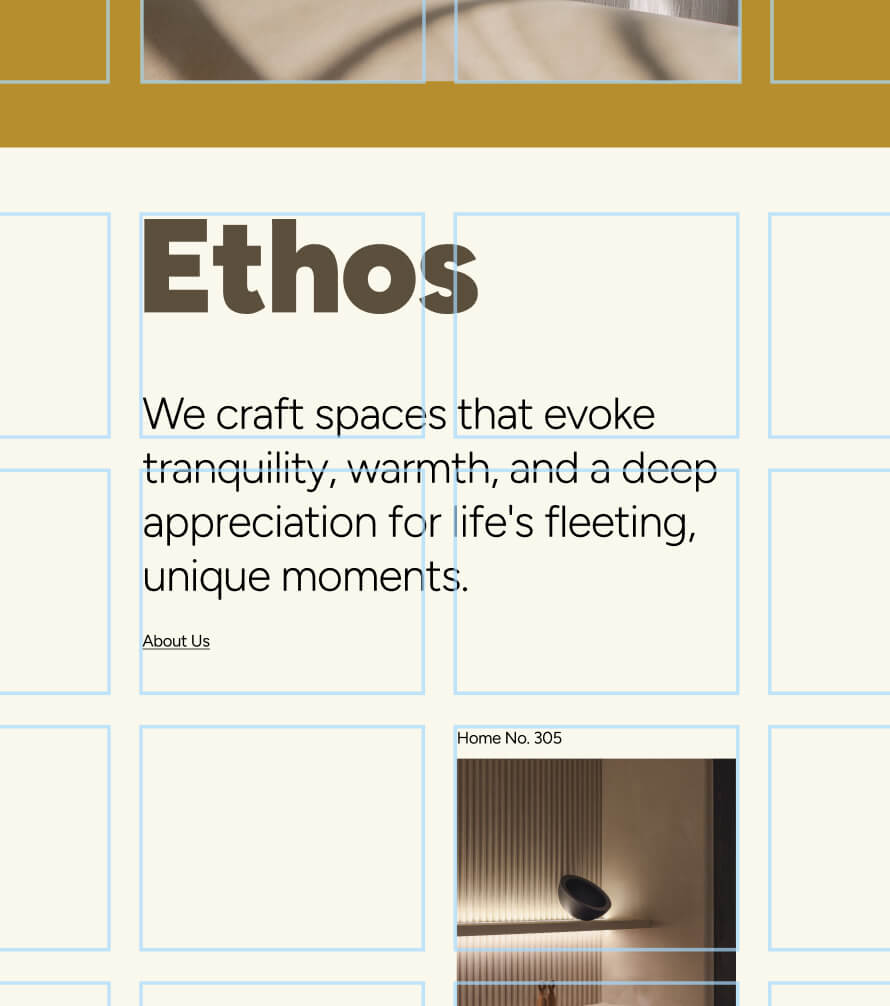
Créez et publiez des sites web personnalisés et responsive, le tout dans Figma.

Avec des designs responsive et des blocs prêts à l'emploi, lancer un site web créé sur-mesure n'a jamais été aussi facile.
Nous ajoutons de nouvelles fonctionnalités pour vous aider à concevoir des sites web plus accessibles avec Figma Sites. Apprenez-en plus sur les options disponibles.
Lancez-vous avec un template
Besoin de créer un portfolio soigné ou de lancer un produit ? Nous avons le template idéal pour vous.
Voir tous les templates
Voir tous les templates

Essayer Figma Sites
Essayer Figma Sites
Ouvrez toutes les perspectives avec Figma Make.
Un playground prompt-to-code pour aller au bout de vos idées.

Concrétisez vos idées avec l'IA. Partez d'un design et construisez votre prototype fonctionnel à l'aide de prompts.

Le saviez-vous ? Vous pouvez modifier directement ce que crée Figma, qu'il s'agisse de remplacer des images ou de changer les dimensions de vos marges.
Essayer Figma Make
Essayer Figma Make
Tout savoir sur nos nouveautés

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

Release Notes
Made by




in Figma Sites
Toutes les nouveautés de Config 2025
Cinq nouvelles façons d'optimiser votre processus et de rendre vos créations encore plus expressives.
Exprimez-vous avec Figma Draw.
Donnez de la personnalité à vos designs avec une édition vectorielle améliorée, de nouveaux pinceaux et remplissages, et bien plus encore.


Le saviez-vous? Vous pouvez modifier la largeur, la fréquence et l'ondulation de votre tracé.
Apportez votre touche personnelle et accélérez le processus grâce aux nouveaux outils d'illustration de Figma.

Le saviez-vous ? Vous pouvez désormais remplir les formes avec des motifs qui gardent leur cohérence.

Le saviez-vous ? Cette image a été créée avec du texte curviligne et un paramétrage minutieux du grain.
Explorer le fichier playground
Explorer le fichier playground
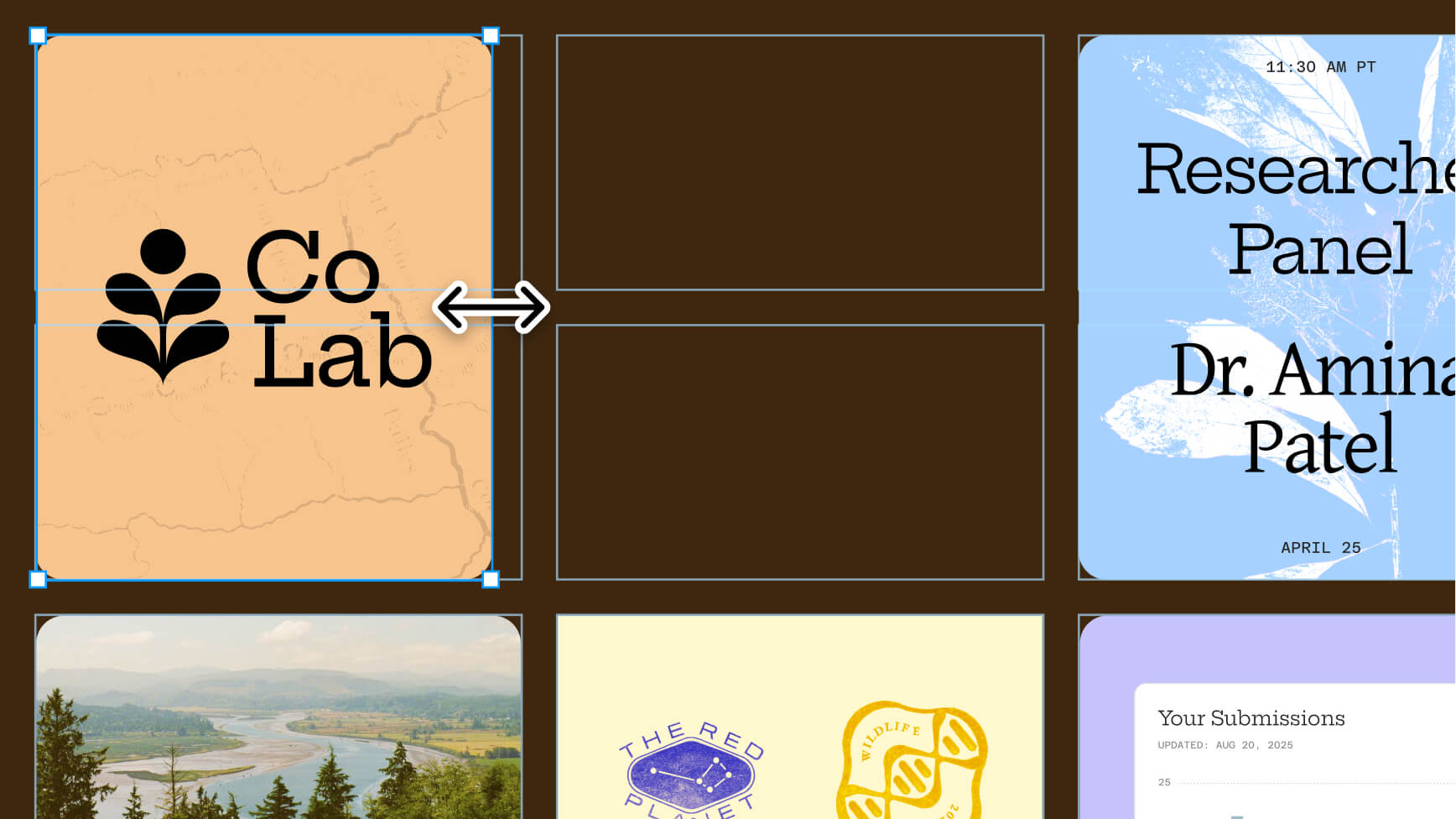
Gardez la main sur vos designs à l’aide d’une grille.
Créez des mises en page flexibles avec une grille qui s'adapte parfaitement à vos designs.


Le saviez-vous ? Les développeurs peuvent voir les propriétés de la grille CSS dans Dev Mode. Ça change tout !
Personnalisez votre grille pour qu'elle réponde à vos besoins. Pour donner vie à vos idées, ajustez le nombre de colonnes, le padding, les marges, et plus encore.
Auto layout
W
600
H
400
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

Explorer le fichier playground
Explorer le fichier playground
« Nous ne voyons plus le design comme quelque chose de statique. Les applications que nous utilisons au quotidien doivent rester en phase avec nos besoins. »

Dylan Field
Co-fondateur et CEO
Figma
Avec Figma Buzz, tout le monde devient ambassadeur de la marque.
Désormais, toute l'équipe peut rapidement créer, modifier et diffuser des assets conformes à l'image de votre marque.


Créez et modifiez à la volée des milliers d'assets et publiez-les instantanément pour que toute l'équipe les utilise.

Le saviez-vous ? Vous pouvez choisir les éléments que vos collègues peuvent modifier. Ainsi, votre image de marque est respectée.
Essayer Figma Buzz
Essayer Figma Buzz
Réinventez votre façon de créer avec Sites.
Créez et publiez des sites web personnalisés et responsive, le tout dans Figma.

Avec des designs responsive et des blocs prêts à l'emploi, lancer un site web créé sur-mesure n'a jamais été aussi facile.
Nous ajoutons de nouvelles fonctionnalités pour vous aider à concevoir des sites web plus accessibles avec Figma Sites. Apprenez-en plus sur les options disponibles.
Lancez-vous avec un template
Besoin de créer un portfolio soigné ou de lancer un produit ? Nous avons le template idéal pour vous.
Voir tous les templates
Voir tous les templates

Essayer Figma Sites
Essayer Figma Sites
Ouvrez toutes les perspectives avec Figma Make.
Un playground prompt-to-code pour aller au bout de vos idées.

Concrétisez vos idées avec l'IA. Partez d'un design et construisez votre prototype fonctionnel à l'aide de prompts.

Le saviez-vous ? Vous pouvez modifier directement ce que crée Figma, qu'il s'agisse de remplacer des images ou de changer les dimensions de vos marges.
Essayer Figma Make
Essayer Figma Make
Tout savoir sur nos nouveautés

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make
