Made in Figma Sites
Everything we launched at Config 2025
Five new ways to streamline your process and raise the bar for craft and creative expression.
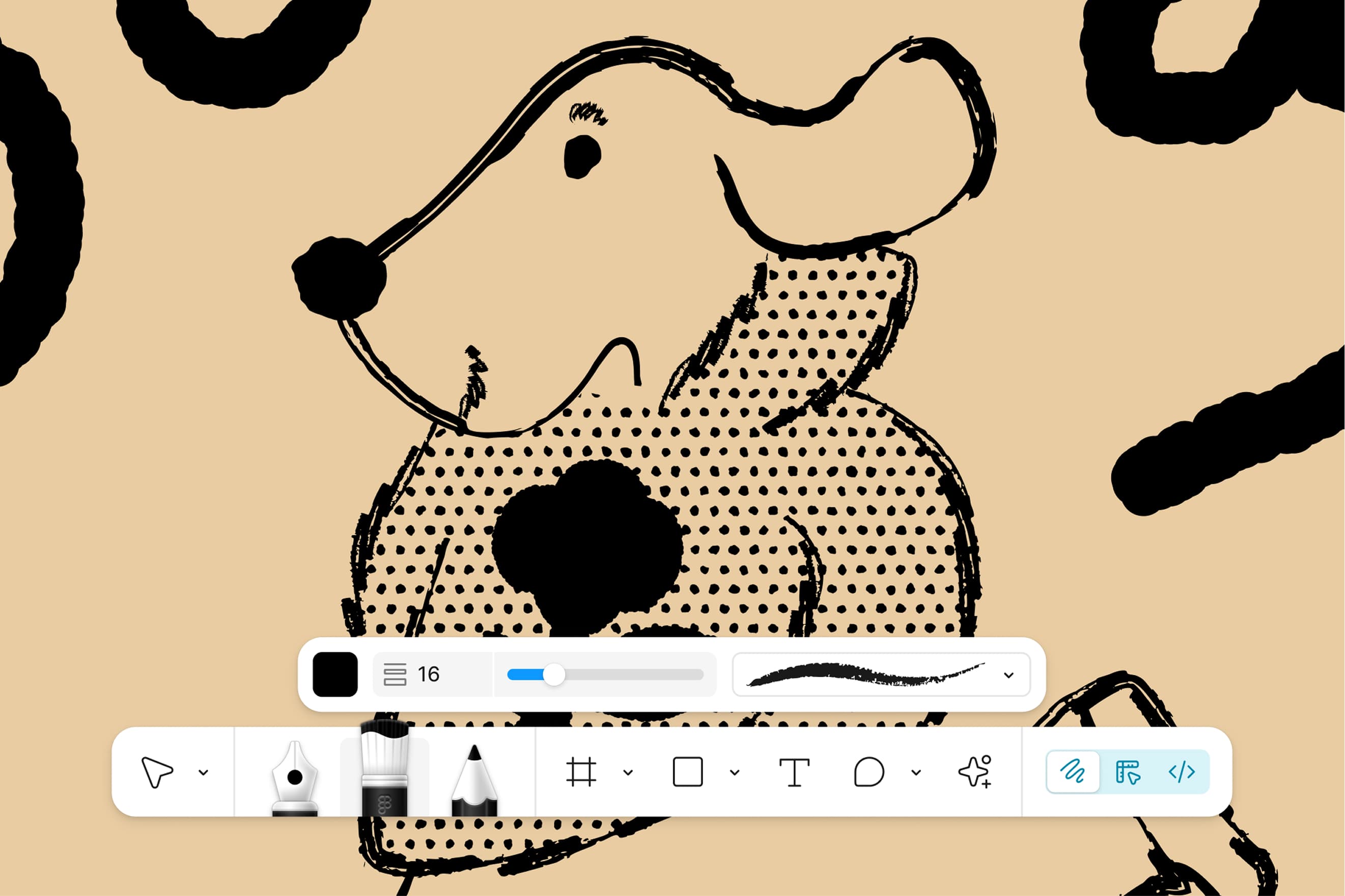
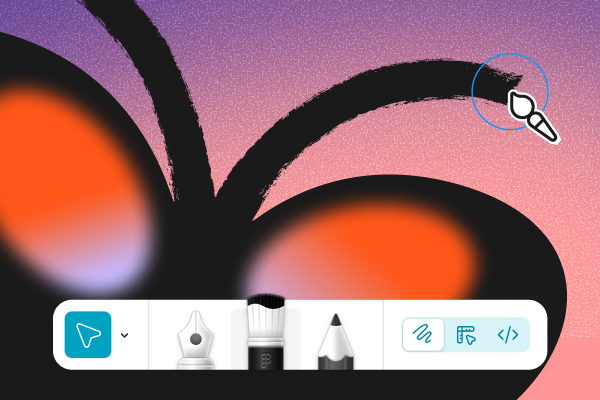
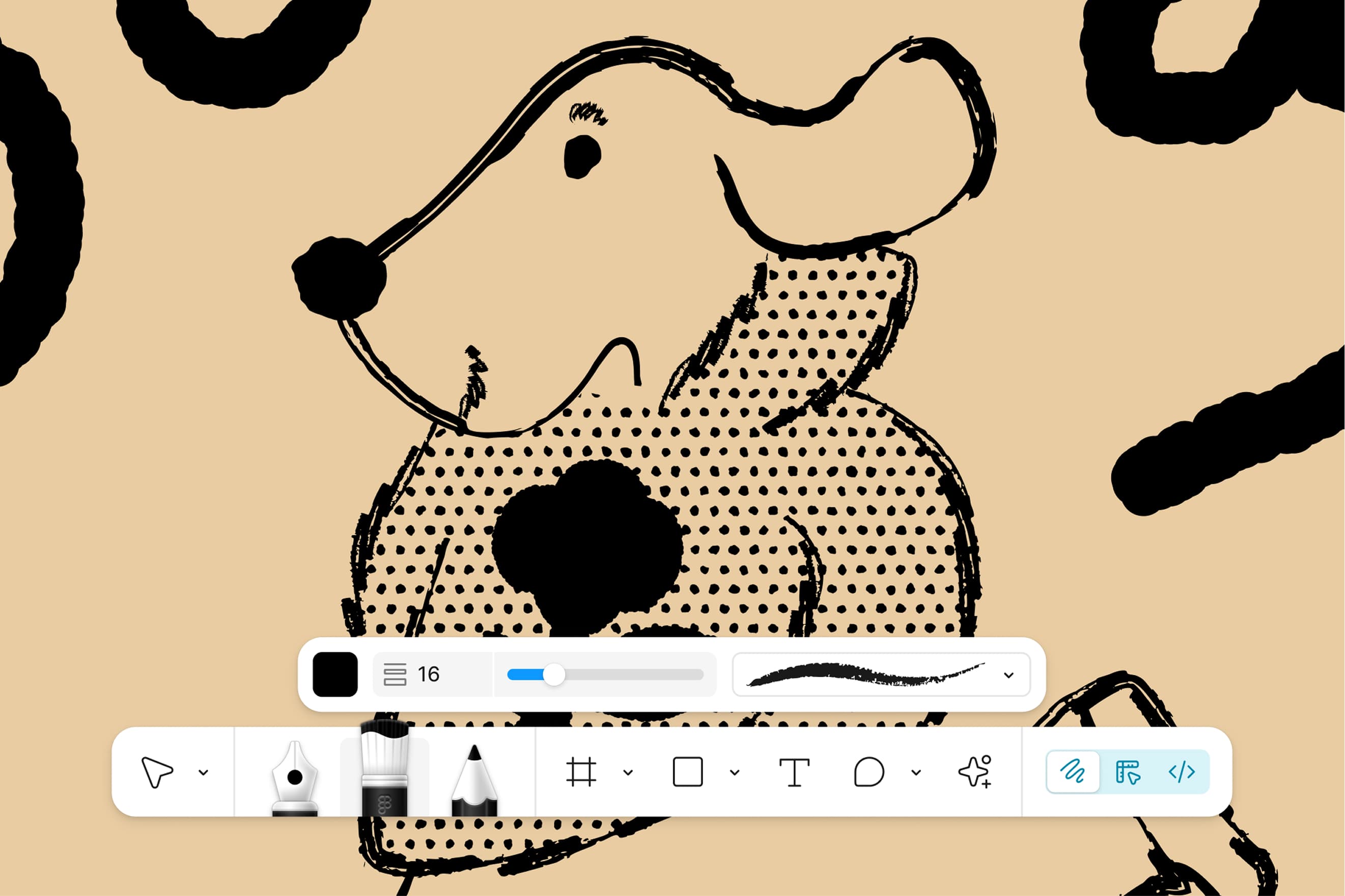
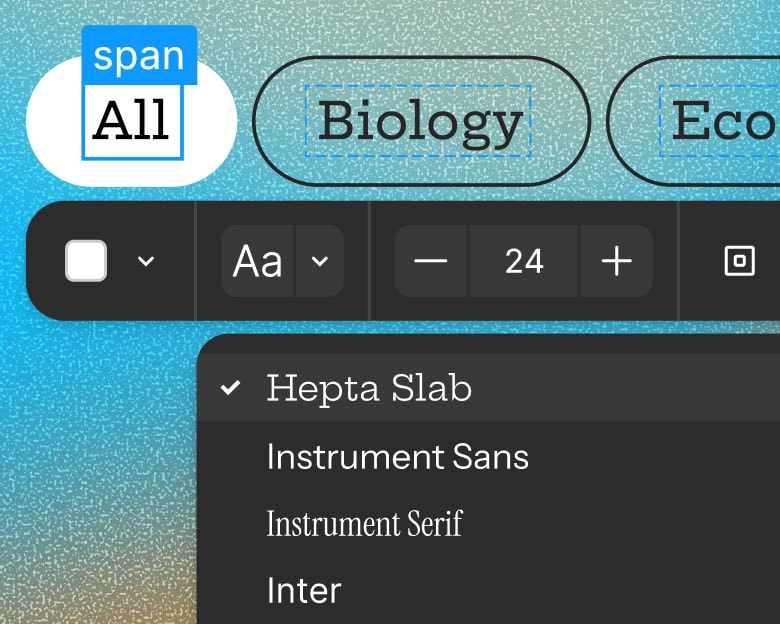
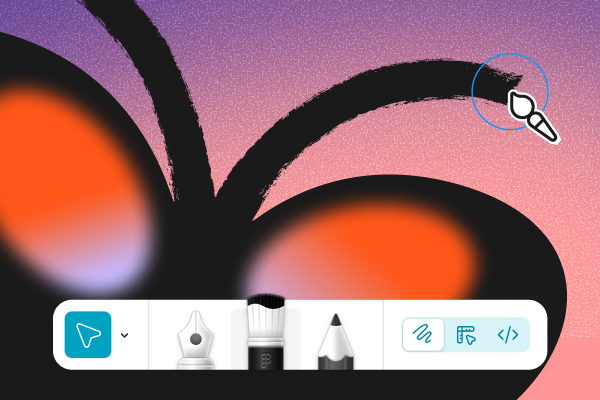
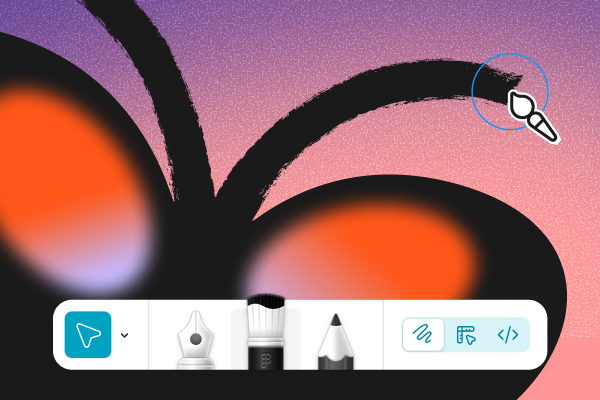
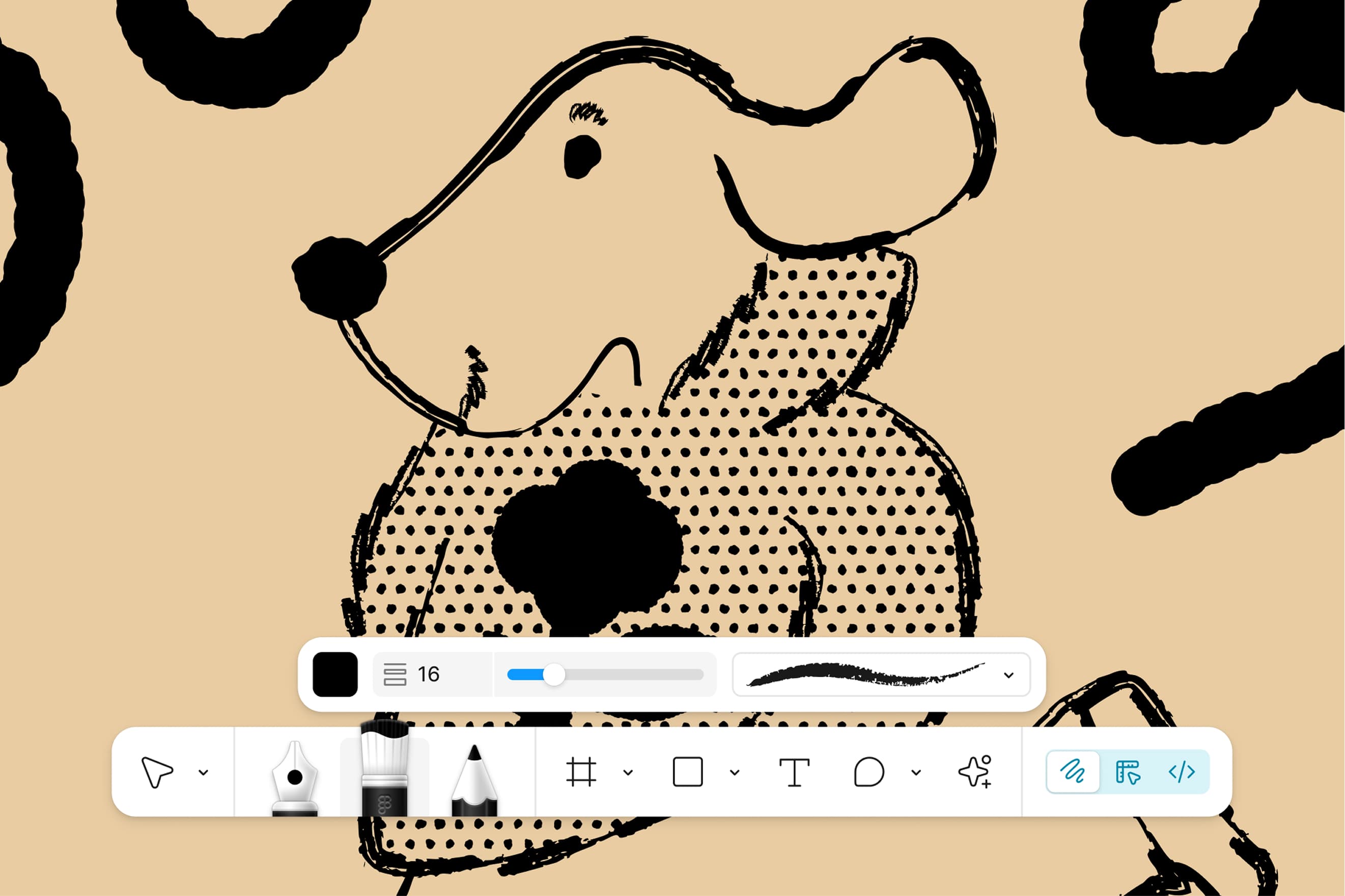
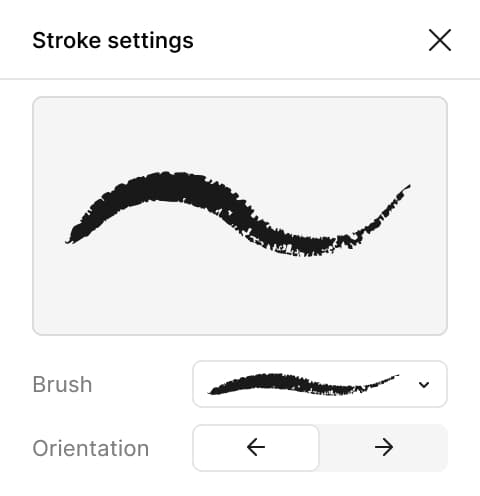
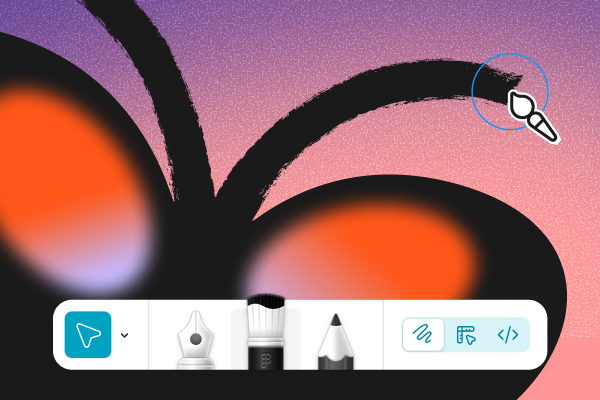
Express yourself with Figma Draw.
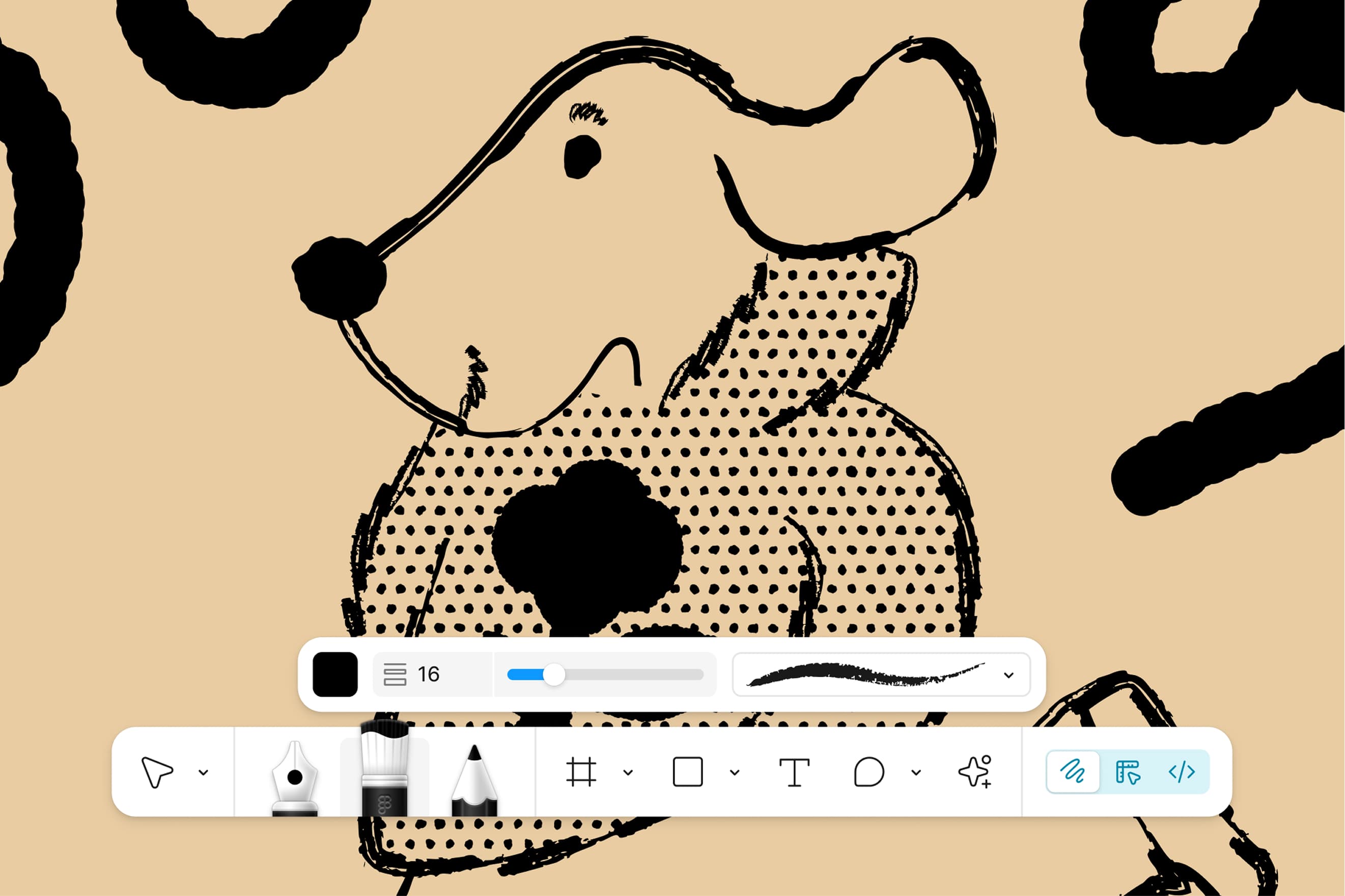
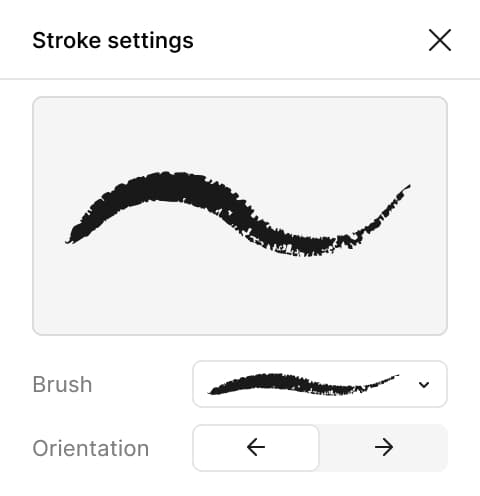
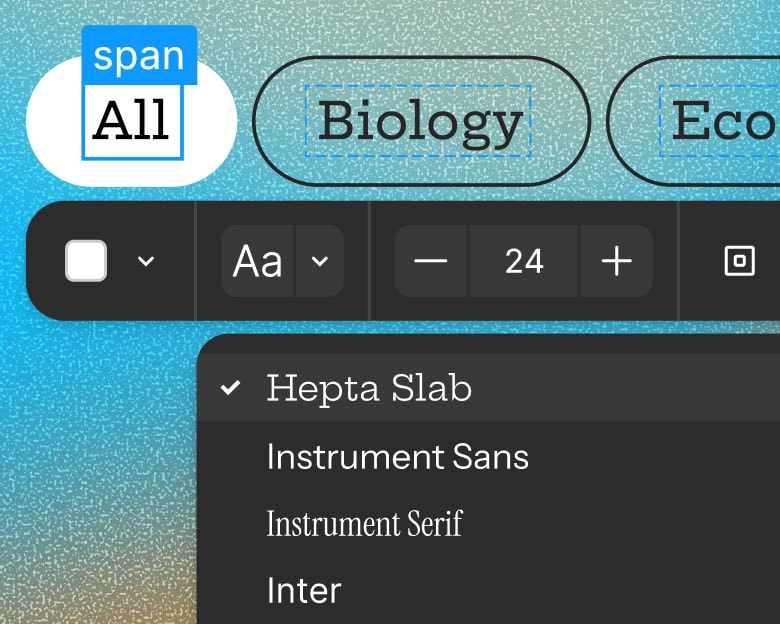
Add personality to your designs with enhanced vector editing, new brushes, fills, and more.


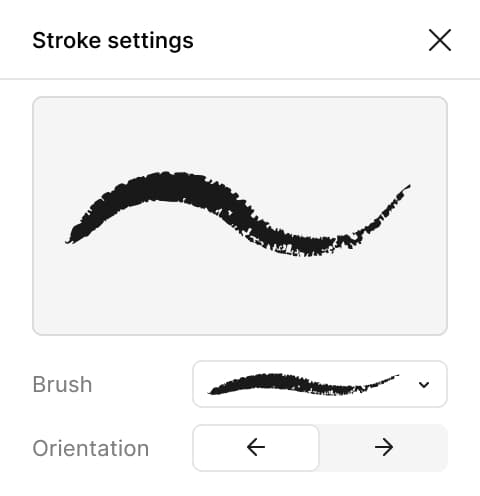
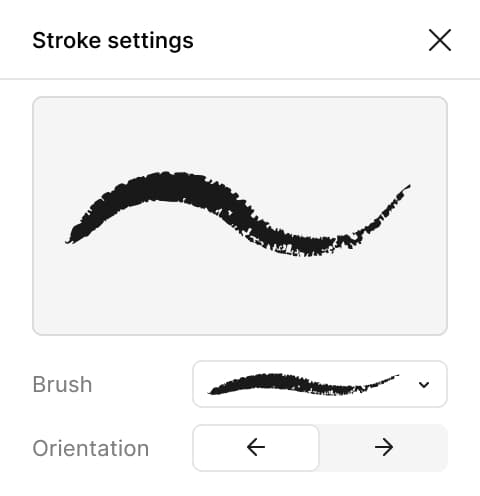
Did you know? You can change the width, frequency, and wiggle of your stroke.
Add your unique style and speed up your process with new illustration tools, right in Figma.

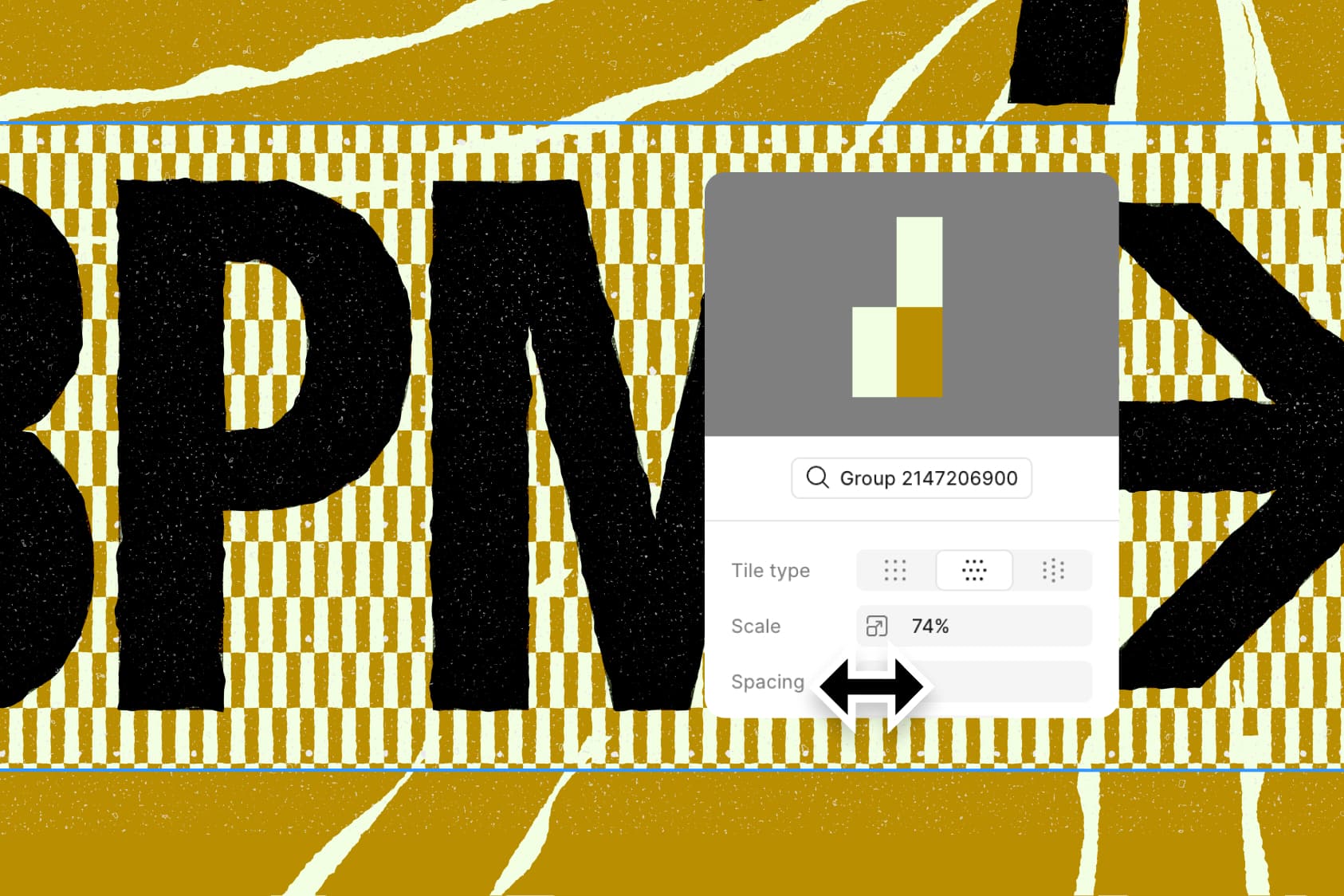
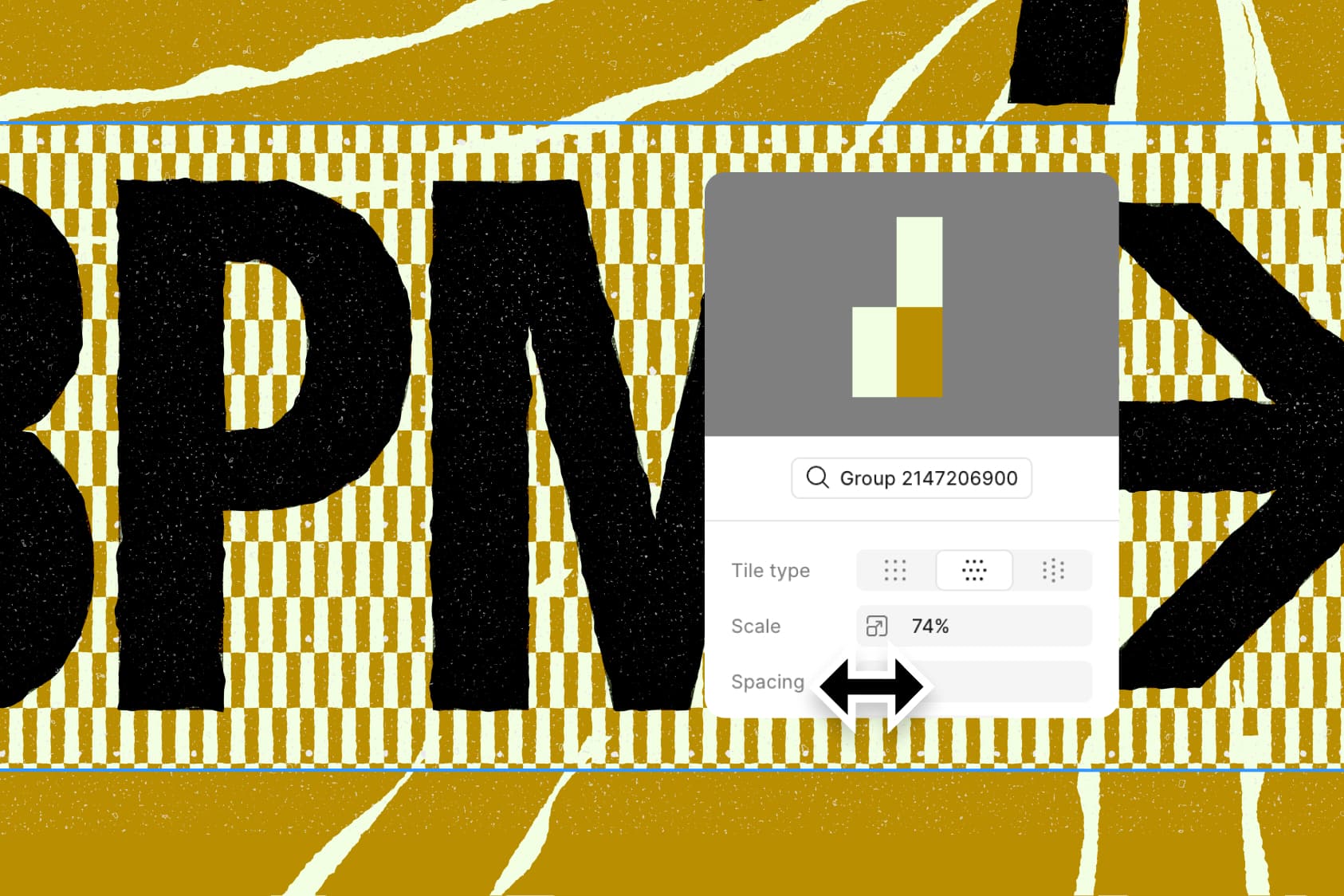
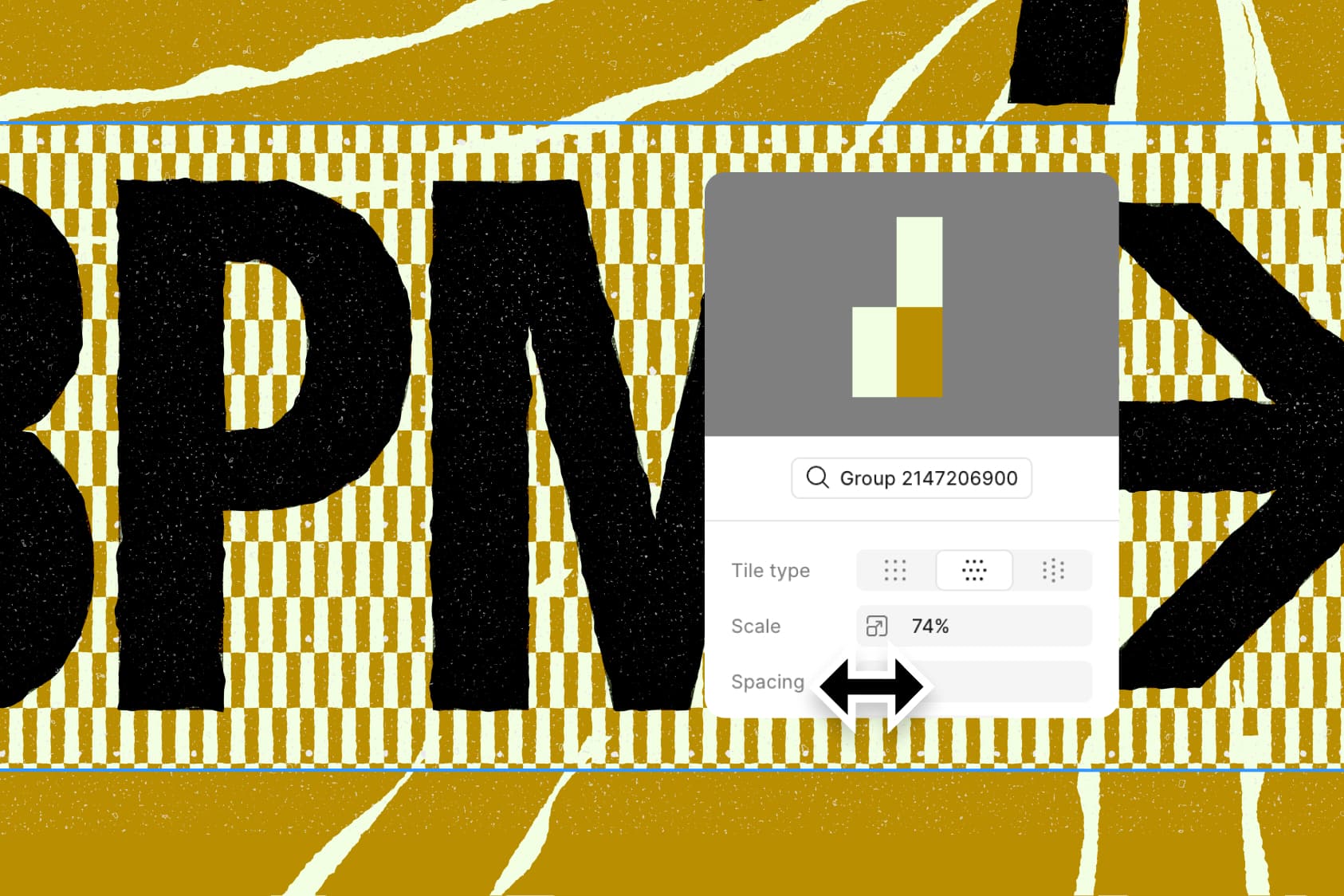
Secret’s out. You can use pattern fill to keep your patterns consistent.

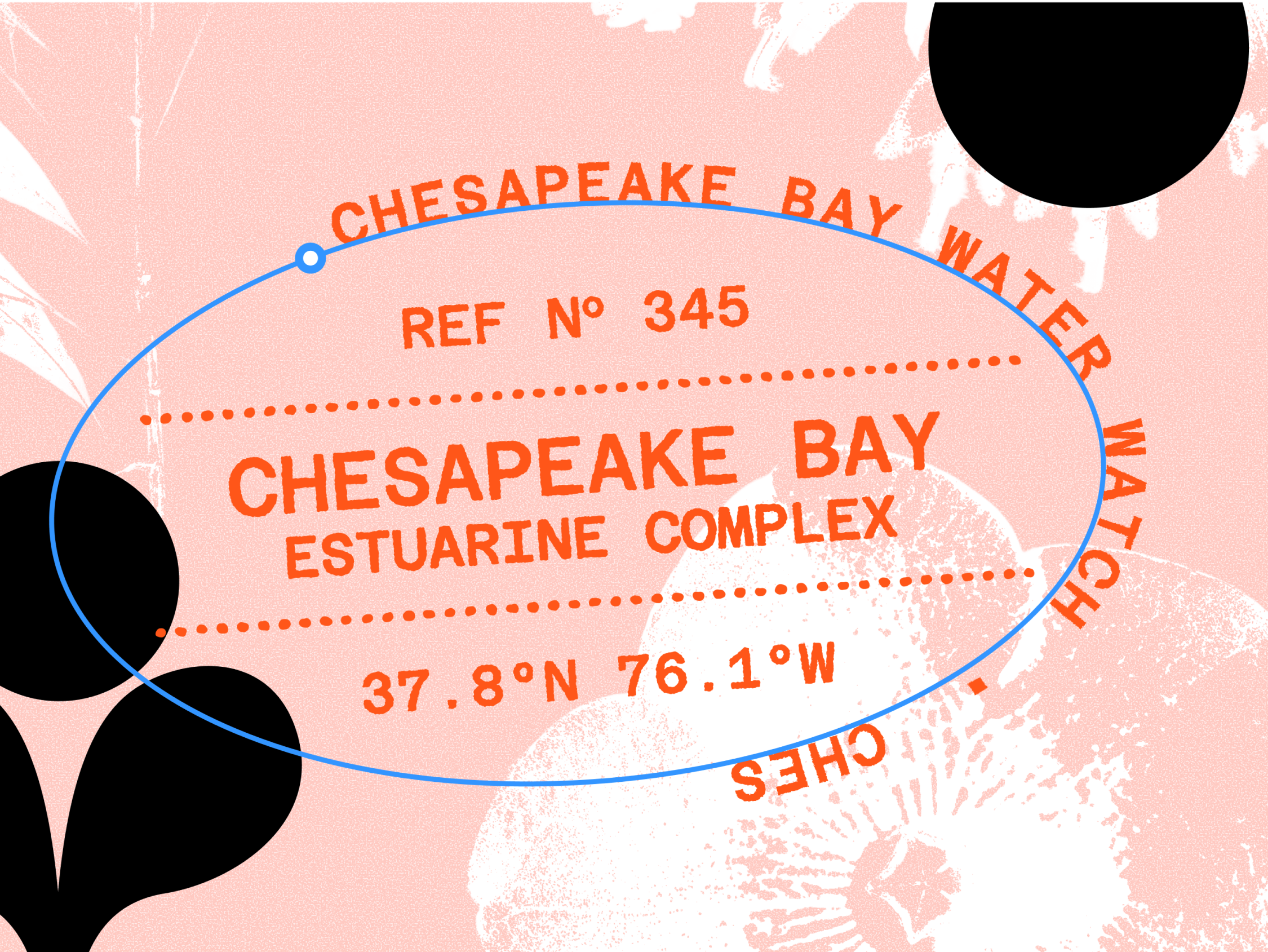
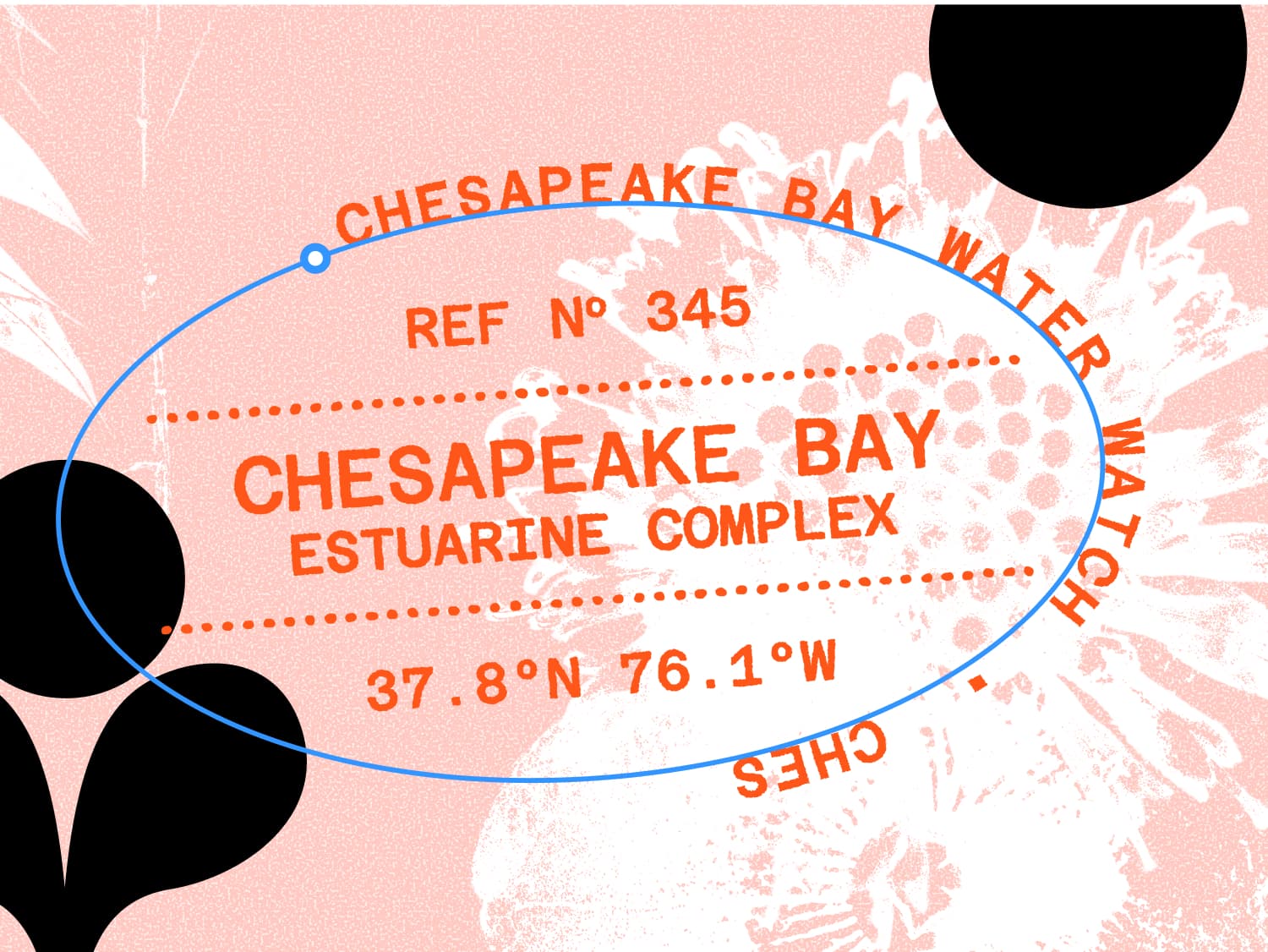
Did you know? This image was made with text on a path and fine-tuned grain settings.
Explore playground file
Explore playground file
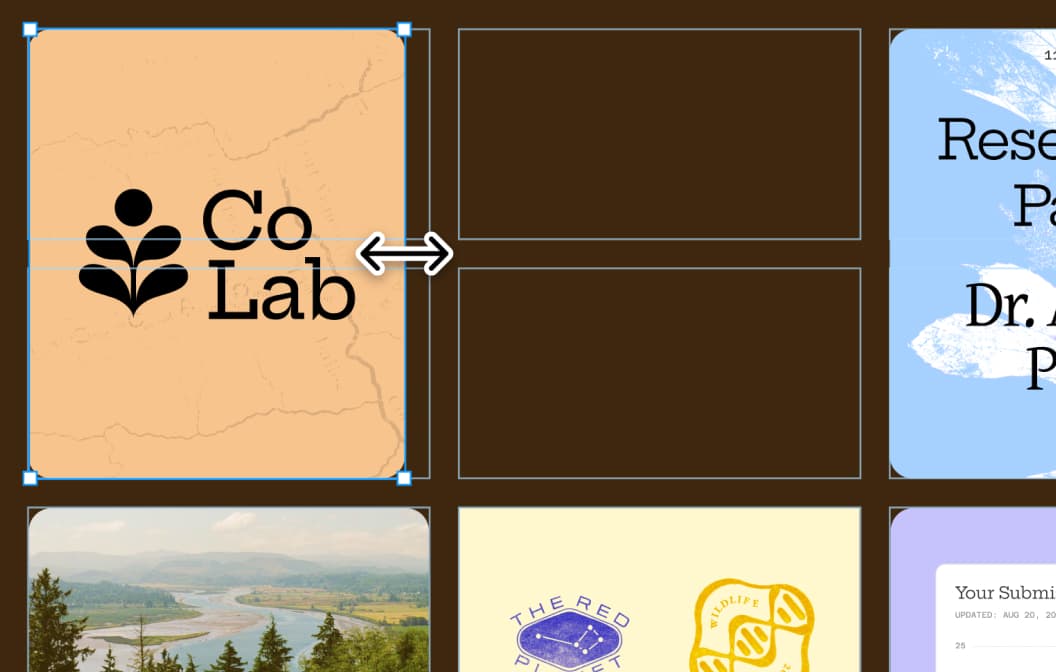
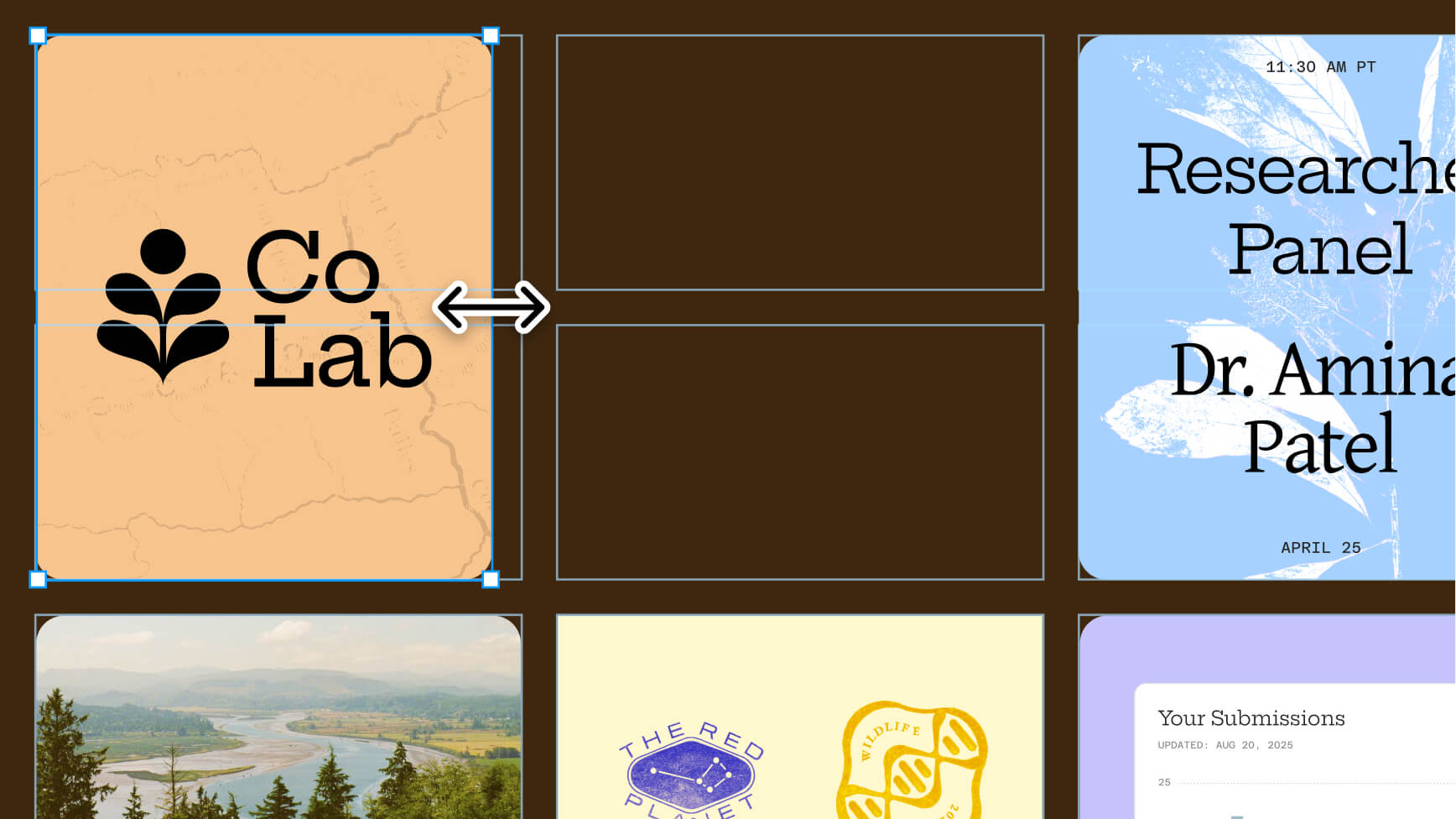
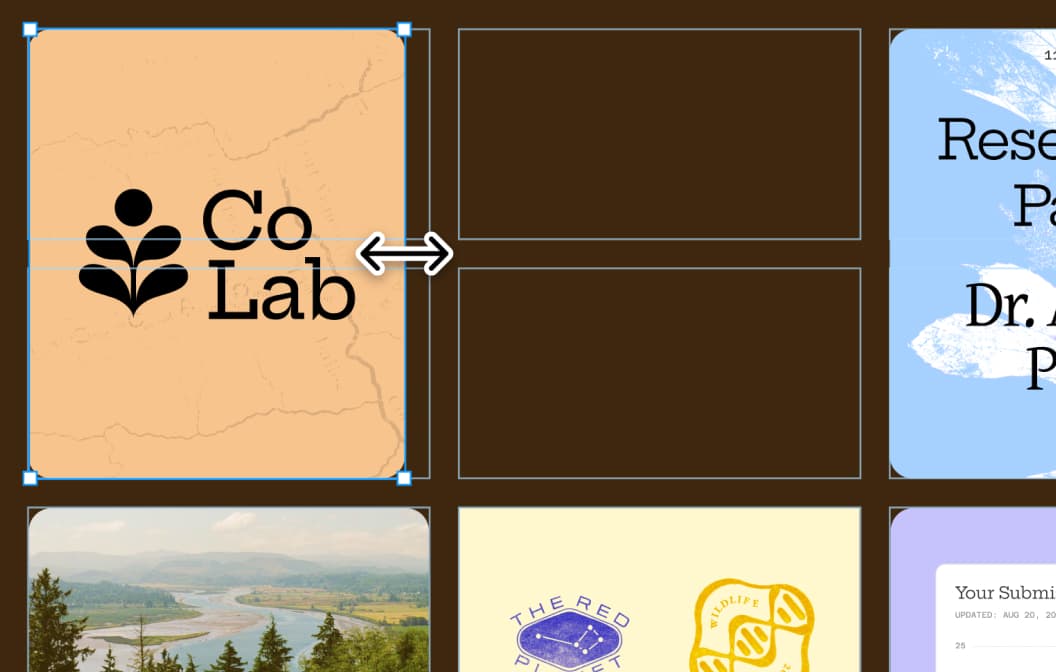
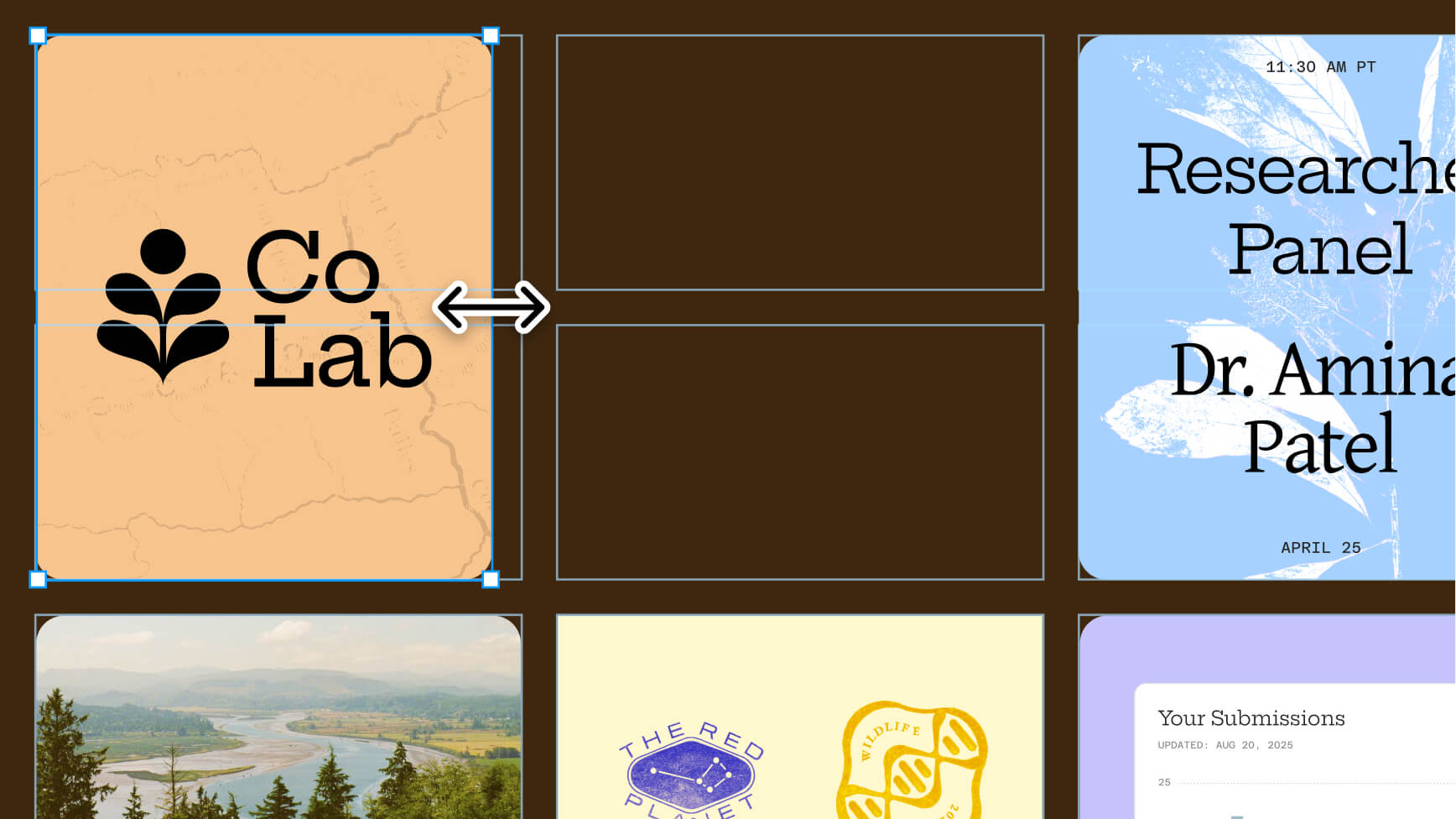
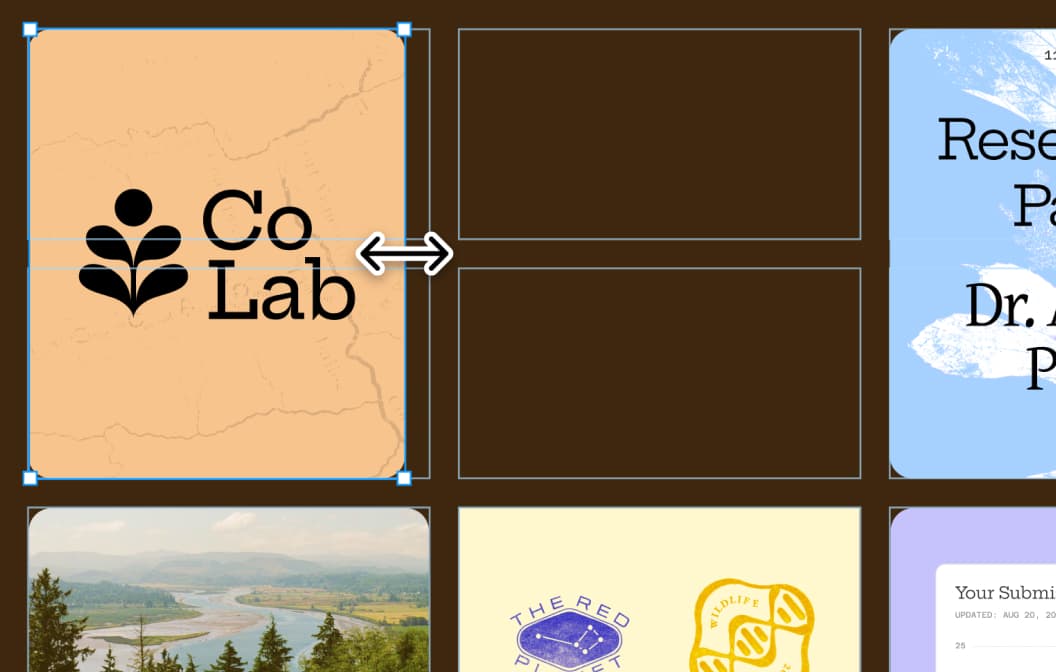
Griddy up! Rein in your designs with a grid.
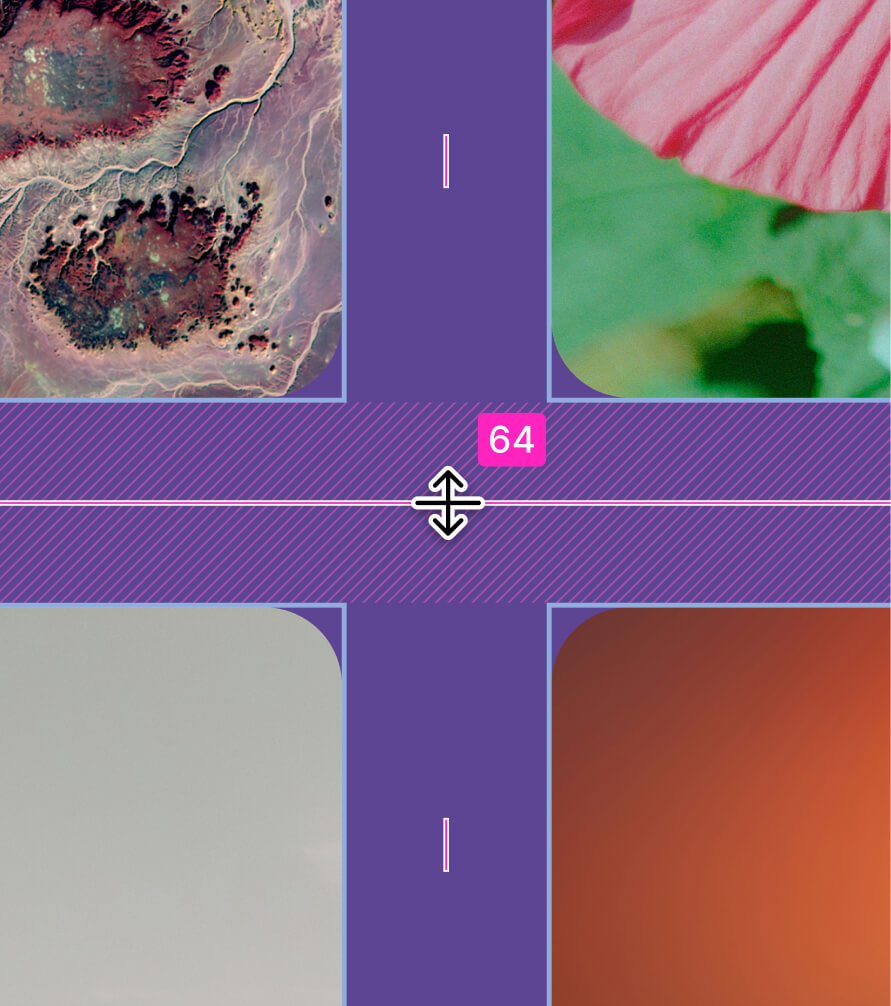
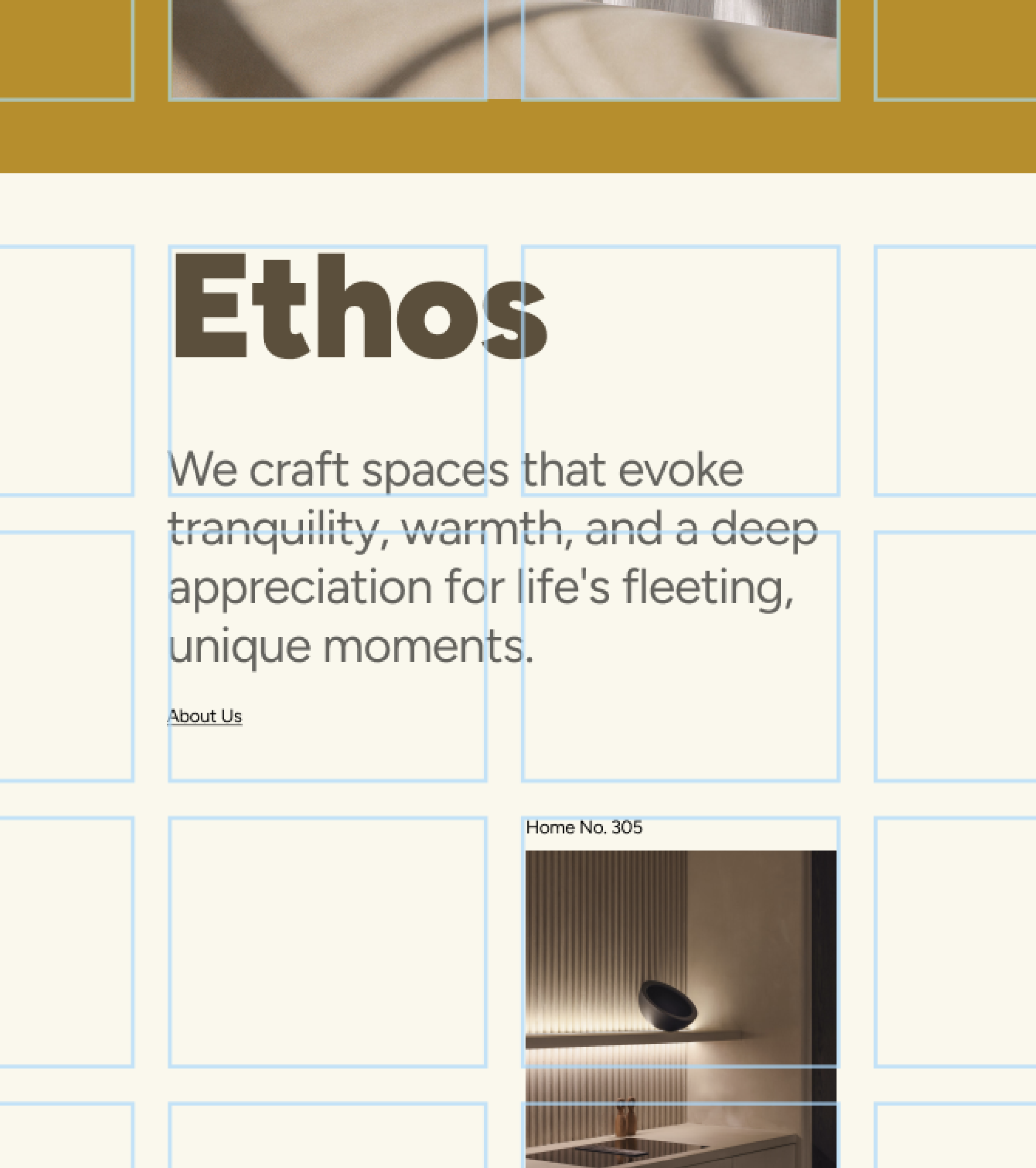
Design flexible layouts with a grid that adapts seamlessly to your designs.

Auto layout

Customize your grid to fit your needs. Tweak column counts, padding, margins, and more to build what you have in mind.

Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;
Did you know? Developers can see CSS grid properties in Dev Mode. Yep, that’s a big deal.
Explore playground file
Explore playground file
“We don’t see design as a static artifact anymore. The apps we use every day need to keep pace with our changing needs.”

Dylan Field
Co-founder and CEO
Figma
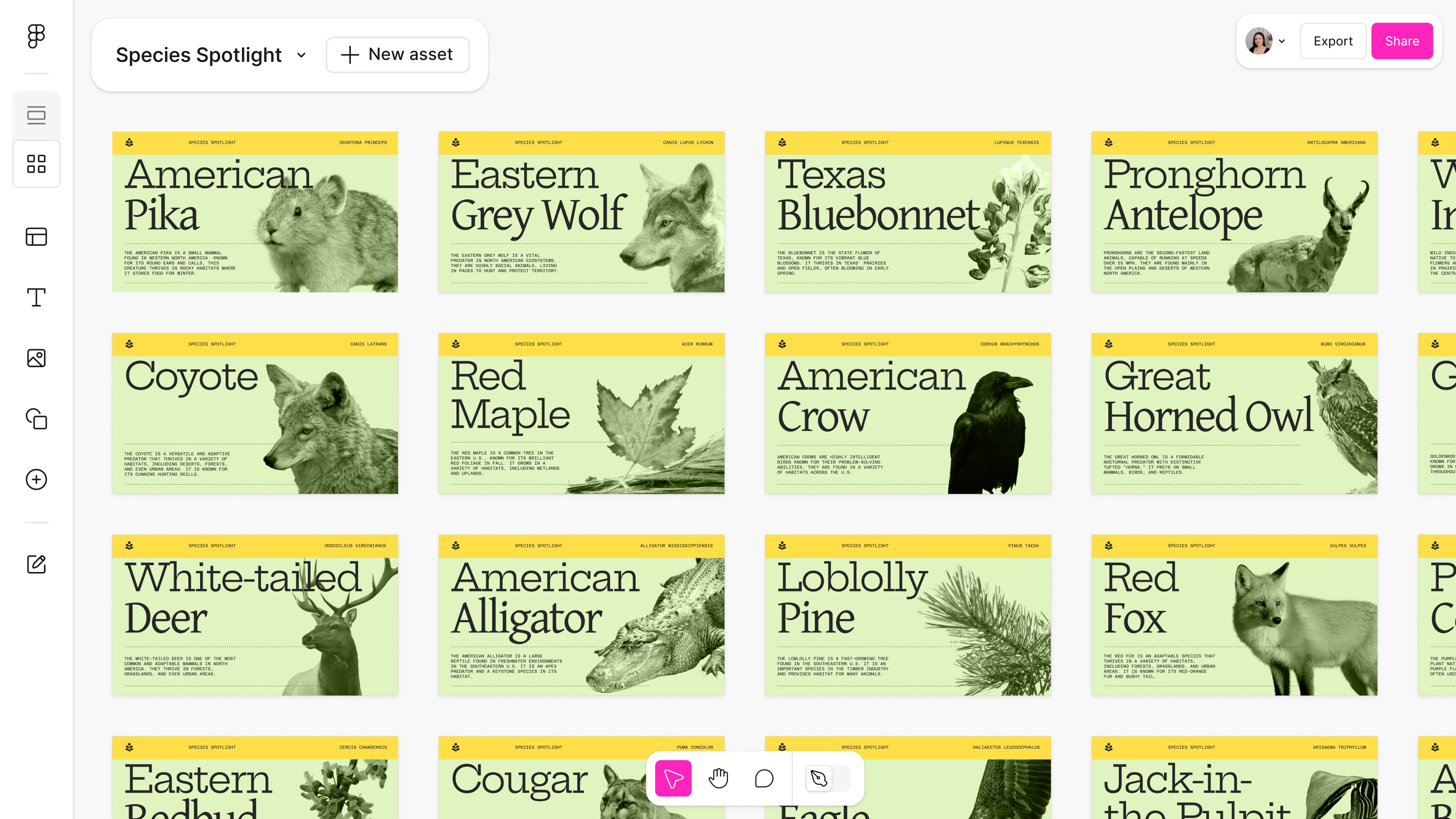
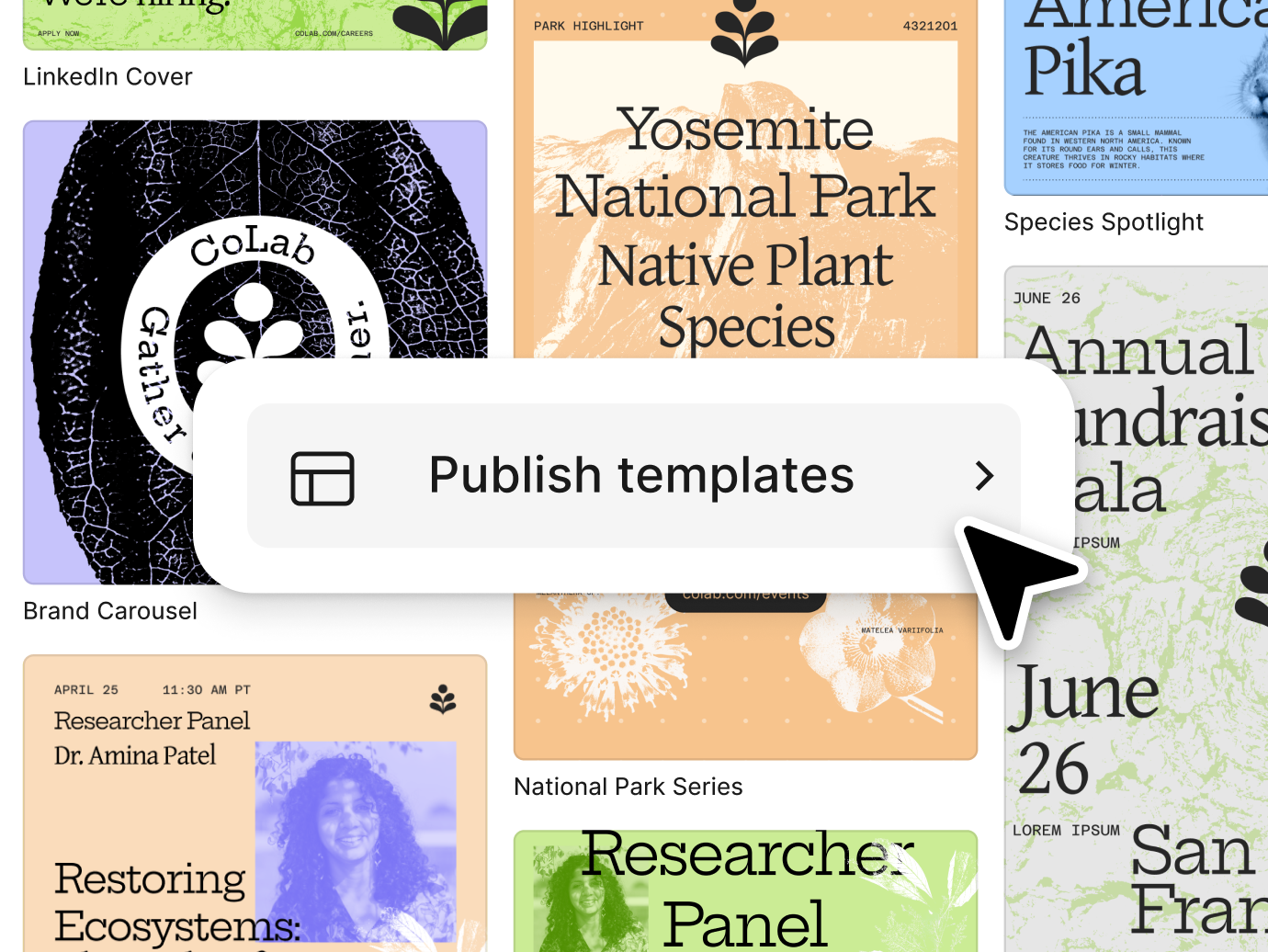
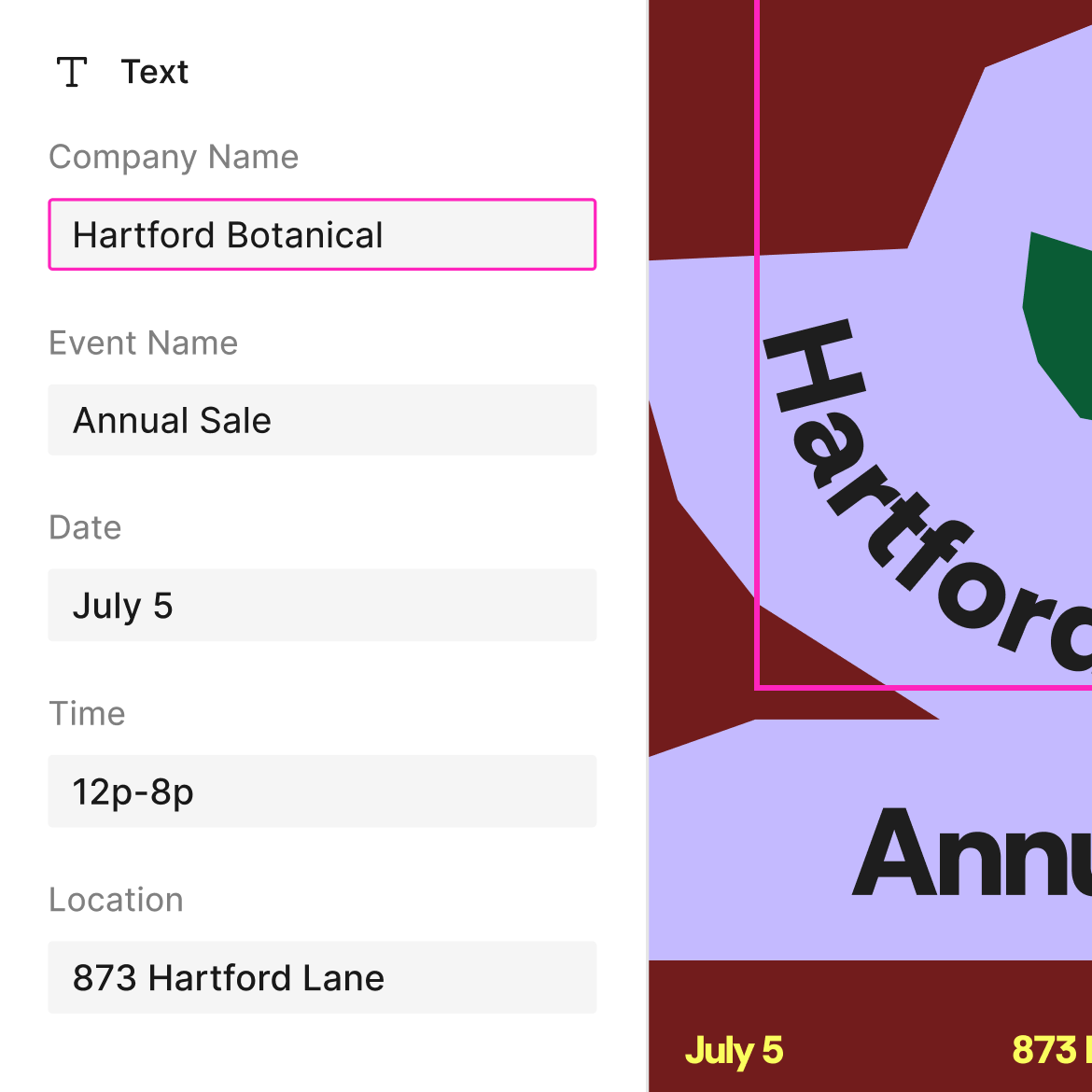
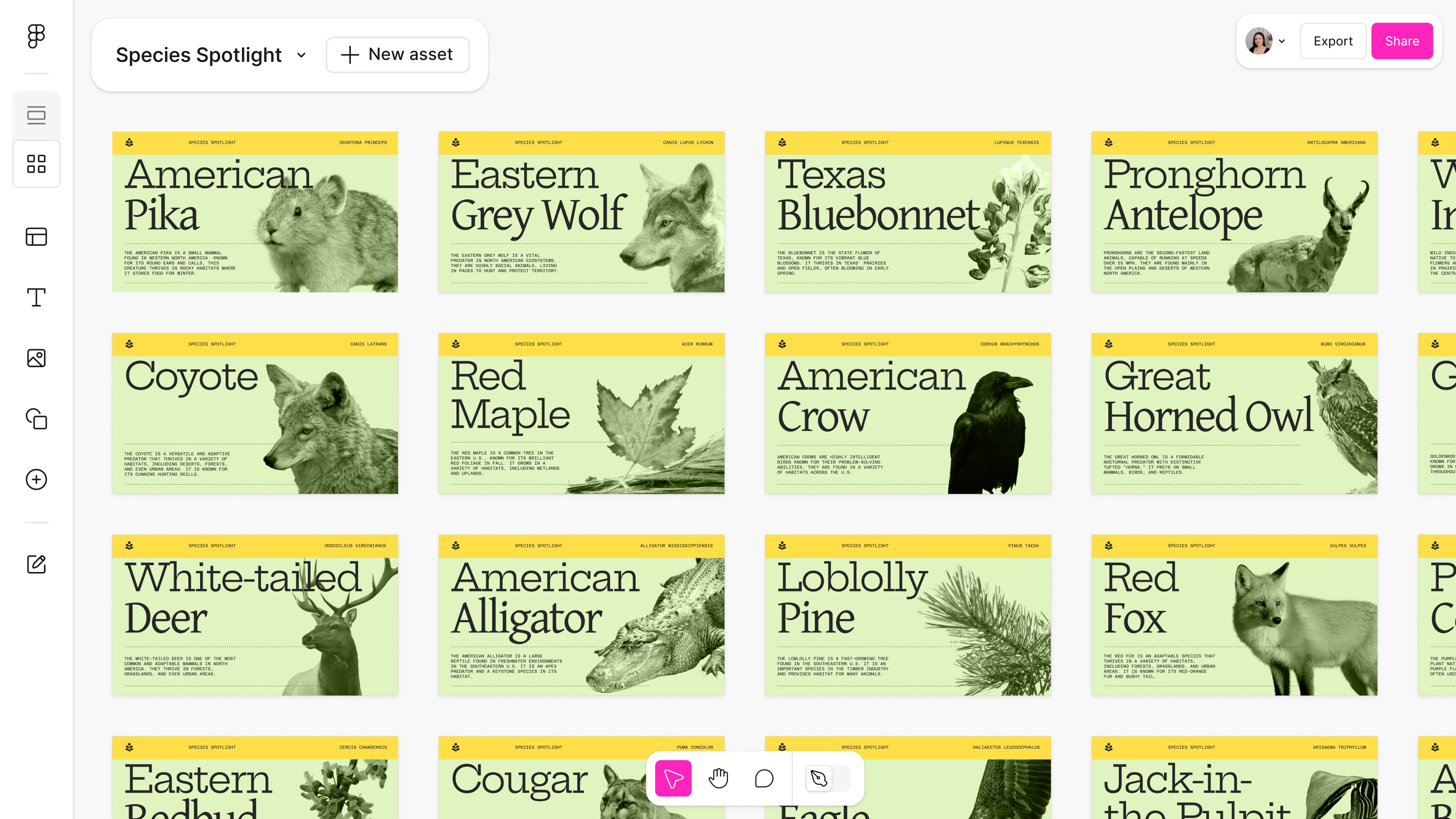
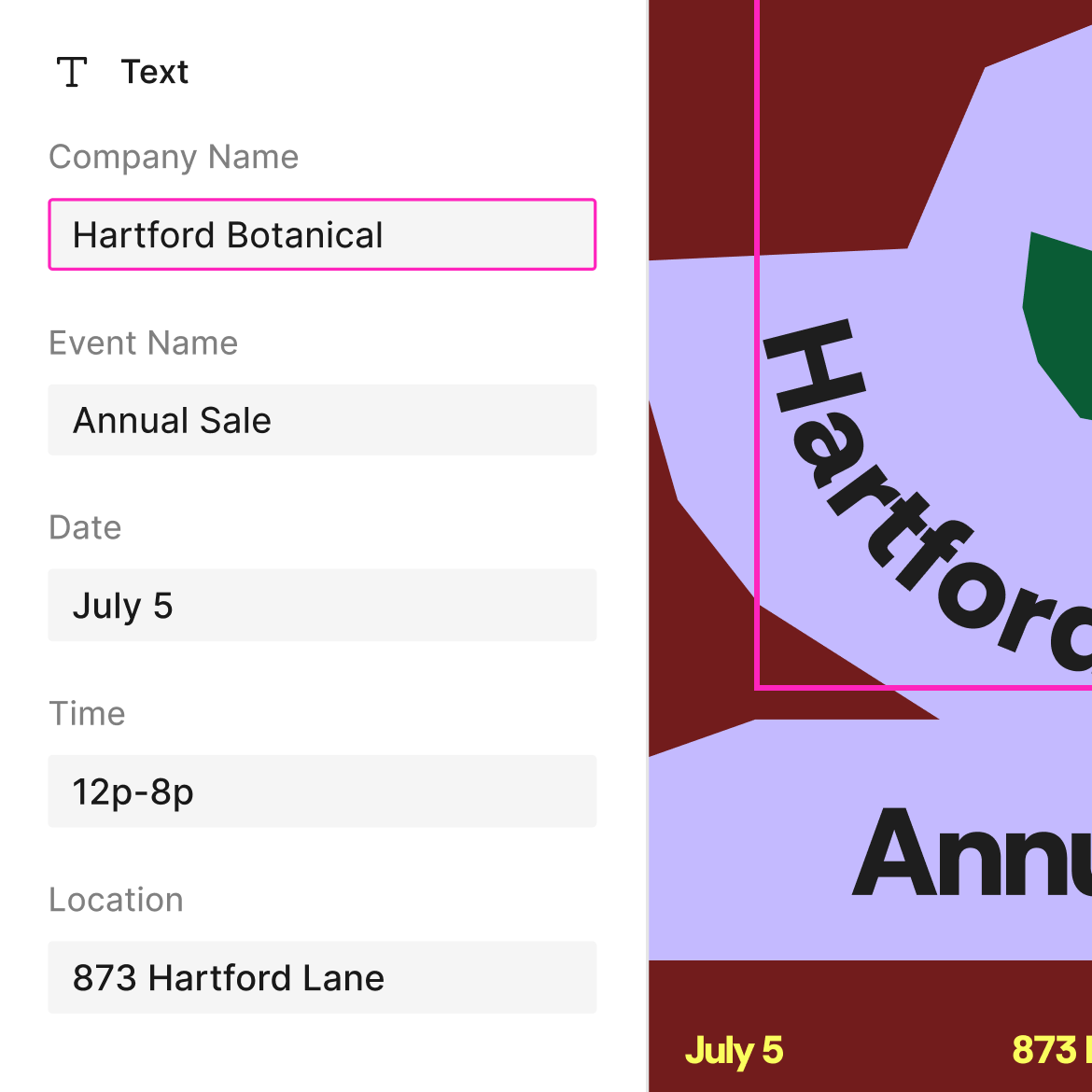
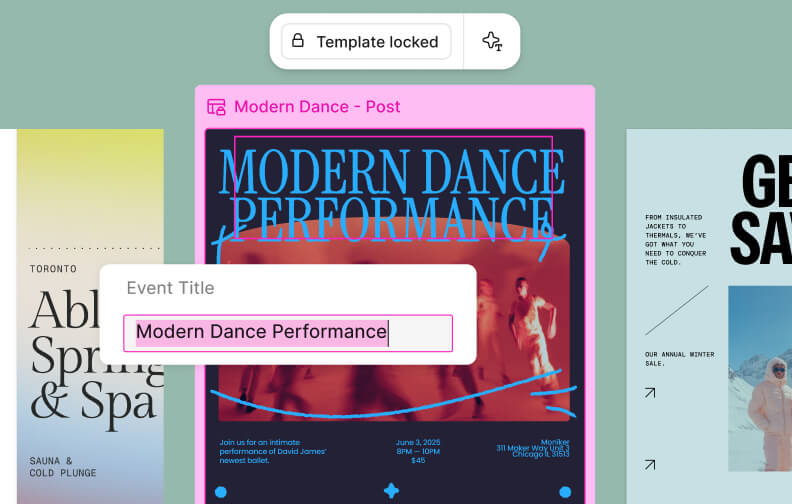
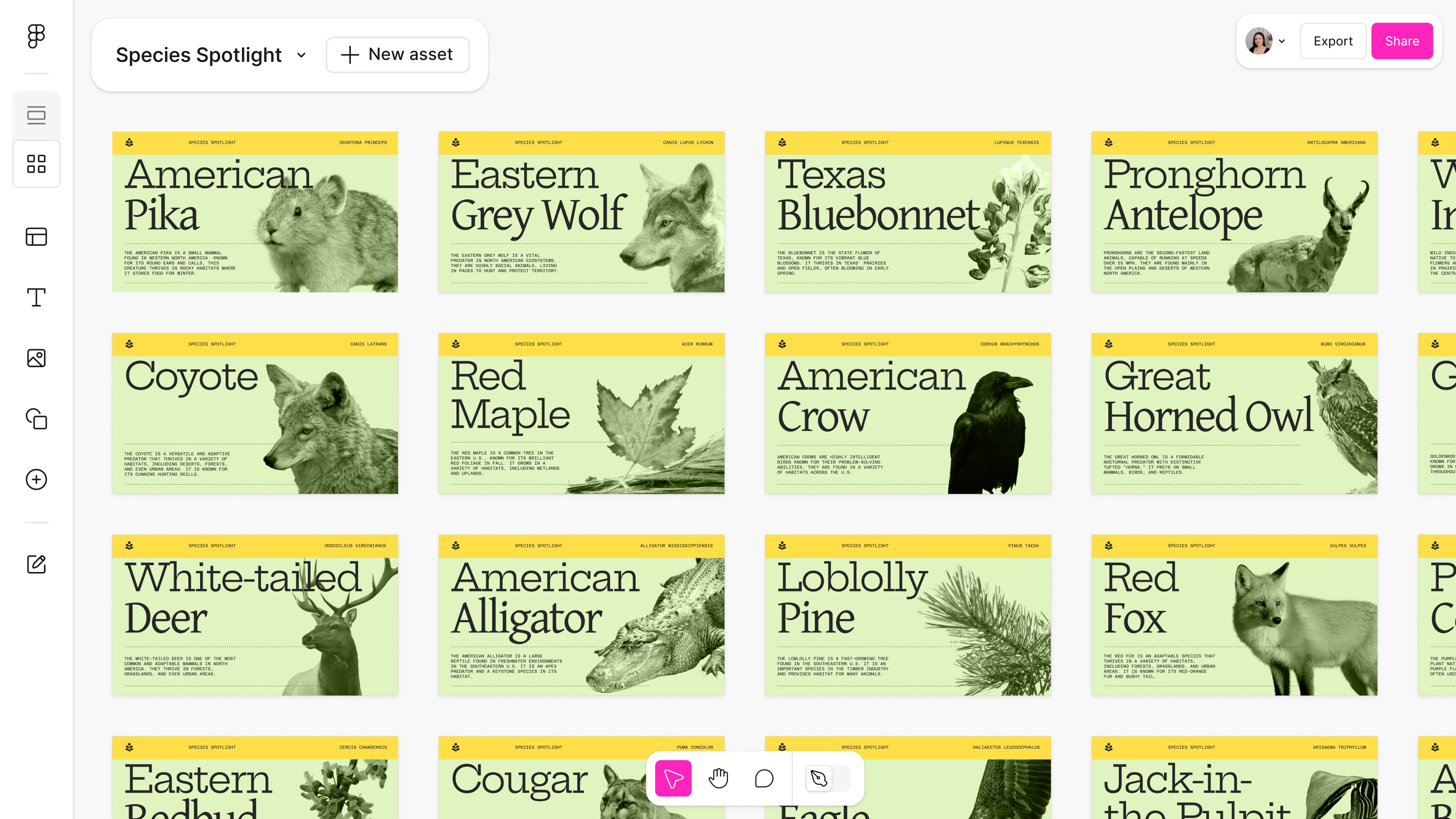
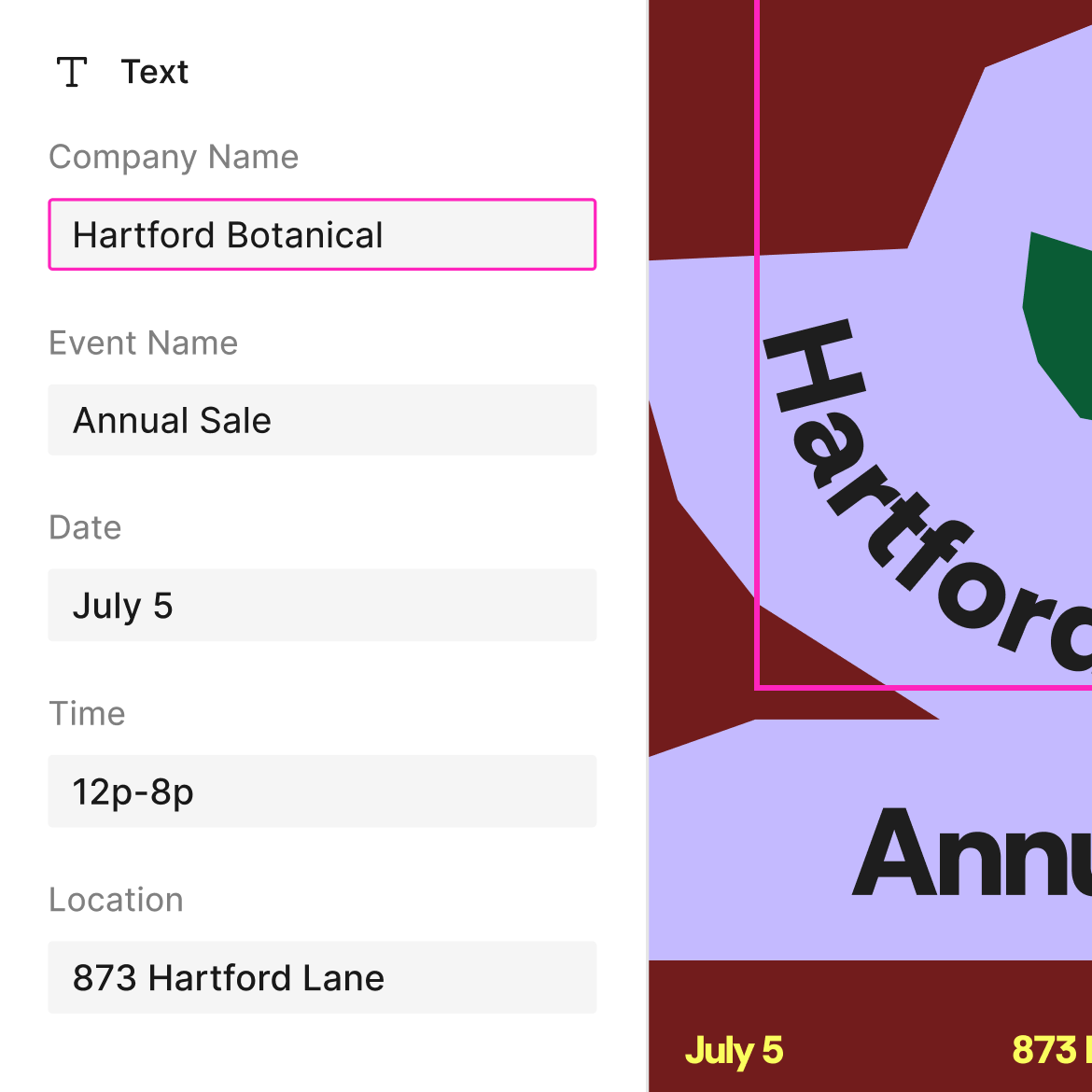
Everyone’s a brand champion with Figma Buzz.
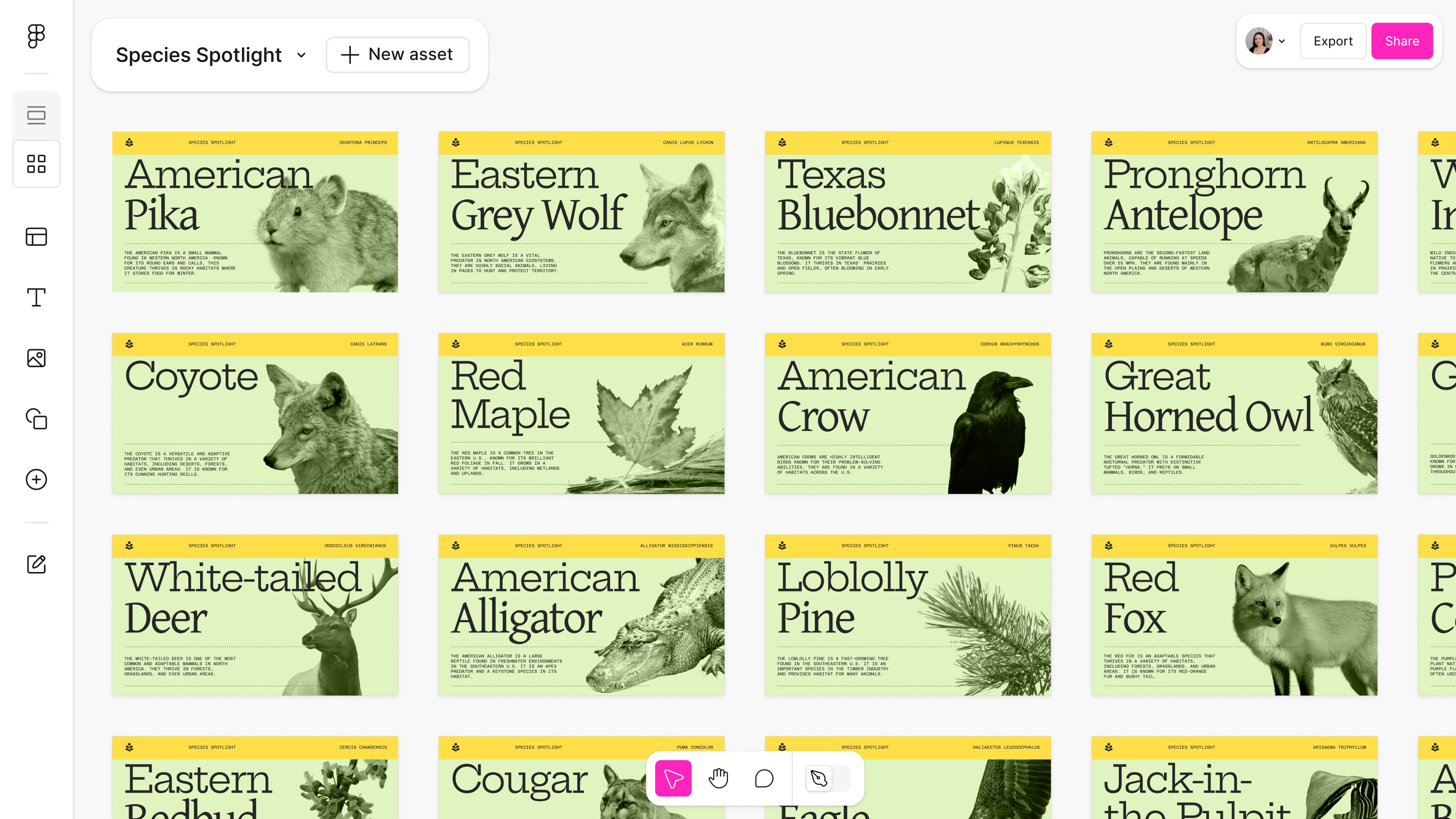
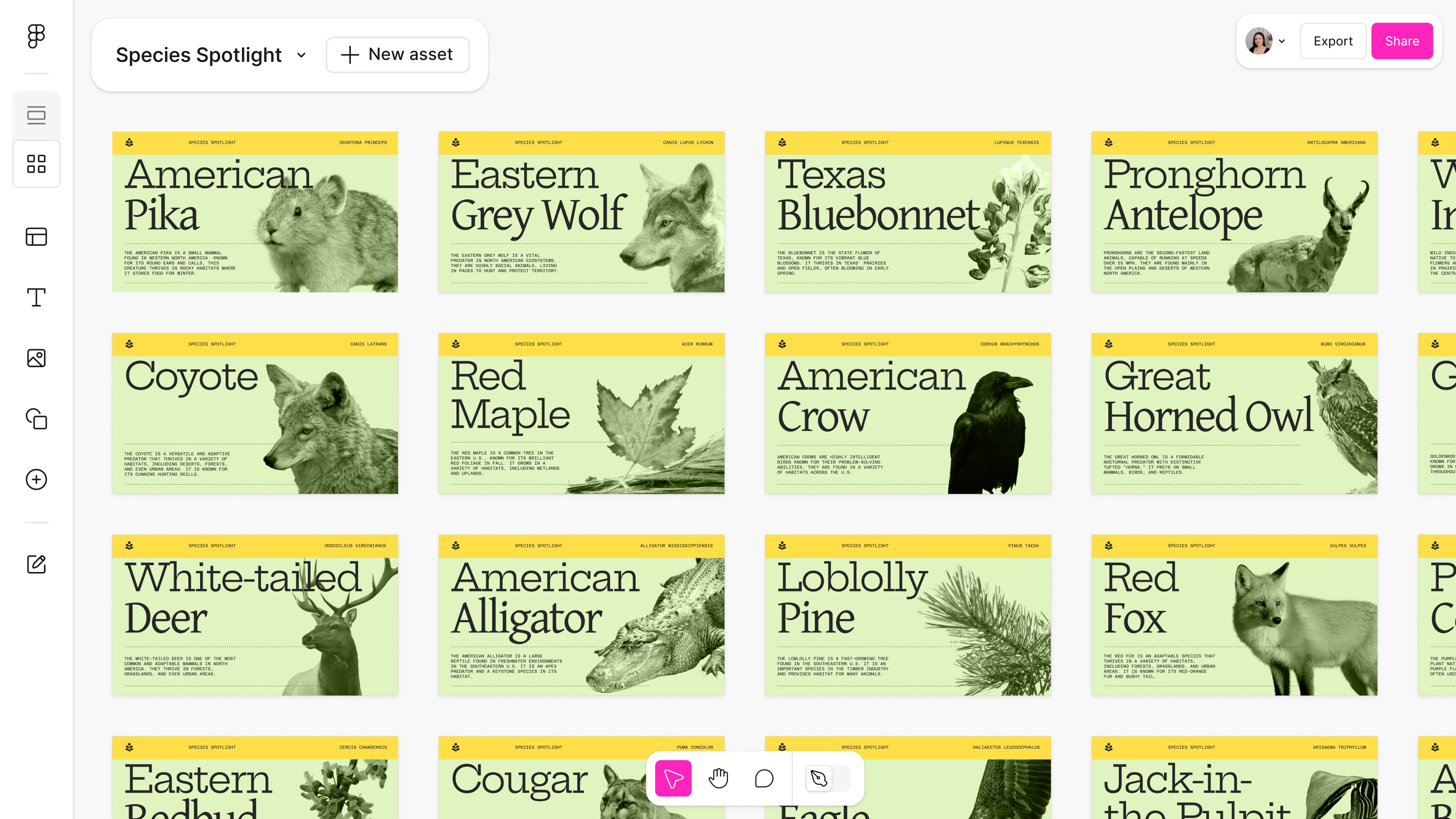
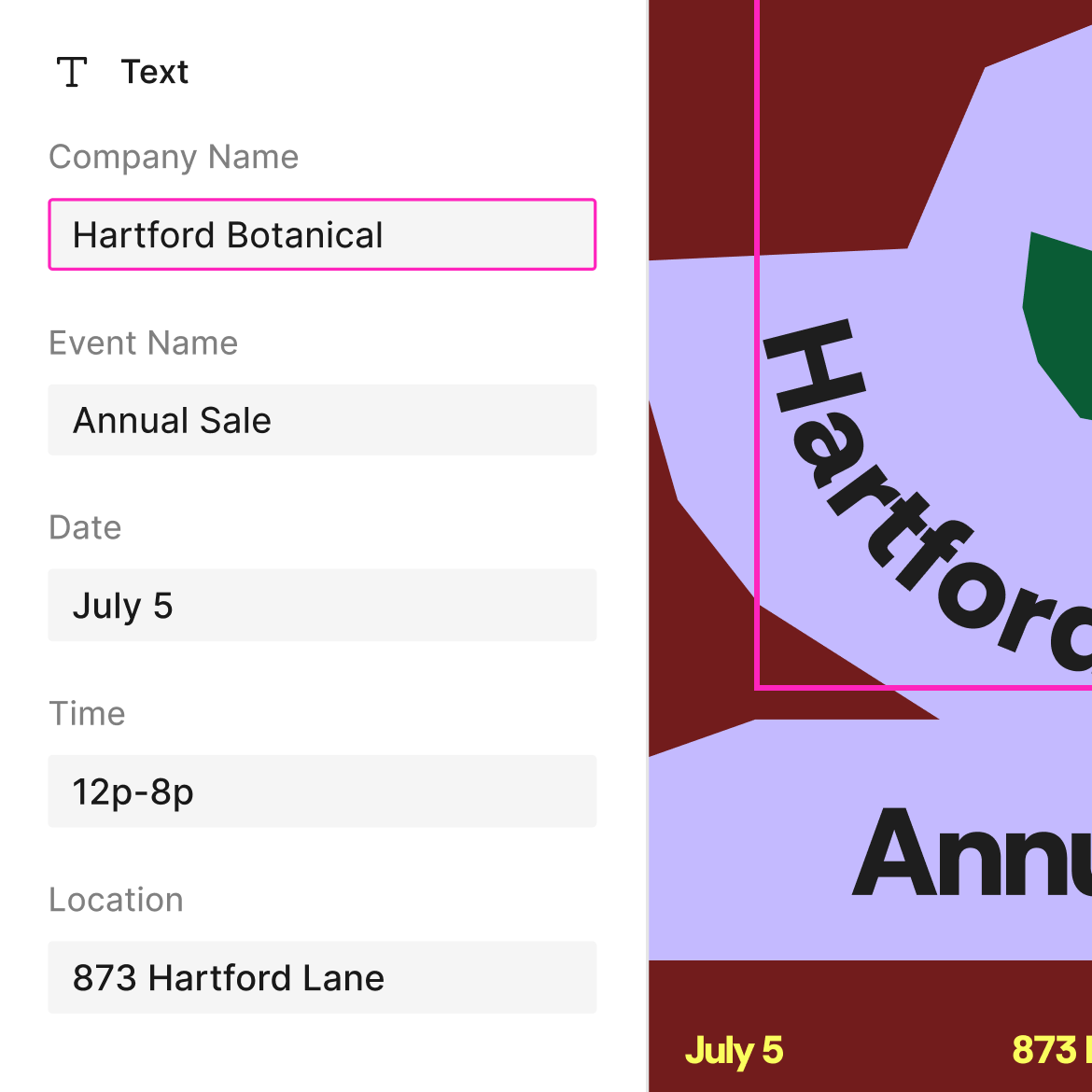
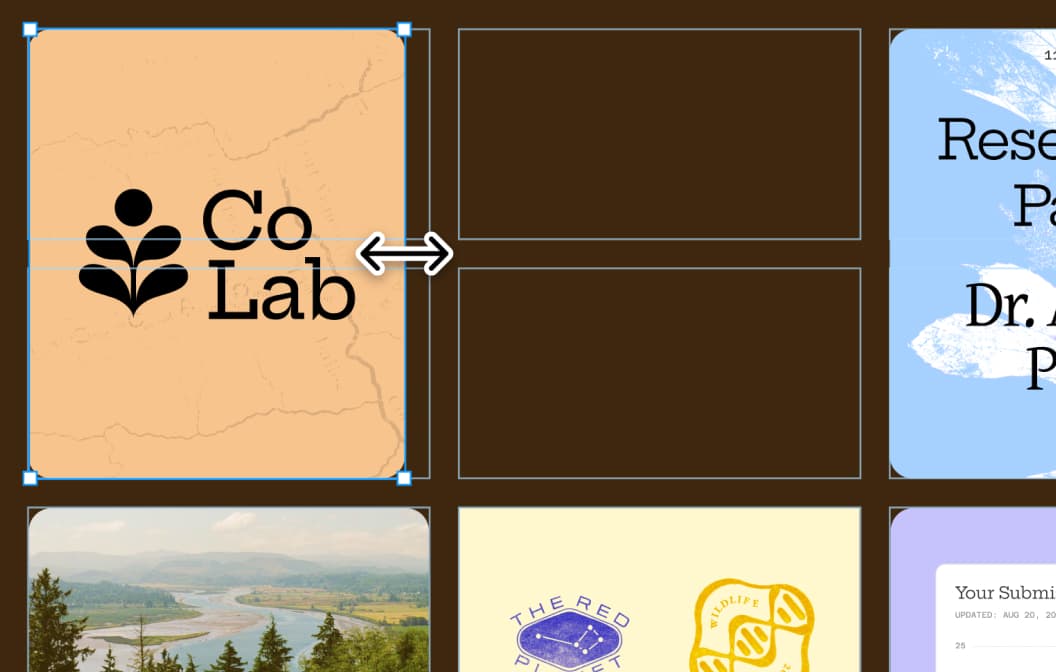
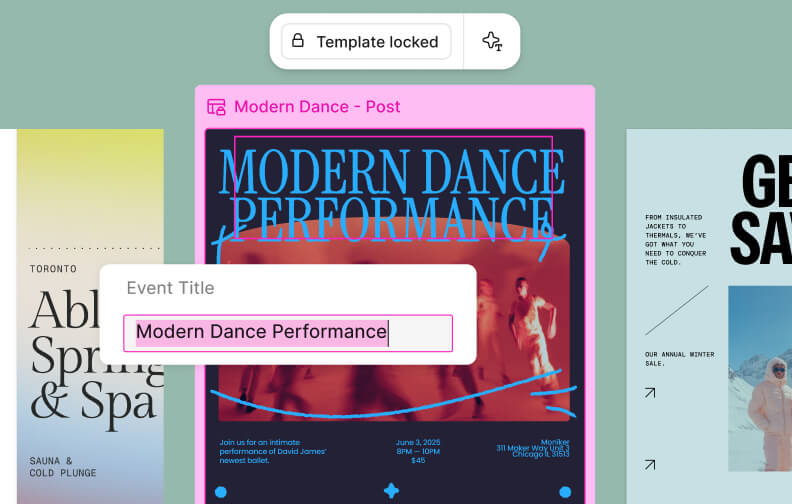
Now the whole team can quickly create, edit, and ship on-brand assets.


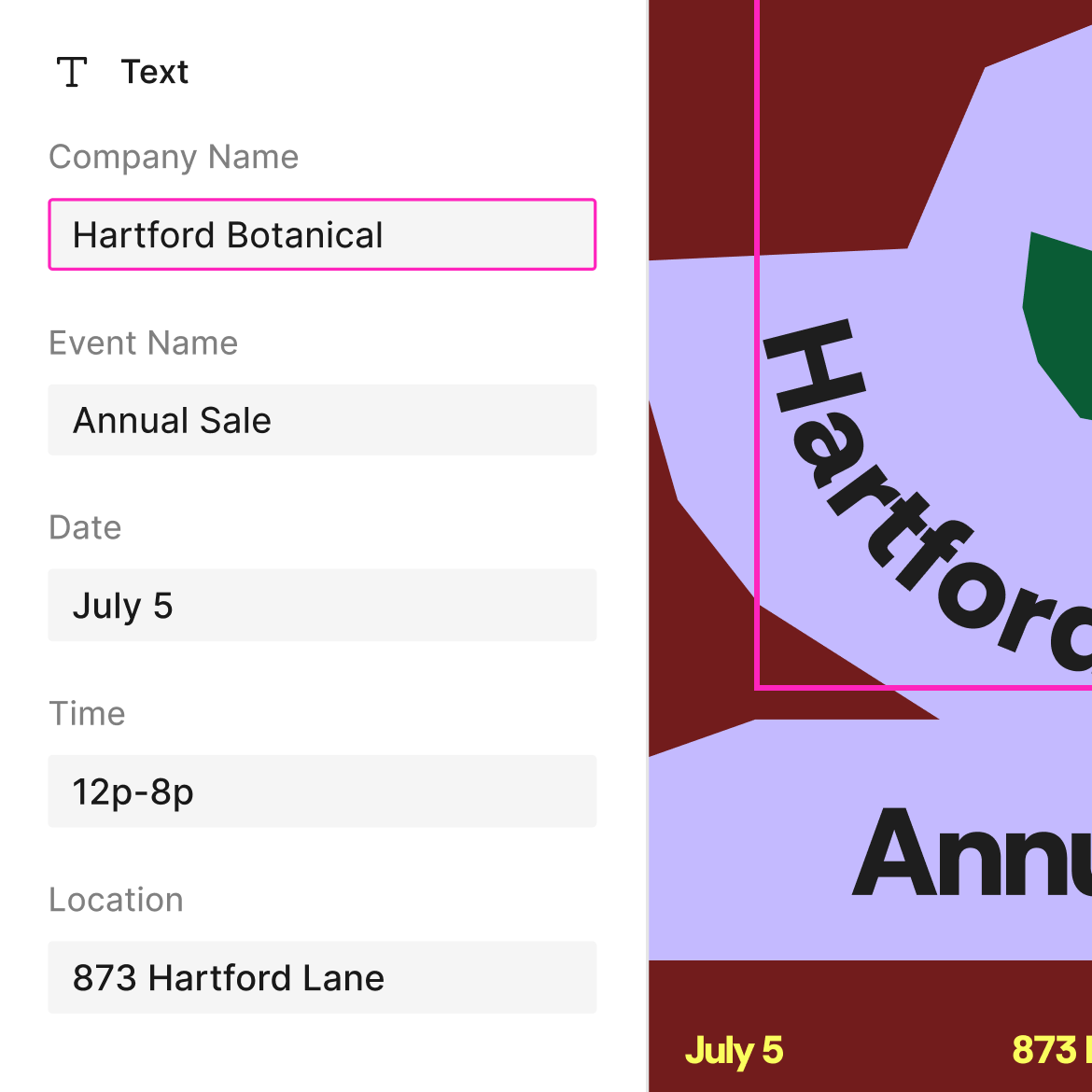
Bulk-create and edit thousands of assets at once, and instantly publish them for team-wide use.

Did you know? You can control the elements your teammates are able to edit. That way, everything stays on brand.
Try Figma Buzz
Try Figma Buzz
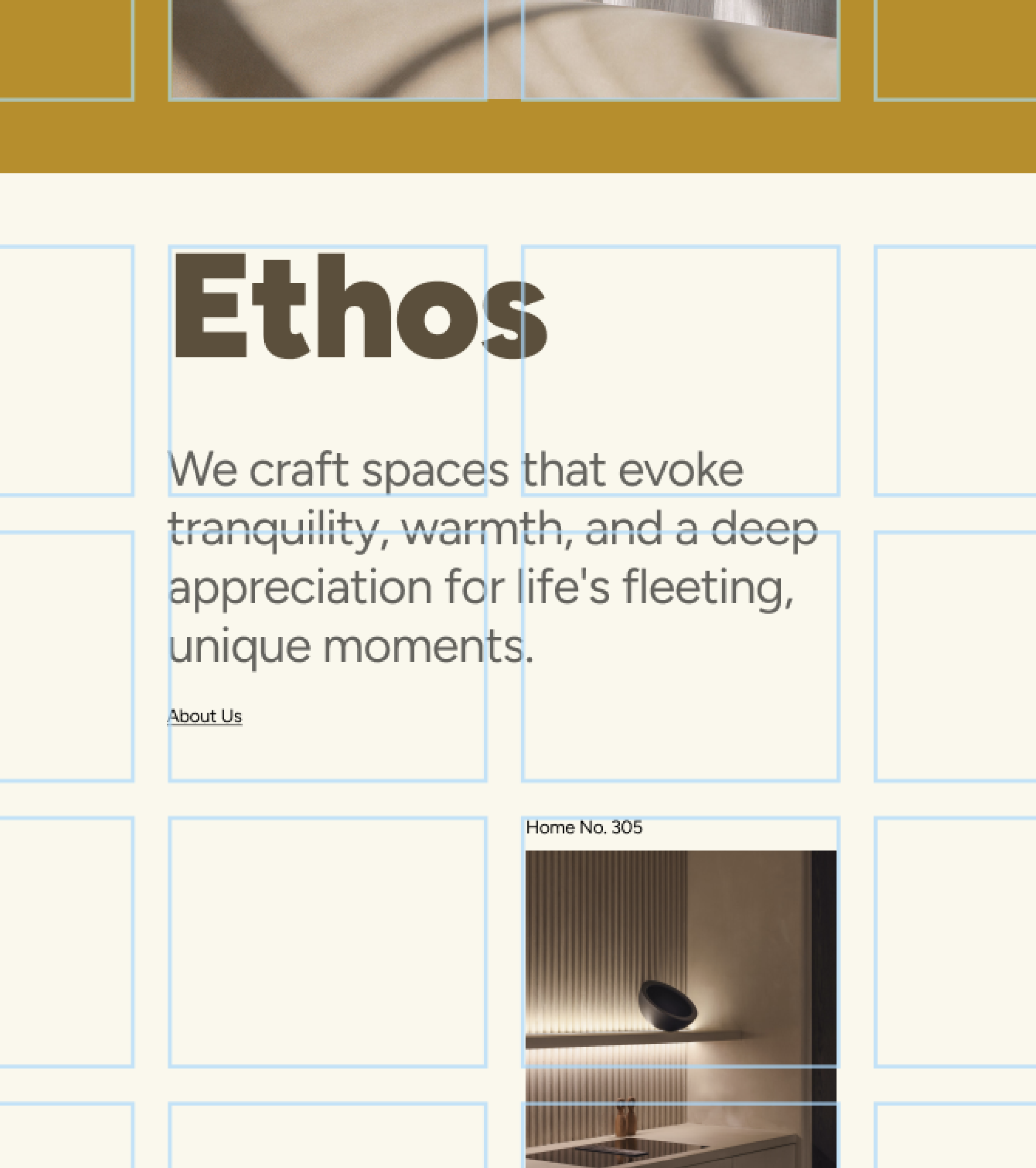
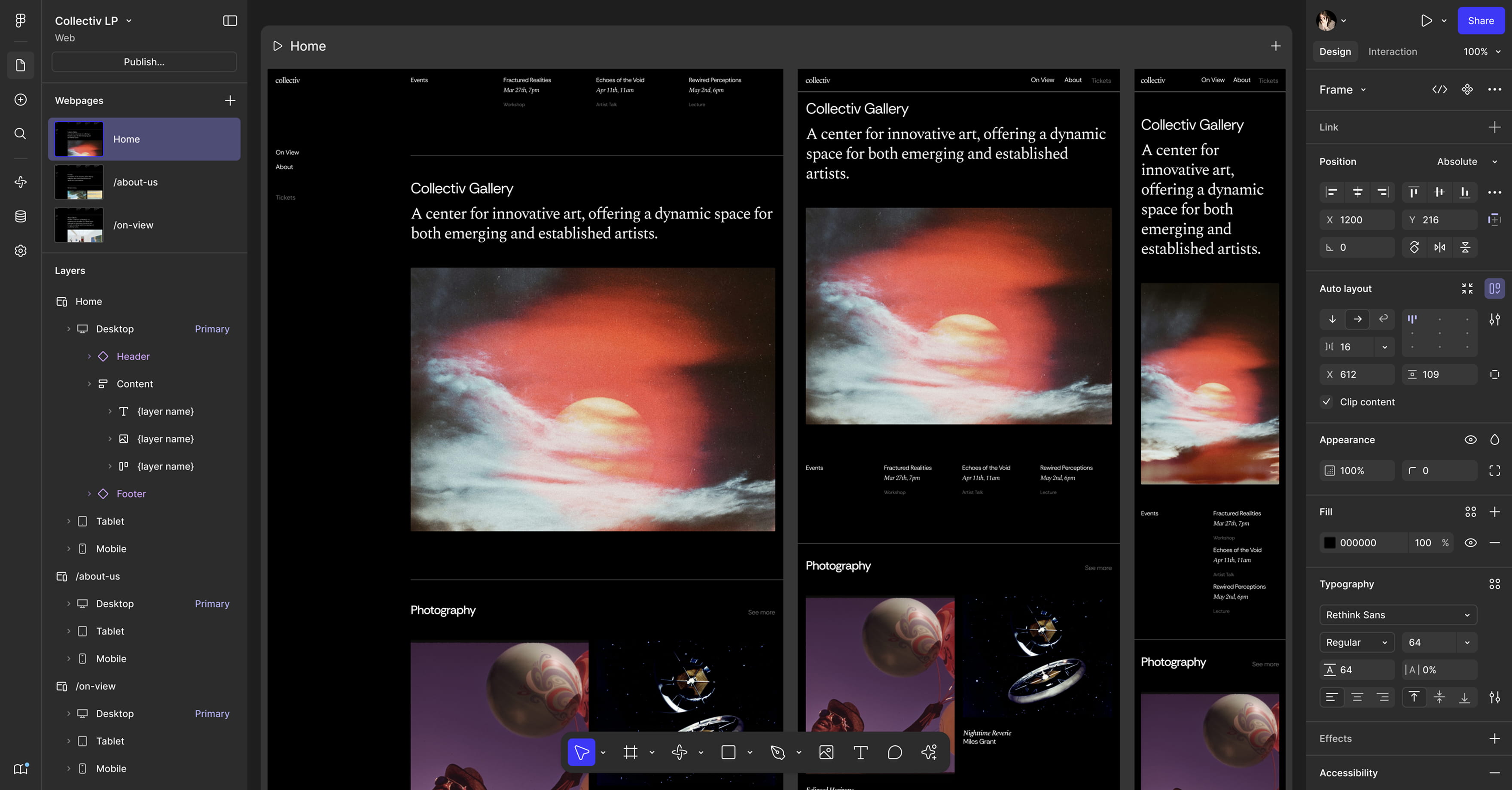
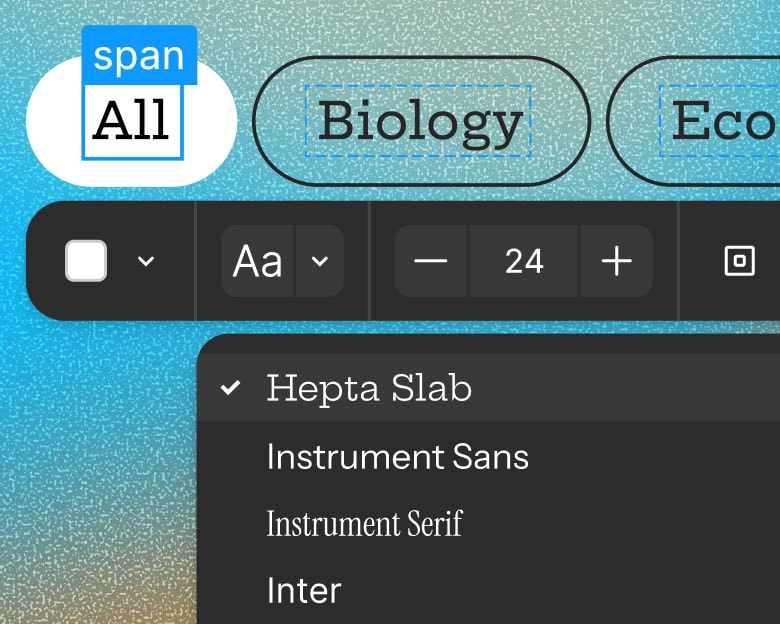
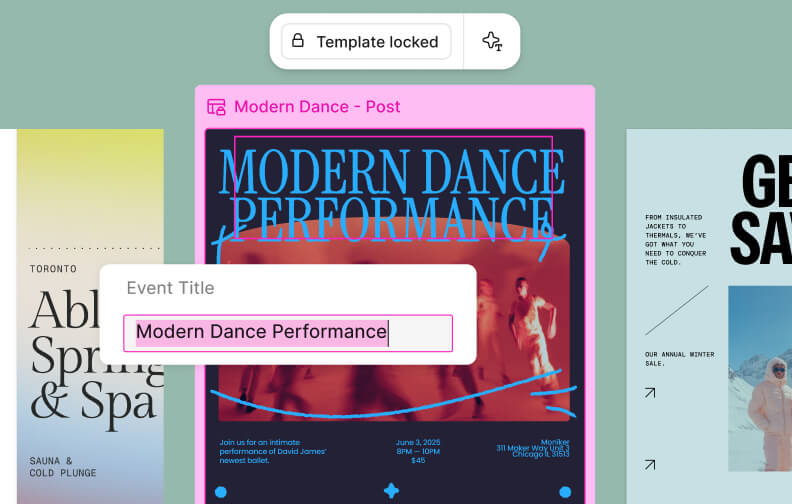
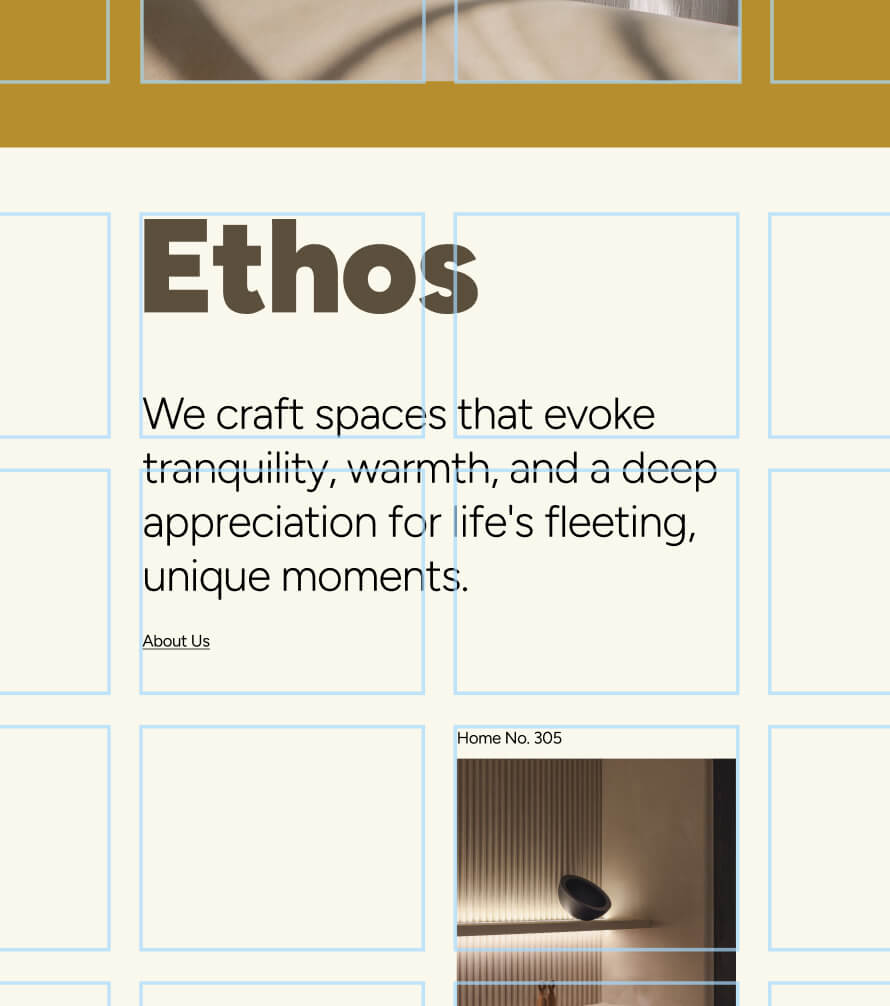
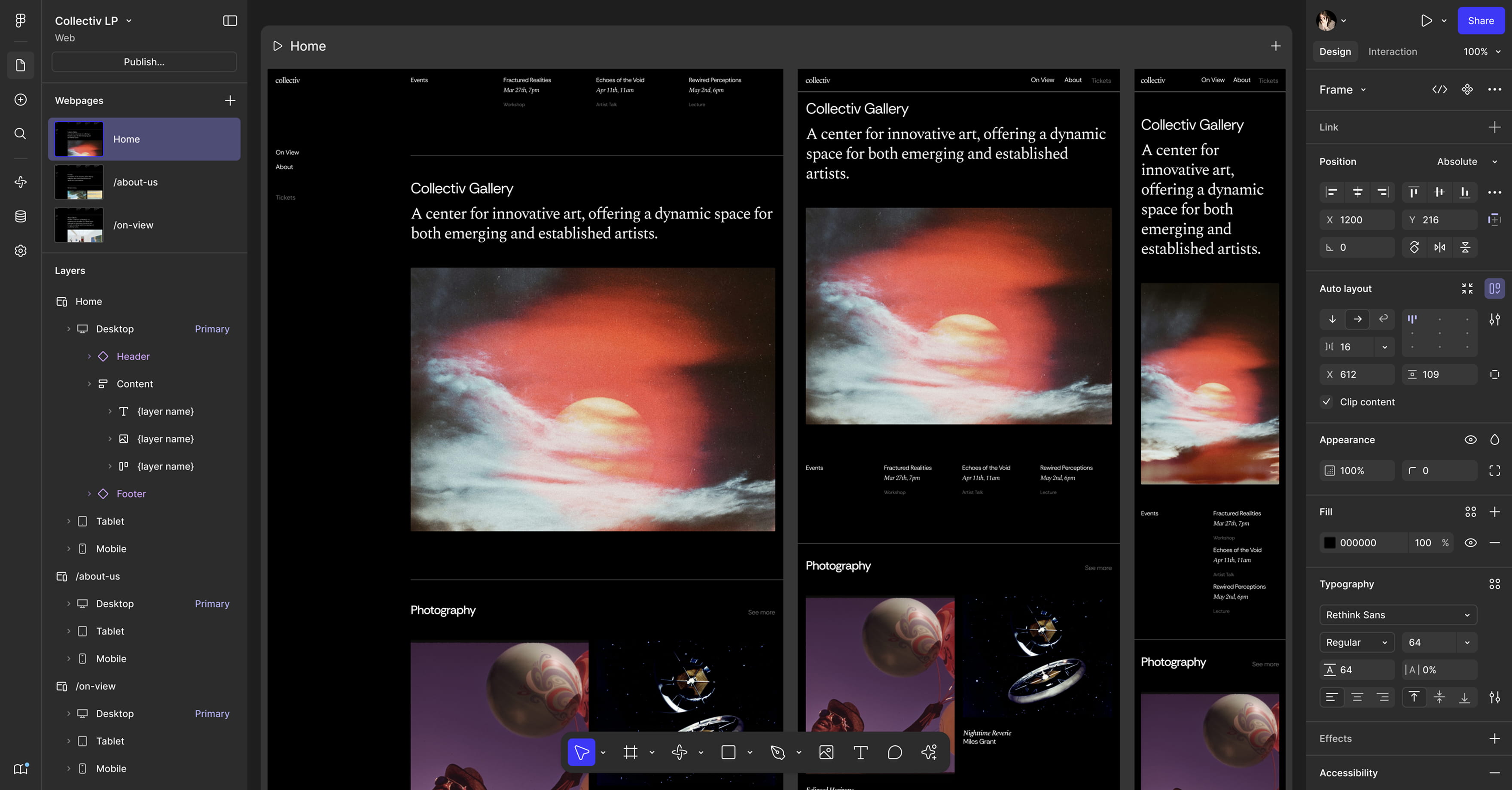
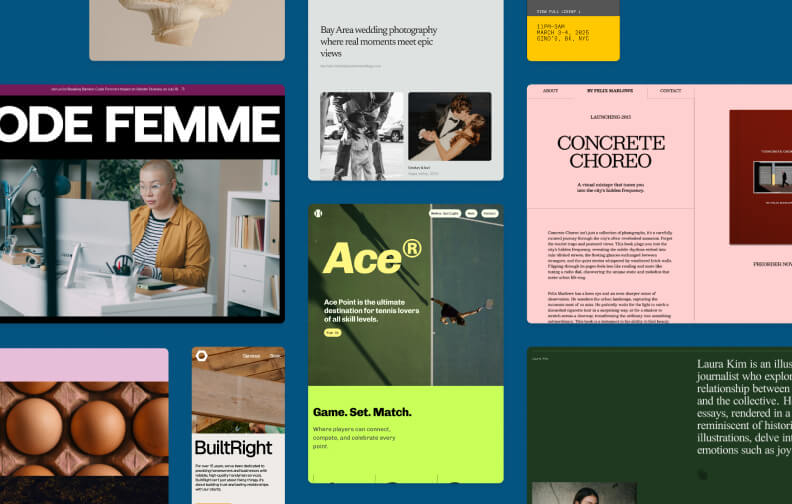
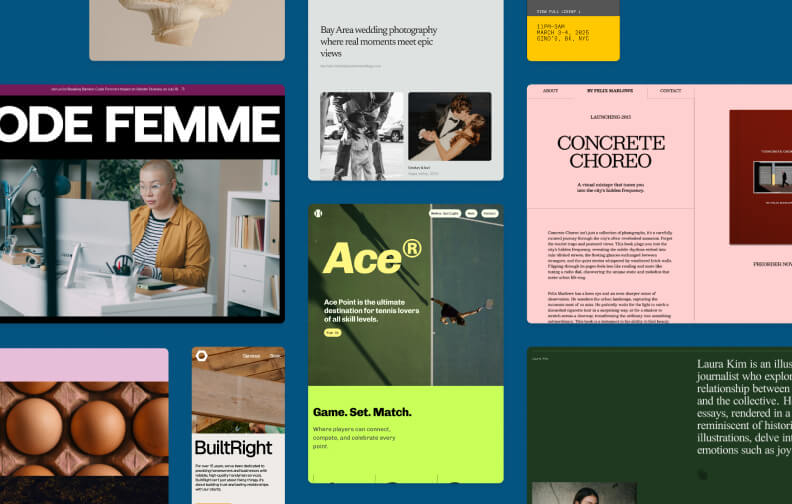
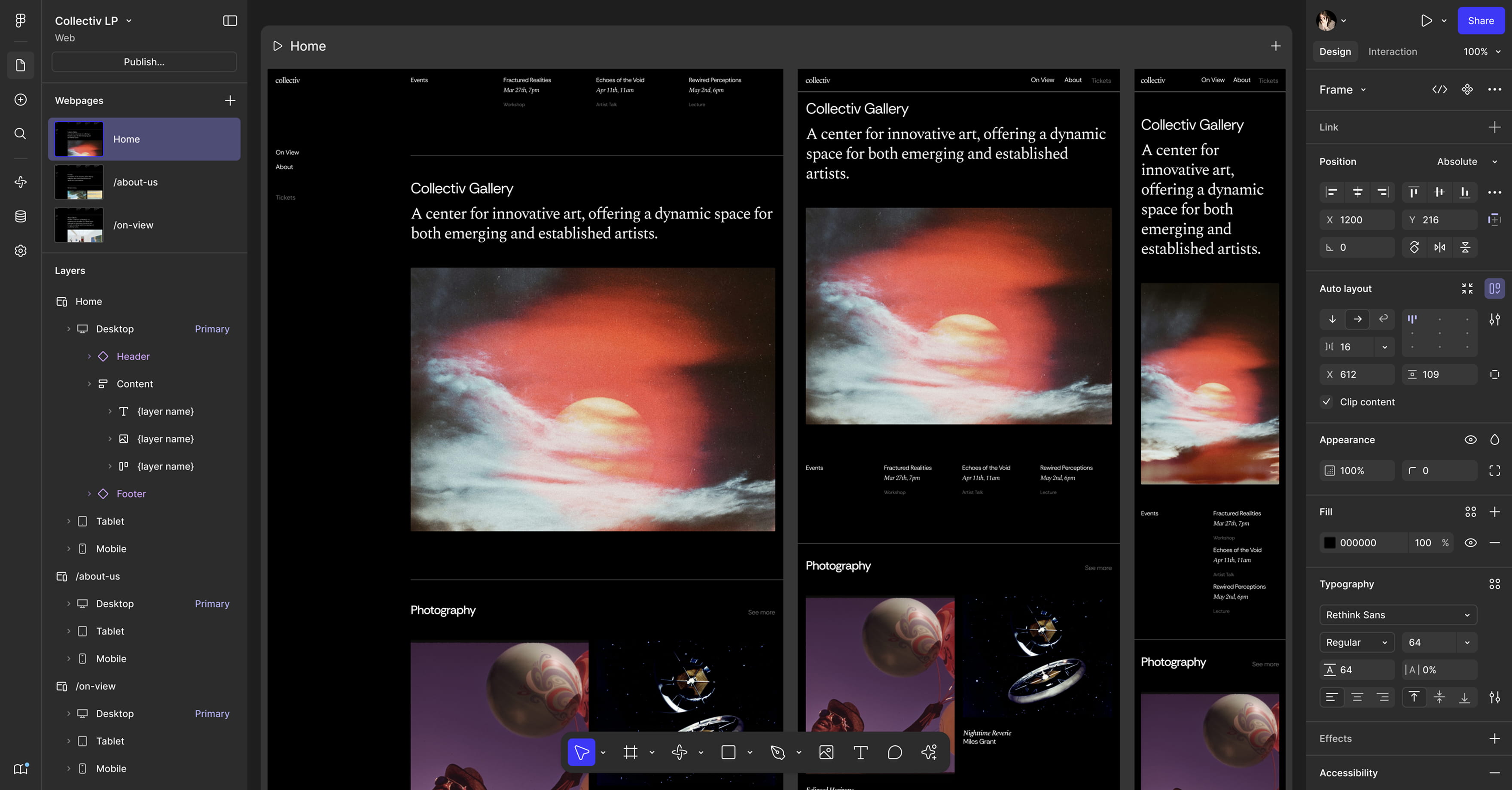
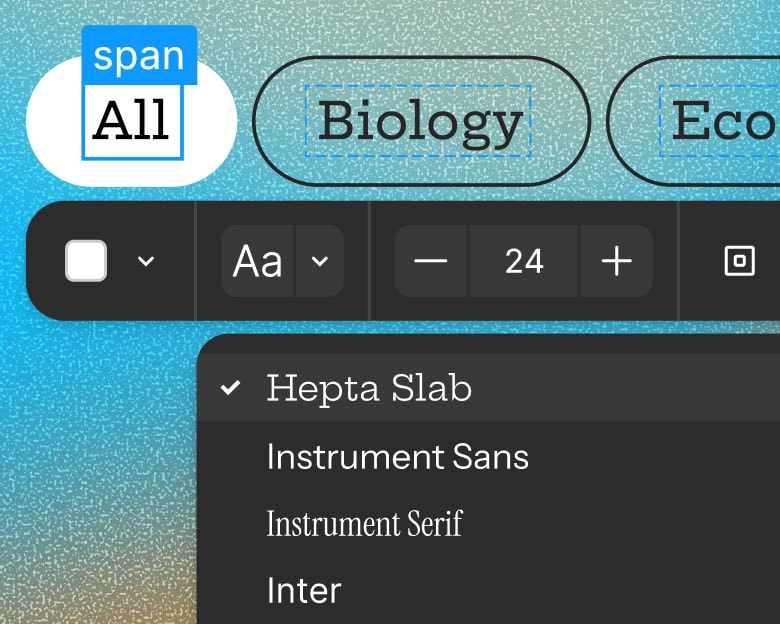
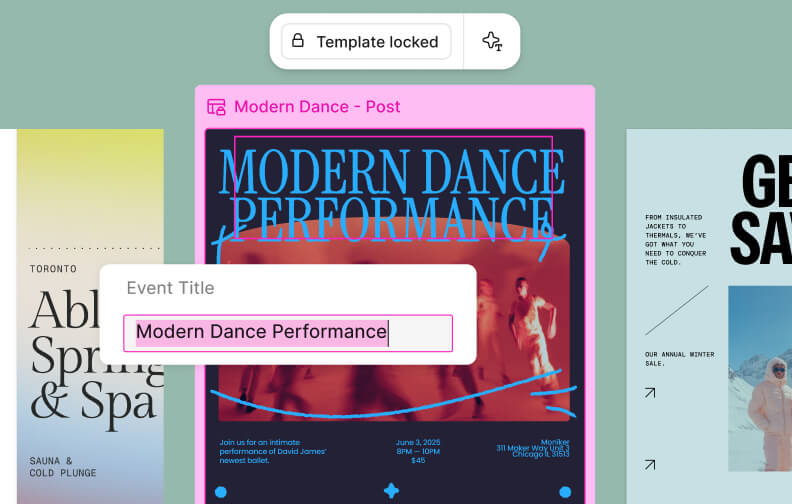
Set your Sites on something new.
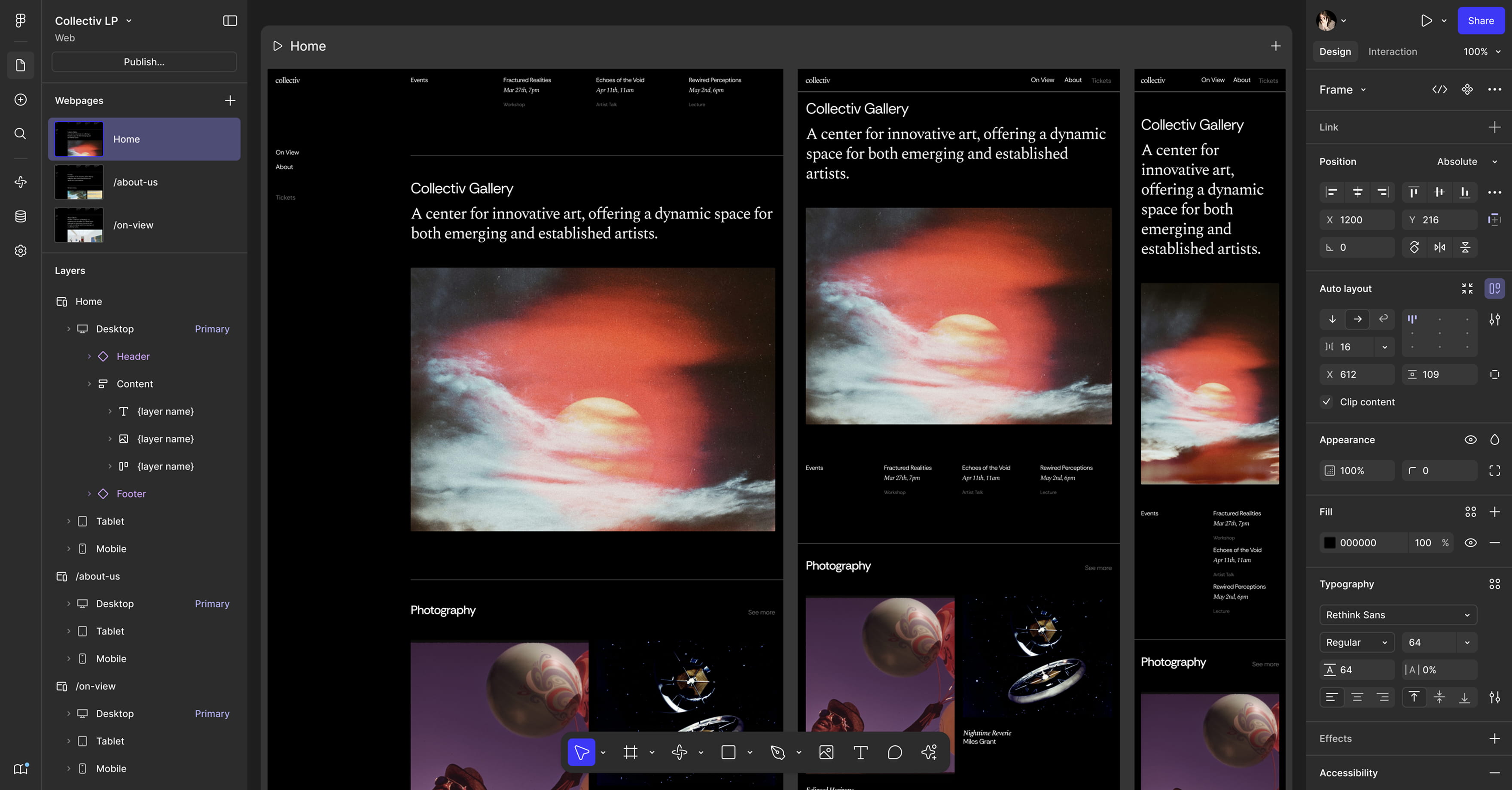
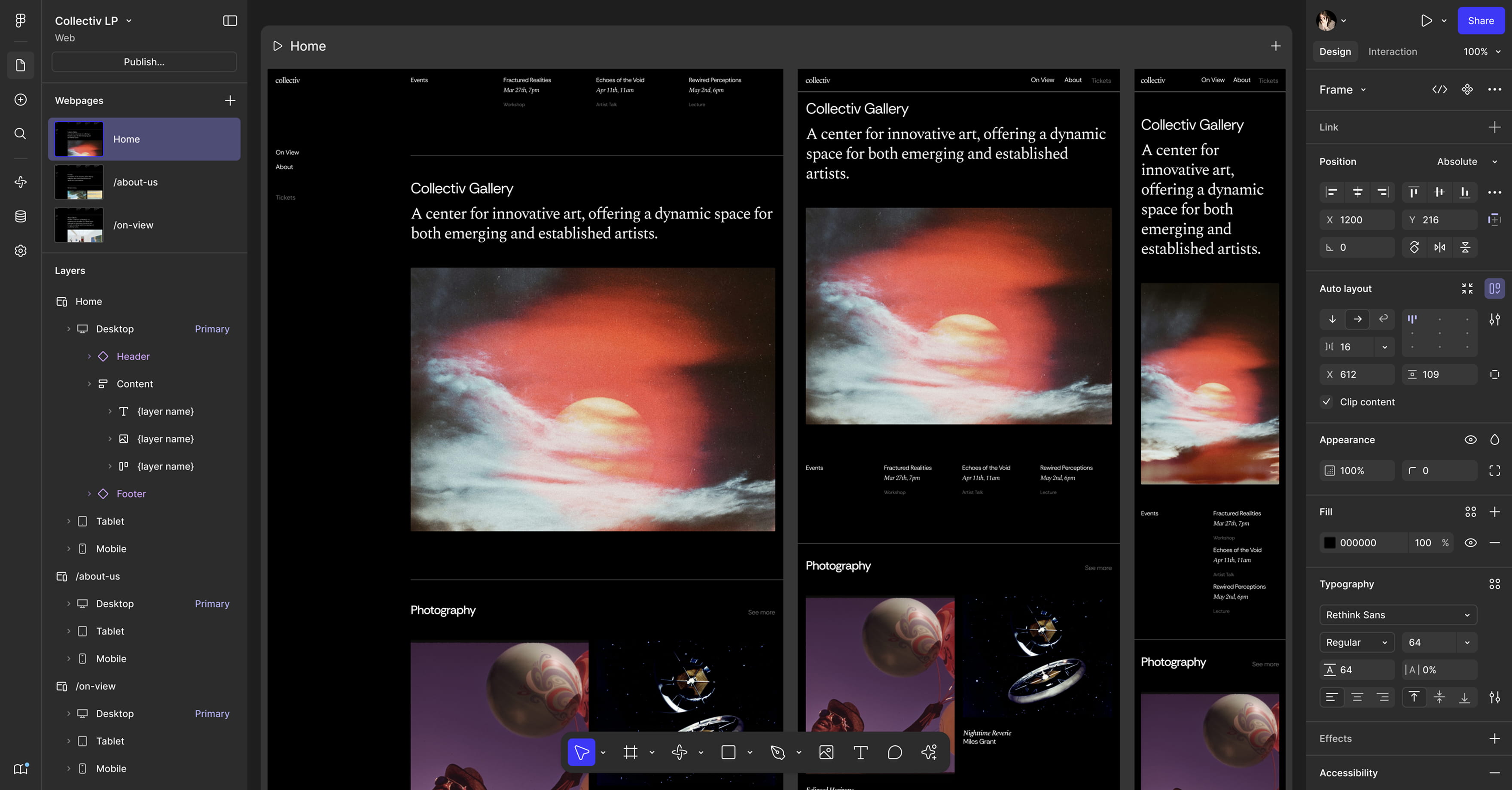
Design and publish fully responsive, custom websites—all within Figma.

With responsive designs and ready-to-use blocks, it’s easier than ever to launch a live website, designed exactly how you want it.
We’re adding new features to help you build more accessible websites with Figma Sites. Learn more about what’s available today.
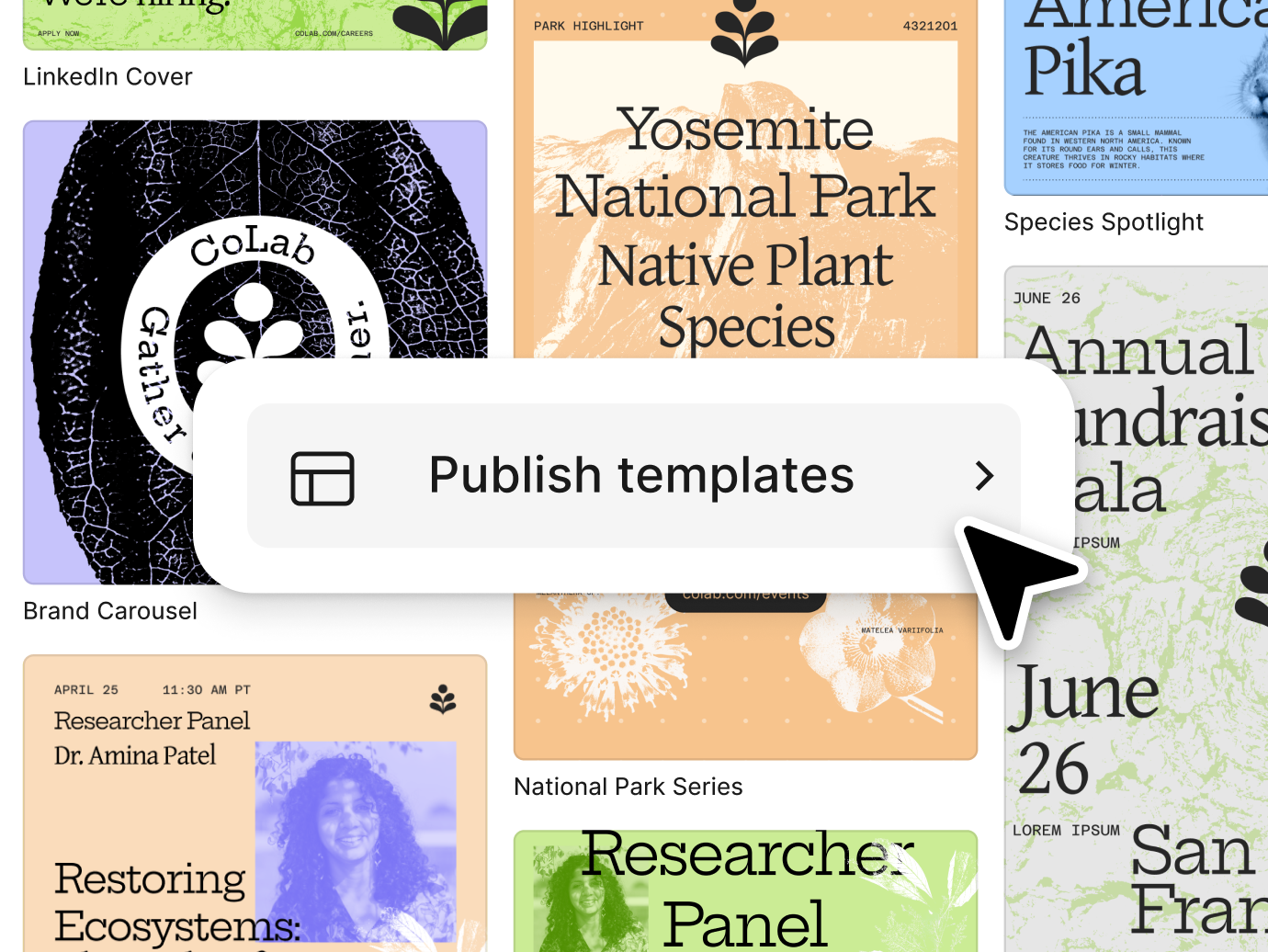
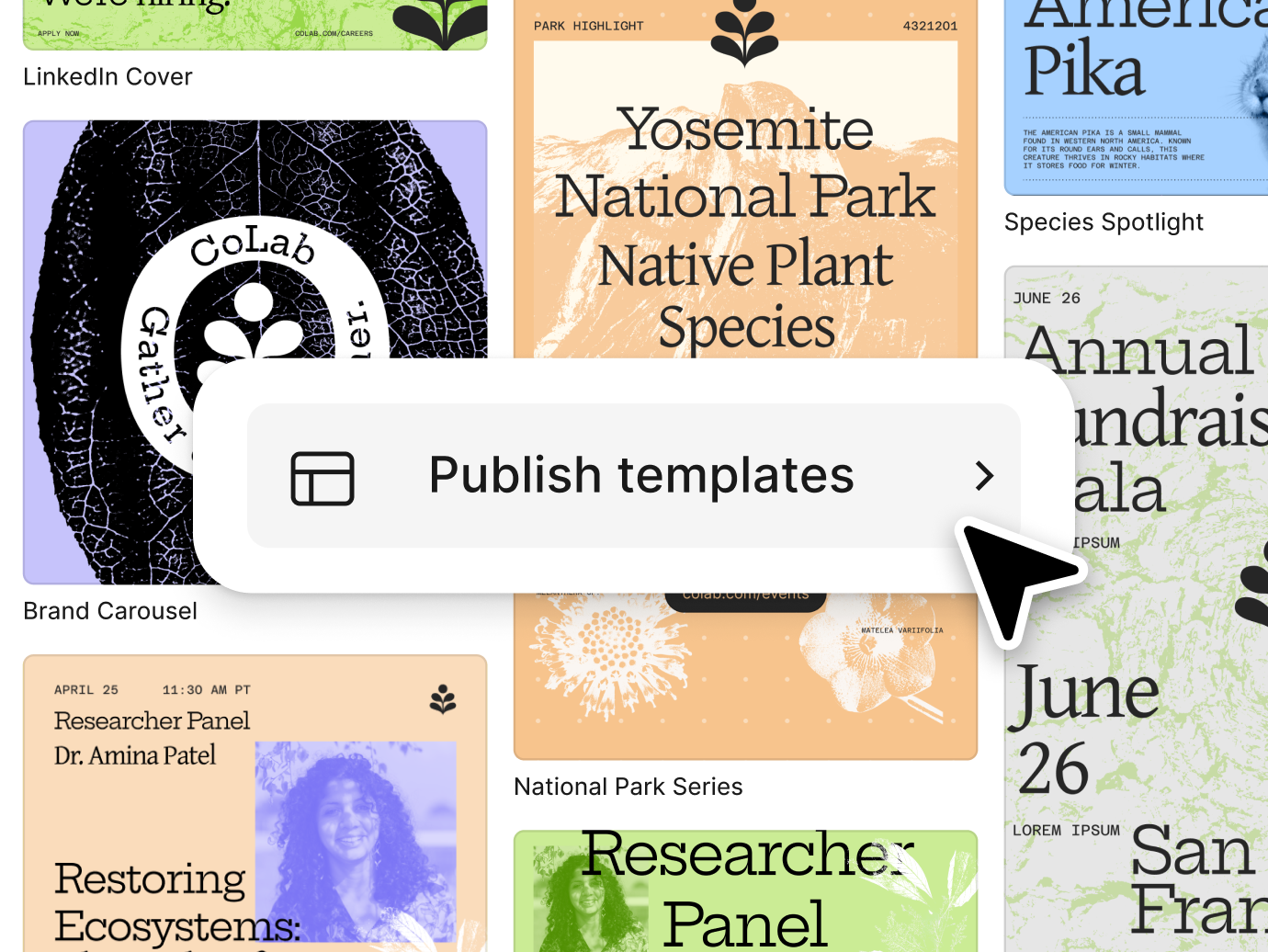
Get started with a template
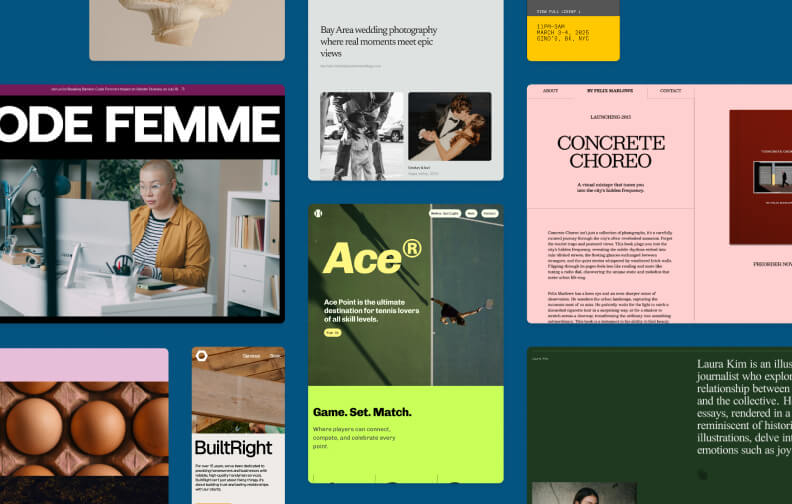
Whether you need to make a polished portfolio or promote a product launch, we’ve got the perfect template for you.
Browse all templates
Browse all templates

Try Figma Sites
Try Figma Sites
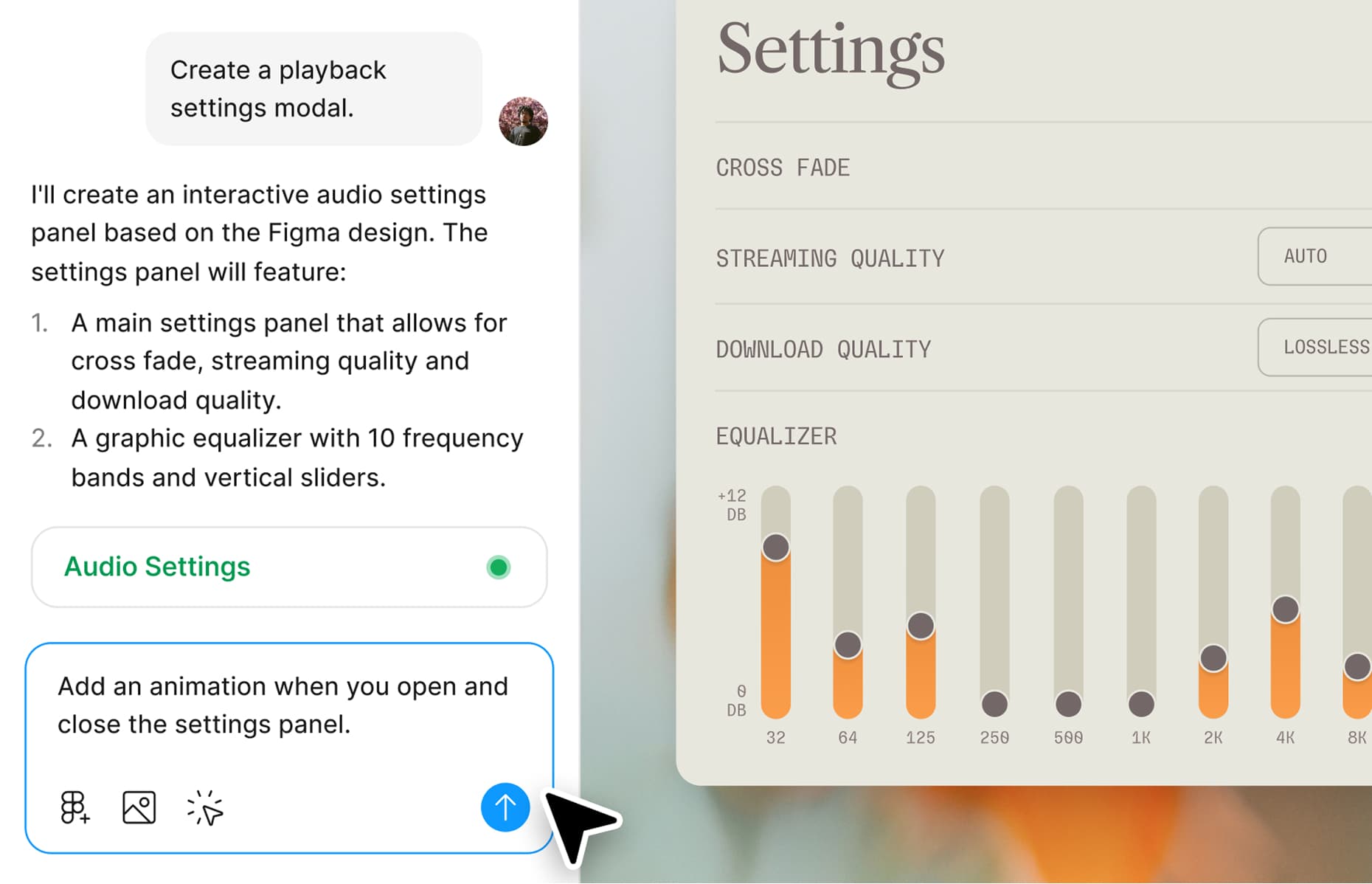
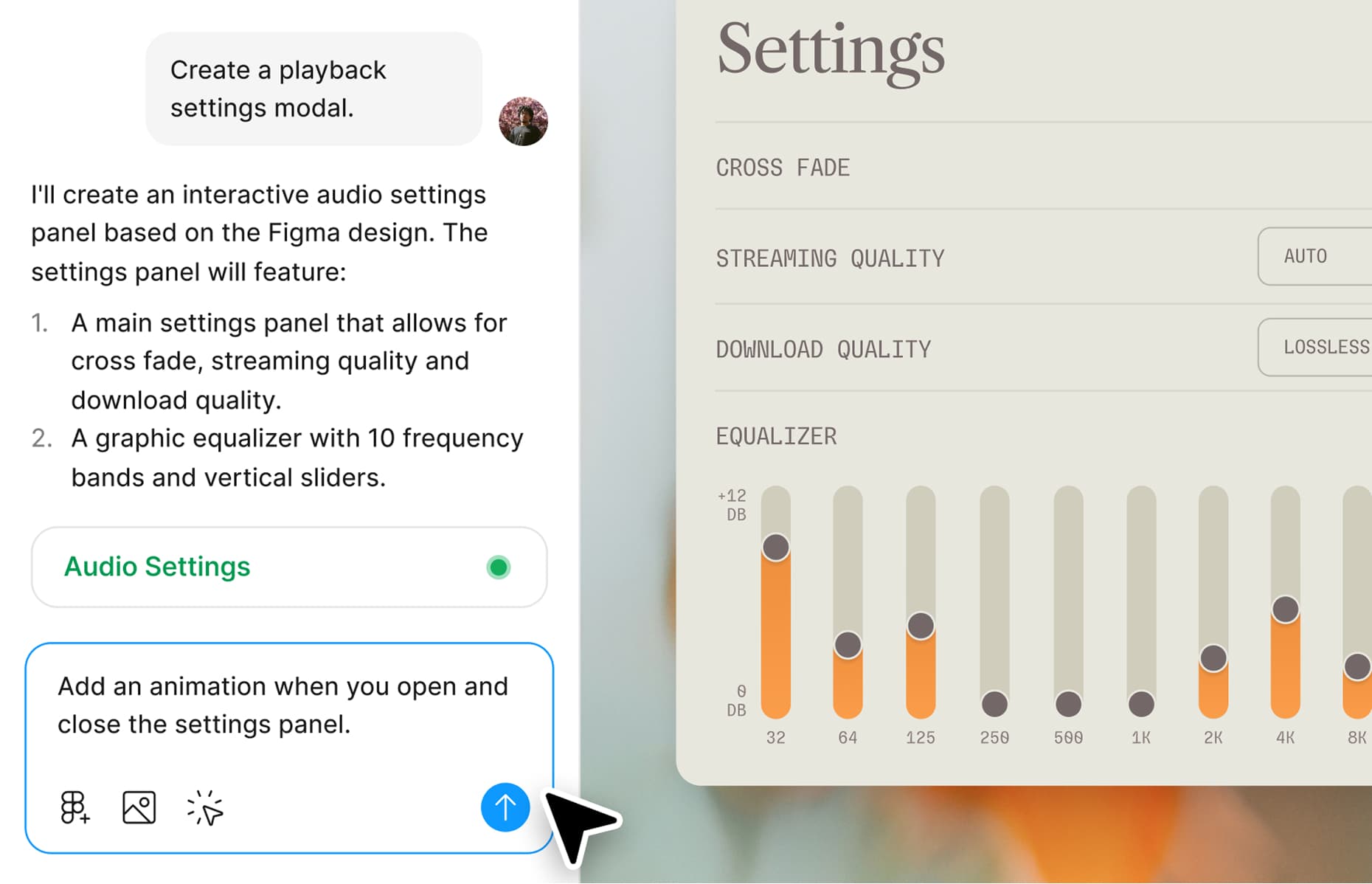
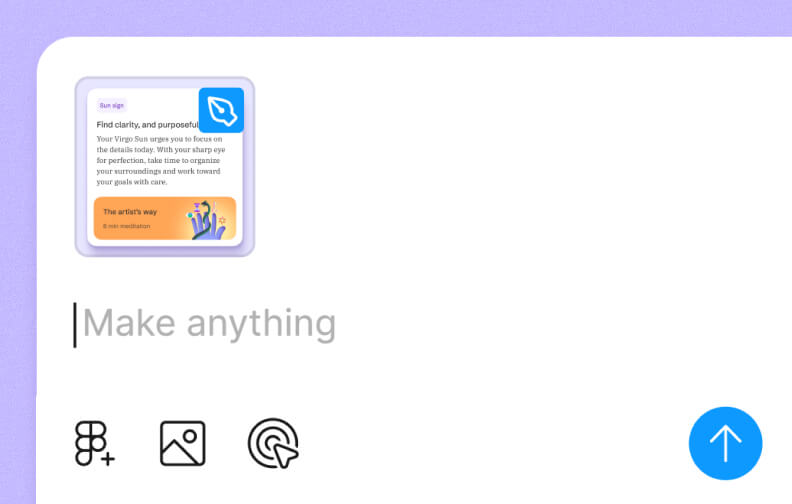
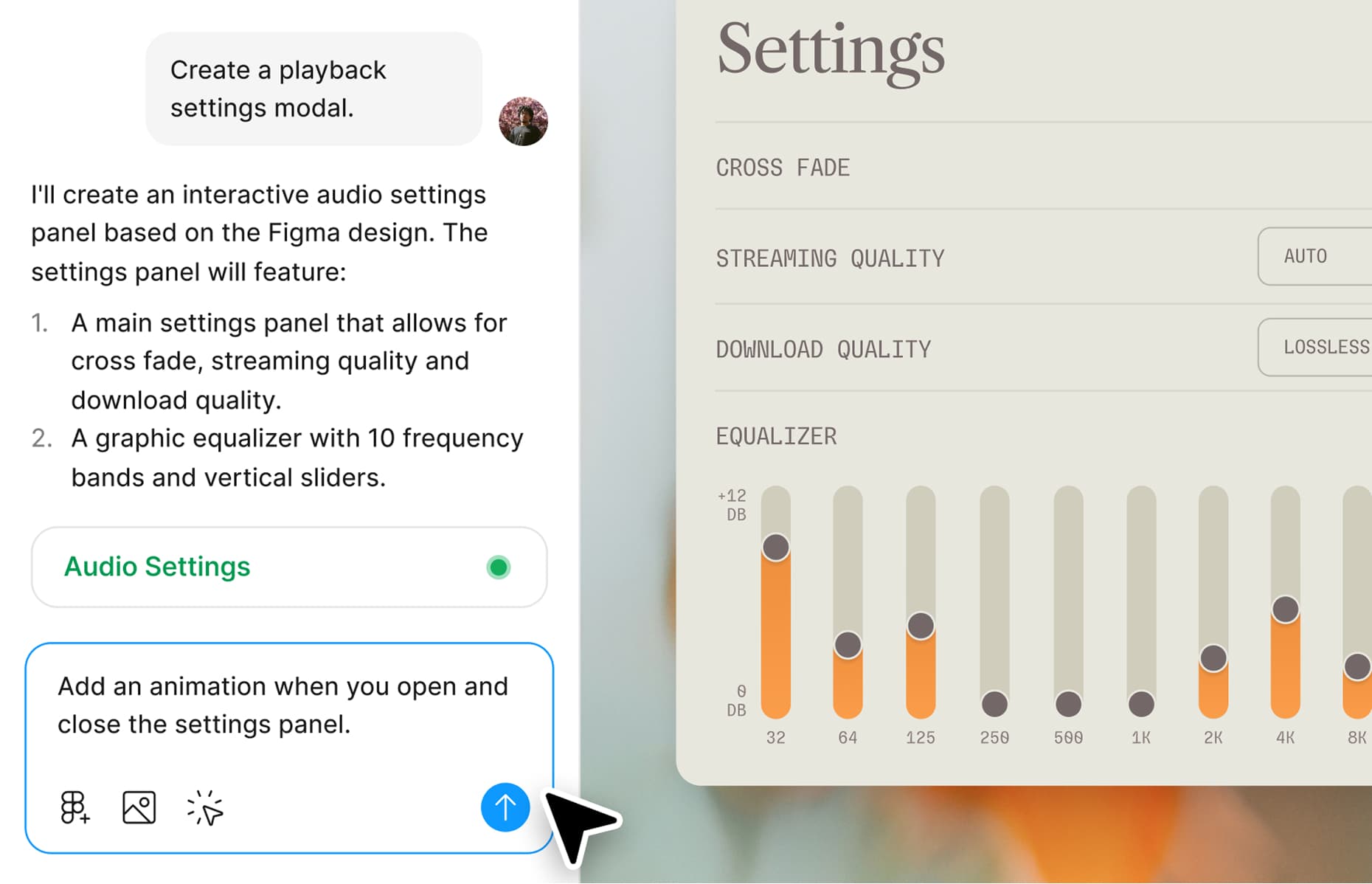
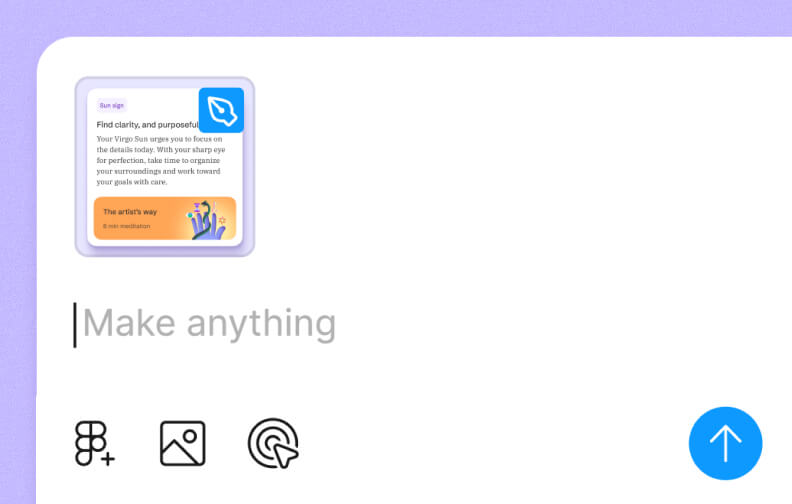
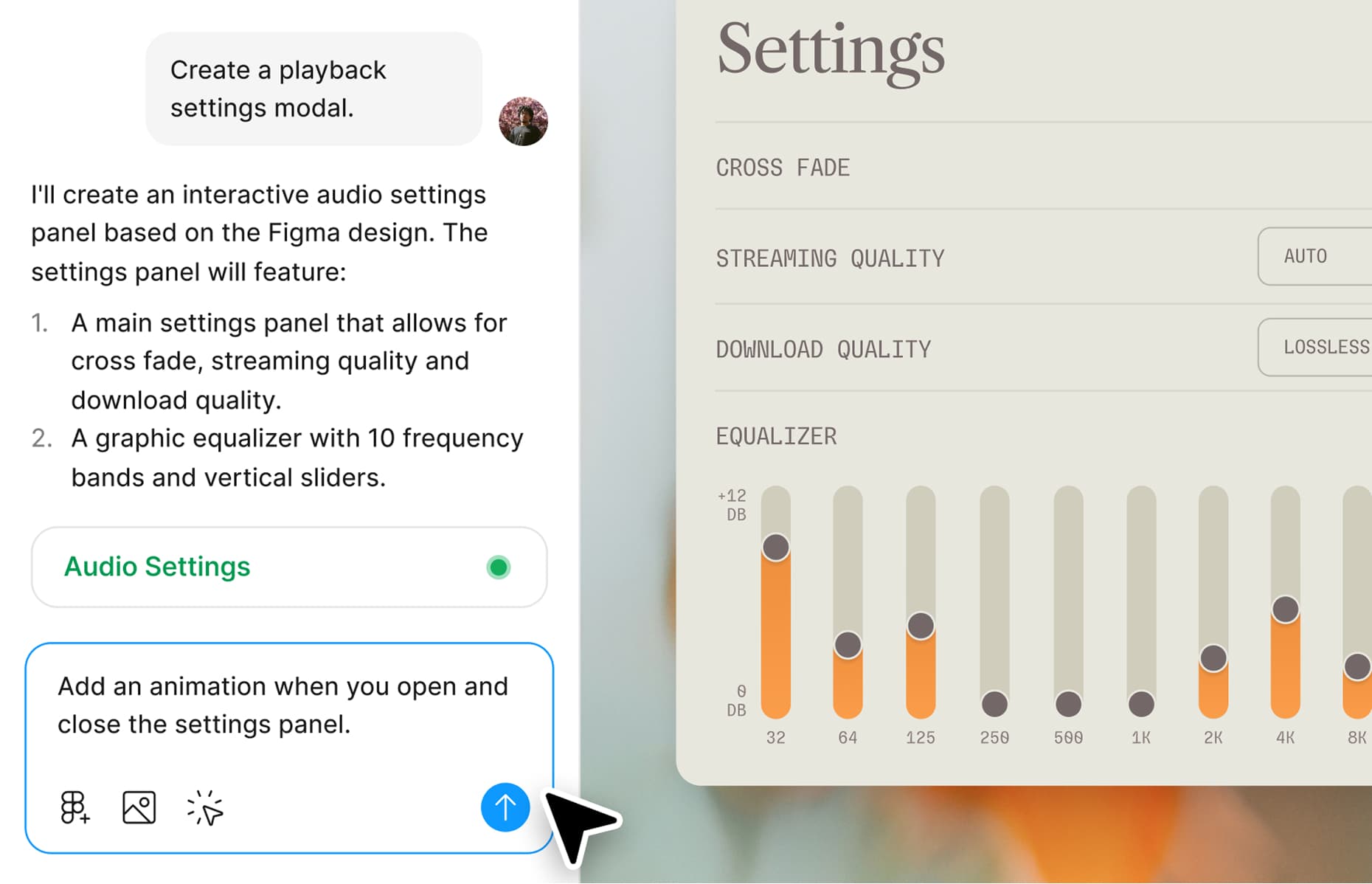
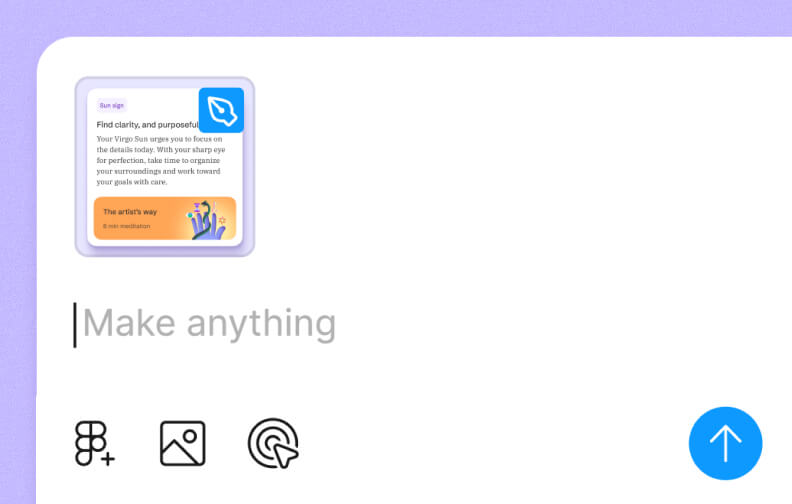
Prompt any possibility with Figma Make.
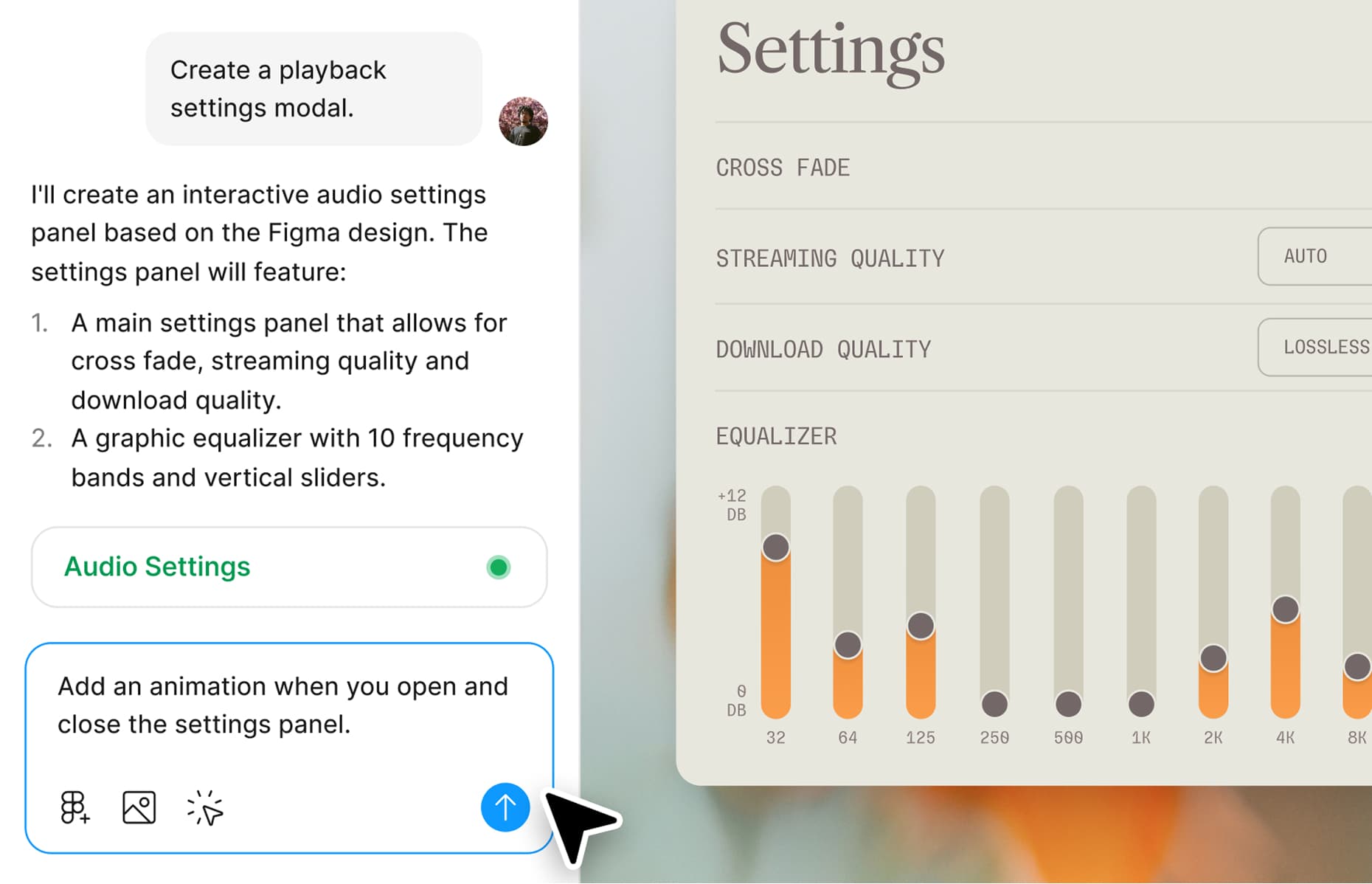
Your prompt-to-code playground for pushing your ideas further.

Make your ideas real with AI. Start with a design and prompt your way to a functional prototype, fast.

Did you know? You can directly edit what Figma makes—whether that means replacing images or changing padding and margins.
Learn more
Learn more
Get the details on new releases
Figma Draw
Grid
Figma Buzz
Figma Sites
Figma Make
Release Notes
Made by




in Figma Sites
Everything we launched at Config 2025
Five new ways to streamline your process and raise the bar for craft and creative expression.
Express yourself with Figma Draw.
Add personality to your designs with enhanced vector editing, new brushes, fills, and more.


Did you know? You can change the width, frequency, and wiggle of your stroke.
Add your unique style and speed up your process with new illustration tools, right in Figma.

Secret’s out. You can use pattern fill to keep your patterns consistent.

Did you know? This image was made with text on a path and fine-tuned grain settings.
Explore playground file
Explore playground file
Griddy up! Rein in your designs with a grid.
Design flexible layouts with a grid that adapts seamlessly to your designs.


Did you know? Developers can see CSS grid properties in Dev Mode. Yep, that’s a big deal.
Customize your grid to fit your needs. Tweak column counts, padding, margins, and more to build what you have in mind.
Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

Explore playground file
Explore playground file
“We don’t see design as a static artifact anymore. The apps we use every day need to keep pace with our changing needs.”

Dylan Field
Co-founder and CEO
Figma
Everyone’s a brand champion with Figma Buzz.
Now the whole team can quickly create, edit, and ship on-brand assets.


Bulk-create and edit thousands of assets at once, and instantly publish them for team-wide use.

Did you know? You can control the elements your teammates are able to edit. That way, everything stays on brand.
Try Figma Buzz
Try Figma Buzz
Set your Sites on something new.
Design and publish fully responsive, custom websites—all within Figma.

With responsive designs and ready-to-use blocks, it’s easier than ever to launch a live website, designed exactly how you want it.
We’re adding new features to help you build more accessible websites with Figma Sites. Learn more about what’s available today.
Get started with a template
Whether you need to make a polished portfolio or promote a product launch, we’ve got the perfect template for you.
Browse all templates
Browse all templates

Try Figma Sites
Try Figma Sites
Prompt any possibility with Figma Make.
Your prompt-to-code playground for pushing your ideas further.

Make your ideas real with AI. Start with a design and prompt your way to a functional prototype, fast.

Did you know? You can directly edit what Figma makes—whether that means replacing images or changing padding and margins.
Learn more
Learn more
Get the details on new releases

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

Release Notes
Made by




in Figma Sites
Everything we launched at Config 2025
Five new ways to streamline your process and raise the bar for craft and creative expression.
Express yourself with Figma Draw.
Add personality to your designs with enhanced vector editing, new brushes, fills, and more.


Did you know? You can change the width, frequency, and wiggle of your stroke.
Add your unique style and speed up your process with new illustration tools, right in Figma.

Secret’s out. You can use pattern fill to keep your patterns consistent.

Did you know? This image was made with text on a path and fine-tuned grain settings.
Explore playground file
Explore playground file
Griddy up! Rein in your designs with a grid.
Design flexible layouts with a grid that adapts seamlessly to your designs.

Did you know? Developers can see CSS grid properties in Dev Mode. Yep, that’s a big deal.
Customize your grid to fit your needs. Tweak column counts, padding, margins, and more to build what you have in mind.

Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

Explore playground file
Explore playground file
“We don’t see design as a static artifact anymore. The apps we use every day need to keep pace with our changing needs.”

Dylan Field
Co-founder and CEO
Figma
Everyone’s a brand champion with Figma Buzz.
Now the whole team can quickly create, edit, and ship on-brand assets.


Bulk-create and edit thousands of assets at once, and instantly publish them for team-wide use.

Did you know? You can control the elements your teammates are able to edit. That way, everything stays on brand.
Try Figma Buzz
Try Figma Buzz
Set your Sites on something new.
Design and publish fully responsive, custom websites—all within Figma.

With responsive designs and ready-to-use blocks, it’s easier than ever to launch a live website, designed exactly how you want it.
We’re adding new features to help you build more accessible websites with Figma Sites. Learn more about what’s available today.
Get started with a template
Whether you need to make a polished portfolio or promote a product launch, we’ve got the perfect template for you.
Browse all templates
Browse all templates

Try Figma Sites
Try Figma Sites
Prompt any possibility with Figma Make.
Your prompt-to-code playground for pushing your ideas further.

Make your ideas real with AI. Start with a design and prompt your way to a functional prototype, fast.

Did you know? You can directly edit what Figma makes—whether that means replacing images or changing padding and margins.
Learn more
Learn more
Get the details on new releases

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

Release Notes
Made by




in Figma Sites
Everything we launched at Config 2025
Five new ways to streamline your process and raise the bar for craft and creative expression.
Express yourself with Figma Draw.
Add personality to your designs with enhanced vector editing, new brushes, fills, and more.


Did you know? You can change the width, frequency, and wiggle of your stroke.
Add your unique style and speed up your process with new illustration tools, right in Figma.

Secret’s out. You can use pattern fill to keep your patterns consistent.

Did you know? This image was made with text on a path and fine-tuned grain settings.
Explore playground file
Explore playground file
Griddy up! Rein in your designs with a grid.
Design flexible layouts with a grid that adapts seamlessly to your designs.
Did you know? Developers can see CSS grid properties in Dev Mode. Yep, that’s a big deal.
Customize your grid to fit your needs. Tweak column counts, padding, margins, and more to build what you have in mind.


Auto layout
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

Explore playground file
Explore playground file
“We don’t see design as a static artifact anymore. The apps we use every day need to keep pace with our changing needs.”

Dylan Field
Co-founder and CEO
Figma
Everyone’s a brand champion with Figma Buzz.
Now the whole team can quickly create, edit, and ship on-brand assets.


Bulk-create and edit thousands of assets at once, and instantly publish them for team-wide use.

Did you know? You can control the elements your teammates are able to edit. That way, everything stays on brand.
Try Figma Buzz
Try Figma Buzz
Set your Sites on something new.
Design and publish fully responsive, custom websites—all within Figma.

With responsive designs and ready-to-use blocks, it’s easier than ever to launch a live website, designed exactly how you want it.
We’re adding new features to help you build more accessible websites with Figma Sites. Learn more about what’s available today.
Get started with a template
Whether you need to make a polished portfolio or promote a product launch, we’ve got the perfect template for you.
Browse all templates
Browse all templates

Try Figma Sites
Try Figma Sites
Prompt any possibility with Figma Make.
Your prompt-to-code playground for pushing your ideas further.

Make your ideas real with AI. Start with a design and prompt your way to a functional prototype, fast.

Did you know? You can directly edit what Figma makes—whether that means replacing images or changing padding and margins.
Learn more
Learn more
Get the details on new releases

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make

Release Notes
Made by




in Figma Sites
Everything we launched at Config 2025
Five new ways to streamline your process and raise the bar for craft and creative expression.
Express yourself with Figma Draw.
Add personality to your designs with enhanced vector editing, new brushes, fills, and more.


Did you know? You can change the width, frequency, and wiggle of your stroke.
Add your unique style and speed up your process with new illustration tools, right in Figma.

Secret’s out. You can use pattern fill to keep your patterns consistent.

Did you know? This image was made with text on a path and fine-tuned grain settings.
Explore playground file
Explore playground file
Griddy up! Rein in your designs with a grid.
Design flexible layouts with a grid that adapts seamlessly to your designs.


Did you know? Developers can see CSS grid properties in Dev Mode. Yep, that’s a big deal.
Customize your grid to fit your needs. Tweak column counts, padding, margins, and more to build what you have in mind.
Auto layout
W
600
H
400
Layout
1
2
3
4
5
6
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: auto;
gap: 24px;
padding: 24px;
position: relative;

Explore playground file
Explore playground file
“We don’t see design as a static artifact anymore. The apps we use every day need to keep pace with our changing needs.”

Dylan Field
Co-founder and CEO
Figma
Everyone’s a brand champion with Figma Buzz.
Now the whole team can quickly create, edit, and ship on-brand assets.


Bulk-create and edit thousands of assets at once, and instantly publish them for team-wide use.

Did you know? You can control the elements your teammates are able to edit. That way, everything stays on brand.
Try Figma Buzz
Try Figma Buzz
Set your Sites on something new.
Design and publish fully responsive, custom websites—all within Figma.

With responsive designs and ready-to-use blocks, it’s easier than ever to launch a live website, designed exactly how you want it.
We’re adding new features to help you build more accessible websites with Figma Sites. Learn more about what’s available today.
Get started with a template
Whether you need to make a polished portfolio or promote a product launch, we’ve got the perfect template for you.
Browse all templates
Browse all templates

Try Figma Sites
Try Figma Sites
Prompt any possibility with Figma Make.
Your prompt-to-code playground for pushing your ideas further.

Make your ideas real with AI. Start with a design and prompt your way to a functional prototype, fast.

Did you know? You can directly edit what Figma makes—whether that means replacing images or changing padding and margins.
Learn more
Learn more
Get the details on new releases

Figma Draw

Grid

Figma Buzz

Figma Sites

Figma Make
